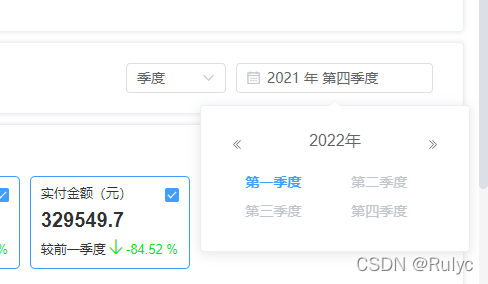
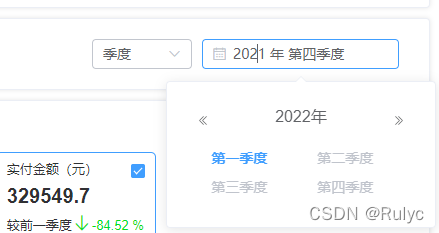
具体效果图下:





1、 季度组件封装,创建一个 quarterDate.vue文件
<!-- 季度组件 -->
<template>
<div>
<el-popover
placement="bottom"
width="270"
trigger="click">
<div class="el-date-picker__header">
<button
type="button"
aria-label="前一年"
class="el-picker-panel__icon-btn el-date-picker__prev-btn el-icon-d-arrow-left"
@click="prev"
/>
<span role="button" class="el-date-picker__header-label">{{ year }}年</span>
<button
type="button"
aria-label="后一年"
class="el-picker-panel__icon-btn el-date-picker__next-btn el-icon-d-arrow-right"
@click="next"
/>
</div>
<div style="margin:10px; height: 65px;" class="flex-two-row">
<template v-for="(item,index) in quarterList">
<el-button
class="m10 btn"
style=""
:class="[(currentSeason === index+1) && year === currentYear ? 'currentBtn' : '', `${year} 年 ${item.name}` === showValue ? 'selectBtn': '']"
:key="item.name+year"
type="text"
size="medium"
:disabled="year>currentYear || (year === currentYear && currentSeason<(index+1))"
@click="selectSeason(index, item)"
>{{ item.name }}</el-button>
</template>
</div>
<!-- input框 -->
<el-input slot="reference" v-model="showValue" placeholder="选择季度">
<i slot="prefix" class="el-input__icon el-icon-date" />
</el-input>
</el-popover>
</div>
</template>
<script>
import * as moment from 'moment'
export default {
name: 'QuarterDate',
props: {},
data() {
return {
// 按钮数组定义
quarterList: [
{ month: '01', name: '第一季度', monthRange: [1, 2, 3] },
{ month: '04', name: '第二季度', monthRange: [4, 5, 6] },
{ month: '07', name: '第三季度', monthRange: [7, 8, 9] },
{ month: '10', name: '第四季度', monthRange: [10, 11, 12] }
],
year: new Date().getFullYear(), // input显示时间,会随着用户操作改变
currentYear: new Date().getFullYear(), // 当前年份,不变
month: new Date().getMonth() + 1, // 当前月份,不变
season: '', // 获取当前季度
currentSeason: '', // 获取当前季度
selectName: '',
showValue: '' // input框上绑定的数据
}
},
watch: {
},
created() {
},
mounted() {
// 获取当前季度
this.currentSeason = moment().quarter()
this.getDefaultTime()
},
methods: {
/** 上一年 */
prev() {
this.year = this.year * 1 - 1
},
/** 下一年 */
next() {
this.year = this.year * 1 + 1
},
/** 触发当前的季度 */
selectSeason(i, item) {
const that = this
that.season = i + 1
this.showValue = `${this.year} 年 ${item.name}`
const obj = {
year: this.year,
item: item,
season: that.season
}
that.$emit('chooseSeason', obj) // 每次选择时间都将当前选择时间发送到父组件
},
// 当前默认时间,展示昨日所在季度
getDefaultTime() {
const yestoday = moment().subtract(1, 'days').format('YYYY-MM-DD') // 获取昨日日期
const yeatodySeason = moment(yestoday).quarter() // 获取昨日所在季度
this.season = yeatodySeason
this.showValue = `${this.year} 年 ${this.quarterList[yeatodySeason - 1].name}`
const obj = {
year: this.year,
item: this.quarterList[yeatodySeason - 1],
season: this.season
}
this.$emit('chooseSeason', obj) // 每次选择时间都将当前选择时间发送到父组件
}
}
}
</script>
<style lang="scss" scoped>
.btn.el-button--text {
font-family: Helvetica Neue, Helvetica, PingFang SC, Hiragino Sans GB, Microsoft YaHei, Arial, sans-serif;
color: #606266;
display: inline-block;
width: 45%;
font-size: 14px;
margin-top:10px;
&:hover {
color: #409EFF;
}
&.is-disabled {
color: #C0C4CC;
cursor: not-allowed;
}
&.selectBtn {
color: #409EFF;
}
&.selectBtn:hover {
color: #409EFF !important;
}
&.currentBtn {
color: #409EFF;
font-weight: bold;
&:hover {
color: #409EFF;
font-weight: bold;
}
}
}
</style>
2、日期类型下拉框部分
flex-box flex-box-between是flex布局的类名
.flex-box {
display: flex;
}
.flex-box-between {
justify-content: space-between;
}
<div class="flex-box flex-box-between">
<div class="title-row">
<span class="title">整体看板</span>
<span class="content">整体看板数据,在次日5时后更新</span>
</div>
<div class="flex-box flex-box-between">
<div>
<el-select
v-model="pageObj.dateSelect"
placeholder="请选择"
style="width:100px;"
@change="changeDateSelect"
>
<el-option label="日" value="1" />
<el-option label="周" value="2" />
<el-option label="月" value="3" />
<el-option label="季度" value="4" />
</el-select>
</div>
<div class="mlr10">
<el-date-picker
v-if="pageObj.dateSelect === '1'"
v-model="pageObj.day"
format="yyyy-MM-dd"
value-format="yyyy-MM-dd"
:picker-options="dayDateOption"
type="date"
placeholder="选择日"
@change="changeDay"
/>
<el-date-picker
v-if="pageObj.dateSelect === '2'"
v-model="pageObj.week"
type="week"
format="yyyy 第 WW 周"
value-format="yyyy-MM-dd"
:picker-options="weekDateOption"
:editable="false"
placeholder="选择周"
@change="changeWeek"
/>
<el-date-picker
v-if="pageObj.dateSelect === '3'"
v-model="pageObj.month"
type="month"
format="yyyy-MM"
value-format="yyyy-MM"
:picker-options="monthDateOption"
:editable="false"
placeholder="选择月"
@change="changeMonth"
/>
<span v-if="pageObj.dateSelect === '4'">
<!--季度时间选择控件 -->
<quarterDate
ref="jidupicker"
@chooseSeason="seasonChange"
/>
</span>
</div>
</div>
</div>
methods: {
/** 季度组件方法 */
seasonChange(val) {
console.log(val, '季度')
this.pageObj.quarter = val.year + '-' + val.item.month + '-01'
this.getDashboardData(this.pageObj.quarter)
},
}
补充: quarterDate为第一步封装的季度组件,再界面引入,使用即可
3、设置禁用点击日期
data() {
return {
dateSelect: '1', // 日期模式选择
day: '', // 日
week: '', // 周
month: '', // 月
quarter: '',
dayDateOption: { // 选择日
firstDayOfWeek: 1,
disabledDate(time) {
return time.getTime() > Date.now() - 8.64e7
}
},
weekDateOption: { // 选择周
firstDayOfWeek: 1,
disabledDate(time) {
// const week = new Date().getDay()
return time.getTime() > Date.now() - 8.64e7
}
},
monthDateOption: { // 选择月
disabledDate(time) {
// return time.getTime() > Date.now() - 8.64e7 * 30
return time.getTime() > Date.now()
}
},
}
},
补充: 当前需求为:
选择日, 禁用今日及以后日期点击;
选择周: 禁用今日及以后日期所有在周, 如果昨日与今日所在周相同,则禁用今日及以后日期,不可点击
选择月: 禁用今日及以后日期可点击
选择季度: 禁用今日及以后日期所在季度, 默认为昨日所在季度,且昨日所在季度可点击
附带默认日期获取方法:
安装 npm install moment 插件, 锁定版本2.15.3
// 引入
import * as moment from 'moment'
// 默认昨日所在的日
this.day = moment().subtract(1, 'days').format('YYYY-MM-DD')
// 默认昨日所在周
// 2021 第 52 周
// 直接计算具体的年,周
this.pageObj.week = moment(this.day).format('YYYY') + ' 第 ' + Number(moment(this.day).format('WW')) + ' 周'
// 借用element自带周组件回显
this.week = moment(this.day).format('yyyy-MM-DD')
// 默认昨日所在的月
// 直接计算具体的年,月
this.month = moment(this.day).format('YYYY') + '-' + Number(moment(this.day).format('MM'))
// 借用element自带月组件回显
this.pageObj.month = moment(this.day).format()
// 获取季度
// 获取当前季度
this.currentSeason = moment().quarter()
// 获取昨日季度
const yestoday = moment().subtract(1, 'days').format('YYYY-MM-DD') // 获取昨日日期
const yeatodySeason = moment(yestoday).quarter() // 获取昨日所在季度