文章目录
一、什么是JavaScript?
- JavaScript是一门世界上最流行的脚本语言
- 一个合格的后端人员,必须要精通
- JavaScript严格区分大小写
二、快速入门
2.1引入JavaScript
- 内部标签
<script>
//.......
</script>
- 外部引用
a.js
//.......
text.html
<script src="a.js"><script>
- 测试代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--script标签:写JavaScript代码-->
<script>
alert('hello world');
</script>
<!--外部引入-->
<!--注意:script标签必须成对出现-->
<!--<script src="../js/qj.js" type="text/javascript"></script>-->
</head>
<body>
</body>
</html>
2.2基本语法入门
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
//1.定义变量 变量类型 变量名=变量值
var score=77;
var name="小言";
//2.条件控制
if(score>60&&score<70){
alert("60~70");
}else if(score>70&&score<80){
alert("70~80");
}else{
alert("other");
}
//console.log() 在浏览器的控制台打印变量!
</script>
</head>
<body>
</body>
</html>
2.3数据类型
数值,文本,图形,音频,视频…
numbe:js不区分小数和整数
123//整数123
123.1 //浮点数123.1
1.23e3 //科学计数法
-99 //负数
NaN //not a number
Infinity //表示无限大
字符串:‘abc’ “abc”
布尔值:true false
逻辑运算
&& 两个都为真,结果为真
|| 一个为真,结果为真
! 真即假,假即真
比较运算符
=
== 等于(类型不一样,值一样,也会判断为true)
=== 绝对等于(类型一样,值一样,结果为true)
- NaN === NaN,这个与所有的数值都不相等,包括自己
- 只能通过isNaN(NaN)来判断这个数是否是NaN
浮点数问题:
console.log((1/3)===(1-2/3));
尽量避免使用浮点数进行运算,存在精度问题!
null和undefind
- null 空
- undefind 未定义
数组
Java的数组必须是相同类型的对象,JS中不需要这样!
var arr=[1,2,3,4,"hello",null,true];
取数组下标:如果越界了,就会是:undefined;
对象
对象是打括号,数组是中括号
var person={
name: "xiaoyan",
age: 18,
tags: ['js','java','web','...']
}
取对象的值
person.name
>xiaoyan
person.age
>18
2.4 严格检查模式

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--
前提:IDEA 需要设置支持ES6语法
'use strict';严格检查模式,预防JavaScript的随意性导致产生一些问题
必须写在JavaScript的第一行
局部变量建议都使用let去定义
-->
<script>
'use strict';
let i=1;
//ES6 let
</script>
</head>
<body>
</body>
</html>
三、数据类型
3.1 字符串
- 正常字符串我们使用单引号,或者双引号包裹
- 注意转义字符 \
\'
\n
\t
\u4e2d \u#### unicode字符
\x41 Ascll 字符
- 多字符串编写
//tab 上面 esc键下面
var msg=`hello
world
你好`
- 模板字符串
//tab 上面 esc键下面
let name="xiaoyan";
let age=18;
let msg= `你好呀,${name}`;
console.log(msg);
- 字符串长度
str.length
- 字符串的可变性,不可变

- 大小写转换
//注意,这里是方法,不是属性
student.toUpperCase()
student.toLowerCase()
- student.indexOf(‘t’):搜索指定字符的下标(位置)
- substring
[)
student.substring(1) //从第一个字符串截取到最后一个字符串
student.substring(1,3)//[1,3)
3.2数组
Array 可以包含任意的数据类型
var arr = [1,2,3,4,5,6]; //通过下标取值和赋值
arr[0]
arr[0]=1
- 长度
arr.length
注意:假如给arr.length赋值,数组大小就会发生变化~,如果赋值过小,元素就会丢失。
- indexOf,通过元素获得下标索引
arr.indexOf(2)
1
字符串的“1”和数组的1 是不同的
- slice() 截取array的一部分,返回一个新数组。类似于String中的substring
- push(),pop() 尾部
push:压入到尾部
pop:弹出尾部的一个元素

- unshift(),shift() 头部
unshift:压入到头部
shift:弹出头部的一个元素

-
排序 sort()

-
元素反转

-
concat()

注意:concat()并没有修改数组,只是会返回一个新的数组
-
连接符 join
打印拼接数组,使用特点的字符串连接

-
多维数组

3.3 对象
若干个键值对
var 对象名={
属性名:属性值,
属性名:属性值,
属性名:属性值
}
//定义了一个person对象,它有四个属性!
var person={
name:"XiaoYan",
age:18,
email:"2757435302@qq.com",
score:100
}
JS对象中,{…}表示一个对象,键值对描述属性。多个属性之间使用逗号隔开,最后一个属性不加逗号。
JavaScript中所有的键都是字符串,值是任意对象!
-
对象赋值

-
使用一个不存在的对象属性,不会报错!是会显示一个undefined
-
动态的删减属性,通过delete删除对象属性

-
动态的添加,直接给新的属性添加值即可

-
判断属性值是否在这个对象中。 xx in xxx
'age' int person
true
//继承
'toString' in person
true
- 判断一个属性是否是这个对象自身拥有的 hasOwnProperty
person.hasOwnProperty('toString')
false
person.hasOwnProperty('age')
true?
3.4 流程控制
- if判断
var age=18
if(age>=18){
alert("已成年");
}else{
alert("未成年")
}
- while循环,避免程序死循环
while(age<100){
age=age+1;
console.log(age);
}
do{
age=age+1;
console.log(age);
}while(age<100)
- for循环
for (let i = 0; i < 100; i++) {
console.log(i)
}
- forEach循环
5.1特性
var age=[1,23,34,5,57,66];
age.forEach(function (value){
console.log(value);
});
- for…in
var age=[1,23,34,5,57,66];
/*
for(Type str:el){}
*/
//for(var index in object){}
for(var num in age){
if(age.hasOwnProperty(num)) {
console.log(age[num]);
}
}
3.5 Map和Set
ES6的新特性~
- Map:
//ES6 Map
//学生的成绩,学生的姓名
var map=new Map([['tom',89],['jack',99],['小言',99]]);
var name=map.get('tom');//通过key获得value
map.set('小明',78); //新增或者修改
console.log(name); //结果未89
map.delete("tom"); //删除
- Set:无序不重复的集合
var set = new Set([3,1,1,1,1]);//set可以去重
set.add(2);//添加
set.delete(1); //删除
console.log(set.has(3)); //是否包含某个元素
3.6 iterate
ES6新特性
- 遍历数组
通过for of 打印出数组具体的值
//for fo:打印具体的值
//for in:输出下标
var arr=[6,7,8]
for(var i of arr){
console.log(i);
}
- 遍历map
var map=new Map([['tom',89],['jack',99],['小言',99]]);
for(var x of map){
console.log(x);
}
- 遍历set
var set=new Set([6,7,8]);
for(var x of set){
console.log(x);
}
四、函数
4.1 定义函数
定义方式一
绝对值函数
function abs(x){
if(x>=0){
return x;
}else{
return -x;
}
}
- 一旦执行到return代表函数结束,返回结果!
- 如果没有执行return,函数执行完也会返回结果,结果就是undefined
定义方式二
var abs=function (x){
if(x>=0){
return x;
}else{
return -x;
}
}
- function{…}这是应该匿名函数,但是可以把结果赋值给abs,通过abs就可以调用函数!
- 方式一和方式二等价!
调用函数

4.2 变量的作用域
- 在JavaScript中,var定义的变量实际是有作用域的;
- 假设在函数体中声明,则在函数体外不可以使用~(非要想实现的话,可以去研究一下闭包)
function a(){
var x=1;
x=x+1;
}
x=x+2; //x is not defined

- 如果两个函数使用了相同的变量名,只要在函数内部,就不冲突
function a(){
var x=1;
x=x+1;
}
function b(){
var x='A';
x=x+1;
}
提升变量的作用域
function c(){
var x='x'+'y';
console.log(x);
var y='y';
}
结果:xundefined
说明:js执行引擎,自动提升了y的声明,但是不会提升变量的赋值。
function d(){
var y;
var x='x'+'y';
console.log(x);
y='y';
}
结果:xy
- 这个是在JavaScript建立之初九存在的特性。养成规范:所有的变量都放在函数的头部,不要乱放,便于代码维护;
全局函数
//全局变量
var x=1;
function e(){
console.log(x);
}
f();
console.log(x);
全局对象window
var x=123;
alert(x);
alert(window.x);//默认所有的全局变量,都会自动绑定在window对象下;
- alert()这个函数本身也是一个
window变量;
JavaScript实际上只有一个全局作用域,任何变量(函数也可以视为变量),假设没有在函数作用范围内找到,就会向外查找,如果在全局作用域都没有找到,报错ReferenceError
== 规范==
由于我们所有的全局变量都会绑定到我们的window上。如果不同的js文件,使用了相同的全局变量,冲突->如何能减少冲突?
//唯一全局变量
var k={};
//定义全局变量
k.name="小言";
k.add=function (a,b){
return a+b;
}
- 把自己的代码全部放入自己定义的唯一空间名字中,降低全局命名冲突的问题。
局部作用域 let
function a(){
for (var i=0;i<100;i++){
console.log(i);
}
console.log(i+1);
}
- ES6 Let关键字,解决局部作用域冲突问题!
- 建议使用
let去定义局部作用域的变量
常量const
- 在ES6之前,怎么定义常量:只有用全部大写字母命名的变量就是常量;建议不要修改这样的值
var PI=3.14;
console.log(PI);
PI=123; //可以改变这个值
console.log(PI)
在ES6引入常量关键字const
const PI=3.14; //只读变量
console.log(PI);
//PI=123; //(报错)
4.3 方法
- 方法就是把函数放在对象的里面,对象只有两个东西:属性和方法
var person={
name:'小言',
year:2000,
age:function (){
var now=new Date().getFullYear();
return now - this.year;
}
}
//属性
person.name
//方法,一定要带()
person.age()

apply
在js中可以控制this的指向
function getAge(){
var now=new Date().getFullYear();
return now - this.year;
}
var person={
name:'小言',
year:2000,
age:getAge
};
//getAge() //无法直接调用
//person.age()
getAge.apply(person,[]);
- 结果图:

五、内部对象
标准对象
typeof true
"boolean"
typeof NaN
"number"
typeof []
"object"
typeof {}
"object"
typeof Math.abs
"function"
typeof undefined
"undefined"
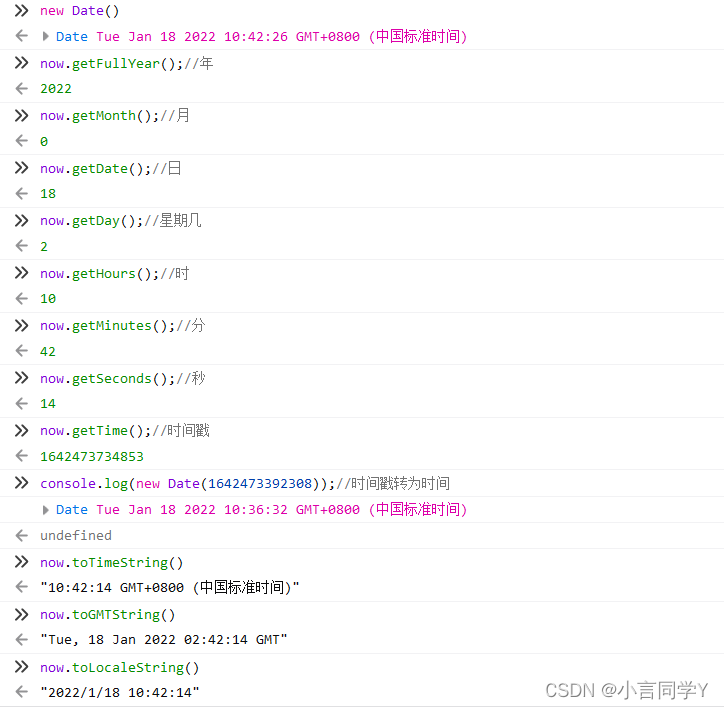
5.1 Date
基本使用
var now = new Date();
now.getFullYear();//年
now.getMonth();//月
now.getDate();//日
now.getDay();//星期几
now.getHours();//时
now.getMinutes();//分
now.getSeconds();//秒
now.getTime();//时间戳 全世界统一 1970 1.1 0:00:00秒
console.log(new Date(1642473392308));//时间戳转为时间
转换
now = new Date(1642473447950)
//结果:Date Tue Jan 18 2022 10:36:32 GMT+0800 (中国标准时间)
now.toLocaleString() //注意,调用是一个方法,不是一个属性
//结果:"2022/1/18 10:37:27"
now.toGMTString()
//结果:"Tue, 18 Jan 2022 02:37:27 GMT"
测试的结果图:

5.2 JSON
json是什么?
- SON 指的是 JavaScript 对象表示法(JavaScript Object Notation)
- JSON 是轻量级的文本数据交换格式
- JSON 独立于语言:JSON 使用 Javascript语法来描述数据对象,但是 JSON 仍然独立于语言和平台。JSON 解析器和JSON 库支持许多不同的编程语言。 目前非常多的动态(PHP,JSP,.NET)编程语言都支持JSON。
- 简洁和清晰的层次结构使得JSON成为理想的数据交换语言
- JSON 具有自我描述性,更易理解
在JavaScript中一切皆对象,任何js支持的类型都可以用JSON来表示。
格式:
- 对象都用{}
- 数组都用[]
- 所有的键值对都是用key:value
JSON字符串和js对象的转化
var user={
name:"小言",
age:20,
sex:'女'
}
//对象转换为json字符串 {"name":"小言","age":20,"sex":"女"}
var jsonUser=JSON.stringify(user);
//json 字符串转换为对象
var obj = JSON.parse('{"name":"小言","age":20,"sex":"女"}');
六、面向对象编程
原型对象
javascript、java、c#…面向对象;javascript和其他的有些区别!
- 类:模板
- 对象:具体的实例
原型:
var user={
name:"小言",
age:20,
run:function (){
console.log(this.name+"run.....");
}
};
var xiaoming={
name:"xiaoming"
};
//小明的原型是user
xiaoming.__proto__=user;
class继承
class关键字,是在ES6引入的
1.定义一个类,属性和方法
//定义一个学生的类
class Student{
constructor(name) {
this.name=name;
}
hello(){
alert('hello')
}
}
var xiaoming = new Student("xiaoming");
2.继承
class Student{
constructor(name) {
this.name=name;
}
hello(){
alert('hello')
}
}
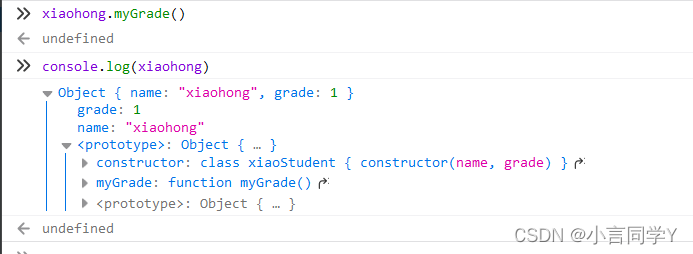
class xiaoStudent extends Student{
constructor(name,grade) {
super(name);
this.grade=grade;
}
myGrade(){
alert("我是一名小学生");
}
}
var xiaoming = new Student("xiaoming");
var xiaohong = new xiaoStudent("xiaohong",1);

七、操作BOM对象(重点)
浏览器介绍
JavaScript和浏览器的关系?
JavaScript诞生就是为了能够让他在浏览器中运行!
BOM:浏览器对象模型
window (重要)
window.alert(1)
undefined
window.innerHeight
189
window.outerHeight
718
window.innerWidth
1089
window.outerWidth
1100
screen
代表屏幕尺寸
screen.width
1536 px
screen.height
864 px
location (重要)
location 代表当前页面的URL信息
host: "www.baidu.com"
href: "https://www.baidu.com/"
protocol: "https:"?
reload: function reload() //刷新网页
//设置新的地址
location.assign('地址');
document
document代表当前的页面。HTML DOM文档树
document.title
"百度一下,你就知道"
获取具体的文档树节点
<dl id="app">
<dt>java</dt>
<dd>javaSE</dd>
<dd>javaEE</dd>
</dl>
<script>
document.getElementById('app');
</script>
history(不建议使用)
history代表浏览器的历史记录
history.back()//后退
history.forword() //前进
八、操作DOM对象(重点)
DOM:文档对象模型
核心
浏览器网页就是一个DOM树形结构!
- 更新:更新DOM节点
- 遍历dom节点:得到DOM节点
- 删除:删除一个DOM节点
- 添加:添加一个DOM节点
要操作一个DOM节点,就必须先获得这个DOM节点
获得dom节点
//对应css的选择器
var h1=document.getElementsByName('h1');
var p1=document.getElementById('p1');
var p2=document.getElementsByClassName('p2');
var father=document.getElementById('father');
var childrens=father.children;//获取父节点下的所有子节点
// father.firstChild;
// father.lastChild;
这是原生代码,之后尽量使用jQuery()。
更新节点
<div id="id1">
</div>
<script>
var id1 = document.getElementById('id1');
id1.innerHTML='111';
</script>
操作文本:
- id1.innerHTML=“234” 修改文本的值
- id1.innerHTML=“xiaoya” 可以解析HTML文本标签
操作JS(属性使用字符串包裹)
- id1.style.color=‘red’ //改变颜色
- id1.style.fontSize=‘34px’ //改变字体大小
删除节点
删除节点的步骤:先获取父节点,再通过父节点删除自己。
<body>
<div id="father">
<h1>标题1</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<script>
var self=document.getElementById('p1');
var father=p1.parentElement;
father.removeChild(p1);
</script>
</body>
注意:删除多个节点的时候,children是时刻变化的,删除节点的时候一定要注意!
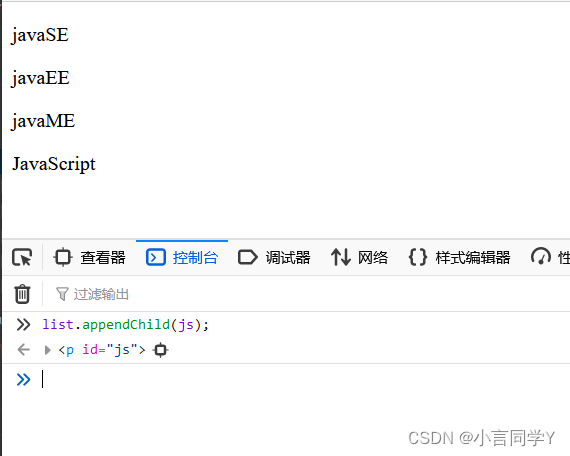
插入节点
我们获得了某个Dom节点,假设这个dom节点是空的,我们通过innerHtml就可以增加一个元素了,但是这个DOM节点已经存在元素了,就不可以这样写,因为这样写会覆盖里面的内容。
<body>
<p id="js">JavaScript</p>
<div id="list">
<p id="se">javaSE</p>
<p id="ee">javaEE</p>
<p id="me">javaME</p>
</div>
<script>
var js=document.getElementById('js');
var list=document.getElementById('list');
list.appendChild(js); //追加到后面
</script>
</body>

创建一个新的标签实现插入
<body>
<p id="js">JavaScript</p>
<div id="list">
<p id="se">javaSE</p>
<p id="ee">javaEE</p>
<p id="me">javaME</p>
</div>
<script>
var js=document.getElementById('js'); //已存在的节点
var list=document.getElementById('list');
//通过js创建一个新的节点
var newp=document.createElement('p');//创建一个p标签
newp.id='newp';
newp.innerHTML='hello';
list.appendChild(newp);
//创建一个标签节点(通过这个属性,可以设置任意的值)
var myScript=document.createElement('script');
myScript.setAttribute('type','text/javascript')
</script>
insertBefore
<body>
<p id="js">JavaScript</p>
<div id="list">
<p id="se">javaSE</p>
<p id="ee">javaEE</p>
<p id="me">javaME</p>
</div>
<script>
var ee=document.getElementById('ee');
var js=document.getElementById('js');
var list=document.getElementById('list');
//insertBefore(newNode,targetNode) 在目标节点前面插入新的节点
ee.insertBefore(js,ee);
</script>
九、操作表单(验证)
表单 form
- 文本框 text
- 下拉框
<select> - 单选框 radio
- 多选框 checkbox
- 隐藏域 hidden
- 密码框 password
- … … …
表单的目的:提交信息
获得提交的信息
<body>
<form action="post">
<p>
<span>用户名:<input type="text" id="username"></span>
</p>
<!-- 多选框的值就是定义好的value值 -->
<p>
<span>性别</span>
男: <input type="radio" name="sex" value="man" id="boy">
女:<input type="radio" name="sex" value="women" id="girl">
</p>
</form>
<script>
var input_text=document.getElementById('username');
var boy_radio=document.getElementById('boy');
var girl_radio=document.getElementById('girl');
//获取输入框的值
input_text.value;
//修改输入框的值
input_text.value='123';
//对于单选框,多选框等固定的值 boy_radio只能取到当前的值
boy_radio.checked; //查看返回的结果,是否为true 如果为true 则被选中~
</script>
</body>
十、jQuery
jQuery
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="lib/jquery-3.5.1.min.js"></script>
</head>
<body>
<!--
公式:$(selector).action()
-->
<a href="#" id="test-jquery">点我</a>
<script>
$('#test-jquery').click(function (){
alert(111);
})
</script>
</body>
</html>
选择器
<script>
//原生js,选择器少,不好记
//标签选择器
document.getElementsByTagName();
//id选择器
document.getElementById();
//类选择器
document.getElementsByClassName();
//jquery css 中的选择器它全部能用
$('p').click(); //标签选择器
$('#id1').click();//id选择器
$('.class1').click(); //class选择器
</script>
文档工具站:JQuer API文档
事件
鼠标事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="lib/jquery-3.5.1.min.js"></script>
<style>
#divMove{
width: 500px;
height: 500px;
border: 1px solid black;
}
</style>
</head>
<body>
<!--获取鼠标当前的坐标-->
mouse:<span id="mouseMove"></span>
<div id="divMove">
在这里移动鼠标试一试
</div>
<script>
//当网页元素加载完毕之后,响应事件
$(function (){
$('#divMove').mousemove(function (e){
$('#mouseMove').text('x:'+e.pageX+'y:'+e.pageY);
})
})
</script>
</body>
</html>
操作DOM
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="lib/jquery-3.5.1.min.js"></script>
</head>
<body>
<ul id="test-ul">
<li class="js">JavaScript</li>
<li name="python">python</li>
</ul>
<script>
//有参就是设置值 无参就是获取值
$('#test-ul li[name=python]').text();
$('#test-ul').html();
</script>
</body>
</html>
css操作
$('#test-ul li[name=python]').css("color","red");