文章目录

HTML概念
超文本标记语言(HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。HTML代码由标签构成,标签是由<>括起来的结构~
学习前端技术不像学习语言一样,无需安装任何的编译器,因为前端的代码都是运行在浏览器上的,我们可以借助Chrome浏览器的F12开发者工具,方便随时查看网页结构的设计细节,更好的优化页面设计。
HTML常见标签
一、基本标签
1.1 标题标签
共有六级标题,数字越大,字体越小~
<h1>一级标题</h1>
...
<h6>六级标题</h6>
1.2 段落标签
如果把一篇文章粘贴到 html 代码中,会发现文字并没有分段~ 为了实现作文中分段的形式,我们可以使用段落标签,每一段文字都放到一个 p标签中,即可实现分段的效果。
<p>一段文字</p>
1.3 换行标签
html 代码中是不能使用 \n 等字符换行的,有特定的换行标签~
与其他标签不同的是,html 中的标签大多是成对的,单换行标签的单标签~
写作<br> 或 <br/>
1.4 格式化标签
- 加粗
<strong> 加粗 </strong>或<b> 加粗 </b> - 倾斜
<em> 加粗 </em>或<i> 加粗 </i> - 删除线
<del> 加粗 </del>或<s> 加粗 </s> - 下划线
<ins> 加粗 </ins>或<u> 加粗 </u>
二、图片标签
该标签可以用于网页中展示自定义图片~
<img src = "图片路径">
2.1 相关属性
- alt:若图片路径错误导致无法正确显示该图片,则会给用户一个说明文本;
- title:鼠标放在图片上会出现提示文本;
- width / height:设置尺寸;
- border:设置边框;
2.2 相关路径
- 相对路径
以当下的 html 文件为基准,图片位置在- 同级路径下:直接访问 photo.jpg
- 下一级路径:image/photo.jpg
- 上一级路径:…/image/photo.jpg
其中,image为包含photo.jpg的文件夹,./表示当前路径~ …/表示当前路径的上级路径~
- 绝对路径
- 完成的磁盘路径: D:\文件夹…
- 网络路径:网上查找的图片链接
2.3 例子
例如,插入一个笑脸图片~
<img src="./image/photo.png" alt="笑脸",title="这是一个笑脸",width="500px",height="500px">
三、超链接标签
html 中可以使用超链接与网络上的另一个文档相连,点击链接可以从一张页面跳转到另一张页面~
<a href= "链接地址">文本说明</a>
3.1 相关属性
- target:定义被链接的文档在何处显示,默认以当前窗口打开~
设置target = _blank可以实现在新窗口打开文档
3.2 链接形式
- 外部链接:链接地址为其他网站的链接;
- 内部链接:在本页面内部跳转的链接,写相对路径即可;
- 空连接:点击无反应;
<a href= "#">空连接</a> - 下载链接:点击下载本地指定的文件;
- 网页元素链接:可以指定图片等元素作为链接的载体,实现点击图片发生网页跳转;
- 锚点链接:可快速定位到页面中的某个位置;
四、表格标签
表格标签用的较少,一般都使用列表标签~
<table>...</table>
4.1 相关属性
- align:表格相对于周围元素的对齐方式;
- border:表示表格边框;
- cellspadding:表格内容距离边框的位置;
- cellspacing:表示单元格之间的距离;
- width / height:设置尺寸;
4.2 例子
下图表格的设置中,表格处于页面居中位置,单元格之间没有距离,调整合适的宽高比;
align=“center”
border=“1”
cellpadding=“20”
cellspacing=“0”
width=“300”
height=“50”

五、列表标签
该标签比较常用,主要用来布局对齐,调整页面~
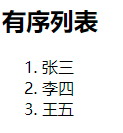
5.1 有序列表
ol 中只能放 li 标签,li 标签中可以放其他标签~
<h3>有序列表</h3>
<ol>
<li>张三</li>
<li>李四</li>
<li>王五</li>
</ol>

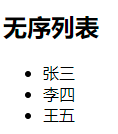
5.2 无序列表
ul 中只能放 li 标签,li 标签中可以放其他标签~
<h3>无序列表</h3>
<ul>
<li>张三</li>
<li>李四</li>
<li>王五</li>
</ul>

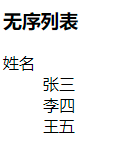
5.3 自定义列表
- dl:总标题;
- dt:小标题;
- dd:分点内容;
<h3>无序列表</h3>
<dl>
<dt>姓名</dt>
<dd>张三</dd>
<dd>李四</dd>
<dd>王五</dd>
</dl>

六、表单标签
表单标签是用户输入信息的方式,是用户和页面进行交互的一类标签~
6.1 input标签
1> 相关属性
- type:必须有,指明选择的标签种类;
- name:input的别名,在单选按钮中,如果想实现多个按钮只能选择其中一个时,这多个按需要具有相同的name;
- value:input 标签中的默认值;
- check:用于单选框和复选框中的默认选中值;
2> 文本框
<input type = "text">

3> 密码框
< input type = "password" >

4> 单选框
<input type="radio" name="sex">男
<input type="radio" name="sex">女
如果不设置相同的name,那么男女两个按钮都可以同时选中,反之,两个按钮只能选中其中一个;

5> 复选框
<input type="checkbox" checked="A"> A
<input type="checkbox" checked="B"> B
<input type="checkbox"> C
类似于多选题,几个选择框可以任意选中;checked表示默认选中A和B;

6> 普通按钮
<input type="button" value="按钮">

6.2 label标签
- 相关属性:for指定当前 label 和相同 id 的 input 标签对应;
- 作用:搭配input标签使用,实现仅点击label(文字)也能选中input(按钮),提升用户体验;
<input id="male" type="radio" name="sex">
<label for="male">男</label>
<input id="female" type="radio" name="sex">
<label for="female">女</label>
与上述介绍的单纯的单选按钮的区别在于,鼠标点击文字也可以实现按钮选中;

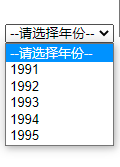
6.3 select标签
下拉菜单,第一行为默认值
<select>
<option>--请选择年份--</option>
<option>1991</option>
<option>1992</option>
<option>1993</option>
<option>1994</option>
<option>1995</option>
</select>

6.4 textarea标签
多行文本框,实际就是text文本框,但是能输入多行;
cols / rows:设置文本框尺寸;
<textarea cols="30" rows="10"></textarea>

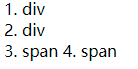
6.5 无语义标签
主要使用 div 和 span 来设计页面布局,但是这两个标签在页面中不显示;
- div:独占一行,是一个大盒子;
- span:不独占一行,是一个小盒子;
<div>1. div</div>
<div>2. div</div>
<span>3. span</span>
<span>4. span</span>