一、前端工程化的四个方面
1、模块化
(JS的模块化,CSS模块化,其他资源的模块化)
2、组件化
(复用现有的UI结构,样式,行为)
3、规范化
(目录结构的划分,编码规范化,接口规范化,文档规范化,git分支管理)
4、自动化
(自动化构建,自动部署,自动化测试)
二、webpack的基本使用
- 主要功能,提供友好的模块化支持,代码压缩,以及处理浏览器之间的js兼容性
2、1 webpack的安装和配置
npm i webpack@5.5.1 webpack-cli@4.2.0 -d (开发时依赖) -s (运行时依赖)
2、1、1 配置webpack
-
在根目录中创建webpack.config.js 的webpack配置文件 并初始化如下配置
module.exports = { mode: 'development' // 有开发阶段(development)不会压缩打包速度快 跟生产阶段(production)会压缩打包速度慢 } -
在package。json 的script 脚本中加一个dev
script:{ "dev":"webpack", // 用法 npm run dev "build":"" }
然后执行 npm run dev 去webpack.config.js 里根据里面配置的内容进行打包
再自动找到./src下的index.js 文件根据里面的文件进行各种处理
- 默认打包入口为src - > index.js
- 默认输出文件路径 dist - > main.js
2、2、2 自定义入口和出口
const path = require("path") // 导入node。js 中专门操作路径的模块
module.exports = {
mode:"development",
entry:path.join(__dirname,"./src/index.js"), // 打包入口的文件路径
output:{
path:path.join(__dirname,"./dist"), // 打包的出口文件的存放路径,需要绝对路径
filename:"bundle.js" // 输出文件的名称
}
}
2、2、3配置自动打包
安装webpack -dev-server 可以使我们每次更改保存后自动帮我们打包
npm i webpack-dev-server@3.11.0 -d
// 随后去package 在dev 后面加上 serve 参数就可以自动打包了
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack serve"
},
-
若是报错,自动打包失败则再执行以下命令
npm install webpack webpack-cli --save-dev
配置dev-server 后 会将打包的内容放进根目录的内存里,是虚拟的,看不见的,再直接访问dist/下的打包文件会看不到实时效果
<!-- <script src="../dist/bundle.js"></script> -->
直接使用/bundle.js 代表访问根目录下的打包文件
<script src="/bundle.js"></script>
配置devServer 的需求选项 可以在自动打包完后自动打开网页,并根据你的需求开启对应的主机端口
module.exports = {
devServer:{
open:true, // 初次打包完成后,自动打开浏览器
host:"127.0.0.1", // 实时打包所使用的主机地址
port:80 // 实时打包所使用的端口号
}
}
2、3、4配置html插件
- html-webpack-plugin 可以帮助我们将src的index.html 复制一份到项目的根目录中,方便我们直接通过localhost直接访问主页
安装插件
npm i html-webpack-plugin -d
配置插件
// 1.导入html插件,得到一个构造函数
const HtmlPlugin = require('html-webpack-plugin')
// 2.创建HTML 插件的实例对象
const htmlPlugin = new HtmlPlugin({
template:'./src/index.html', // 指定源文件的存放路径
filename:'./index.html' // 指定生成的文件的存放路径
})
module.exports = {
mode:"development",
plugins:[htmlPlugin] //3. 通过 plugins 节点, 导入htmlPlugin 插件
}
注意:
- 复制出来的首页也是放在了内存中,
- 且会自动帮打包好的bundle.js 自动放进index.html 的底部
- 直接访问localhost:8080 即可直接看到页面
2、2 webpack 中的loader
- webpack默认只能打包。js后缀名的模块,如果需要处理其他的模块,则需要loader加载才可以正常打包
- css-loader 可以处理.css 相关的文件
- less-loader 可以处理.less 相关的文件
- babel-loader 可以打包处理webpack无法处理的高级JS语法
2.2.1 配置css-loader
安装插件
npm i style-loader@2.0.0 css-loader@5.0.1 -d
配置css-loader , style-loader
module:{
rules:[
{test:/\.css$/,use:['style-loader','css-loader']} // 顺序不能变
]
}
loader 的顺序都是从右到左,从下到上,先css处理完css文件后,再用style渲染到index中
2.2.2配置less-loader
安装插件 除了安装less-loader 还需要安装less
npm i less-loader@7.1.0 less@3.12.2 -d
配置less-loader
module:{ // 所有第三方文件模块的匹配规则
rules:[ // 文件后缀的匹配规则
{test:/\.css$/,use:['style-loader','css-loader']},
{test:/\.less$/,use:['style-loader','css-loader','less-loader']}
]
}
2.2.3配置打包样式表的url文件
安装插件
npm i url-loader@4.1.1 file-loader@6.2.0 -d
配置loader
module:{ // 所有第三方文件模块的匹配规则
rules:[ // 文件后缀的匹配规则
{test:/\.css$/,use:['style-loader','css-loader']},
{test:/\.less$/,use:['style-loader','css-loader','less-loader']},
{test:/\.jpg|png|gif$/,use:'url-loader?limit=22229'}
]
}
注意:
- ?limit=22229 是loader的参数项
- limit用来指定图片的大小,单位是字节
- 只有<= limit 大小的图片,才会被转为base64格式的图片 即安装的file-loader的功能
配置loader的另一种方式
module:{ // 所有第三方文件模块的匹配规则
rules:[ // 文件后缀的匹配规则
{test:/\.jpg|png|gif$/,use:{
loader:'url-loader',
options:{limit:22229}
}}
]
}
2.3.4配置babel-loader
webpack 只能打包处理一部分高级语法,对于无法处理的高级语法则需要借助babel-loader进行打包处理
// 例如这代码无法处理
class Person{
//通过static 关键字 , Person 类定义了一个静态属性 info
// webpack 无法处理静态属性这个高级语法
static info = "person info"
}
console.log(Person.info)
安装babel-loader 相关的包
npm i babel-loader@8.2.1 @babel/core@7.12.3 @babel/plugin-proposal-class-properties@7.12.1 -d
配置babel-loader
module:{ // 所有第三方文件模块的匹配规则
rules:[ // 文件后缀的匹配规则
{test:/\.js$/,
exclude:'/node_modules/', // exclude 排除项,表示不需要处理该目录下的js文件
use:{loader:'babel-loader',
options:{ // 参数项
plugins:['@babel/plugin-proposal-class-properties'] // 声明一个babel插件,此插件用来转化class中的高级语法
}}
}]
}
2、3 webpack 打包发布
2.3.1 相关配置
先到webpack.config.js 中配置build脚本,然后运行npm run build 即可
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack serve",
"build":"webpack --mode production"
},
但是这样直接运行的会在dist下打包一堆的文件

想解决这样的问题即可在webpack.config.js 中配置文件的output 节点
output:{
path:path.join(__dirname,"./dist"), // 打包的出口文件的存放路径,需要绝对路径
filename:"js/bundle.js" // 在前面加一个js/ 代表将所有js文件放到js目录下
}
然后我们再给img文件也配置一个路径
{test:/\.jpg|png|gif$/,use:{
loader:'url-loader',
options:{limit:22229,outputPath:'image'} // 在options 中加一个outputPath
}}
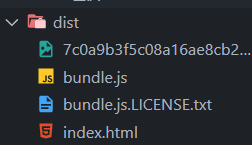
打包完的结果如下:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-i5d9SufM-1642952443423)(…/…/…/AppData/Roaming/Typora/typora-user-images/image-20220123222014858.png)]
2.3.2 自动清理dist
为了每次打包发布时自动清理dist目录下的文件(避免旧的文件会保留),可以安装clean-webpack-plugin 插件
npm i clean-webpack-plugin@3.0.0 -d
插件的配置
// 按需导入clean插件并创建对应实例
const { CleanWebpackPlugin } = require('clean-webpack-plugin')
const cleanPlugin = new CleanWebpackPlugin()
// 再把实例对象,挂载到plugins 节点中使用
plugins:[htmlPlugin,cleanPlugin],
这样即使在dist中有其他无关的文件,也会在每次打包前把它清空掉,从而不会影响发布的文件体积
2.3.3 企业级的打包
一般会多很多优化的方案例如:
- 生成打包报告,根据报告分析具体的优化方案(使用vue -ui)
- Tree-Shaking
- 为第三方库启用CDN加载
- 配置组件的按需加载
- 开启路由懒加载
- 自定制首页内容
2、4 Source Map
- source map 是一个信息文件,里面存储着代码压缩前后的位置信息。
- 即可以在Debug时直接显示原始代码的位置信息,而不是压缩后的,极大方便后期调试
2.4.1 默认source map 的问题
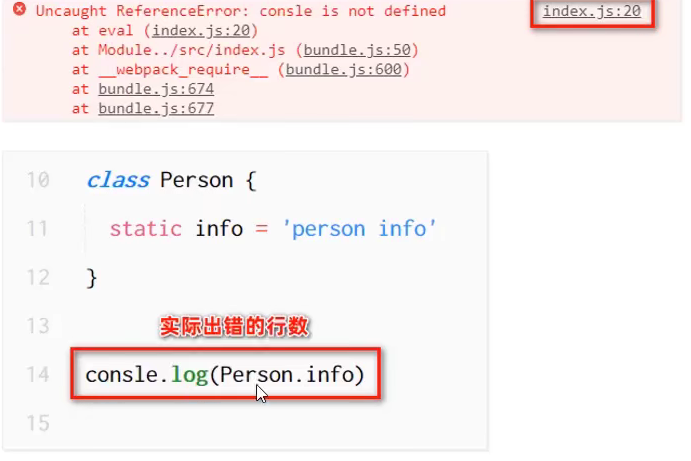
开发环境下默认生成的Source Map ,记录的是生成后的代码的位置。会导致运行时报错的行数与源代码的行数不一致的问题如图:

2.4.2 解决默认 Source Map 的问题
开发环境下,推荐在webpack.config.js中添加如下配置,即可保证运行时报错的行数与源代码的行数保持一致
module.exports = {
mode:"development",
//eval-source-map 仅限在开发模式下使用,不建议在生成模式下使用
//此选项生成的 Source Map 能保证运行时的报错行数与源代码的行数保持一致
devtool:'eval-source-map',
}
2.4.3 生产环境下的 Source Map
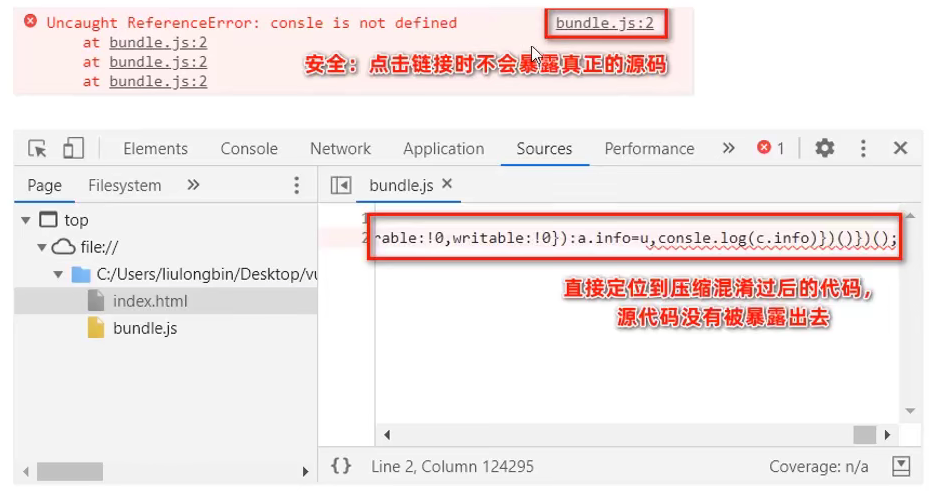
在生产环境下,如果只想定位报错的具体行数,且不想暴漏源码,
此时可以将devtool的值配置为 nosources-source-map 具体效果如图:

2.4.4 Source Map 的最佳实践
1、开发模式下:
- 建议直接把devtool 的值设置为eval-source-map
- 好处:可以直接定位到具体的错误行
2、生产环境下:
- 建议关闭Source Map 或者 将devtool 设置为 nosources-source-map
- 好处:防止源码泄漏,提高网站的安全性