目录
1 断点
在页面宽度改变的过程中经过某个值时,栅格的大小会发生变化。这个值就叫断点。也就是说,经过断点后,页面的布局会发生变化。
由于自适应布局的推广,一般来说一旦做网页,就要考虑电脑、手机,平板这三个端的适配。毕竟一个网页大部分的流量都来自于移动端。所以设计师的其中一项工作就是决定一个页面在不同端里那部分是需要被隐藏的,哪部分是保留不变的。
小tip
左右边距是不计算在断点内的。??
2 查看断点
在谷歌浏览器中选择一个界面,右键,选择“检查”后

 点击第二个Show media queries
点击第二个Show media queries

这样,页面的上方就会出现不同颜色的条来显示当前网页的断点。?灰条是设备适配。
- 蓝色max-width:最大宽度
- 黄色mid-width:最小宽度?
- 绿色:设备旋转后的断点
对每一个断点进行布局设计的时候都是以它的最小宽度来设计的。??

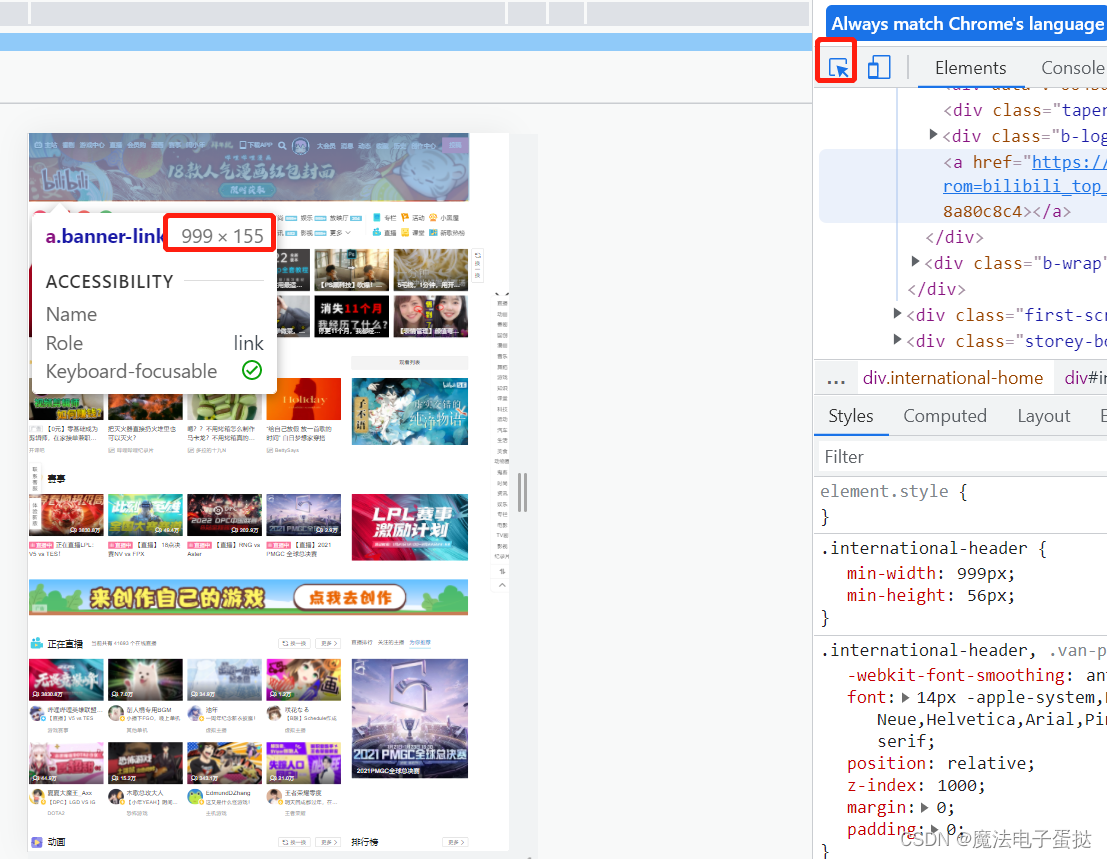
点击右上角这个鼠标的图标,再将鼠标放到任意一个框上,都能够查看到当前框的宽度。
3 设计断点?
? ? ? ? 实际上,并没有一套固定的规则来设计断点。我们对断点的制定应该是根据UI界面的设计来因地制宜的,最简单粗暴的方法就是对设计的页面进行拖动,当界面内容出现了重叠、显示不清的视觉效果时,你就应该在这里设置断点了。