? ? ?1??注册事件兼容性解决方案
兼容性处理原则:首先照顾大多数浏览器,然后处理特殊浏览器
function addEventListener(element,eventName,fn){
?/*判断当前浏览器是否支持addEventListener方法*/
?if (element.addEventListener) {
? ? ??element.addEventListener(eventName,fn);/*第3个参数 默认是false*/
? ?}else if (element.attachEvent) {
? ? ? ? ? ? ? ? element.attachEvent('on'+eventName,fn);
? ? ?}else{
? ??/*相当于 element.οnclick=fn;*/
? ? ?element['on'+eventName]=fn;
? ? ? ? ? ? }
? ? ? ? }
? ?
删除事件兼容性处理方法
? ? function removeEventListener(element,eventName,fn){
? ? ? ? ? ? /*判断当前浏览器是否支持removeEventListener方法*/
? ? ? ? ? ? if (element.removeEventListener) {
? ? ? ? ? ? ? ? element.removeEventListener(eventName,fn);/*第3个参数 默认是false*/
? ? ? ? ? ? }else if (element.detachEvent) {
? ? ? ? ? ? ? ? element.detachEvent('on'+eventName,fn);
? ? ? ? ? ? }else{
? ? ? ? ? ? ? ? element['on'+eventName]=null;
? ? ? ? ? ? }
? ? ? ? }
? ?
2 兄弟节点的兼容性处理
自己封装一个兼容性函数
? function getNextElementSibling(element){
? ? ? ? ? ? var el=element;
? ? ? ? ? ? while(el =el.nextSibling){
? ? ? ? ? ? ? ? if(el.nodeType===1)
? ? ? ? ? ? ? ? return el;
? ? ? ? ? ? }
? ? ? ? ? ? return null;
? ? ? ? }
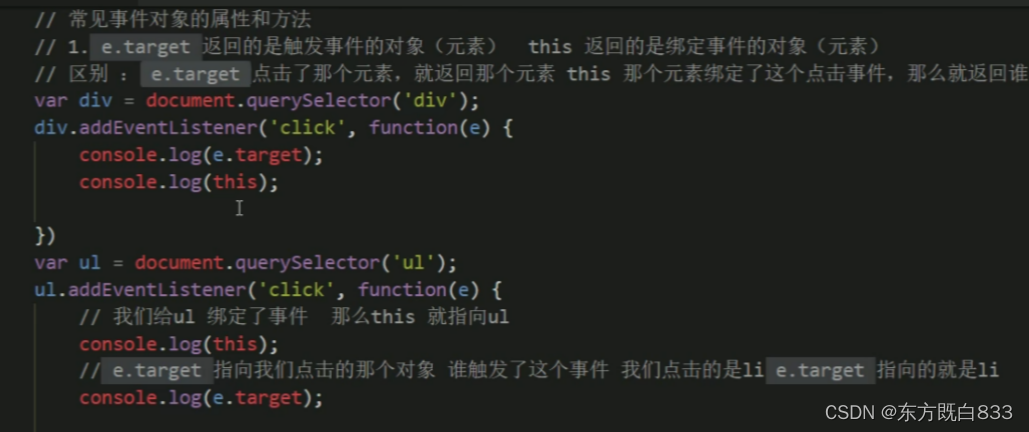
3 this的用法,区分this和
e. target
javascript中this用法:
1、在一般函数方法中使用 this 指代全局对象
2、作为对象方法调用,this 指代上级对象
3、作为构造函数调用,this 指代new 出的对象
4、apply 调用 ,apply方法作用是改变函数的调用对象,此方法的第一个参数为改变后调用这个函数的对象,this指代第一个参数
区分this和e. target
this是事件绑定的元素,这个函数的调用者(绑定这个事件的元素)
e.target是事件触发的元素(对谁进行的操作)

?