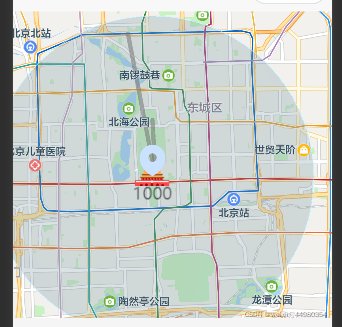
uniapp地图的使用

<template>
<view class="">
<map style="width: 100%; height: 50vh;" :latitude="latitude"
:longitude="longitude" :markers="markers" :circles="circles" :polyline="polyline"> </map>
</view>
</template>
<script>
export default {
data() {
return {
title: 'map',
latitude: 39.909,
longitude: 116.39742,
markers: [{
width : 40,
height: 40,
latitude: 39.909,
longitude: 116.39742,
iconPath: '/static/定.png',
label:{
content:'1000',
color:'#00000088',
fontSize: 20,
borderColor:"#00000088",
padding:5,
textAlign:"center"
},
callout:{
content:'气泡:11111',
display:'BYCLICK',
},
},
{
latitude: 40.909,
longitude: 116.39742,
iconPath: '/static/定位.png',
label:{
}
}],
circles: [{
latitude: 39.909,
longitude: 116.39742,
radius: 5000,
strokeWidth: 1,
color: "#428BCA88",
fillColor: "#78949f48",
}],
polyline:[{
points:[{
latitude: 39.925,
longitude: 116.39742,
},{
latitude: 39.909,
longitude: 116.39852,
},{
latitude: 39.949,
longitude: 116.38852,}
],
width:1,
color:"#00000048",
borderColor:"#00000088",
borderWidth:2
}],
}
},
methods: {
}
}
</script>
<style>
</style>
|