一、Cookie
?1、Cookie 就是在浏览器中存储用户信息的,比如当用户访问web页面的时候,他的账号信息可以记录在cookie中,当用户下次访问的时候,可以在cookie中读取用户的访问记录
2、cookie的创建、读取、删除
? ?js中可以使用document.cookie属性来创建、读取以及删除Cookie
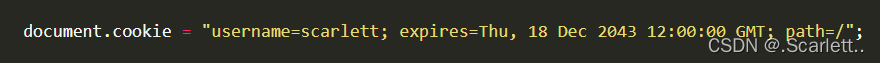
?创建:
? ? expires是一个过期时间,默认情况下,cookie在浏览器关闭时删除
? ? path参数是浏览器的cookie的路径,默认情况下,cookie属于当前的页面
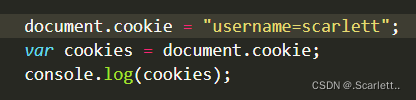
读取:?document.cookie将以字符串的方式返回所有的cookie

删除:删除cookie只需要将上述的expires参数设置为以前的时间就可以
修改:创建新的cookie,赋值给旧的cookie即可
3、cookie设置函数
/**
?* Cookie值设置函数
?* @param cname ? ? cookie名称
?* @param cvalue ? ?cookie值
?* @param exdays ? ?过期天数
?*/
function setCookie(cname, cvalue, exdays) {
? ? var d = new Date();
? ? d.setTime(d.getTime() + (exdays * 24 * 60 * 60 * 1000));
? ? var expires = "expires=" + d.toGMTString();
? ? document.cookie = cname + "=" + cvalue + "; " + expires;
}
?
4、cookie获取函数
/**
?* Cookie值获取函数
?* @param cname ? ? cookie名称
?* @returns {string}
?*/
function getCookie(cname) {
? ? var name = cname + "=";
? ? var ca = document.cookie.split(';');
? ? for (var i = 0; i < ca.length; i++) {
? ? ? ? var c = ca[i].trim();
? ? ? ? if (c.indexOf(name) == 0) return c.substring(name.length, c.length);
? ? }
? ? return "";
}
?
二、WebStorage
三、localStorage
四、JavaScript简介
1、JavaScript是一门脚本语言:l浏览器一边解释一边执行
2、JavaScript的应用
? ?网页特效? ? ? ? ? ? ? APP开发? ? ? ? 游戏开发? ? ? ?控制硬件--物联网
? ?服务端开发(node.js)? ? ? ? ? 桌面程序 (Electron)
3、JavaScript组成
ECMAScript:规范了javascript的基本语法
DOM:document object model : 文档对象模型(由一系列文档对象构成的模型)
作用:操作标记性的文档(指的xml或者html文档)
BOM:browser object model: 浏览器对象模型(由一系列浏览器对象构成的模型)
作用:操作浏览器的。
五、数据类型强制转换
1)、var s='1234'? ? ?parseInt(s)? ?-----字符串转数字
2)、toString ()??
javascript中的toString() - 曹思源 - 博客园 (cnblogs.com)
//这文章详细写了toString的用法,值得学习。
?!!注意:会覆盖掉默认的toString方法。该?toString()?方法不能传入参数,并且必须返回一个字符串。自定义的?toString()?方法可以是任何我们需要的值,但如果它附带有关对象的信息,它将变得非常有用。
六、函数
?1、函数创建
? ?(1)、动态函数? 函数对象
? ?var fun =new Function(参数,方法体)
? ?(2)、函数声明
?function 函数名(形参1,形参2......){}
? ? ?(3)、函数表达式
?var fun =function(){}
2、函数调用
?(1)、无参:fun();
?(2)、带参:fun(2,3);
3、函数返回值
return 值;
4、嵌套函数
在函数里面加一个函数,嵌套函数只能在当前函数中访问,在当前函数外无法访问。
5、立即执行函数
函数定义完,立即被调用,这种函数往往只执行一次。

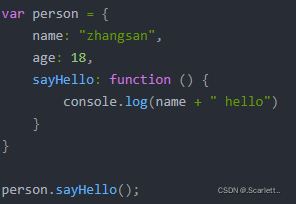
6、对象中的函数
?对象的属性值可以是任何的数据类型,也可以是一个函数,这个函数叫做这个对象的方法,调用这个方法就是method
?
7、this对象
? 函数形式出现调用时候,this永远是window
?方法形式出现调用的时候,this是调用方法的对象