
?
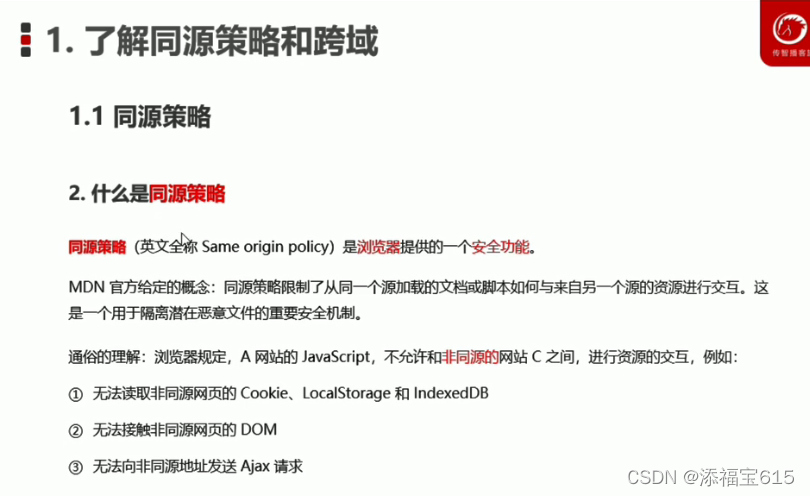
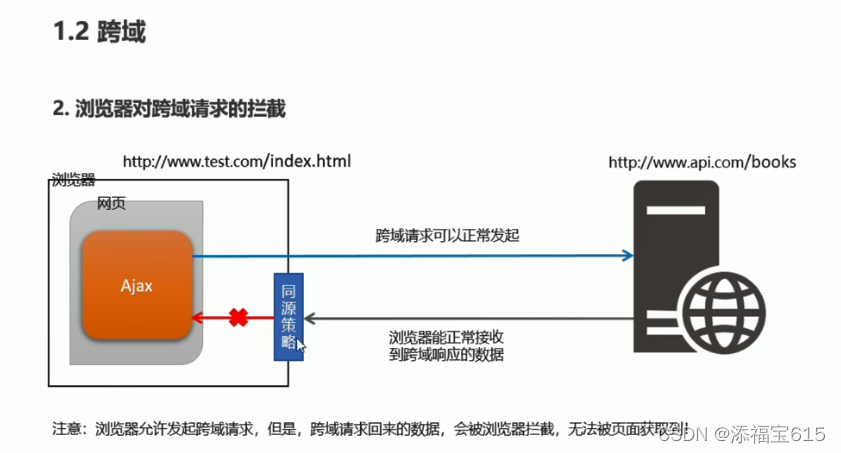
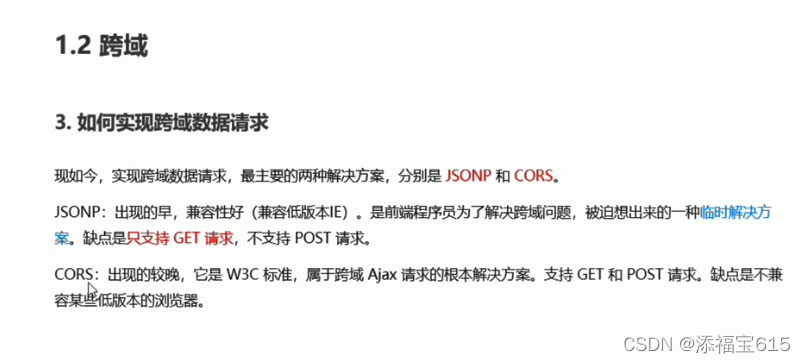
一、了解同源策略和跨域

?
?
?
?
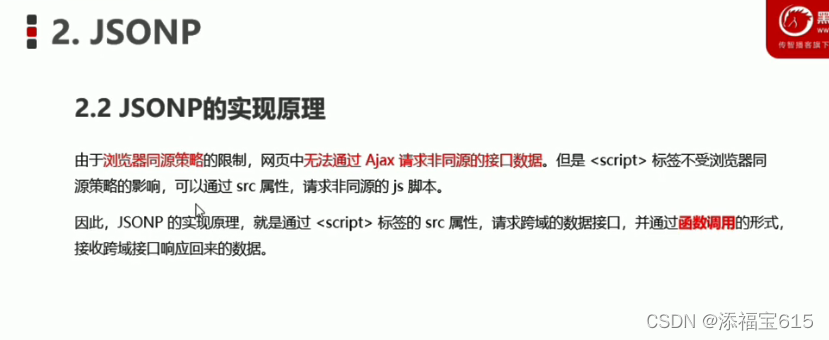
?二、JSONP

?
?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./lib/jquery.js"></script>
</head>
<body>
<script>
$.ajax({
method: 'GET',
url:'http://ajax.frontend.itheima.net:3006/api/jsonp',
data:{
name:'zs',
age:23
},
success:function(res){
console.log(res);
}
})
</script>
</body>
</html>
?
?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function success(data){
console.log('JSON响应回来的数据是:');
console.log(data);
}
</script>
<script src="http://ajax.frontend.itheima.net:3006/api/jsonp?callback=success&name=wjk&age=22"></script>
</body>
</html>
?
?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/jquery.js"></script>
</head>
<body>
<script>
$(function () {
// 发起JSONP的请求
$.ajax({
url: 'http://ajax.frontend.itheima.net:3006/api/jsonp?name=zs&age=20',
// 代表我们要发起JSONP的数据请求
dataType: 'jsonp',
jsonp: 'callback',
jsonpCallback: 'abc',
success: function (res) {
console.log(res)
}
})
})
</script>
</body>
</html>?
?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./lib/jquery.js"></script>
</head>
<body>
<script>
$(function(){
// 发起JSONP的请求
$.ajax({
url:'http://ajax.frontend.itheima.net:3006/api/jsonp?name=zs&age=23',
// 代表我们要发起JSONP的数据请求
dataType:'JSONP',
jsonp:'cb', //一般不会改动,通常使用默认值:callback
jsonpCallback:as,
success: function(res){
console.log(res);
}
})
})
</script>
</body>
</html>
?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./lib/jquery.js"></script>
</head>
<body>
<button id="btnJSONP">发起JSONP数据请求</button>
<script>
$(function(){
$('#btnJSONP').on('click ' , function(){
$.ajax({
url:'http://ajax.frontend.itheima.net:3006/api/jsonp?address=北京&location=中关',
dataType:'jsonp',
jsonpCallback:'abc',
success:function(res){
console.log(res);
}
})
})
})
</script>
</body>
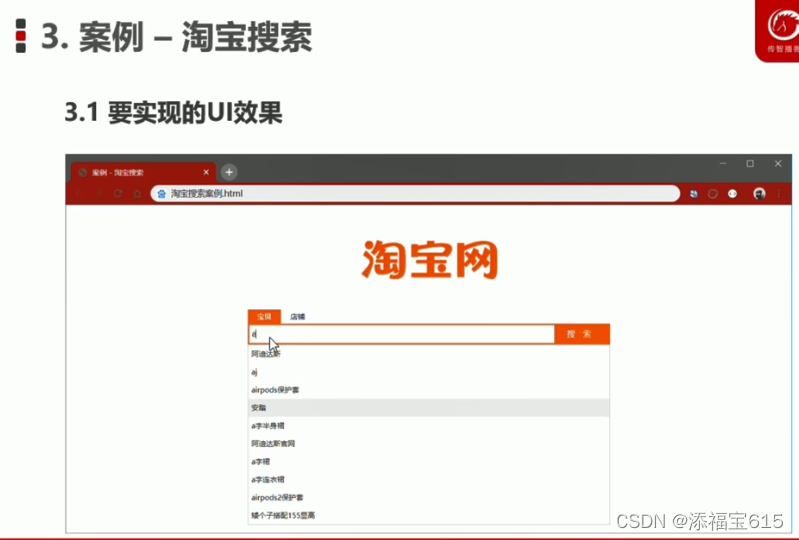
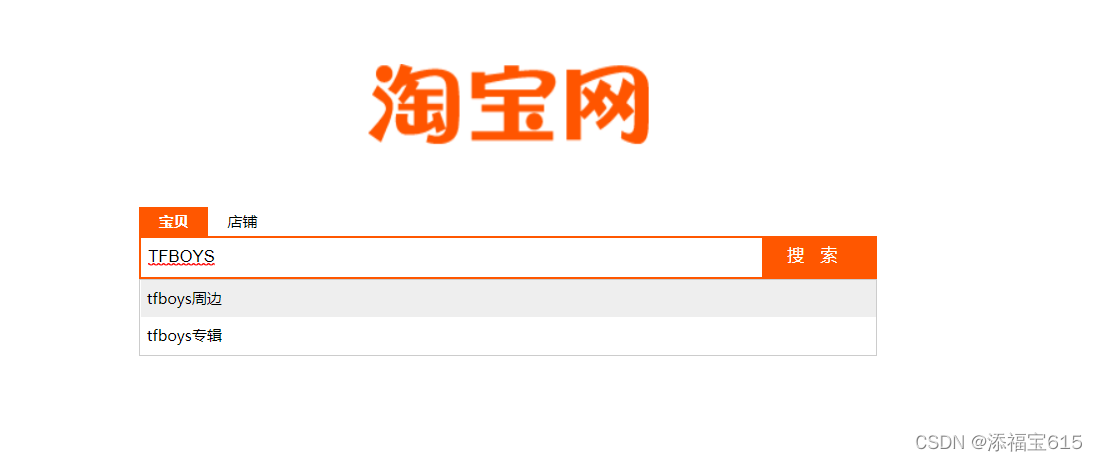
</html>三、案例-淘宝搜索

?
?
?
?
?
?
?
?
?
 ?
?
 ?
?
?
?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>淘宝搜索</title>
<!-- 导入页面的基本样式 -->
<link rel="stylesheet" href="./css/search.css">
<!-- 导入jQuery -->
<script src="./lib/jquery.js"></script>
<!-- 导入模板引擎 -->
<script src="./lib/template-web.js"></script>
</head>
<body>
<div class="container">
<!-- LOGO -->
<img src="./images/taobao_logo.png" alt="" class="logo">
<div class="box">
<!-- tab栏 -->
<div class="tabs">
<div class="tab-active">宝贝</div>
<div>店铺</div>
</div>
<!-- 搜索区域(搜索框和搜索按钮) -->
<div class="search-box">
<input type="text" id="ipt" class="ipt" placeholder="请输入要搜索的商品">
<button class="btnSearch">搜索</button>
</div>
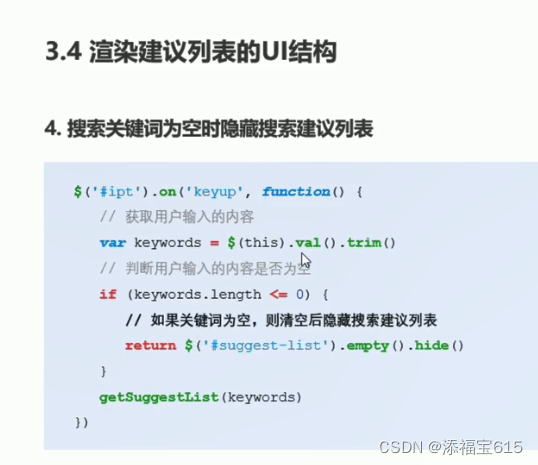
<!-- 搜索建议列表 -->
<div id="suggest-list"></div>
</div>
</div>
<!-- 模板结构 -->
<script type="text/html" id="tpl-suggestList">
{{each result}}
<!-- 搜索建议项 -->
<div class="suggest-item">{{$value[0]}}</div>
{{/each}}
</script>
<script>
$(function(){
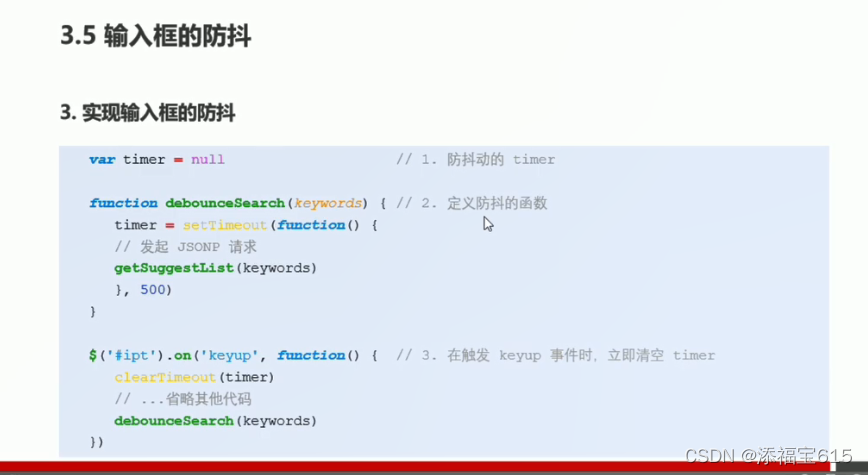
// 1.定义延时器的id
var timer = null
// 定义全局缓存对象
var cacheObj = {}
// 2.定义防抖的函数
function debounceSearch(kw){
timer = setTimeout(function(){
getSuggestList(kw);
} , 500)
}
// 为输入框绑定 keyup 事件
$('#ipt').on('keyup' , function(){
// 清空 timer
clearTimeout(timer)
// 获取用户输入的内容
var keywords = $(this).val().trim()
// 判断用户输入的内容是否为空
if(keywords.length <= 0){
// 如果关键词为空,则清空后隐藏搜索建议列表
return $('#suggest-list').empty().hide()
}
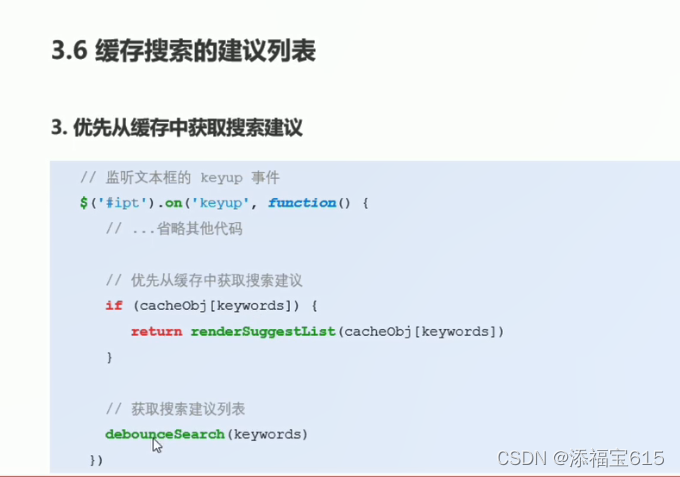
// 先判断缓存中是否有数据
if(cacheObj[keywords]){
return renderSuggestList(cacheObj[keywords])
}
// TODO:获取搜索建议列表
// console.log(keywords);
// getSuggestList(keywords);
debounceSearch(keywords);
})
function getSuggestList(kw){
$.ajax({
url:'http://suggest.taobao.com/sug?q='+kw,
dataType:'jsonp',
success:function(res){
// console.log(res);
renderSuggestList(res)
}
})
}
// 渲染UI结构
function renderSuggestList(res){
if(res.result.lenth <= 0){
return $('#suggest-list').empty().hide()
}
var htmlStr = template('tpl-suggestList' , res)
$('#suggest-list').html(htmlStr).show()
// 1.获取到用户输入的内容,当作键
var k = $('#ipt').val().trim()
// 2.需要将数据作为值,进行缓存
cacheObj[k] = res
}
})
</script>
</body>
</html>
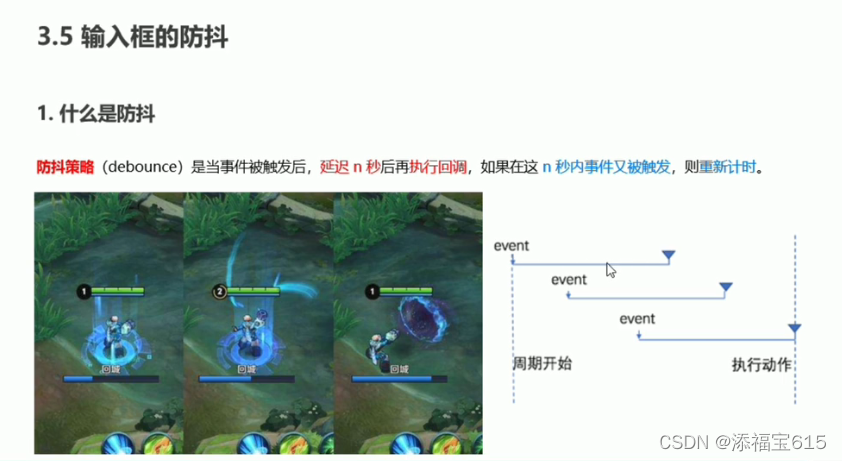
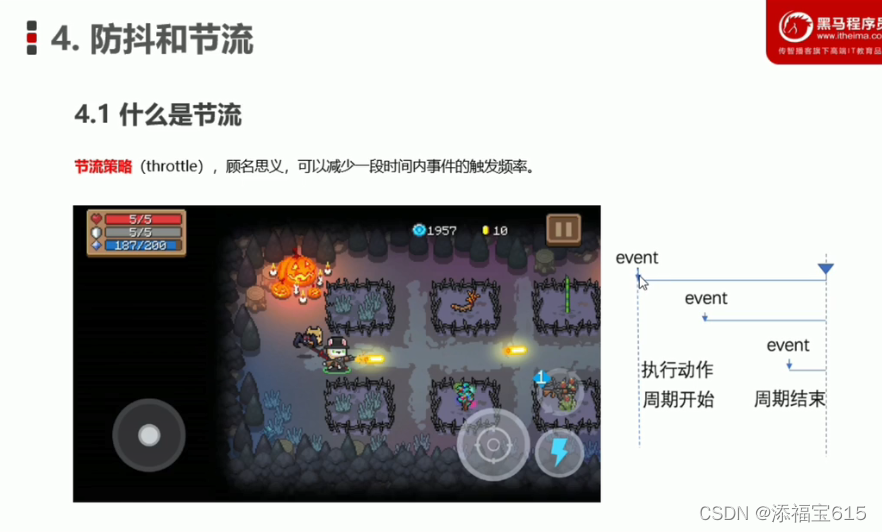
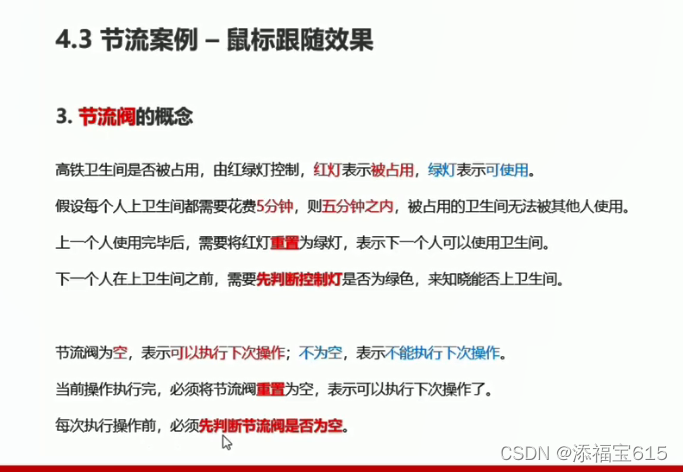
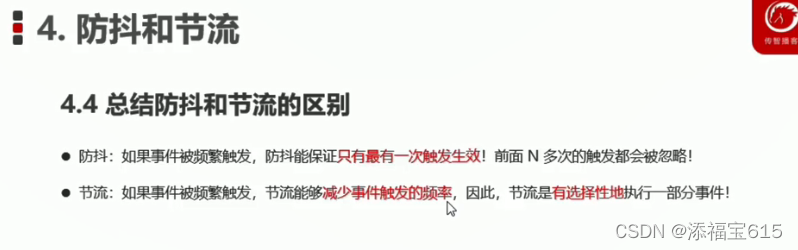
?四、防抖和节流

 ?
?

?
 ?
?
?
?
?
 ?
?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
html,body{
margin: 0;
padding: 0;
overflow: hidden;
}
#angel{
position: absolute;
}
</style>
<script src="./lib/jquery.js"></script>
</head>
<body>
<img src="./angel.gif" alt="" id="angel">
<script>
$(function(){
// 1.获取到图片
var angel = $('#angel')
// *1.定义节流阀(延时器) timer
var timer = null
// 2.绑定 mousemove 事件
$(document).on('mousemove' , function(e){
// console.log(e.pageX);
// console.log(e.pageY);
// *3. 判断节流阀是否为空
if(timer) {
return
}
// *2.开启延时器
timer = setTimeout(function(){
// 3.设置图片的位置
$(angel).css('top' , e.pageY + 'px').css('left' , e.pageX + 'px')
console.log('ok');
timer = null
} , 16)
})
})
</script>
</body>
</html>?
?
?