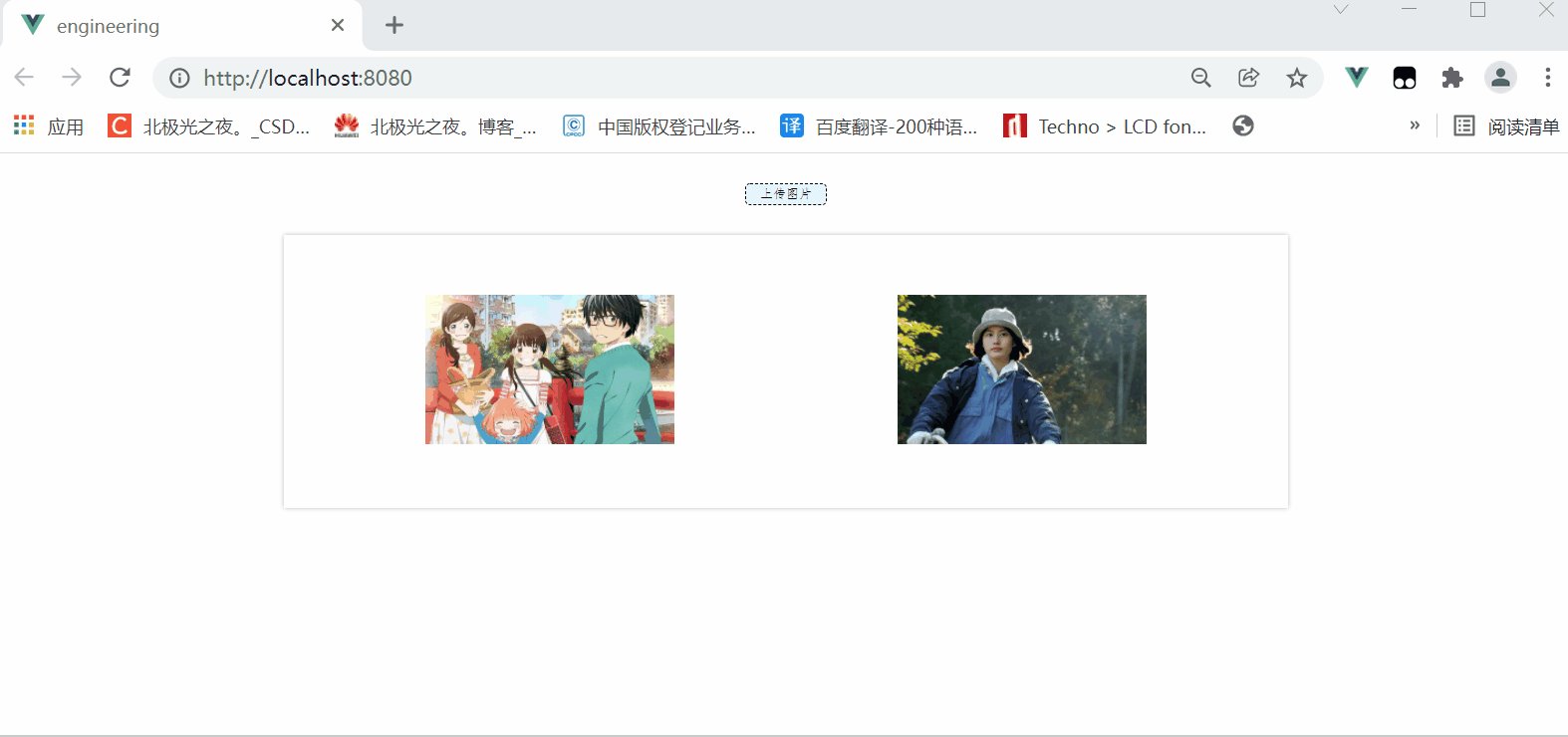
一.话不多,先看效果:

?大家好呀,?????,秉着分享快乐的原则,我来啦~
?很久以前我写过一篇vue上传图片并显示的文章—> 鼠标点击这里~ 但是上次只是写了前端的,并没有把图片存储在服务器~所以这次出了2.0版本,哈哈,通过node简单写了接口,实现前后端结合!其实并不难,很适合像我们一样的前端新手学习,下面是详细代码实现!
二.详细实现:
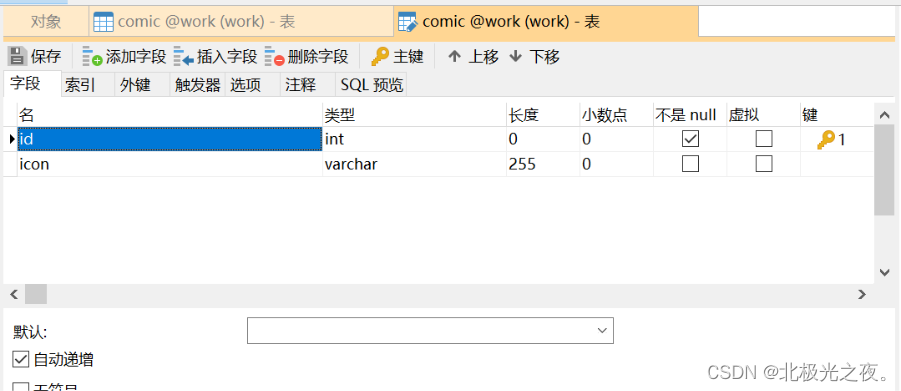
1.在数据库新建一个comic表:
??首先利用Navicat连接mysql新建一个数据库(mysql的安装与Navicat的使用为基本操作,不难的,就不演示了,不会的自己查查,嘿嘿)。记住自己的数据库名,账号,密码,端口,表名。comic表新建两个字段 id 与 icon:

2. 建立node项目:
?? 要保证电脑已安装了node和npm。然后在本地随便建一个文件夹,在里面新建一个index.js文件。然后打开cmd命令窗口,在本路径下执行以下两条命令:
建一个配置文件,随便起个名字后一直回车就可以了:
npm init
安装(express框架,knex 、mysql、 multer、 body-parser 插件,等会说是干嘛的):
npm i -s express knex mysql multer body-parser
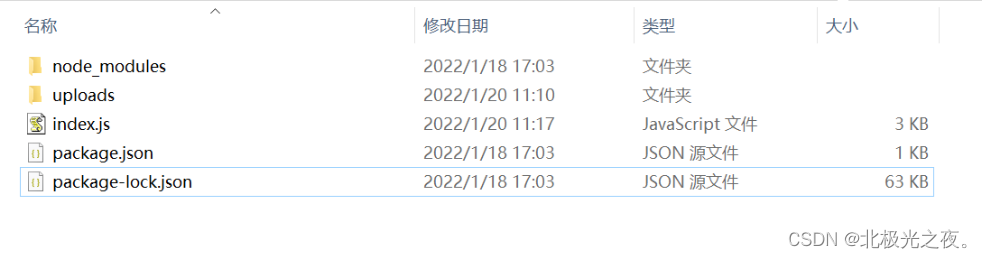
然后文件夹变成如下(可能还没uploads,不急):

3.在index.js写后端接口逻辑代码:
(注释很详细,着重看注释)
// 先导入express,它是一个node框架,能简化代码
const express = require('express')
const app = express()
// 导入bodyParser插件,它帮助我们获取前端post请求传过来的参数
const bodyParser = require('body-parser')
app.use(bodyParser.urlencoded({ extended:false }))
//导入上传文件中间件,能帮助我们实现接收文件的接口
const multer = require('multer')
//接收到的文件放uploads文件夹
const upload = multer({ dest: 'uploads/' })
//使得让外部通过链接可以访问这个文件夹里文件( 地址 + 端口 / 文件名 )便可访问
app.use(express.static('uploads'))
//使用接收文件基本接口模板,可到官网查看更详细的
/* app.post('/profile', upload.single('avatar'), function (req, res, next) {
// req.file is the `avatar` file
// req.body will hold the text fields, if there were any
}) */
//定义服务器端口
const port = 8848
// 导入knex插件,他能帮助我们连接MySQL数据库
const knex = require('knex')({
client: 'mysql',
//填入数据库的地址、账号、密码、库名
connection: {
host : 'localhost',
user : 'root',
password : 'xxx',
database : 'work'
}
})
//下面这个能解决跨域问题
app.all('*', function(req, res, next) {
console.log(req.method);
res.header("Access-Control-Allow-Origin", "*");
res.header('Access-Control-Allow-Headers', 'Content-type');
res.header("Access-Control-Allow-Methods", "PUT,POST,GET,DELETE,OPTIONS,PATCH");
res.header('Access-Control-Max-Age',1728000);//预请求缓存20天
next();
});
//使得express后端能接收前端发送回来的json格式数据
app.use(express.json());
//实现新增(上传图片)接口,post请求,参数为 icon !!!
app.post('/comic/add',upload.single('icon'),(req,response)=>{
// req.file得到前端发送回来的文件信息,req.body的到文件文本信息
const {file,body} = req
//判断是否发送的是空文件回来
if( file == undefined){
response.send({code:400,msg:'新增失败,参数缺失'})
}else{
//利用kenx在数据库完成新增操作,保存文件名字段
//相当于 insert into comic (icon)values(file.filename)
knex('comic').insert({icon:file.filename}).then(res=>{
response.send({code:200,msg:'新增成功'})
})
}
})
//实现查询接口,就是要返回图片给前端显示
app.get('/comic/all',(req,response)=>{
// 相当于 select * from comic
knex('comic').select()
.then(res=>{
if(res.length === 0){
response.send({code:200,msg:'暂无数据'})
}else{
response.send({code:200,msg:'查询成功',data:res})
}
})
})
//监听接口
app.listen(port,()=> console.log('(*^ ▽ ^*)北极光之夜。 -----> 启动成功!!!'))
控制台运行后端接口:
node index.js

4.新建一个vue项目写前端:
?? 在本地通过脚手架随便建一个vue项目(这基本的就不演示了)。然后安装axios插件。(这基本的就不演示了,在我的其它文章都有)。直接新建一个html文件写也行,通过链接导入vue和axios。代码部分如下:
vue项目的话直接在App.vue文件写,先定义标签:
<div id="app">
<!-- 上传文件按钮,绑定change事件 -->
<div class="upload">
<input type="file" id="file" @change="add($event)" />
</div>
<!-- 显示图片的盒子 -->
<div class="container">
<!-- 假如变量imgs为接口返回的图片数组,循环显示 -->
<div v-for="(item, index) in imgs" :key="index">
<!-- 服务端地址 + 数据库里的 icon字段 便可以显示一张图片 -->
<img :src="'http://localhost:8848/' + item.icon" alt="" />
</div>
</div>
</div>
css样式:
body {
text-align: center;
}
.container {
margin: 30px auto;
padding: 30px;
width: 60%;
box-shadow: 0 0 5px rgb(190, 190, 190);
display: flex;
flex-wrap: wrap;
justify-content: space-around;
}
.container img {
width: 250px;
height: 150px;
object-fit: cover;
margin: 30px;
}
.upload {
margin: 30px auto;
width: 80px;
height: 20px;
background-color: rgba(135, 206, 235, 0.2);
border: 1px dashed black;
border-radius: 5px;
position: relative;
}
.upload:hover {
background-color: rgba(135, 206, 235, 1);
}
.upload::before {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
content: "上传图片";
font-size: 13px;
text-align: center;
font-family: "fangsong";
line-height: 20px;
user-select: none;
}
#file {
width: 100%;
height: 100%;
opacity: 0;
}
5.前端 js 部分:
注意看注释,解释的很详细:
import HelloWorld from "./components/HelloWorld.vue";
import axios from "axios";
export default {
name: "App",
data() {
return {
imgs: [],
};
},
components: {
HelloWorld,
},
methods: {
//上传图片
add(e) {
//获取到第一个文件
var file = e.target.files[0];
//可打印看看
console.log(e.target.files);
//新建一个 FormData 对象
var param = new FormData();
// 把文件添加到 FormData对象里
param.append("icon", file);
//可以打印看看
console.log(param.get("file"));
//利用axios发送post请求
axios
.post("http://localhost:8848/comic/add", param, {
headers: { "Content-Type": "multipart/form-data" },
})
.then((res) => {
//调用查询方法
this.qy();
});
},
//查询
qy() {
axios({
url: "http://localhost:8848/comic/all",
method: "get",
}).then((res) => {
//把后端返回数据赋值给imgs
this.imgs = res.data.data;
});
},
},
created() {
this.qy();
},
};
代码全部完成,接下里运行项目,便能实现效果了,上传图片并显示:

三.总结:
??这样子就完成啦,有不清楚的可以留言,一起探讨,码文不易,有用的话点个关注,一键三连那更秒了,嘿嘿~

我的哔哩哔哩空间
Gitee仓库地址:全部特效css、js源码
Q群聊(欢迎):629596039
其它文章:
~关注我看更多简单创意css、js特效:
文字烟雾效果 html+css+js
环绕倒影加载特效 html+css
气泡浮动背景特效 html+css
简约时钟特效 html+css+js
赛博朋克风格按钮 html+css
仿网易云官网轮播图 html+css+js
水波加载动画 html+css
导航栏滚动渐变效果 html+css+js
书本翻页 html+css
3D立体相册 html+css
霓虹灯绘画板效果 html+css+js
记一些css属性总结(一)
Sass总结笔记
…等等
进我主页看更多~