摘要:一款基于Vue组合式API的函数工具集。
本文分享自华为云社区《vueuse:我不许身为vuer的前端,你的工具集只有lodash!》,作者: 前端要摸鱼 。
vueuse 是什么?
一款基于Vue组合式API的函数工具集。
以上是官方网站关于它的定义。
首先,它基于Vue Composition Api (组合式API),只有在支持组合式API的环境下,才可以正常使用它;什么是组合式API?
然后,它是一款函数工具集(可类比为lodash.js/ramda.js);
简单来说,这是一个能让你更早下班的工具库。
vueuse 开源吗?现状如何?
当然开源!github/vueuse
star数:6.3K
社区活跃度:社区非常活跃,截止2021年11月,一直有mr被合入主线;
被引用情况:截止2021年11月13日,npm上可查询到依赖它的库就有172个,其中包括著名UI库:Element-Plus
那位常年被调侃“懂个锤子Vue”的著名开源作者Evan You也是此库的金牌赞助商;

安装 vueuse
npm i @vueuse/core
// or
yarn add @vueuse/core注:?VueUse 借助 vue-demi 的强大功能,可以在一个包中同时适用于 Vue 2 和 3!
Vue 3 Demo:
使用vite:? https://github.com/vueuse/vueuse-vite-starter
使用Webpack:? https://github.com/vueuse/vueuse-vue3-example
Vue 2 Demo: Vue CLI
使用Vue CLI:? https://github.com/vueuse/vueuse-vue2-example
另外,要注意库的版本:
从v6.0版本起,vue3 需要 vue >= v3.2;
vue2 需要依赖@vue/composition-api>@vue/composition >= v1.1
vueuse 能做什么?
能做的那可太多了,但总体上分为以下几个类别提供工具函数:
- 动画
- 浏览器
- 组件
- 格式化
- 传感器
- State(状态机)
- 公共方法
- 监听
- 杂项
这么列了一遍,估计你还是很懵,但因为方法实在太多,也不可能一个个都列出来。
那我就举几个有代表性的例子,带你快速理解这些方法大概是做什么的,有什么特点;
例子1: useMouse
<template>
<div id="app">
<h3>Mouse: {{x}} x {{y}}</h3>
</div>
</template>
<script setup lang="ts">
import { useMouse } from '@vueuse/core'
const { x, y } = useMouse()
</script>效果:

Wooooow~~~
这可太简单易用了!亲人们,给我买!!(误)
经过源码阅读,我们可以发现,这短短的一个方法,至少做了以下这些事:
- 创建了x和y这两个响应式对象(Ref);
- 给window添加了鼠标事件监听,将鼠标的坐标实时赋给x,y;(并且还做了移动端兼容)
如果这些逻辑放到页面里,至少需要6行代码,这些代码后期都会增加维护人员理解页面的成本;
而现在,你只需要一行代码;
除此之外,该方法还有组件式用法,适合更热爱标签的盆友
<UseMouse v-slot="{ x, y }">
x: {{ x }}
y: {{ y }}
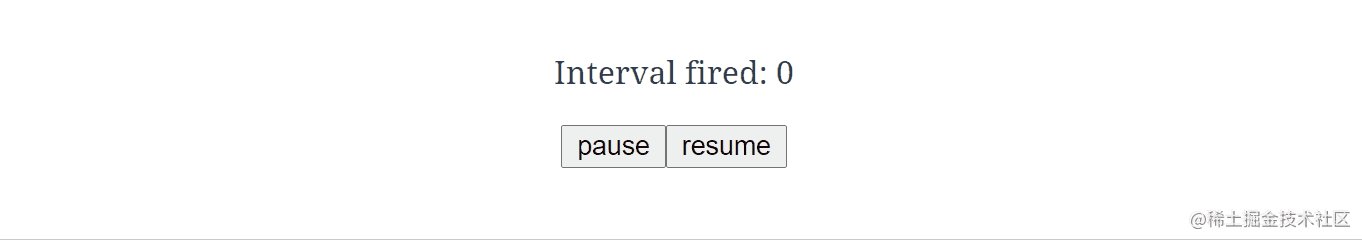
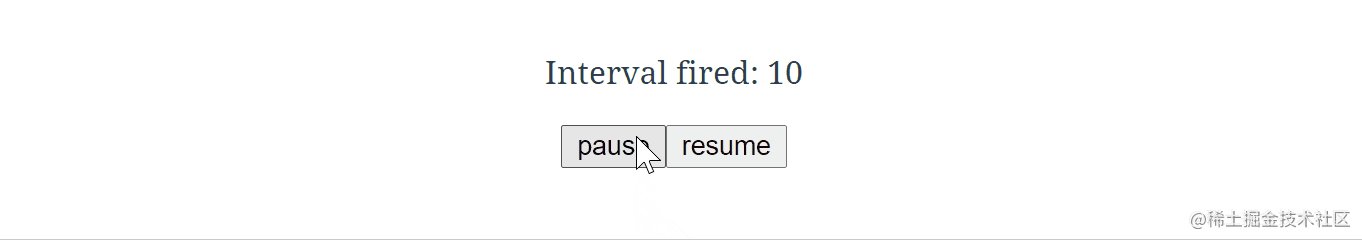
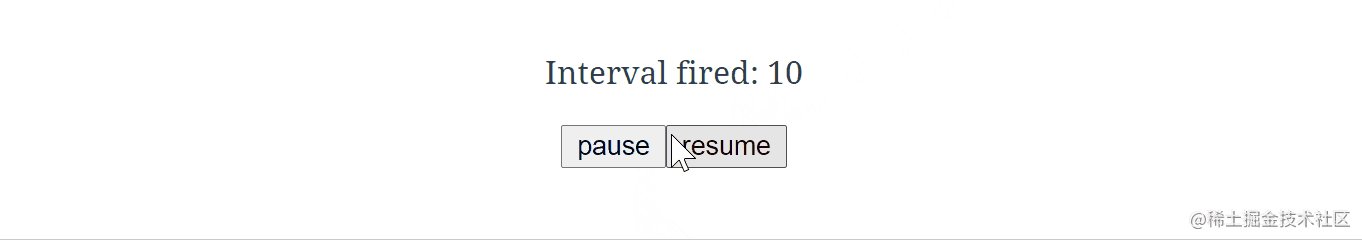
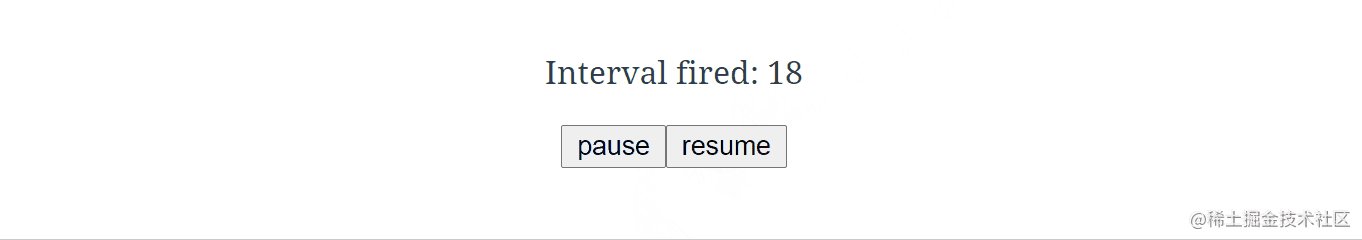
</UseMouse>例子2: useInterval
顾名思义,这个方法是对延时重复调用能力的封装;
<script setup lang="ts">
import { useInterval } from '.'
const { counter, pause, resume } = useInterval(200, { controls: true })
// counter 一个 Ref 对象,它是响应式的,counter.value等于已经计数的次数
// pause() 暂停
// resume() 恢复
</script>
<template>
<div id="APP">
<p>Interval fired: {{ counter }}</p>
</div>
</template>看看效果:

是不是很好用?相比手写setInterval更为便捷。
如果徒手实现这样一个套方法,多少行暂且不说,我们需要在业务中写下大量的逻辑代码。
而众所周知:
写的代码越多,出Bug的可能性越大,维护和理解的难度就越高。
从这个角度看,这个库确实是一个合格的函数工具集;
例子3:useVModel
这是一个给经常封装组件的小伙伴的大好利器。
先创建一个组件:Test.vue
<template>
<div>
name:
<input v-model="_name"/>
age:
<input v-model="_age"/>
sex:
<input v-model="_sex"/>
</div>
</template>
<script lang="ts" setup>
import { useVModel } from '@vueuse/core'
const props = defineProps({
name: String,
age: String,
sex: String
})
const emit = defineEmits(['update:name', 'update:age', 'update:sex'])
const _name = useVModel(props, 'name', emit)
const _age = useVModel(props, 'age', emit)
const _sex = useVModel(props, 'sex', emit)
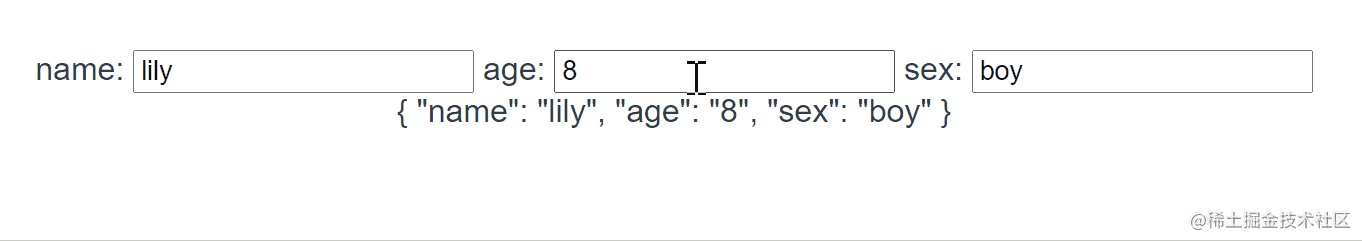
</script>接着,在index.vue中使用它
<template>
<div>
<Test
v-model:name="formData.name"
v-model:age="formData.age"
v-model:sex="formData.sex"
></Test>
{{ formData }}
</div>
</template>
<script setup lang="ts">
import { reactive } from 'vue-demi';
import Test from './Test.vue'
const formData = reactive({
name: 'lily',
age: '8',
sex: 'boy'
})
</script>
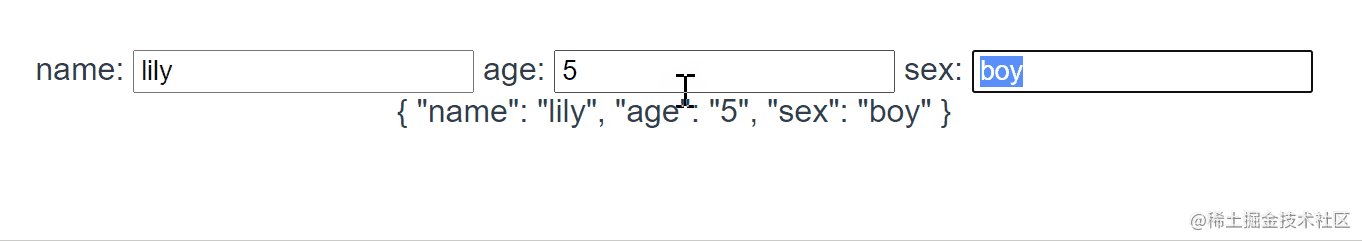
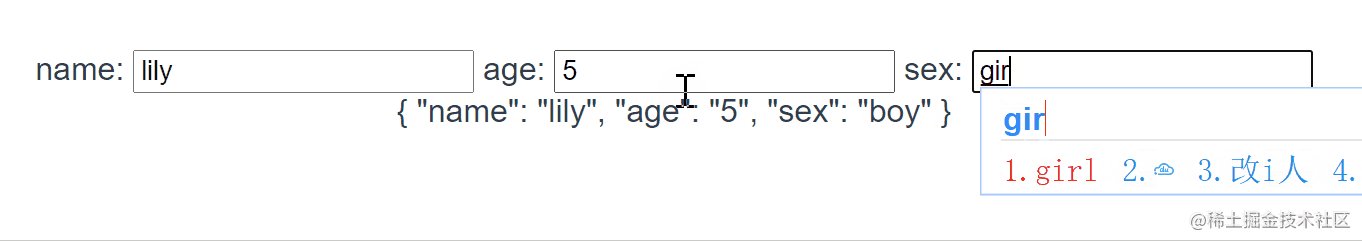
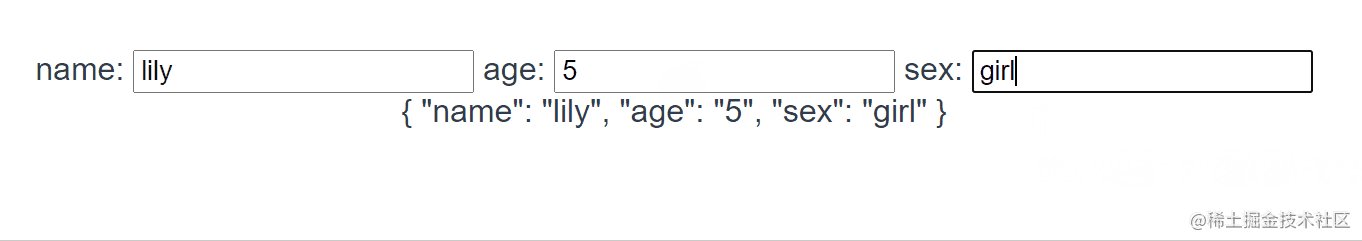
对于有组件封装需求的朋友,这个方法墙裂推荐!
不用再为了单项数据流的组件封装,而写在组件内写冗余的代码了。直接将useVModel返回的数据作为响应式对象用即可。
这可太得劲儿了~~