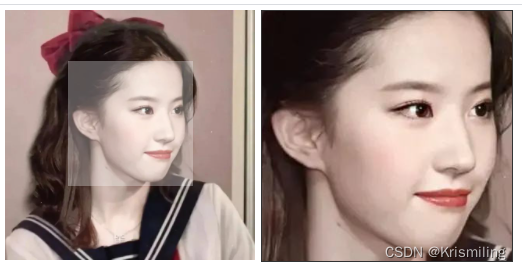
效果如下:

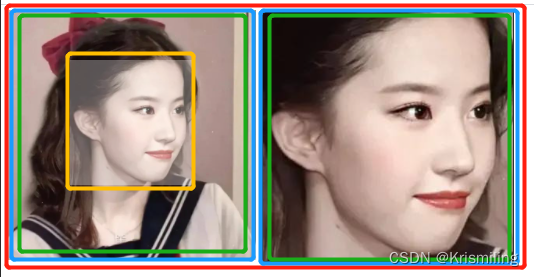
首先分析一下布局。如下图所示,先有一个红色的大盒子作为整体的容器;蓝色为红色大盒子里的容器,左边为一开始的图片放置的容器,右边为经过放大后的处理效果图片的放置容器;左右蓝色容器里,绿色代表放置的图片;黄色盒子是滑块的盒子,应与图片是属于同一级的。

<!--外层容器-->
<div id="box">
<!--左侧图片容器-->
<div class="small">
<!--滑块-->
<div class="slider"></div>
<!--图片-->
<img src="lyf.jpg">
</div>
<!--右侧图片容器-->
<div class="big">
<!--图片-->
<img src="lyf.jpg" class="big_img">
</div>
</div>
样式分析如下:此时我做的放大镜是放大两倍的,左右图片容器一致大小的情况下,右侧的图片应是左侧图片的两倍。
/*这里需要设置容器为相对定位,因为子容器为绝对定位,否则子容器的定位不会产生效果*/
#box {
position: relative;
}
.small {
width: 400px;
height: 400px;
}
.small img {
width: 100%;
height: 100%;
}
.small .slider {
/*此处也是有技巧的,因为右图是左图的两倍,所以滑块应是左图的1/2,保证整个图片都可以被显示到*/
width: 200px;
height: 200px;
/*此处的绝对定位是为了后面鼠标移动时的坐标处理*/
position: absolute;
background: rgba(255, 255, 255, .3);
cursor: move;
/*默认隐藏*/
display: none;
}
.big {
width: 400px;
height: 400px;
position: absolute;
top: 0;
left: 410px;
/*溢出隐藏,保证右边只展示一部分放大的效果,而不会展示一整个800px*800px*/
overflow: hidden;
display: none;
}
.big img {
position: absolute;
width: 800px;
height: 800px;
}
JS实现的是:鼠标移入显示滑块和放大的图、鼠标移出不显示滑块和放大后的图。
//封装选择器实现复用
function selector(name) {
return document.querySelector(name);
}
//选出需要进行操作的元素
var small = selector('.small'),
slider = selector('.slider'),
big = selector('.big'),
big_img = selector('big_img');
//鼠标移入
small.addEventListener('mousemove', function(e){
slider.style.display = 'block';
big.style.display = 'block';
//e.clientX:当前移入点(鼠标位置)与X轴的距离坐标
//slider.offsetWidth:当前滑块自身的宽度,除以2是为了让鼠标可以位于滑块的中间
var left = e.clientX - slider.offsetWidth / 2;
var top = e.clientY - slider.offsetHeight / 2;
var maxHeight = this.offsetWidth - slider.offsetWidth;
var maxHeight = this.offsetHeight - slider.offsetHeight;
//鼠标移动范围
if(left < 0) {
left = 0;
}else if(left > maxWidth) {
left = maxWidth;
}
if(top < 0) {
top = 0;
}else if(top > maxHeight) {
top = maxHeight;
}
//当前滑块的位置
slider.style.left = left + 'px';
slider.style.top = top + 'px';
//右侧大图的位置
big_img.style.left = -(left*2) + 'px';
big_img.style.top = -(top*2) + 'px';
});
//鼠标移出
small.onmouseleave = function() {
slider.style.display = 'none';
big.style.display = 'none';
}
这样放大镜效果就做好啦,有什么问题下方讨论,请各位大佬指教。