文章目录
建议配合视频学习食用(5-2~5-7):
https://www.bilibili.com/video/BV1rr4y1F7Y2?p=1
12.4.重置密码
1.控制层
userManager.jsp添加一个function
/**
* 重置密码
* @param id
*/
function resetPwd(data) {
layer.confirm("确定要重置[<font color='red'>"+data.realName+"</font>]用户的密码吗?",{icon:3,title:"提示"},function (index) {
//发送请求
$.post("/admin/user/resetPwd",{"id":data.id},function(result){
if(result.success){
//提示
layer.alert(result.message,{icon:3});
//刷新数据表格
tableIns.reload();
}else{
//提示
layer.alert(result.message,{icon:2});
}
},"json");
layer.close(index);
});
}
UserController.java
/**
* 重置密码
* @param id
* @return
*/
@ResponseBody
@RequestMapping("/resetPwd")
public String resetPwd(Integer id){
Map<String,Object> map = new HashMap<String,Object>();
if(userService.resetPwd(id)>0){
map.put(SystemConstants.SUCCESS,true);
map.put(SystemConstants.MESSAGE,"重置密码成功");
}else{
map.put(SystemConstants.SUCCESS,false);
map.put(SystemConstants.MESSAGE,"重置密码失败");
}
return JSON.toJSONString(map);
}
2.业务层
SysUserService.java
/**
* 重置密码
* @param id
* @return
*/
int resetPwd(Integer id);
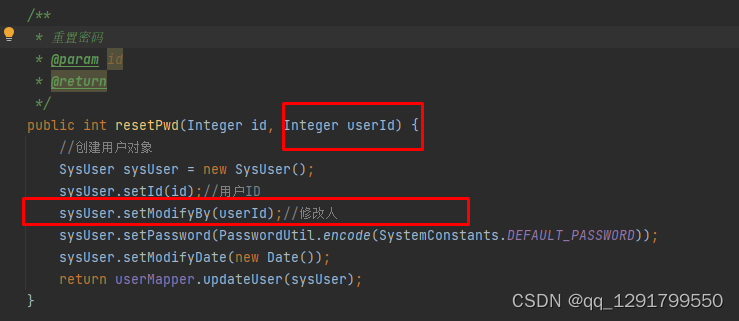
SysUserServiceImpl.java
/**
* 重置密码
* @param id
* @return
*/
public int resetPwd(Integer id) {
//创建用户对象
SysUser sysUser = new SysUser();
sysUser.setId(id);//用户ID
//sysUser.setModifyBy(userId);//修改人
sysUser.setPassword(PasswordUtil.encode(SystemConstants.DEFAULT_PASSWORD));
sysUser.setModifyDate(new Date());
return userMapper.updateUser(sysUser);
}
3.重置密码本身和修改用户差差不多,所以简单的重置密码不需要重新设置dao层
12.5.分配角色
12.5.1.初始化用户角色列表
1.控制层
jsp添加两个function 一个调出表单 一个调出角色列表
/**
* 打开分配角色窗口
* @param data
*/
function grantRole(data) {
mainIndex = layer.open({
type:1,
title:"分配[<font color='red'>"+data.realName+"</font>]角色",
area: ["1000px", "500px"],//窗口宽高
content: $("#selectUserRoleDiv"),//引用的内容窗口
btn:["<i class='layui-icon layui-icon-ok'></i>确定","<i class='layui-icon layui-icon-close'></i>取消"],
yes:function(index,layero){
//选中行对象
var checkStatus = table.checkStatus('roleTable');
//定义数组,保存选中行的ID
var idArr = [];
//判断是否有选中行
if(checkStatus.data.length>0){
//获取选中行的数据
for (let i = 0; i < checkStatus.data.length; i++) {
idArr.push(checkStatus.data[i].id);//角色ID
}
//将数组转成字符串
var ids = idArr.join(",");
//发送请求(参数分别是角色ID,用户ID)
$.post("/admin/user/grantRole",{"ids":ids,"userId":data.id},function(result){
if(result.success){
layer.alert(result.message,{icon:1});
}else{
layer.alert(result.message,{icon:2});
}
},"json");
//关闭分配角色窗口
//layer.close(mainIndex);
}else{
layer.msg("请选择要分配的角色");
}
},
btn2:function(index,layero){
//关闭当前窗口
layer.close(index);
},
success:function () {
//初始化加载角色数据
initRoleData(data);
}
});
}
/**
* 初始化角色列表
* @param data
*/
function initRoleData(data) {
table.render({
elem: '#roleTable',
url: '${pageContext.request.contextPath}/admin/role/initRoleListByUserId?userId='+data.id,
cols: [[
{type: "checkbox", width: 50},
{field: 'id', width: 100, title: '角色编号', align: "center"},
{field: 'roleCode', minWidth: 150, title: '角色编码', align: "center"},
{field: 'roleName', minWidth: 150, title: '角色名称', align: "center"},
{field: 'roleDesc', minWidth: 200, title: '角色描述', align: "center"},
]],
});
}
RoleController.java 查询两张表 一张是全部角色列表 一张是当前用户角色列表,然后循环遍历两个集合
/**
* 初始化角色列表
* @param userId
* @return
*/
@RequestMapping("/initRoleListByUserId")
public DataGridViewResult initRoleListByUserId(Integer userId){
//调用查询所有角色列表的方法
List<Map<String, Object>> roleListByMap = roleService.findRoleListByMap();
//调用根据用户ID查询该用户拥有的角色列表方法
List<Integer> roleListWithUserId = roleService.findRoleListWithUserId(userId);
//循环遍历两个集合的数据是否出现相同的值(两个集合中的角色ID是否相等,如果相等,表示该用户有这个角色,则需要将复选框选中)
for (Map<String, Object> map : roleListByMap) {
//定义变量,标识是否选中
boolean flag = false;//默认不选中
//获取角色ID
Integer roleId = (Integer) map.get("id");//id是角色主键,以主键作为map集合中key
//内层循环遍历拥有拥有的角色列表
for (Integer rid : roleListWithUserId) {
//比较两个集合中的角色ID是否相等
if(rid == roleId){
//修改状态值
flag = true;
break;
}
}
//将状态保存到Map集合中
map.put("LAY_CHECKED",flag);//key必须为LAY_CHECKED
}
//返回数据
return new DataGridViewResult(roleListByMap);
}
2.业务层
RoleService.java
/**
* 查询所有角色
* @return
*/
List<Map<String,Object>> findRoleListByMap();
/**
* 根据用户ID查询该用户拥有的角色列表(只查询角色ID)
* @param userId
* @return
*/
List<Integer> findRoleListWithUserId(Integer userId);
RoleServiceImpl.java
/**
* 查询所有角色
*
* @return
*/
public List<Map<String, Object>> findRoleListByMap() {
return roleMapper.findRoleListByMap();
}
/**
* 根据用户ID查询该用户拥有的角色列表(只查询角色ID)
*
* @param userId
* @return
*/
public List<Integer> findRoleListWithUserId(Integer userId) {
return roleMapper.findRoleListWithUserId(userId);
}
3.数据层
RoleMapper.java
/**
* 查询所有角色
* @return
*/
@Select("select * from sys_role")
List<Map<String,Object>> findRoleListByMap();
/**
* 根据用户ID查询该用户拥有的角色列表(只查询角色ID)
* @param userId
* @return
*/
@Select("select rid from sys_user_role where uid = #{userId}")
List<Integer> findRoleListWithUserId(Integer userId);
12.5.2.分配角色
1.控制层 UserController.java
/**
* 分配角色
* @param ids
* @param userId
* @return
*/
@ResponseBody
@RequestMapping("/grantRole")
public String grantRole(String ids,Integer userId){
Map<String,Object> map = new HashMap<String,Object>();
if(userService.saveUserRole(ids,userId)){
map.put(SystemConstants.SUCCESS,true);
map.put(SystemConstants.MESSAGE,"角色分配成功");
}else{
map.put(SystemConstants.SUCCESS,false);
map.put(SystemConstants.MESSAGE,"角色分配失败");
}
return JSON.toJSONString(map);
}
2.业务层
SysUserService.java
/**
* 保存用户角色关系
* @param ids
* @param userId
* @return
*/
boolean saveUserRole(String ids, Integer userId);
SysUserServiceImpl.java
public boolean saveUserRole(String ids, Integer userId) {
try {
//保存用户角色关系前,先将原有的关系清空
userMapper.deleteUserRoleByUserId(userId);
//将字符串ID拆分成数组
String[] split = ids.split(",");
for (int i = 0; i < split.length; i++) {
//调用保存用户角色关系的方法
userMapper.saveUserRole(Integer.valueOf(split[i]),userId);
}
return true;
} catch (Exception e) {
e.printStackTrace();
}
return false;
}
3.数据层 UserMapper.java
/**
* 保存用户角色关系
* @param roleId
* @param userId
*/
@Insert("insert into sys_user_role (uid,rid) values(#{userId},#{roleId})")
void saveUserRole(@Param("roleId") Integer roleId, @Param("userId") Integer userId);
12.6 获取当前登录用户
在之前的添加和修改用户,重置密码的时候,创建人默认为1,现在优化创建人的数据,将创建人设置为当前登录用户
12.6.1.数据层
SysUserMapper.java 新增加一个根据用户名查询用户信息的方法
/**
* 根据用户名查询用户信息
* @param userName
* @return
*/
@Select("select * from sys_user where userName = #{userName}")
SysUser getUserByUserName(String userName);
12.6.2.业务层
SysUserService.java
/**
* 根据用户名查询用户信息
* @param userName
* @return
*/
SysUser getUserByUserName(String userName);
SysUserServiceImpl.java
public SysUser getUserByUserName(String userName) {
return userMapper.getUserByUserName(userName);
}
12.6.3.控制层
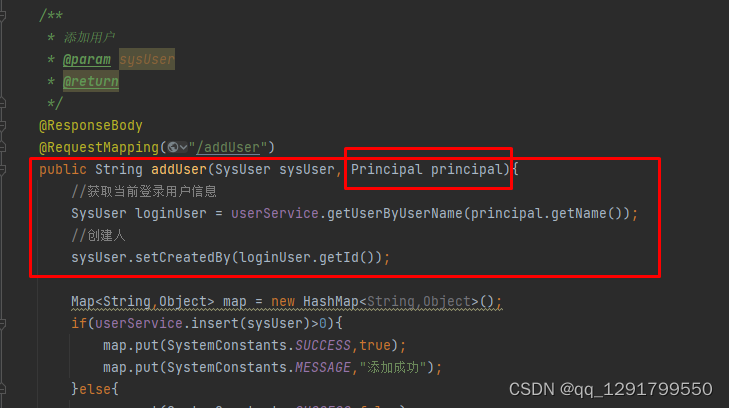
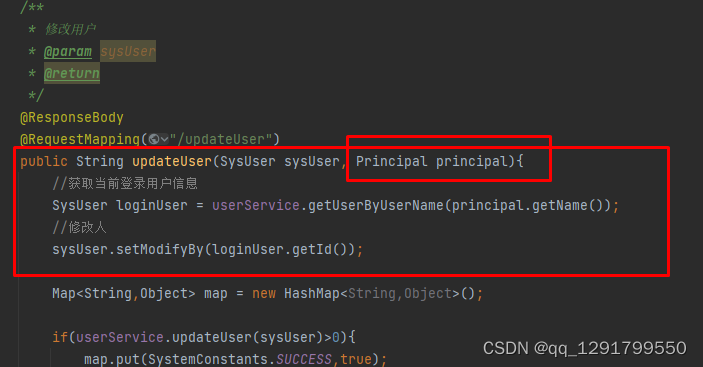
UserController.java 在添加和修改用户的方法中添加获取当前登录用户信息,



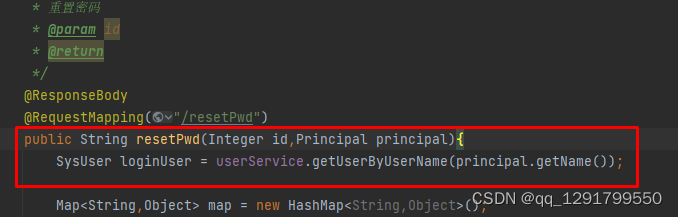
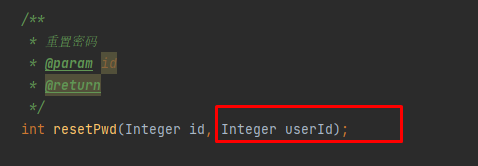
在重置密码的时候也要获取登录用户的id,所以重置密码的service层需要修改下对应的方法


12.7 优化查询
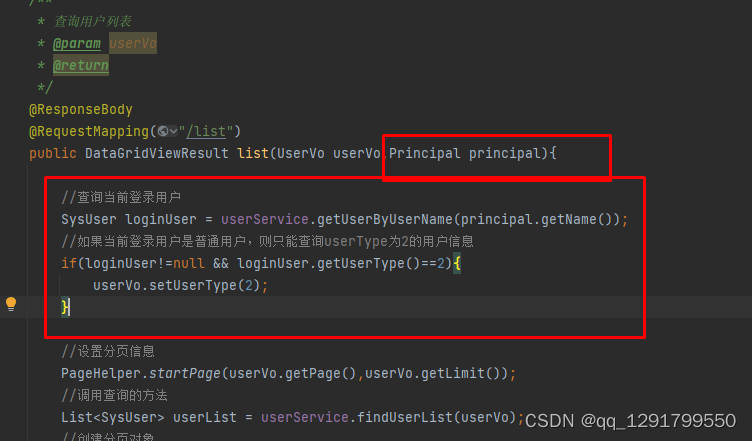
对于普通用户在登录的时候不让他查出超级管理员的信息,在用户表中有一列userType列描述用户的状态信息,当=1时代表管理员;=2时代表普通用户(默认),所以当userType=2时就只能查看普通用户的信息。
在UserController.java的查询用户列表信息的方法中修改

12.8 自定义403页面
1.直接在webapp下新添加一个403页面
403.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>HTTP 403 - 禁止访问-发生错误</title>
<meta name="robots" content="noindex,nofollow" />
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no">
<style>
* {-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box;}
html,body,div,span,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,abbr,address,cite,code,del,dfn,em,img,ins,kbd,q,samp,small,strong,sub,sup,var,b,i,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,caption,article,aside,canvas,details,figcaption,figure,footer,header,hgroup,menu,nav,section,summary,time,mark,audio,video {margin:0;padding:0;border:0;outline:0;vertical-align:baseline;background:transparent;}
article,aside,details,figcaption,figure,footer,header,hgroup,nav,section {display:block;}
html {font-size:16px;line-height:24px;width:100%;height:100%;-webkit-text-size-adjust:100%;-ms-text-size-adjust:100%;overflow-y:scroll;overflow-x:hidden;}
img {vertical-align:middle;max-width:100%;height:auto;border:0;-ms-interpolation-mode:bicubic;}
body {min-height:100%;background:#edf1f4;text-rendering:optimizeLegibility;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale;font-family:"Helvetica Neue",Helvetica,"PingFang SC","Hiragino Sans GB","Microsoft YaHei",微软雅黑,Arial,sans-serif;}
.clearfix {clear:both;zoom:1;}
.clearfix:before,.clearfix:after {content:"\0020";display:block;height:0;visibility:hidden;}
.clearfix:after {clear:both;}
body.error-page-wrapper,.error-page-wrapper.preview {background-position:center center;background-repeat:no-repeat;background-size:cover;position:relative;}
.error-page-wrapper .content-container {border-radius:2px;text-align:center;box-shadow:1px 1px 1px rgba(99,99,99,0.1);padding:50px;background-color:#fff;width:100%;max-width:560px;position:absolute;left:50%;top:50%;margin-top:-220px;margin-left:-280px;}
.error-page-wrapper .content-container.in {left:0px;opacity:1;}
.error-page-wrapper .head-line {transition:color .2s linear;font-size:40px;line-height:60px;letter-spacing:-1px;margin-bottom:20px;color:#777;}
.error-page-wrapper .subheader {transition:color .2s linear;font-size:32px;line-height:46px;color:#494949;}
.error-page-wrapper .hr {height:1px;background-color:#eee;width:80%;max-width:350px;margin:25px auto;}
.error-page-wrapper .context {transition:color .2s linear;font-size:16px;line-height:27px;color:#aaa;}
.error-page-wrapper .context p {margin:0;}
.error-page-wrapper .context p:nth-child(n+2) {margin-top:16px;}
.error-page-wrapper .buttons-container {margin-top:35px;overflow:hidden;}
.error-page-wrapper .buttons-container a {transition:text-indent .2s ease-out,color .2s linear,background-color .2s linear;text-indent:0px;font-size:14px;text-transform:uppercase;text-decoration:none;color:#fff;background-color:#2ecc71;border-radius:99px;padding:8px 0 8px;text-align:center;display:inline-block;overflow:hidden;position:relative;width:45%;}
.error-page-wrapper .buttons-container a:hover {text-indent:15px;}
.error-page-wrapper .buttons-container a:nth-child(1) {float:left;}
.error-page-wrapper .buttons-container a:nth-child(2) {float:right;}
@media screen and (max-width:580px) {
.error-page-wrapper {padding:30px 5%;}
.error-page-wrapper .content-container {padding:37px;position:static;left:0;margin-top:0;margin-left:0;}
.error-page-wrapper .head-line {font-size:36px;}
.error-page-wrapper .subheader {font-size:27px;line-height:37px;}
.error-page-wrapper .hr {margin:30px auto;width:215px;}
}
@media screen and (max-width:450px) {
.error-page-wrapper {padding:30px;}
.error-page-wrapper .head-line {font-size:32px;}
.error-page-wrapper .hr {margin:25px auto;width:180px;}
.error-page-wrapper .context {font-size:15px;line-height:22px;}
.error-page-wrapper .context p:nth-child(n+2) {margin-top:10px;}
.error-page-wrapper .buttons-container {margin-top:29px;}
.error-page-wrapper .buttons-container a {float:none !important;width:65%;margin:0 auto;font-size:13px;padding:9px 0;}
.error-page-wrapper .buttons-container a:nth-child(2) {margin-top:12px;}
}
</style>
</head>
<body class="error-page-wrapper">
<div class="content-container">
<div class="head-line">
<img src="/statics/images/error.svg" alt="" width="120"/>
</div>
<div class="subheader">
HTTP 403 - 禁止访问-你所浏览的页面暂时无法访问 </div>
<div class="hr"></div>
<div class="context">
<p>
你可以返回上一页重试,或直接向我们反馈错误报告 </p>
</div>
<div class="buttons-container">
<a href="/">返回主页</a>
<a href="/">反馈错误</a>
</div>
</div>
</body>
</html>
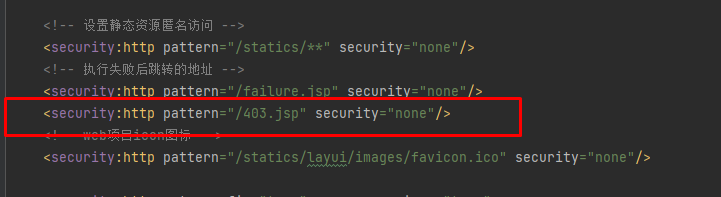
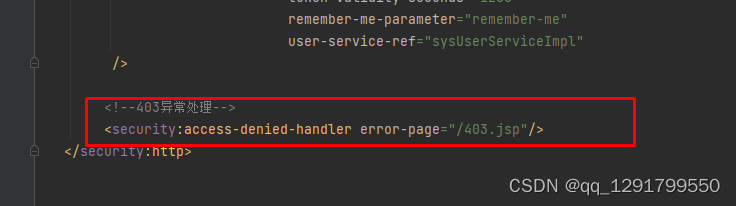
2.修改 spring-security.xml


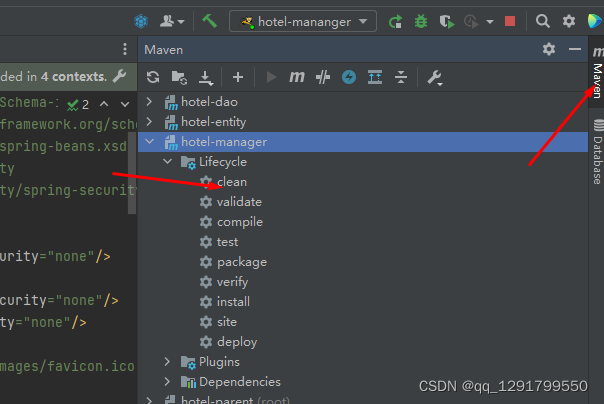
3.刷新hotel-manager

4.效果
