一些网页标签
<!DOCTYPE html>
<html lang="en"><!--该文件是一个HTML5文件 最大的优势在于跨平台性-->
<head>
<meta charset="UTF-8"><!--指定网页内部的字符集编码 utf-8 -->
<title>try</title><!--网页的标题-->
</head>
<body>
<!--
marquee:跑马灯的特效
scrollamount:跑马灯文字运行速度
h1~h6:标题标签 具有字体变大变粗的效果
img:图片标签
src:就是图片的路径
width:图片的宽度
height:图片的高度
audio:音频标签
src:音频的路径
controls:音频控制器
-->
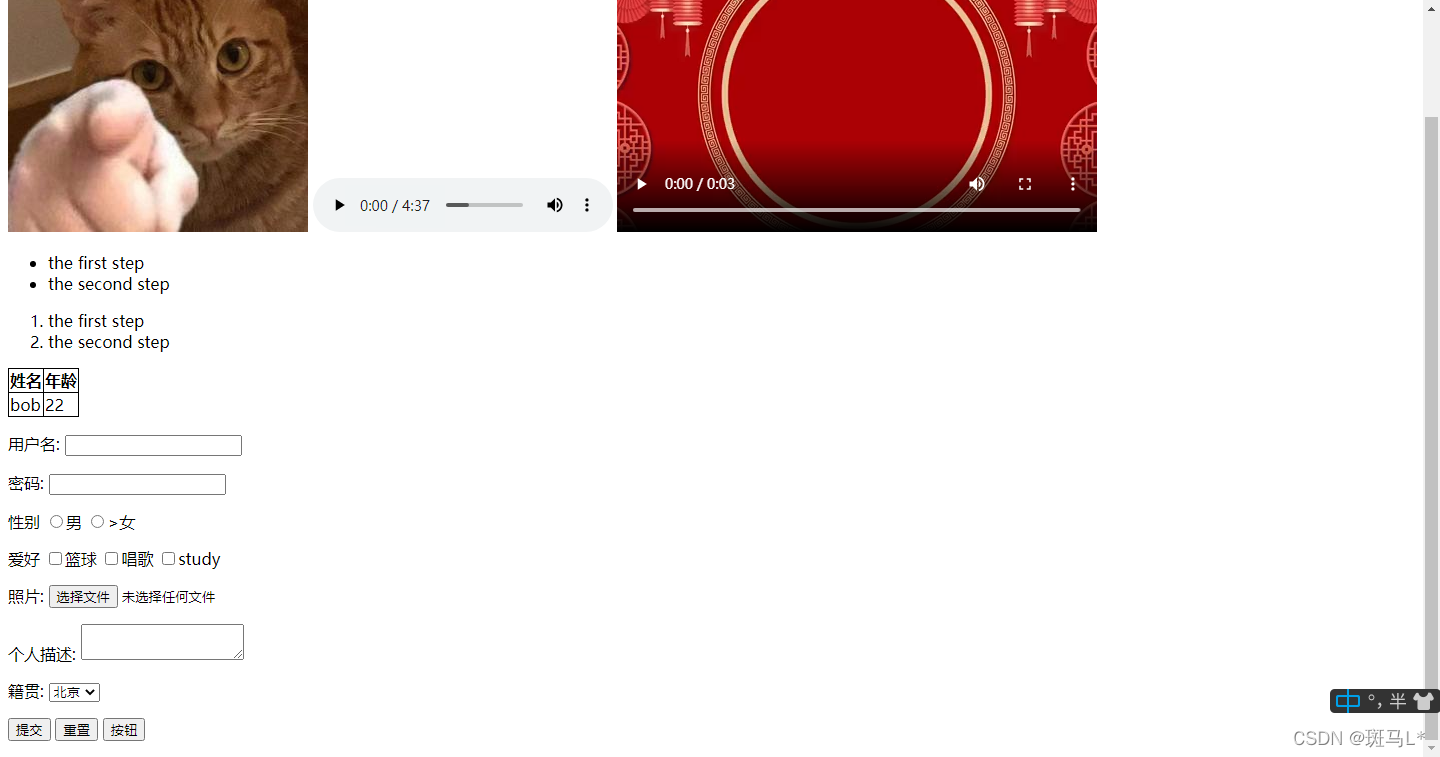
仅用于学习标签
<marquee scrollamount="12" style="color:greenyellow">一个不成熟的网页</marquee>
<img src="https://img01.dmhmusic.com/0102/M00/9B/E7/ChR45WHEJDeAGHPZAAIfAD_KWco905.jpg@w_300,h_300">
<audio src="http://dl.stream.qqmusic.qq.com/C400001OJvNw2OlpHQ.m4a?guid=109258972&vkey=4DFB0FF7443D6424C49E0C7FE215E6D7735DE6E12D092EDF051BB0C6026669622283B05CE0943DCF9E703417C0265CB96FEBD6A17D3B9B69&uin=2064212594&fromtag=66"controls></audio>
<video src="https://video.qiantucdn.com/58pic/00/20/22/01X58PICAdc2tBXpp458PICvz.mp4?e=1643112650&token=OyzEe_0O8H433pm7zVEjtnSy5dVdfpsIawO2nx3f:Q-DOa11JLY41JW5QaYzFvxwzJuM="controls></video>
<!--
ul:无序列表
ol:有序列表
li: 列表标题
-->
<ul>
<li>the first step</li>
<li>the second step</li>
</ul>
<ol>
<li>the first step</li>
<li>the second step</li>
</ol>
<!--
table:表格
tr:行
td: 列
th:表头
style="border: 1px solid black;:表格边框
border-collapse: collapse:边框合并
-->
<table style="border: 1px solid black;border-collapse: collapse">
<tr>
<th style="border: 1px solid black;"> 姓名</th>
<th style="border: 1px solid black;"> 年龄</th>
</tr>
<tr>
<td style="border: 1px solid black;"> bob</td>
<td style="border: 1px solid black;"> 22</td>
</tr>
</table>
<!--
for:表单
lable:文字标注
input: 输入标签
textarea:多行输入框
select:下拉选择框
option:下拉选择框选项
-->
<form>
<p>
<lable for="name">用户名:</lable>
<input type="text" id="name">
</p>
<p>
<lable>密码:</lable>
<input type="password">
</p>
<p>
<lable>性别</lable>
<input type="radio">男
<input type="radio">女
</p>
<p>
<lable>爱好</lable>
<input type="checkbox">篮球
<input type="checkbox">唱歌
<input type="checkbox">study
</p>
<p>
<lable>照片:</lable>
<input type="file">
</p>
<p>
<lable>个人描述:</lable>
<textarea></textarea>
</p>
<p>
<lable>籍贯:</lable>
<select>
<option>北京</option>
<option>武汉</option>
<option>上海</option>
<option>南京</option>
</select>
</p>
<p>
<input type="submit" value="提交">
<input type="reset" value="重置">
<input type="button" value="按钮">
</p>
</form>
</body>
</html>
type 的类型

数据提交
GET

get 方式提交数据到WEB服务器 以地址栏的方式提交给服务器不安全 能看到提交的数据
严谨的说是以查询的方式提交给WEB服务器。
-->
<form action="https://www.baidu.com" method="GET">
<p>
<lable for="name">用户名:</lable>
<input type="text" id="name" name="username">
</p>
<p>
<lable>密码:</lable>
<input type="password" name="password">
</p>
<p>
<lable>性别</lable>
<input type="radio" name="sex" value="0">男
<input type="radio" name="sex" value="1">>女
</p>
<p>
<lable>爱好</lable>
<input type="checkbox" name="love" value="basketball">篮球
<input type="checkbox" name="love" value="sing">唱歌
<input type="checkbox" name="love" value="study">study
</p>
<p>
<lable>照片:</lable>
<input type="file" name="person_pic">
</p>
<p>
<lable>个人描述:</lable>
<textarea name="dest"></textarea>
</p>
<p>
<lable>籍贯:</lable>
<select name="position">
<option value="0">北京</option>
<option value="1">武汉</option>
<option value="2">上海</option>
<option value="3">南京</option>
</select>
</p>
<p>
<input type="submit" value="提交">
<input type="reset" value="重置">
<input type="button" value="按钮">
</p>
</form>
<!--
action:表单数据提交地址
method:提交方式 get post
name: 参数名
value:
-->

POST
将GET 改为 POST
post提交数据表单数据会放在请求体里面

get 和 post 都是以HTTP协议的方式提交数据给WEB服务器。
更全的网页标签请看:
链接: https://www.w3school.com.cn/html/index.asp.