小小游戏第三弹–无敌剪刀手

最近抽空学习了一下JavaScript,然后给大家写一个比较简单的石头剪刀小游戏,
先不废话直接开完一把,

1.废话额。。。
由于技术比较差,所以现在写的还是比较简陋的,我会依次给大家讲一讲用到的知识点,其实主要就是JavaScript部分的知识,以及超基础的HTML和css的盒子知识,由于我对于盒子的操作比较的差,导致我写的就比较难看,后期会改进的!
2.js部分
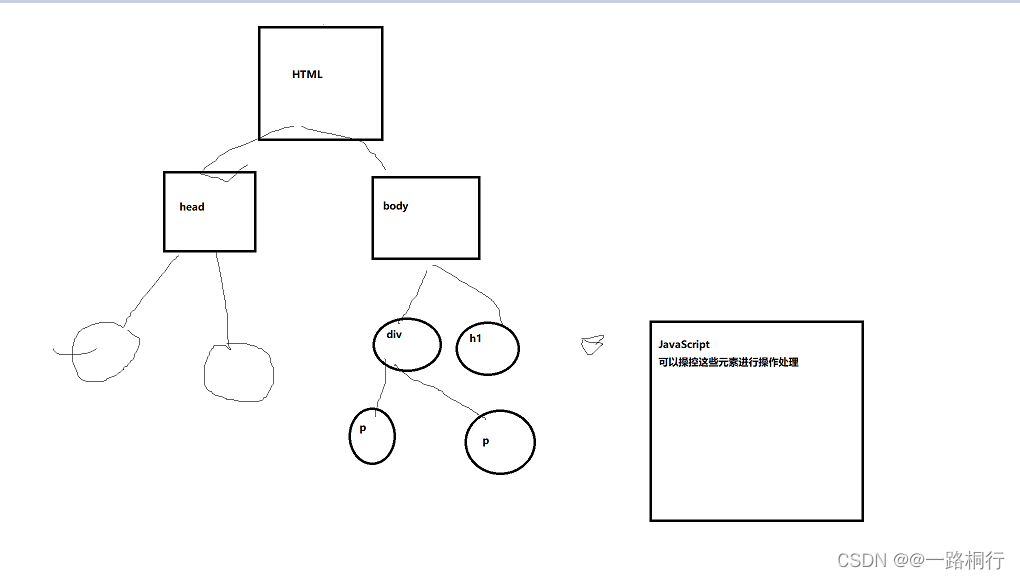
1.说一下思路把,首先得确保你学习到了,DOM,然后知道这个的工作原理,其实也是比较好理解的,我在这里就谈一下自己对DOM树的理解,先画个图

我们的 DOM 是document object model的简称 文本对象模型,其实就是 我们把整个页面进行抽象成一个个的对象,比如说,HTML里面的head标签,里面的div标签 我们可以在HTML里面直接通过style标签进行修改颜色,修改一些文本的居中操作,但是记住 我们的界面目前是静止的,如果我们想要我们的界面可以动起来,我们JavaScript出现了,它可以通过获取我们这些标签的id直接进行修改它的值,它的个颜色,文本的状态,进行事件的检测,进行一些基本的鼠标的移动检测,检测我们用户输入了哪个键等等,其实大家学习之后肯定都知道,JavaScript自己一个人,几乎可以干了所有的事情,几乎一个人包办了,这也是最强大的,但是由于JavaScript原始的代码过于繁琐,写起来十分的麻烦,有了jQuery,帮助我们,目前正在学习,可以推荐大家一个学习网站,大家可以自行获取。
3.学习网站
[attribute!=value] | jQuery API 3.2 中文文档 | jQuery API 在线手册 (cuishifeng.cn)
4.代码解释
看一下代码
先说一下思路把 就是 我们会进行绑定将我们的每一张图片进行循环绑定点击,
也即是只要有鼠标进行点击的话,我们就会触发事件(也即是函数或者方法)
然后我们会进行一个游戏函数的定义,我们会把用户点击的那个图片存起来,然后赋值给我们的那个神秘图片
然后就是对电脑的操作,我们也是先定义一个数组,这个数组里面存放剪刀石头布的图片,然后调用math函数采取里面的radom函数 这个函数是产生0~1的随机数 我们乘上我们的数组的长度,正好可以随机获取我们的下标,这样把随机获取的下标,对应到元素,然后这个元素与我们用户点击元素进行比较就好了
我会把 我的所有代码放到我的仓库里面 大家需要可以在后面自取。
let imgs=document.getElementsByTagName('img')
// console.log(imgs.length)
for(let i=0;i<3;i++){
imgs[i].onclick=function(){//进行点击事件的绑定
playgame(this,i);//调用我们的
}
}
function playgame(src,i){
// console.log(i)
//用户
let str=src.src;
let user=document.getElementsByTagName('img')[3]
user.src=str
//系统
setTimeout(function (){
let user=document.getElementsByTagName('img')[4]
let imgSrc=['./素材包/stone.png','./素材包/scissors.png','./素材包/cloth.png']//创建数据引入我们的数据进去
let num = Math.floor(Math.random() * imgSrc.length);//进行取得随机值 我们的
user.src=imgSrc[num]
let rs=document.getElementsByTagName('p')[0]
if(i==0&&num==1 || i==1&&num==2
|| i==2&&num==0){
rs.innerHTML="恭喜你呀!"
}else if(i==num){
rs.innerHTML="平局啦"
}else{
rs.innerHTML="game over"
}
},200)//设置我们的电脑的反应时间 这里设置的时间就是 200ms
}
简单说一下移动的图片咋弄的 其实很简单 我就是先获取这个图片,然后引入这个 'mousemove’这事件,只要我们移动鼠标就会触发这个事件,然后我们对这个事件进行补充一下,就是写个函数,把我们鼠标的坐标,传递给我们的图片就好啦
var pic=document.getElementById('pika')//这个就是获取一个标签为img的元素
document.addEventListener('mousemove',function (e) {
//console.log(1);//只要鼠标移动1px我们的就会触发这个事件
var x=e.pageX;//获取最新的坐标出来
var y=e.pageY;//这个获取我们鼠标的坐标
//3.千万不要忘记给我们的left和top添加px单位
pic.style.left=x+'px';
pic.style.top=y+40+'px';
})
5.代码获取处(如果需要的话)
SpongeBobPineapple house/小游戏 (gitee.com)
好啦 今天给大家分享 这些 如果觉得还可以大家可以点赞支持下~
