「Vue 学习笔记 2」Vue 调试神器 vue-devtools 插件安装
Vue.js 教程学习建议
- 从官方教程开始学起;
- 教程建议在浏览器上安装 Vue Devtools ,可以让我们在一个更友好的界面中审查和调试 Vue 应用。

安装步骤
- 今天安装的时候,一路踩坑,试了各种利用 yarn 来安装的教程,但是每次 yarn install 的时候都报一堆错,经过一下午的踩坑,总算顺利安装好了插件;
- 安装步骤如下:
-
安装
node
网上安装教程非常多,这里就不赘述了。 -
安装
cnpm
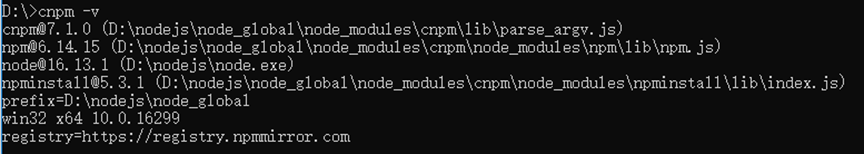
npm 使用国外服务器下载依赖包,所以我们使用淘宝的镜像服务器对依赖包 node_modules 进行安装,虽然国内镜像包会有收录延时,但影响不大,安装命令:D:\>npm install -g cnpm --registry=https://registry.npm.taobao.org D:\>cnpm -v //查看版本,检查是否正常查看版本示例如下:

-
克隆
devtools首先从 github 上把 devtools 拉下来,一个容易错的地方就是这里,我们不能直接克隆那个网址里的代码,要选择正确的分支,之前一直报错就是因为分支错了,v5.1.1 分支是可用的,命令如下:
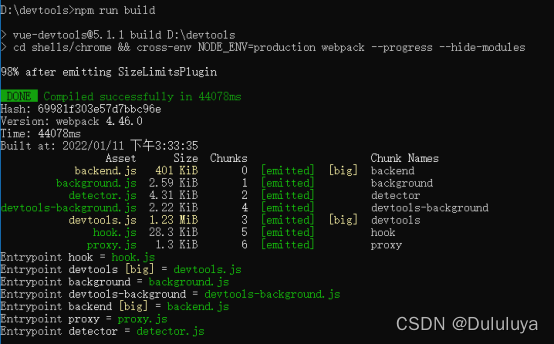
D:\>git clone -b v5.1.1 https://github.com/vuejs/devtools.git D:\>cd devtools //进入devtools目录 D:\devtools>cnpm install //安装依赖 D:\devtools>npm run build //打包打包成功的效果:

-
修改
manifest.json文件
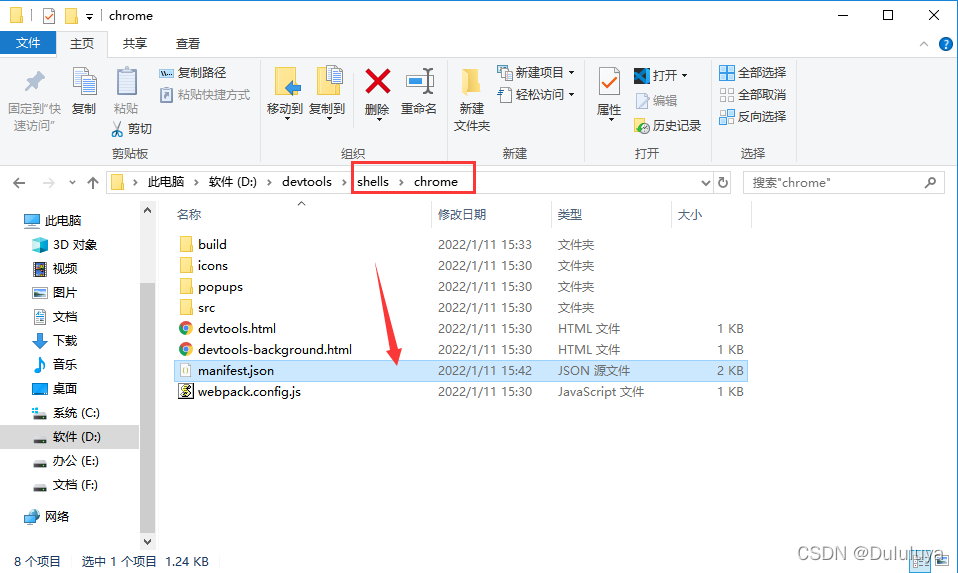
进入 devtools -> shells -> chrome 文件夹,找到 manifest.json 文件;

打开 manifest.json 文件将 persistent 属性的值由 false 改为 true,如图:

-
添加扩展程序
点击 Chrome 浏览器右上角的三个点 -> 选择更多工具 -> 扩展程序 -> 选择加载已解压的扩展程序 -> 选择 chrome 文件夹;


将 Vue.js devtools 固定到扩展程序栏。

-
一些问题
将插件添加进去之后,显示 Vue.js not detected,并且图标呈灰色;

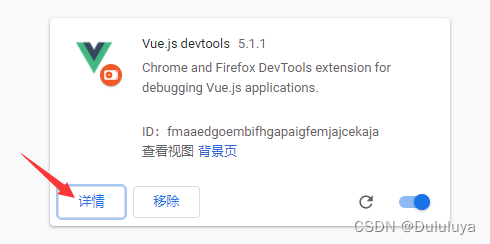
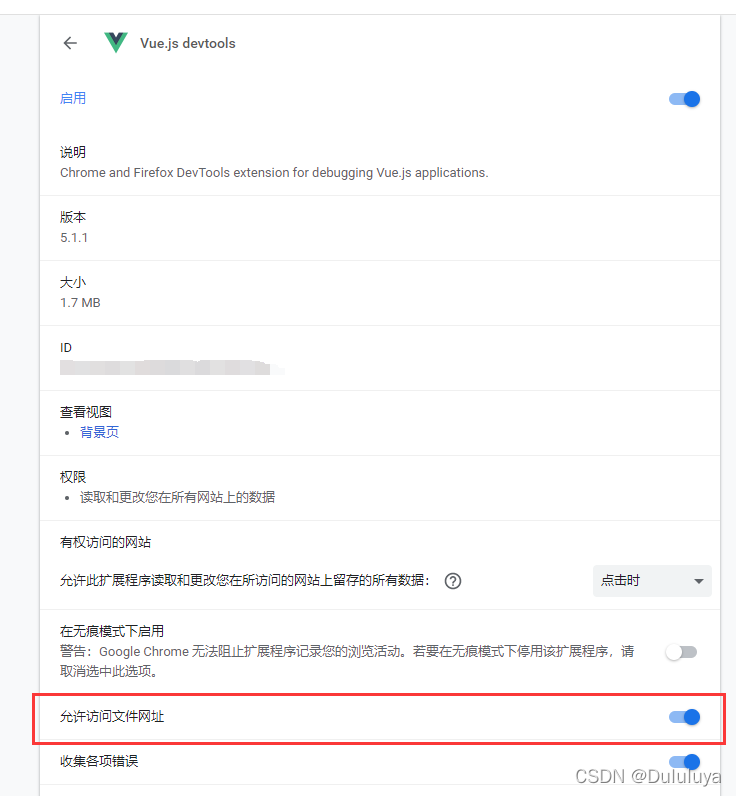
可以进入插件的详情页,打开「允许访问文件网址」;


如果重启浏览器之后问题还未解决的话,可以在 Vue 项目的 index.html 文件中引入下面的包地址:
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> -
启动
vue-devtools插件
运行这个 Vue 项目,进入开发者模式,在控制台选择 Vue 即可使用 vue-devtools 插件进行调试,如何快速搭建一个 Vue 项目,详见「Vue 学习笔记 1」Vue 项目快速搭建,初始项目各个文件夹作用介绍和启动代码执行流程分析。
