1、border
是一个用于设置各种单独的边界属性的简写属性。border 可以用于设置一个或多个以下属性的值:border-width,border-style,border-color。
1.1、属性值
- border-width
- border-style
- border-color
1.2、示例
div {
width: 100px;
height: 100px;
border: 1px solid rgba(1, 131, 227, 1);
}

1.3、注意点
- 和所有的简写属性一样,如果有缺省值会被设置成对应属性的初始值;
- 设置
border对border-image属性的影响,虽然border属性不能设置这个属性,但会把该属性重置为初始值 none。这使得我们可以用 border 属性去重置整个样式表中的 border 设置; - 虽然
border-width,border-style和border-color简写属性接受最多4个参数来为不同的边设置宽度、风格和颜色,但boder属性只接受三个参数,分别是宽度、风格和颜色,所以这样会使得四条边的边框相同; - 如果边框的样式未定义,它将不可见。这是因为样式默认为 none;
- 可以使用下面
border-width,border-style和border-color中的一个,两个或三个值来指定border属性。 值的顺序无关紧要;
1.4、属性拆分
1.4.1、border-width
可以设置盒子模型的边框宽度。它是 border-top-width,border-right-width,border-bottom-width 和 border-left-width 的简写。
1.4.1.1、属性值
1.4.1.1.1、明确指定宽度值
示例如下:
/* 用法一:明确指定宽度值 */
/* 当给定一个宽度时,该宽度作用于选定元素的所有边框 */
border-width: 5px;
/* 当给定两个宽度时,该宽度分别依次作用于选定元素的上下与左右 */
border-width: 2px 1.5em;
/* 当给定三个宽度时,该宽度分别依次作用于选定元素的上、左右、下 */
border-width: 1px 2em 1.5cm;
/* 当给定四个宽度时,该宽度分别依次作用于选定元素的上、右、下、左 (即按顺时针依次作用) */
border-width: 1px 2em 0 4rem;
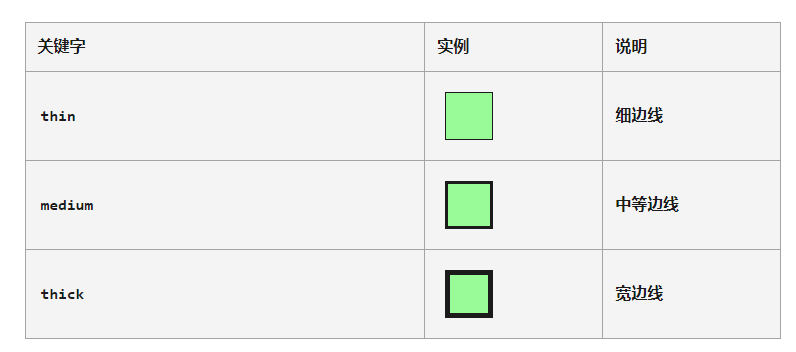
1.4.1.1.2、关键字

示例如下:
/* 用法二:使用作用于 border-width 的关键字 */
border-width: thin;
border-width: medium;
border-width: thick;
1.4.2、border-style
是一个 CSS 简写属性,用来设定元素所有边框的样式。
1.4.2.1、属性值

1.4.2.2、示例
/* 4条边 */
border-style: dashed;
/* 上下 | 左右 */
border-style: dotted solid;
/* 上 | 左右 | 下 */
border-style: hidden double dashed;
/* 上 | 右 | 下 | 左 */
border-style: none solid dotted dashed;
1.4.3、border-color
是一个用于设置元素四个边框颜色的快捷属性: border-top-color,border-right-color,border-bottom-color,border-left-color
1.4.3.1、属性值
同 color 取值
1.4.3.2、示例
/* border-color: color; 单值语法 */
border-color: red;
/* border-color: 上下 左右; 双值语法*/
border-color: red #f015ca;
/* border-color: 上 左右 下; 三值语法 */
border-color: red yellow green;
/* border-color: 上右下左; 四值语法 */
border-color: red yellow green blue;
2、border-top
是属性 border-top-color,border-top-style 和 border-top-width 的三者的缩写。这些属性都是在描述一个元素的上方的边框border。
2.1、属性值
- border-top-width
- border-top-style
- border-top-color
2.2、示例
div {
width: 100px;
height: 100px;
background-color: #ccc;
border-top: 1px solid rgba(1, 131, 227, 1);
}

2.3、注意点
- border-top 始终设置它可以设置的所有属性的值,即使未指定它们也是如此。它将未指定的那些设置为其默认值;
2.4、属性拆分
2.4.1、border-top-width
用于设置盒模型的上边框的宽度
2.4.1.1、属性值
同上面的 border-width 的取值,唯一不同的是取明确指定宽度值时,只能设置一个值。
border-top-width: 6px;
2.4.2、border-top-style
设置元素上边框的样式。
2.4.2.1、属性值
同上面的 border-style 的取值,唯一不同的是只能设置一个值。
border-top-style: none;
2.4.3、border-top-color
用以设置某元素顶部 border 的颜色。
2.4.3.1、属性值
同 color 属性的取值,单值属性。
border-top-color: red;
3、border-right
是属性 border-right-color,border-right-style 和border-right-width的三者的缩写。这些属性都是在描述一个元素的右边的边框border。
3.1、属性值
- border-right-width
- border-right-style
- border-right-color
3.2、示例
div {
width: 100px;
height: 100px;
background-color: #ccc;
border-right: 1px solid rgba(1, 131, 227, 1);
}

3.3、注意点
- border-right 总是会设置该缩写属性所包含的全部属性值,即使开发者并没有一一指定这些值。CSS缩写属性会给没有被定义的属性一个默认的属性值;
3.4、属性拆分
3.4.1、border-right-width
用来设置盒子右边框的宽度。
3.4.1.1、属性值
同上面的 border-width 的取值,唯一不同的是取明确指定宽度值时,只能设置一个值。
border-right-width: 2em;
3.4.2、border-right-style
是 border 中的一个 CSS 子属性,描述的是右边框的样式。
3.4.2.1、属性值
同上面的 border-style 的取值,唯一不同的是只能设置一个值。
border-right-style: dotted;
3.4.3、border-right-color
用来设置元素右边的 border
3.4.3.1、属性值
同 color 属性的取值,单值属性。
border-right-color: red;
4、border-bottom
简写属性把下边框的所有属性:border-bottom-color,border-bottom-style 与 border-bottom-width 设置到了一个声明中。这些属性描述了元素的下边框样式。
4.1、属性值
- border-bottom-width
- border-bottom-style
- border-bottom-color
4.2、示例
div {
width: 100px;
height: 100px;
background-color: #ccc;
border-bottom: 1px solid rgba(1, 131, 227, 1);
}

4.3、注意点
- border-bottom 定义了它所有可以定义的属性,即使他们并没有被显式地定义。它把所有未被显式定义的参数都设置为了默认值;
4.4、属性拆分
4.4.1、border-bottom-width
设置一个元素的底部边框宽度
4.4.1.1、属性值
同上面的 border-width 的取值,唯一不同的是取明确指定宽度值时,只能设置一个值。
border-bottom-width: 2em;
4.4.2、border-bottom-style
描述的是下边框的样式。
4.4.2.1、属性值
同上面的 border-style 的取值,唯一不同的是只能设置一个值。
border-bottom-style: hidden;
4.4.3、border-bottom-color
设置一个元素底部边框的颜色。
4.4.3.1、属性值
同 color 属性的取值,单值属性。
border-bottom-color: yellow;
5、border-left
是属性border-left-color,border-left-style 和 border-left-width 的三者的缩写。这些属性都是在描述一个元素的左边的边框 border。
5.1、属性值
- border-left-width
- border-left-style
- border-left-color
5.2、示例
div {
width: 100px;
height: 100px;
background-color: #ccc;
border-left: 1px solid rgba(1, 131, 227, 1);
}

5.3、注意点
border-left-color,border-left-style和border-left-width三种属性值的缩写需要按照顺序定义数值,也可以省略其中的一个或者两个;- border-left 总是会设置该缩写属性所包含的全部属性值,即使开发者并没有一一指定这些值。CSS缩写属性会给没有被定义的属性一个默认的属性值;
5.4、属性拆分
5.4.1、border-left-width
用来设置盒子的左边框的宽度。
5.4.1.1、属性值
同上面的 border-width 的取值,唯一不同的是取明确指定宽度值时,只能设置一个值。
border-left-width: 4px;
5.4.2、border-left-style
描述的是左边框的样式。
5.4.2.1、属性值
同上面的 border-style 的取值,唯一不同的是只能设置一个值。
border-left-style: dotted;
5.4.3、border-left-color
设置元素的左边框颜色。
5.4.3.1、属性值
同 color 属性的取值,单值属性。
border-left-color: red;
后记
如果你感觉文章不咋地
//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果你觉得该文章有一点点用处,可以给作者点个赞;\\*^o^*//
如果你想要和作者一起进步,可以微信扫描二维码,关注前端老L;~~~///(^v^)\\\~~~
谢谢各位读者们啦(^_^)∠※!!!
