1.vue-i18n 安装
## npm i vue-i18n -S
2.创建文件夹并挂载
2.1 在src目录下创建i18n w文件夹并且在里面创建一个index.js

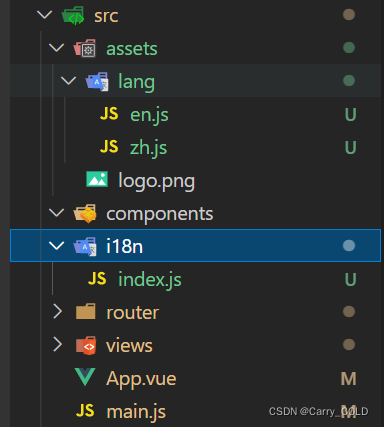
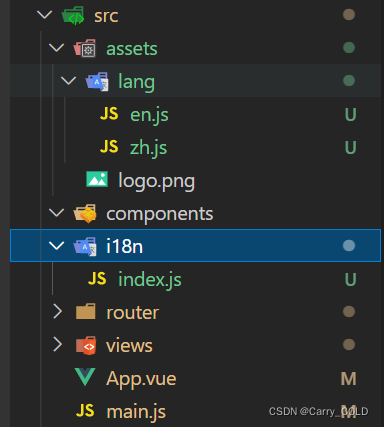
2.2 在assets文件夹下面创建一个lang文件夹并且创建en.js 和 zh.js(不一定要放在assets下面)

2.3lang 下面的en.js 和 zh.js
2.3.1. en.js
var en = {
message: {
one: 'one',
two:'two',
three;"three"
},
}
export default en
2.3.2. zh.js
var zh = {
message: {
one: '一',
two:'二',
three;"三"
},
}
export default zh
2.4 i18n 文件夹下面的index.js内容
import Vue from 'vue'
import VueI18n from 'vue-i18n'
import langZh from '@/assets/lang/zh.js'
import langEN from '@/assets/lang/en.js'
Vue.use(VueI18n)
const messages = {
zh: {
...langZh,
},
en: {
...langEN,
},
}
const i18n = new VueI18n({
locale: 'en',
messages,
})
export default i18n
2.5 在main.js里面设置
import i18n from '@/i18n/index.js'
new Vue({
i18n,
router,
render: (h) => h(App),
}).$mount('#app')
2.6 使用模板
{{ $t('message.hello') }}
2.7 语言的切换
this.$i18n.locale = 'zh';
|