Swiper插件的使用
一、使用版本与下载地址
- 使用版本:swiper3
- 官网地址:Swiper3|Swiper中文网
- 下载地址:下载Swiper - Swiper3|Swiper中文网
- 官方API文档:中文api - Swiper3|Swiper中文网
二、初始化建立项目中的Swiper
-
获取文件:
-
压缩包下载:解压后找到dist文件夹,复制到自己的项目中;

-
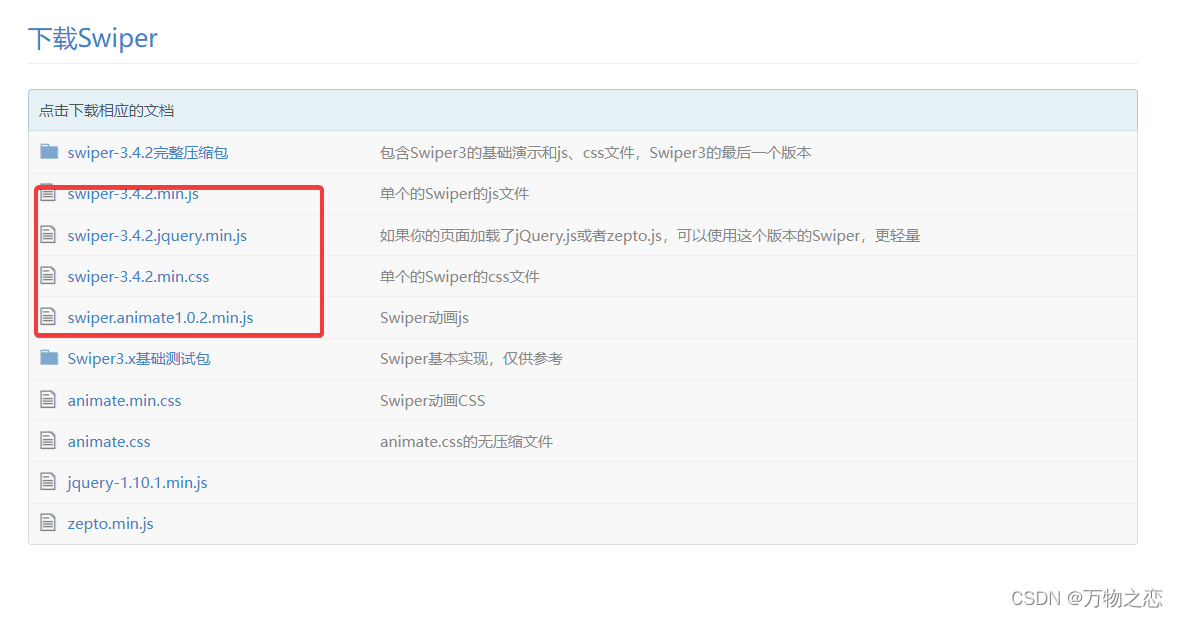
单独文件下载

?
-
-
引入文件:以获取到dist文件夹的项目为例
-
引入CSS文件:
<link rel="stylesheet" href="./dist/css/swiper.min.css"> -
引入JS文件:
<script src="./dist/js/swiper.min.js"></script> -
文件前缀的 ./ 或 …/ 视引入的目标而定
-
-
在项目文件中使用swiper
-
设置容器:所有的swiper属性只有在swiper容器内才能发挥作用
<div class="swiper-container"></div> -
设置轮播图层:轮播图层内可以嵌套img图片,或是其它需要进行轮播的元素
<div class="swiper-container"> <div class="swiper-slide"></div> <div class="swiper-slide"></div> <div class="swiper-slide"></div> </div> -
新建Swiper对象
var mySwiper = new Swiper('.swiper-container',{ loop:ture, autoplay:2000 });-
详解:
var 变量名 = new Swiper('容器的类名或者id',{ 设置swiper的各类方法属性 }); -
拓展:在设置容器时,需要绑定类名**“swiper-container”**,在新建swiper对象时,也同时需要获取到容器类名。因此可以在绑定容器固定类名后,再为不同的容器设置不同的类名或id,并创建不同的对象,以此来达到在一个容器中使用多个swiper轮播图的效果。
-
-
初始化设置一个完整的swiper轮播图
- 效果预览(由于gif图片大小超出限制,这里使用普通截图替代)

2. html + css 部分设定 -
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.swiper-container {
width: 900px;
height: 500px;
margin: 50px auto;
background-color: #ced1dc;
}
.swiper-slide {
width: 100%;
height: 100%;
cursor: grab;
}
.swiper-slide img {
width: 100%;
}
</style>
```
<body>
<!--基础存放容器-->
<div class="swiper-container" id="swiper1">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img alt="" src="./img/倒计时1.jpg">
</div>
<div class="swiper-slide">
<img alt="" src="./img/倒计时2.jpg">
</div>
<div class="swiper-slide">
<img alt="" src="./img/倒计时3.jpg">
</div>
<div class="swiper-slide">
<img alt="" src="./img/倒计时4.jpg">
</div>
<div class="swiper-slide">
<img alt="" src="./img/倒计时5.jpg">
</div>
</div>
<!--分页器-->
<div class="swiper-pagination swiper-pagination-black" id="userPagination1"></div>
<!-- 前进后退按钮 -->
<div class="swiper-button-prev swiper-button-white" id="prevButton1"></div>
<div class="swiper-button-next swiper-button-black" id="nextButton1"></div>
</div>
<!--通过添加自定义类名,或者id名,可以在一个页面中添加多个swiper容器,展现不同的轮播效果-->
</body>
<script>
var mySwiper = new Swiper('#swiper1', {
//循环:闭路循环
loop: true,
//播放:自动播放 间隔时间2秒
autoplay: 2000,
// 轮播效果:平滑
effect: 'slide',
//分页器:普通点
pagination: '#userPagination1',
//前进后退按钮
prevButton: '#prevButton1',
nextButton: '#nextButton1',
// 用户操作后接着进行轮播
autoplayDisableOnInteraction: false
});
</script>
除了这些基础属性的设置外,还可以参考官方的API文档来设置不同的属性、属性值,以此来展现不同的效果。
这里是万物之恋,我们下次再见了!