uniapp展示富文本
闲言
以前vue展示HTML时候使用v-html就可以了,但是在 uniapp 中,部分可以展示,比如支付宝中就不行,在 uniapp中使用的是 “<rich-text>”,但是效果并不是很理想,有时候也不是很好。
<template>
<view class="content">
<rich-text :nodes="content"></rich-text>
</view>
</template>
<script>
export default {
data() {
return {
content: '<h1 style=\"text-align:center;\">测<font color=\"#df0029\">试</font>的</h1><p> AV就阿斯卡纶极度分裂卡死的弗兰克几哈合适的的flk,大事发生的护发素可见到过浩丰科技a 把的减肥卡接收到。</p><h3> 1、三大法师</h3><p> 啥地方就暗示的父级撒的开<font color=\"#5bbd2b\">发阿双方均克拉斯的放哈SDK浪费as打开</font>了发货速度垮落法。大沙发安师大。</p>'
}
},
methods: {}
}
</script>
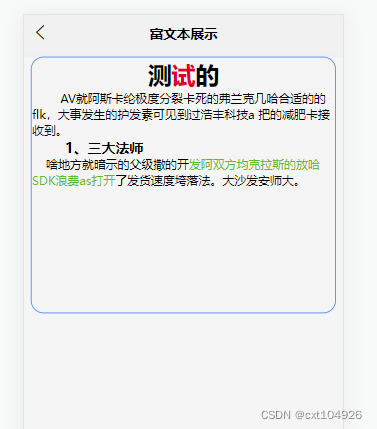
效果:

从效果上看,文字的颜色样式没有生效,因为第一次接触,还是一边写一边学的样子,看了文档,似乎是说推荐将 HTML String 转化为 nodes 数组,可使用 html-parser 转换。
度了下,准备使用 mp-html 。
安装 mp-html
npm install mp-html

在使用的页面中
<template>
<view class="content">
<!-- 1、展示的 -->
<mp-html :content="content" />
</view>
</template>
<script>
// 2、导入
import mpHtml from 'mp-html/dist/uni-app/components/mp-html/mp-html'
export default {
// 3、这里不能省略
components: {
mpHtml
},
data() {
return {
content: '<h1 style=\"text-align:center;\">测<font color=\"#df0029\">试</font>的</h1><p> AV就阿斯卡纶极度分裂卡死的弗兰克几哈合适的的flk,大事发生的护发素可见到过浩丰科技a 把的减肥卡接收到。</p><h3> 1、三大法师</h3><p> 啥地方就暗示的父级撒的开<font color=\"#5bbd2b\">发阿双方均克拉斯的放哈SDK浪费as打开</font>了发货速度垮落法。大沙发安师大。</p>'
}
},
methods: {
}
}
</script>
<style>
.content {
border: 1px solid #4e83ff;
border-radius: 15px;
width: 95%;
height: 600rpx;
margin: 0 auto;
margin-top: 10rpx;
}
</style>
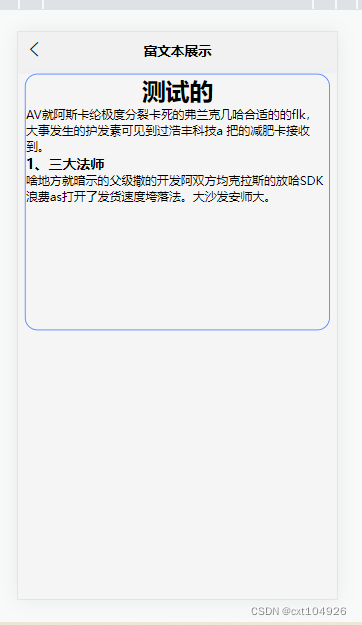
可以看到效果起作用了。