参考资料:Vue官方手册
编辑器:Hbuider X
前言:需要做个小程序开发,选定了uni-app的框架,所以先把vue这一块学一下
ps:2022-1-24 更新至 Class 与 Style 绑定
文章目录
模板语法
- Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。所有 Vue.js 的模板都是合法的 HTML,所以能被遵循规范的浏览器和 HTML 解析器解析。
- 在底层的实现上,Vue 将模板编译成虚拟 DOM 渲染函数。结合响应系统,Vue 能够智能地计算出最少需要重新渲染多少组件,并把 DOM 操作次数减到最少。
插值
文本
- 数据绑定最常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值:
<span>Message: {{ msg }}</span>
- Mustache 标签将会被替代为对应数据对象上
msgproperty 的值。无论何时,绑定的数据对象上 msg property 发生了改变,插值处的内容都会更新。 - 通过使用
v-once指令,你也能执行一次性地插值,当数据改变时,插值处的内容不会更新。但请留心这会影响到该节点上的其它数据绑定
<span v-once>这个将不会改变: {{ msg }}</span>
原始html
- 双大括号会将数据解释为
普通文本,而非 HTML 代码。为了输出真正的 HTML,要使用v-html指令:
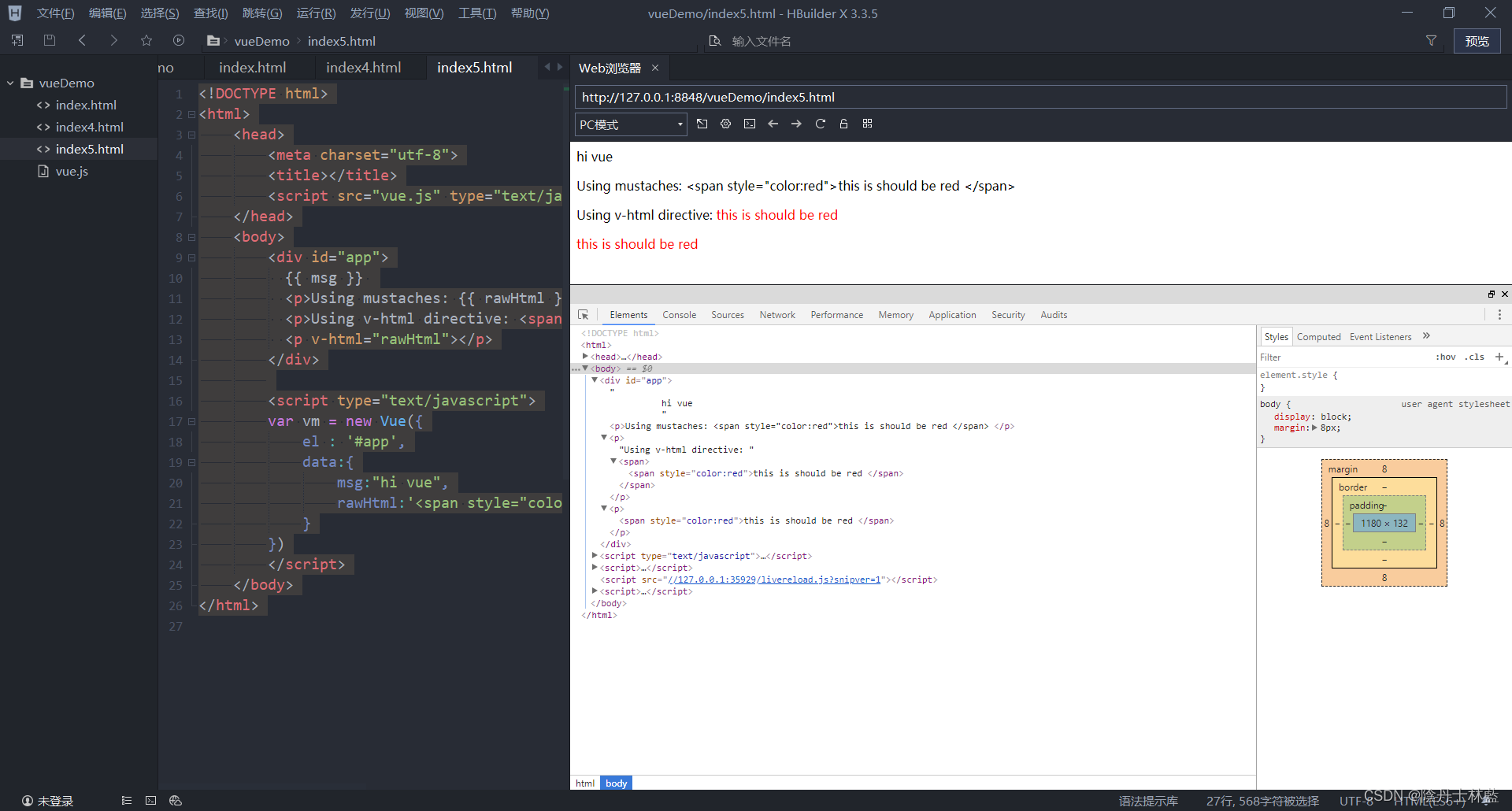
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="UTF-8"></script>
</head>
<body>
<div id="app">
{{ msg }}
<p>Using mustaches: {{ rawHtml }} </p>
<p>Using v-html directive: <span v-html="rawHtml"></span></p>
<p v-html="rawHtml"></p>
</div>
<script type="text/javascript">
var vm = new Vue({
el : '#app',
data:{
msg:"hi vue",
rawHtml:'<span style="color:red">this is should be red </span>'
}
})
</script>
</body>
</html>

属性
- Mustache 语法不能作用在 HTML属性 上,遇到这种情况应该使用
v-bind指令
<div v-bind:属性="值"></div>
<!-- 动态为html标签绑定属性 -->
- 实例:
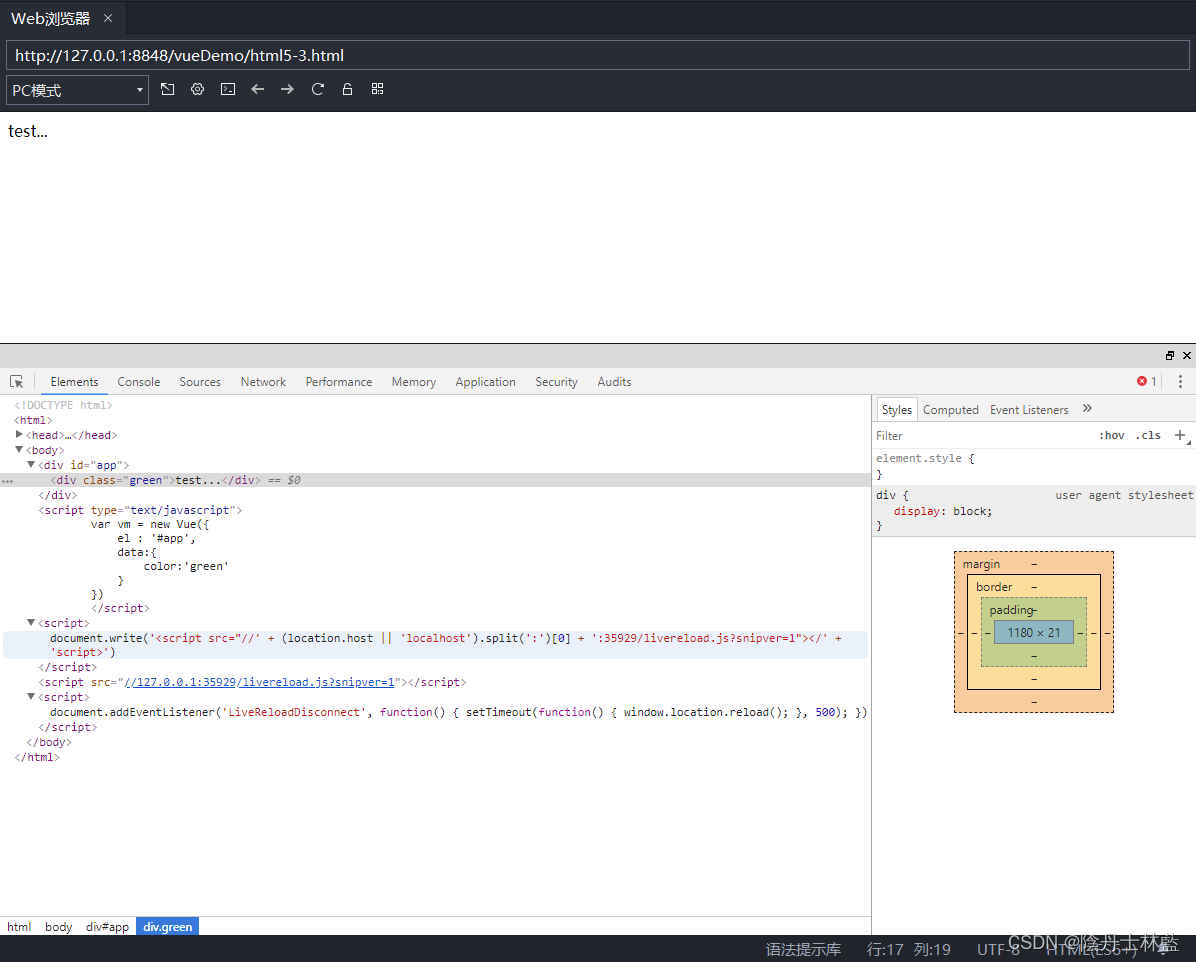
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="UTF-8"></script>
</head>
<body>
<div id="app">
{{ msg }}
<div v-bind:class="color">test...</div>
</div>
<script type="text/javascript">
var vm = new Vue({
el : '#app',
data:{
color:'green'
}
})
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="UTF-8"></script>
</head>
<body>
<div id="app">
<div v-bind:class="color">{{msg}}</div>
<button v-on:click="color = 'blue'">Change it</button>
</div>
<script type="text/javascript">
var vm = new Vue({
el : '#app',
data:{
msg:'hello vue',
color:'green'
}
})
</script>
<style = text/css>
.green{color:green;}
.blue{color:blue;font-size: 100px;}
</style>
</body>
</html>


- 对于布尔属性 (它们只要存在就意味着值为 true),v-bind 工作起来略有不同,在这个例子中:
<button v-bind:disabled="isButtonDisabled">Button</button>
- 如果
isButtonDisabled的值是null、undefined或false,则disabled属性甚至不会被包含在渲染出来的 <button> 元素中。
使用 JavaScript 表达式
- 实际上,对于所有的数据绑定,Vue.js 都提供了完全的 JavaScript 表达式支持。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="UTF-8"></script>
</head>
<body>
<div id="app">
<p>{{ number + 1 }}</p>
<p>{{ ok ? 'YES' : 'NO' }}</p>
<p>{{ message.split('').reverse().join('') }}</p>
</div>
<script type="text/javascript">
var vm = new Vue({
el : '#app',
data:{
number:10,
ok:false,
message:'hello vue! '
}
})
</script>
</body>
</html>

- 这些表达式会在所属 Vue 实例的数据作用域下作为 JavaScript 被解析。有个限制就是,每个绑定都只能包含单个表达式,所以下面的例子都不会生效。
<!-- 这是语句,不是表达式 -->
{{ var a = 1 }}
<!-- 流控制也不会生效,请使用三元表达式 -->
{{ if (ok) { return message } }}
指令
- 指令 (Directives) 是带有
v-前缀的特殊属性。指令属性的值预期是单个 JavaScript 表达式 (v-for是例外情况,稍后我们再讨论)。 - 指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="UTF-8"></script>
</head>
<body>
<div id="app">
<p v-if="seen">现在你看见我了</p>
<button v-on:click="seen = true">see</button>
<button v-on:click="seen = false">no-see</button>
</div>
<script type="text/javascript">
var vm = new Vue({
el : '#app',
data:{
seen:false
}
})
</script>
</body>
</html>


参数
- 一些指令能够接收一个“参数”,在指令名称之后以冒号表示。例如,
v-bind指令可以用于响应式地更新 HTML属性:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="UTF-8"></script>
</head>
<body>
<div id="app">
<a v-bind:href="url">This is a url</a>
</div>
<script type="text/javascript">
var vm = new Vue({
el : '#app',
data:{
url : 'https://cn.vuejs.org/v2/guide/syntax.html#%E6%8F%92%E5%80%BC'
}
})
</script>
</body>
</html>

- 在这里
href是参数,告知v-bind指令将该元素的href属性与表达式url的值绑定。 - 另一个例子是
v-on指令,它用于监听 DOM 事件
<a v-on:click="doSomething">...</a>
修饰符
- 修饰符 (modifier) 是以半角句号
.指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="UTF-8"></script>
</head>
<body>
<div id="app">
<div @click="click1">
<div @click="click2">
click me
</div>
</div>
</div>
<script type="text/javascript">
var vm = new Vue({
el : '#app',
methods:{
click1:function(){
console.log('click1.....');
},
click2:function(){
console.log('click2.....');
}
}
});
</script>
</body>
</html>
- 使用
@click可以为某一元素绑定特定的事件,在初始化 vue 对象时,使用method属性,在内部用键值对声明对应的方法以及方法的函数体

- 使用
.stop修饰使得当前事件执行完毕后停止而不执行父结点事件
<div id="app">
<div @click="click1">
<div @click.stop="click2">
click me
</div>
</div>
</div>

缩写
v-前缀作为一种视觉提示,用来识别模板中 Vue 特定的属性。- 当你在使用 Vue.js 为现有标签添加动态行为 (dynamic behavior) 时,
v-前缀很有帮助,然而,对于一些频繁用到的指令来说,就会感到使用繁琐。 - 同时,在构建由 Vue 管理所有模板的单页面应用程序 (SPA - single page application) 时,
v-前缀也变得没那么重要了。 - 因此,Vue 为
v-bind和v-on这两个最常用的指令,提供了特定简写
- 当你在使用 Vue.js 为现有标签添加动态行为 (dynamic behavior) 时,
v-bind 缩写
<!-- 完整语法 -->
<a v-bind:href="url">...</a>
<!-- 缩写 -->
<a :href="url">...</a>
<!-- 动态参数的缩写 (2.6.0+) -->
<a :[key]="url"> ... </a>
v-on 缩写
<!-- 完整语法 -->
<a v-on:click="doSomething">...</a>
<!-- 缩写 -->
<a @click="doSomething">...</a>
<!-- 动态参数的缩写 (2.6.0+) -->
<a @[event]="doSomething"> ... </a>
- 它们看起来可能与普通的 HTML 略有不同,但
:与@对于 属性名来说都是合法字符,在所有支持 Vue 的浏览器都能被正确地解析。而且,它们不会出现在最终渲染的标记中。
Class 与 Style 绑定
Class 与 Style 绑定
- 操作元素的
class列表和内联样式是数据绑定的一个常见需求。因为它们都是属性,所以我们可以用v-bind处理它们:只需要通过表达式计算出字符串结果即可。 - 不过,字符串拼接麻烦且易错。因此,在将
v-bind用于class和style时,Vue.js 做了专门的增强。表达式结果的类型除了字符串之外,还可以是对象或数组。
绑定 HTML Class
对象语法
- 我们可以传给
v-bind:class一个对象,以动态地切换class
<div v-bind:class="{ active: isActive }"></div>
上面的语法表示
active这个class存在与否将取决于数据 propertyisActive 的布尔值
- 示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="UTF-8"></script>
</head>
<body>
<div id="app">
<div v-bind:class="{active : isActive}"
style="width: 200px;height: 200px;text-align: center;line-height: 200px;">
hi Vue
</div>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data: {
isActive: true
}
});
</script>
<style>
.active {
background: #FF0000;
}
</style>
</body>
</html>

- 若将
isActive的值改为false,则背景不会被绑定到标签上
- 可以在对象中
传入更多字段来动态切换多个 class。此外,v-bind:class指令也可以与普通的class属性共存。当有如下模板:
<div
class="static"
v-bind:class="{ active: isActive, 'text-danger': hasError }"
></div>
- 当 data 如下时:
data: {
isActive: true,
hasError: false
}
-
渲染结果为
<div class="static active"></div>- 当
isActive或者hasError变化时,class列表将相应地更新。 - 例如,如果
hasError的值为true,class列表将变为"static active text-danger"。
- 当
-
绑定的数据对象不必内联定义在模板里
<div v-bind:class="classObject"></div>
data: {
classObject: {
active: true,
'text-danger': false
}
}
- 渲染的结果和上面一样.
- 也可以在这里绑定一个返回对象的计算属性。这是一个常用且强大的模式:
<div v-bind:class="classObject"></div>
data: {
isActive: true,
error: null
},
computed: {
classObject: function () {
return {
active: this.isActive && !this.error,
'text-danger': this.error && this.error.type === 'fatal'
}
}
}
数组语法
- 可以把一个
数组传给 v-bind:class,以应用一个 class 列表:
<div v-bind:class="[activeClass, errorClass]"></div>
data: {
activeClass: 'active',
errorClass: 'text-danger'
}
-
渲染为:
<div class="active text-danger"></div> -
如果想根据条件
切换列表中的 class,可以用三元表达式:
<div v-bind:class="[isActive ? activeClass : '', errorClass]"></div>
- 这样写将始终添加
errorClass,但是只有在isActive是truthy时才添加activeClass - 不过,当有多个条件 class 时这样写有些繁琐。所以在数组语法中也可以使用对象语法:
<div v-bind:class="[{ active: isActive }, errorClass]"></div>
绑定内联样式
对象语法
v-bind:style的对象语法十分直观——看着非常像 CSS,但其实是一个 JavaScript 对象。CSS property 名可以用驼峰式 (camelCase) 或短横线分隔 (kebab-case,记得用引号括起来) 来命名
<div v-bind:style="{ color: activeColor, fontSize: fontSize + 'px' }"></div>
data: {
activeColor: 'red',
fontSize: 30
}
- 直接绑定到一个样式对象通常更好,这会让模板更清晰:
<div v-bind:style="styleObject"></div>
data: {
styleObject: {
color: 'red',
fontSize: '13px'
}
}
同样的,对象语法常常结合返回对象的计算属性使用。
- 示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="UTF-8"></script>
</head>
<body>
<div id="app">
<div
v-bind:style="{color : color , fontSize : size , background : isRed ? '#FF0000' : ''}">
hi Vue
</div>
</div>
<script type="text/javascript">
var vm = new Vue({
el : '#app',
data : {
color : 'white',
size : '50px',
isRed : true
}
});
</script>
<style = text/css>
</style>
</body>
</html>

数组语法
v-bind:style的数组语法可以将多个样式对象应用到同一个元素上:
<div v-bind:style="[baseStyles, overridingStyles]"></div>