bootstrap打开模态框时出现页面抖动
1、出现的问题
2、出现问题的原因
3、解决办法
问题
1、在未出现模态框时页面如下(此时页面正常显示):
(因项目未做完,截图只截取一部分,大概知道意思即可)

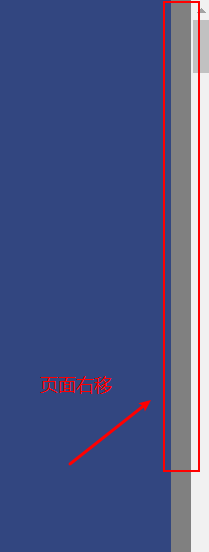
2、当打开模态框时:
①页面不缩放时页面会向右移动

②页面缩放会出现滚动条

原因
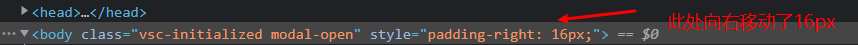
出现第一种情况①是因为body页面出现了 style="padding-right: 16px;":
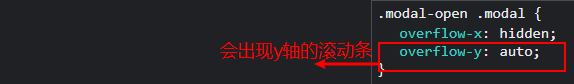
出现第二种情况②是因为出现了.modal-open如下图:
解决办法
修改样式,如下图,可以完美解决!!!!

```
<style>
body {
padding-right: 0px !important;
}
.modal-open .modal {
overflow-x: hidden !important;
overflow-y: hidden !important;
}
</style>
```