文章目录
博客系统主要分为四个页面,具体网页展示和代码部分如下:
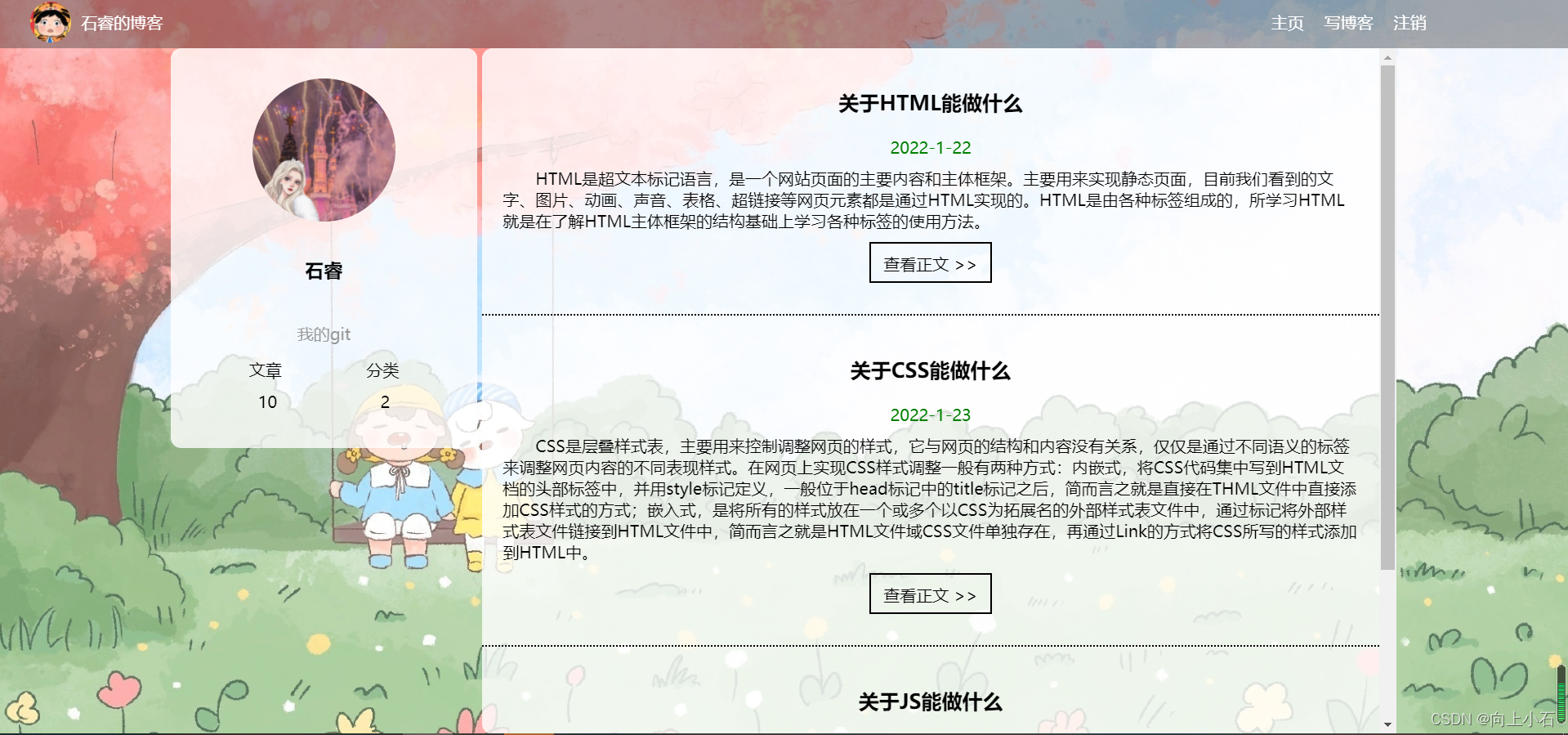
博客列表页面(index.html)

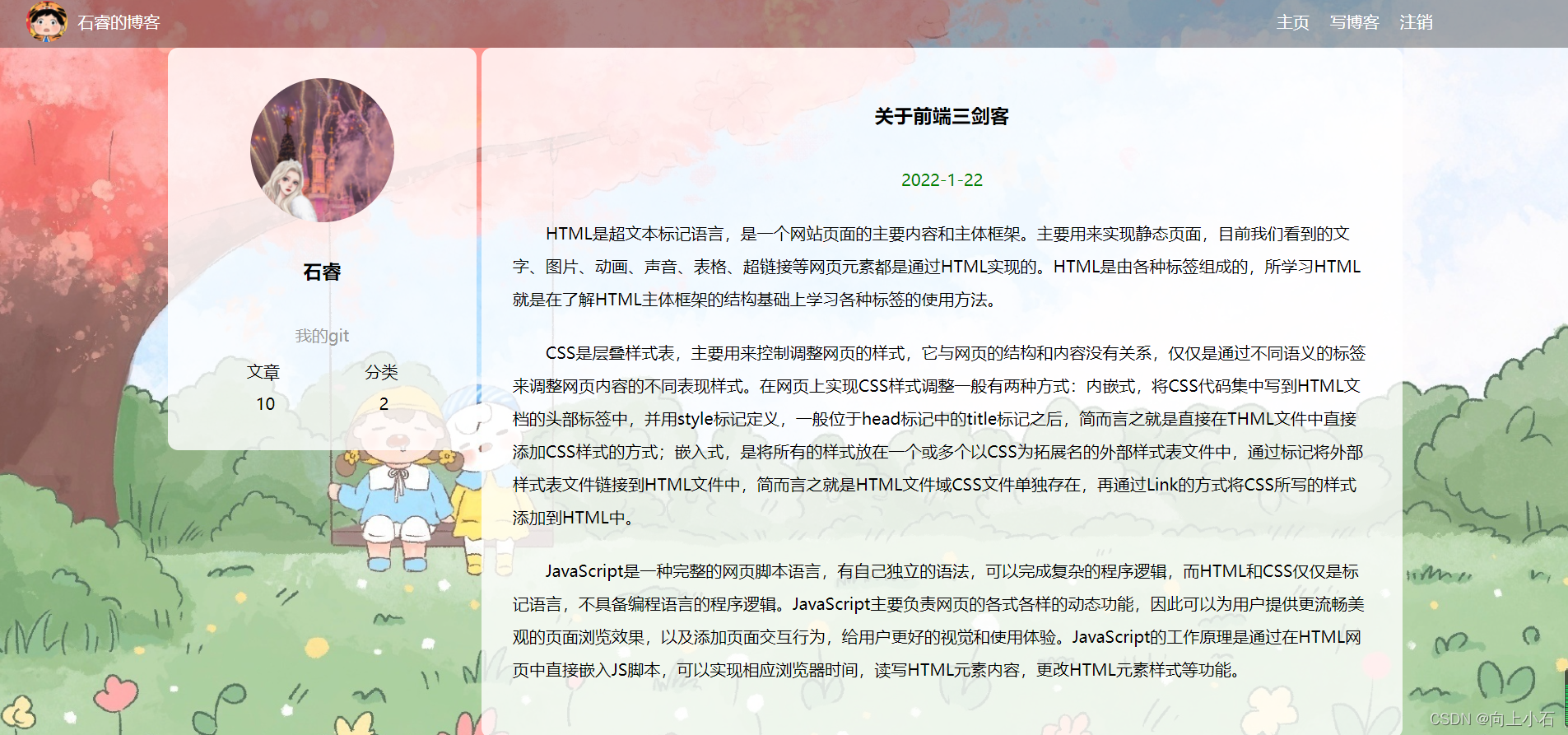
博客正文页面(article.html)

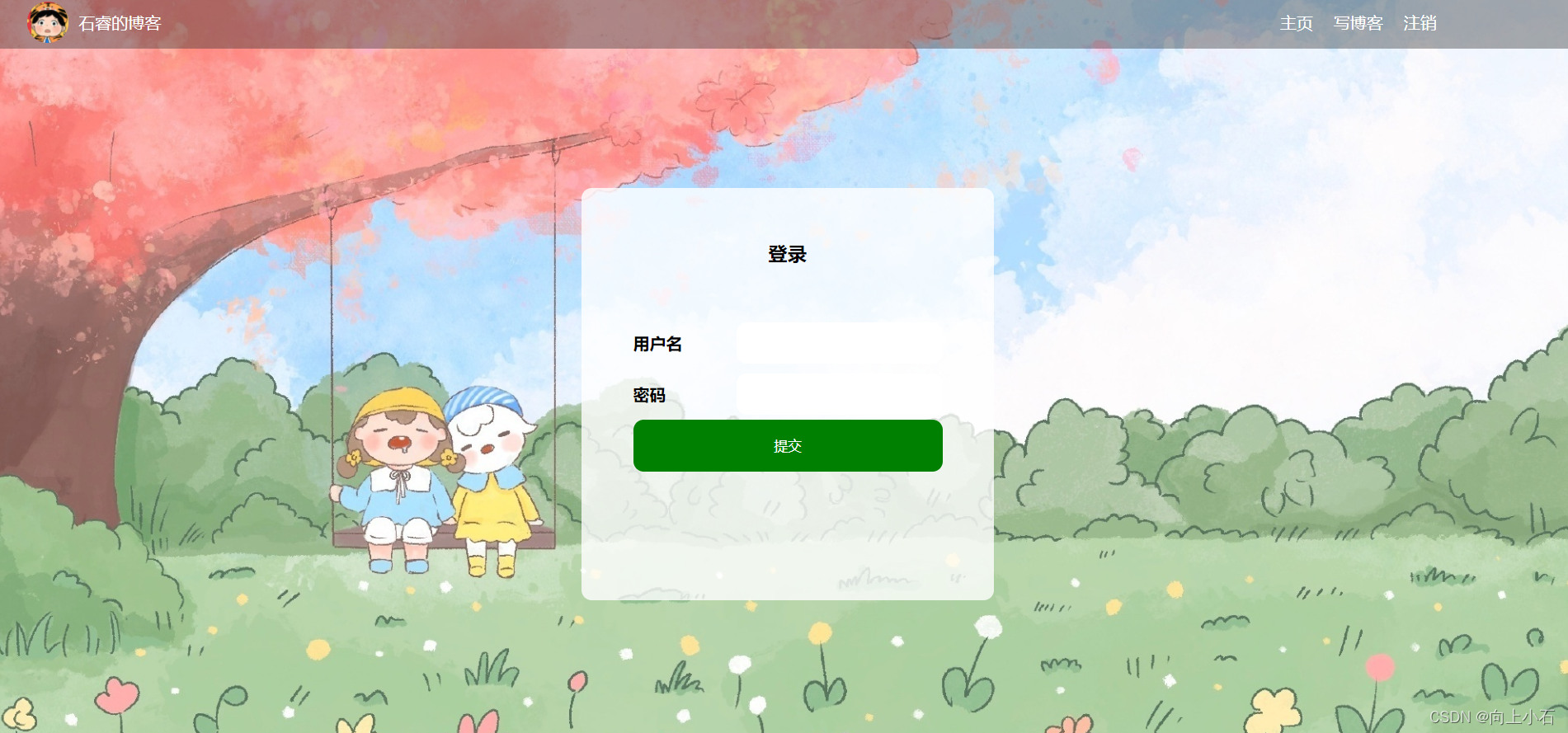
博客登录页面(login.html)

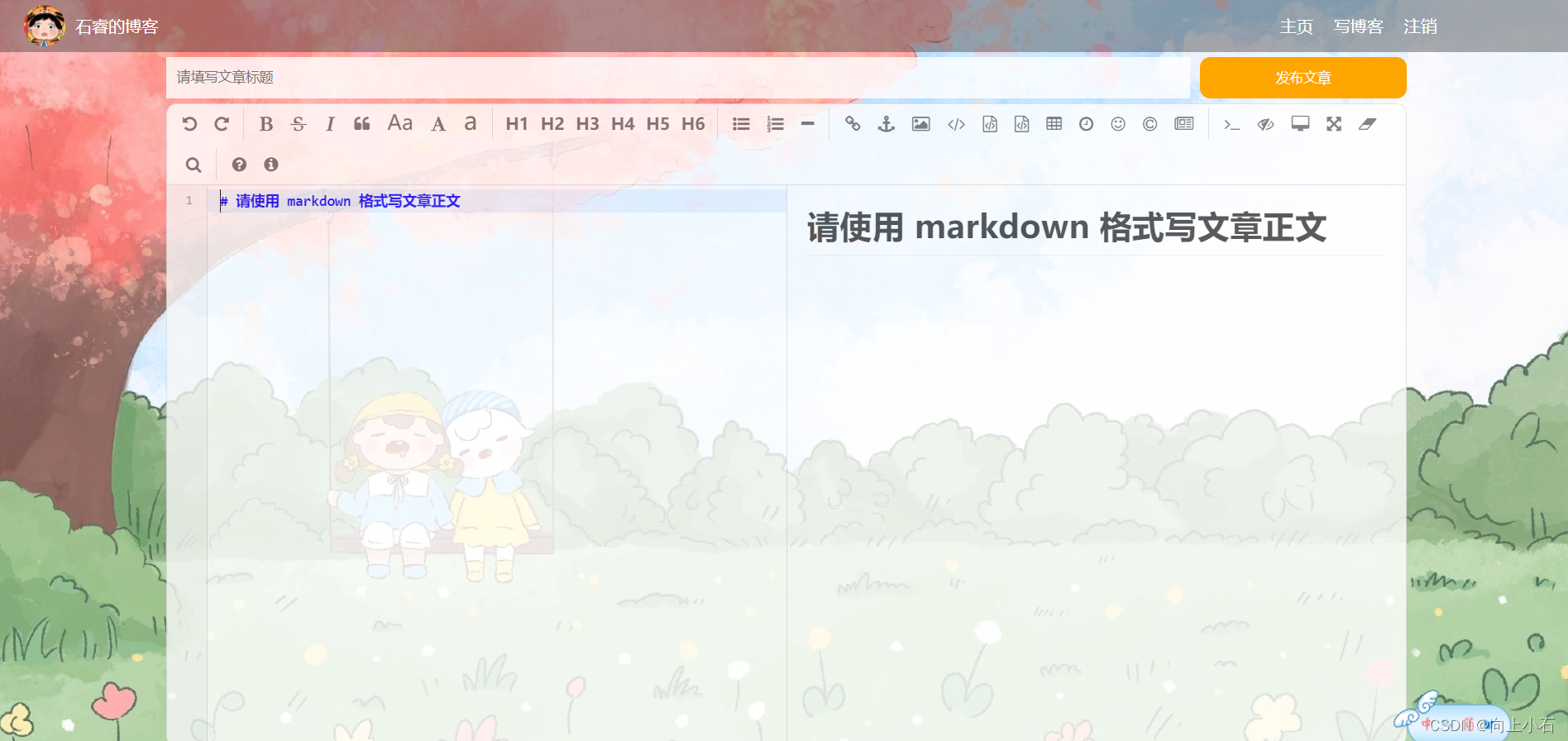
博客编辑页面(editor.html)

HTML
博客列表页面(index.html)
<!doctype html>
<html lang="zh-hans">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>博客系统 | 列表</title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/index.css" >
</head>
<body>
<div class="nav">
<!-- 头部导航 navigator -->
<img src="img/logo2.jpg" alt="logo 图">
<span class="title">石睿的博客</span>
<!-- 无意义的,为了撑开布局空间 -->
<span class="spacer"></span>
<a href="index.html">主页</a>
<a href="edit.html">写博客</a>
<!-- 注销:删除用户的登录状态,需要动态操作,暂时不管-->
<a href="login.html">注销</a>
</div>
<div class="container">
<!-- 内容区-->
<div class="container-left">
<!-- 个人信息-->
<div class="card">
<img src="img/头像.jpg" alt="作者头像" class="avatar">
<h3>石睿</h3>
<a href="https://gitee.com/ShiRuiup" target="_blank">我的git</a>
<!-- 新的浏览器窗口打开新链接-->
<div class="counter">
<span>文章</span>
<span>分类</span>
</div>
<div class="counter">
<span>10</span>
<span>2</span>
</div>
</div>
</div>
<div class="container-right">
<!-- 文章列表 -->
<div class="blog">
<div class="title">关于HTML能做什么</div>
<div class="date">2022-1-22</div>
<div class="desc">HTML是超文本标记语言,是一个网站页面的主要内容和主体框架。主要用来实现静态页面,目前我们看到的文字、图片、动画、声音、表格、超链接等网页元素都是通过HTML实现的。HTML是由各种标签组成的,所学习HTML就是在了解HTML主体框架的结构基础上学习各种标签的使用方法。</div>
<a class="detail" href="article.html">查看正文 >></a>
</div>
<div class="blog">
<div class="title">关于CSS能做什么</div>
<div class="date">2022-1-23</div>
<div class="desc">CSS是层叠样式表,主要用来控制调整网页的样式,它与网页的结构和内容没有关系,仅仅是通过不同语义的标签来调整网页内容的不同表现样式。在网页上实现CSS样式调整一般有两种方式:内嵌式,将CSS代码集中写到HTML文档的头部标签中,并用style标记定义,一般位于head标记中的title标记之后,简而言之就是直接在THML文件中直接添加CSS样式的方式;嵌入式,是将所有的样式放在一个或多个以CSS为拓展名的外部样式表文件中,通过标记将外部样式表文件链接到HTML文件中,简而言之就是HTML文件域CSS文件单独存在,再通过Link的方式将CSS所写的样式添加到HTML中。
</div>
<a class="detail" href="article.html">查看正文 >></a>
</div>
<div class="blog">
<div class="title">关于JS能做什么</div>
<div class="date">2022-1-24</div>
<div class="desc">JavaScript是一种完整的网页脚本语言,有自己独立的语法,可以完成复杂的程序逻辑,而HTML和CSS仅仅是标记语言,不具备编程语言的程序逻辑。JavaScript主要负责网页的各式各样的动态功能,因此可以为用户提供更流畅美观的页面浏览效果,以及添加页面交互行为,给用户更好的视觉和使用体验。JavaScript的工作原理是通过在HTML网页中直接嵌入JS脚本,可以实现相应浏览器时间,读写HTML元素内容,更改HTML元素样式等功能。
</div>
<a class="detail" href="article.html">查看正文 >></a>
</div>
</div>
</div>
</body>
</html>
博客正文页面(article.html)
<!doctype html>
<html lang="zh-hans">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>博客系统 | 正文</title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/article.css" >
</head>
<body>
<div class="nav">
<!-- 头部导航 navigator -->
<img src="img/logo2.jpg" alt="logo 图">
<span class="title">石睿的博客</span>
<!-- 无意义的,为了撑开布局空间 -->
<span class="spacer"></span>
<a href="index.html">主页</a>
<a href="edit.html">写博客</a>
<!-- 注销:删除用户的登录状态,需要动态操作,暂时不管-->
<a href="login.html">注销</a>
</div>
<div class="container">
<!-- 内容区-->
<div class="container-left">
<!-- 个人信息-->
<div class="card">
<img src="img/头像.jpg" alt="作者头像" class="avatar">
<h3>石睿</h3>
<a href="https://gitee.com/ShiRuiup" target="_blank">我的git</a>
<!-- 新的浏览器窗口打开新链接-->
<div class="counter">
<span>文章</span>
<span>分类</span>
</div>
<div class="counter">
<span>10</span>
<span>2</span>
</div>
</div>
</div>
<div class="container-right">
<div class="blog-content">
<h3>关于前端三剑客</h3>
<div class="date">2022-1-22</div>
<!--博客正文-->
<p>
HTML是超文本标记语言,是一个网站页面的主要内容和主体框架。主要用来实现静态页面,目前我们看到的文字、图片、动画、声音、表格、超链接等网页元素都是通过HTML实现的。HTML是由各种标签组成的,所学习HTML就是在了解HTML主体框架的结构基础上学习各种标签的使用方法。
</p>
<p>
CSS是层叠样式表,主要用来控制调整网页的样式,它与网页的结构和内容没有关系,仅仅是通过不同语义的标签来调整网页内容的不同表现样式。在网页上实现CSS样式调整一般有两种方式:内嵌式,将CSS代码集中写到HTML文档的头部标签中,并用style标记定义,一般位于head标记中的title标记之后,简而言之就是直接在THML文件中直接添加CSS样式的方式;嵌入式,是将所有的样式放在一个或多个以CSS为拓展名的外部样式表文件中,通过标记将外部样式表文件链接到HTML文件中,简而言之就是HTML文件域CSS文件单独存在,再通过Link的方式将CSS所写的样式添加到HTML中。
</p>
<p>
JavaScript是一种完整的网页脚本语言,有自己独立的语法,可以完成复杂的程序逻辑,而HTML和CSS仅仅是标记语言,不具备编程语言的程序逻辑。JavaScript主要负责网页的各式各样的动态功能,因此可以为用户提供更流畅美观的页面浏览效果,以及添加页面交互行为,给用户更好的视觉和使用体验。JavaScript的工作原理是通过在HTML网页中直接嵌入JS脚本,可以实现相应浏览器时间,读写HTML元素内容,更改HTML元素样式等功能。
</p>
</div>
</div>
</div>
</body>
</html>
博客登录页面(login.html)
<!doctype html>
<html lang="zh-hans">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>博客系统 | 登录</title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/login.css" >
</head>
<body>
<div class="nav">
<!-- 头部导航 navigator -->
<img src="img/logo2.jpg" alt="logo 图">
<span class="title">石睿的博客</span>
<!-- 无意义的,为了撑开布局空间 -->
<span class="spacer"></span>
<a href="index.html">主页</a>
<a href="edit.html">写博客</a>
<!-- 注销:删除用户的登录状态,需要动态操作,暂时不管-->
<a href="#">注销</a>
</div>
<div class="login-container">
<!-- 中间的登录框:对话框-->
<div class="login-dialog">
<!--临时举措,回头要改-->
<form action="/index.html">
<h3>登录</h3>
<div class="row">
<span>用户名</span>
<input type="text"id="username">
</div>
<div class="row">
<span>密码</span>
<input type="text"id="password">
</div>
<div class="row">
<button id="submit">提交</button>
</div>
</form>
</div>
</div>
博客编辑页面(editor.html)
<!doctype html>
<html lang="zh-hans">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>博客系统 | 写博客</title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/edit.css">
<link rel="stylesheet" href="editor.md/css/editormd.min.css">
</head>
<body>
<div class="nav">
<!-- 头部导航 navigator -->
<img src="img/logo2.jpg" alt="logo 图">
<span class="title">陈沛鑫的博客</span>
<!-- 无意义的,为了撑开布局空间 -->
<span class="spacer"></span>
<a href="index.html">主页</a>
<a href="edit.html">写博客</a>
<!-- 注销:删除用户的登录状态,需要动态操作,暂时不管 -->
<a href="login.html">注销</a>
</div>
<div class="blog-edit-container">
<!-- 临时放在 form 表单中,直接跳转到文章正文页,以后学了动态会修改 -->
<form action="article.html">
<div class="title">
<input type="text" placeholder="请填写文章标题" id="title">
<button id="submit">发布文章</button>
</div>
<div id="editor"></div>
</form>
</div>
<script src="js/jquery.min.js"></script>
<script src="editor.md/lib/marked.min.js"></script>
<script src="editor.md/lib/prettify.min.js"></script>
<script src="editor.md/editormd.js"></script>
<script>
editormd('editor', {
width: '100%',
height: 'calc(100% - 50px)',
markdown: '# 请使用 markdown 格式写文章正文',
path: 'editor.md/lib/'
});
</script>
</body>
</html>
</html>
CSS
common.css
*{
margin:0;
padding:0;
box-sizing:border-box;
/* 去掉填充物*/
}
html,body{
height: 100%;
background-image:url("../img/背景.jpg") ;
background-position:center center ;
/*居中*/
background-size:cover;
/*全覆盖*/
background-repeat:no-repeat;
/*无重复*/
}
.nav{
/*导航栏设置*/
width:100%;
height:50px;
background-color:rgba(51,51,51,.4);
color:#fff;
/*字体为白色*/
display:flex;
/*弹性布局*/
justify-content: left;
align-items: center;
/*平向左,居中对齐*/
}
.nav img{
/*图片设置*/
/*规定图片大小时,尽量只规定高或者宽,这样图片不会被拉伸变形*/
height: 40px;
margin-left: 30px;
margin-right: 10px;
border-radius: 50%;
}
.nav .spacer{
width: 70%;
/*把空格撑开*/
}
.nav a{
/*a标签设置*/
color:#fff;
/*标签颜色:白色*/
text-decoration: none;
/*文本装饰:无*/
padding: 0 10px;
/*左右空开10像素*/
}
.container{
height: calc(100% - 50px);
width:1200px;
margin: 0 auto;
/*居中*/
display: flex;
justify-content: space-between;
/*两端没空隙*/
/*水平上按分割的方式对齐*/
align-items: center;
/*垂直对齐*/
}
.container-left{
height:100%;
width:300px;
}
.container-right{
height: 100%;
width:895px;
/*当内容超过外部容器的高度时,怎么办?auto:没超过时正常显示,超出时,出现滚动条*/
overflow: auto;
background-color:rgba(255,255,255,.8);
border-radius: 10px;
}
.card{
background-color:rgba(255,255,255,.8);
border-radius:10px;
padding: 30px;
}
.card .avatar{
margin-left: 50px;
width: 140px;
border-radius: 50%;
}
.card h3{
text-align: center;
padding: 30px;
}
.card a{
display: block;
/*强制改为块元素,可以设置宽高*/
text-align: center;
color: #999;
text-decoration: none;
padding: 10px;
}
.card .counter{
padding: 5px;
display: flex;
justify-content: space-around;
/*两边有空隙*/
}
edit.css
.blog-edit-container{
width: 1200px;
height: calc(100% - 50px);
margin: 0 auto;
}
.blog-edit-container .title{
width: 100%;
height: 50px;
display: flex;
justify-content: space-between;
align-items: center;
}
#title{
height: 40px;
width: 990px;
/*首行缩进*/
text-indent: 10px;
outline: none;
border: none;
background-color: rgba(255,255,255,0.8);
}
form{
display: block;
height: 100%;
}
#submit{
height: 40px;
width: 200px;
color: white;
background-color: orange;
border: none;
outline: none;
border-radius: 10px;
}
#editor{
border-radius: 10px;
opacity: 80%;
}
article.css
/*博客正文容器*/
.blog-content{
padding: 30px;
line-height: 2em;
}
/*博客标题*/
.blog-content h3{
text-align: center;
padding: 20px 0;
}
/*博客日期*/
.blog-content .date{
color:#008000;
padding: 10px 0;
text-align: center;
}
/*博客内容段落*/
.blog-content p{
text-indent: 2em;
padding: 10px 0;
}
index.css
.blog{
width:100%;
/*上下左右边距*/
padding: 30px 20px;
/*底部边界虚线:黑色*/
border-bottom: 2px dotted #000;
}
.blog .title{
color:black;
/*字体大小*/
font-size: 20px;
/*字体粗细程度*/
font-weight: 700;
/*居中*/
text-align: center;
padding: 10px 0;
}
.blog .date{
color: #008000;
margin-top: 10px;
text-align: center;
}
.blog .desc{
color:#000;
/*有两空格,首行缩进*/
text-indent: 2em;
/*上外边距:10像素的空白*/
margin-top: 10px;
}
.blog .detail{
/*默认行展示,改为块展示*/
display: block;
width: 120px;
height: 40px;
line-height: 40px;
color: black;
text-align: center;
text-decoration: none;
margin: 10px auto 0 auto;
border: 2px solid black;
/*给颜色上加过滤效果,动画的持续时间*/
transition: all .5s;
}
/* :hover伪类选择器,完整的意思:.blog下的 .detail在鼠标划过时,应用该样式*/
.blog .detail:hover{
background-color:#000;
color: #fff;
}
login.css
.login-container{
width: 100%;
height: calc(100% - 50px);
display: flex;
justify-content: center;
align-items: center;
}
.login-dialog{
width:400px;
height: 400px;
background-color: rgba(255,255,255,0.8);
border-radius: 10px;
}
.login-dialog h3{
padding: 50px 0;
text-align: center;
}
.login-dialog .row{
height: 50px;
display: flex;
justify-content: center;
align-items: center;
}
.login-dialog .row span{
display: block;
width: 100px;
font-weight: 700;
}
#username,
#password{
width: 200px;
height: 40px;
line-height: 40px;
font-size: 24px;
border-radius: 10px;
border: none;
border-radius: 10px;
}
#submit{
width: 300px;
height: 50px;
color: white;
background-color: green;
border: none;
border-radius: 10px;
}
#submit:active{
background-color: #666;
}
JS
/*! jQuery v3.5.0 | (c) JS Foundation and other contributors | jquery.org/license */
!function(e,t){"use strict";"object"==typeof module&&"object"==typeof module.exports?module.exports=e.document?t(e,!0):function(e){if(!e.document)throw new Error("jQuery requires a window with a document");return t(e)}:t(e)}("undefined"!=typeof window?window:this,function(C,e){"use strict";var t=[],r=Object.getPrototypeOf,s=t.slice,g=t.flat?function(e){return t.flat.call(e)}:function(e){return t.concat.apply([],e)},u=t.push,i=t.indexOf,n={},o=n.toString,v=n.hasOwnProperty,a=v.toString,l=a.call(Object),y={},m=function(e){return"function"==typeof e&&"number"!=typeof e.nodeType},x=function(e){return null!=e&&e===e.window},E=C.document,c={type:!0,src:!0,nonce:!0,noModule:!0};function b(e,t,n){var r,i,o=(n=n||E).createElement("script");if(o.text=e,t)for(r in c)(i=t[r]||t.getAttribute&&t.getAttribute(r))&&o.setAttribute(r,i);n.head.appendChild(o).parentNode.removeChild(o)}function w(e){return null==e?e+"":"object"==typeof e||"function"==typeof e