scroll翻译过来就是滚动的,我们使用scroll相关系列的属性可以动态的得到该元素的大下,滚动距离等。
| element.scrollTop | 返回被卷去的上侧距离(有滚动条时,下滑上侧内容会被卷去),返回数值不带单位 |
| element.scrollLeft | 返回被卷上的左侧距离,返回数值不带单位 |
| element.scrollWidth | 返回自身实际的宽度,不含边框,返回数值不带单位 |
| element.scrollHeight | 返回自身实际的高度,不含边框,返回数值不带单位 |
<style>
div {
width: 10px;
height: 10px;
background-color: pink;
}
</style>
</head>
<body>
<div>dasdasdsadasddddddddddddddddddddqwdwqdqd</div>
<script>
var div = document.querySelector('div');
console.log(div.scrollHeight);
</script>
</body>?
?onscroll事件
滚动条在滚动时就会触发onscroll事件。
div.addEventListener('scroll',function(){
console.log(div.scrollTop);
console.log(div.scrollLeft);
})
?
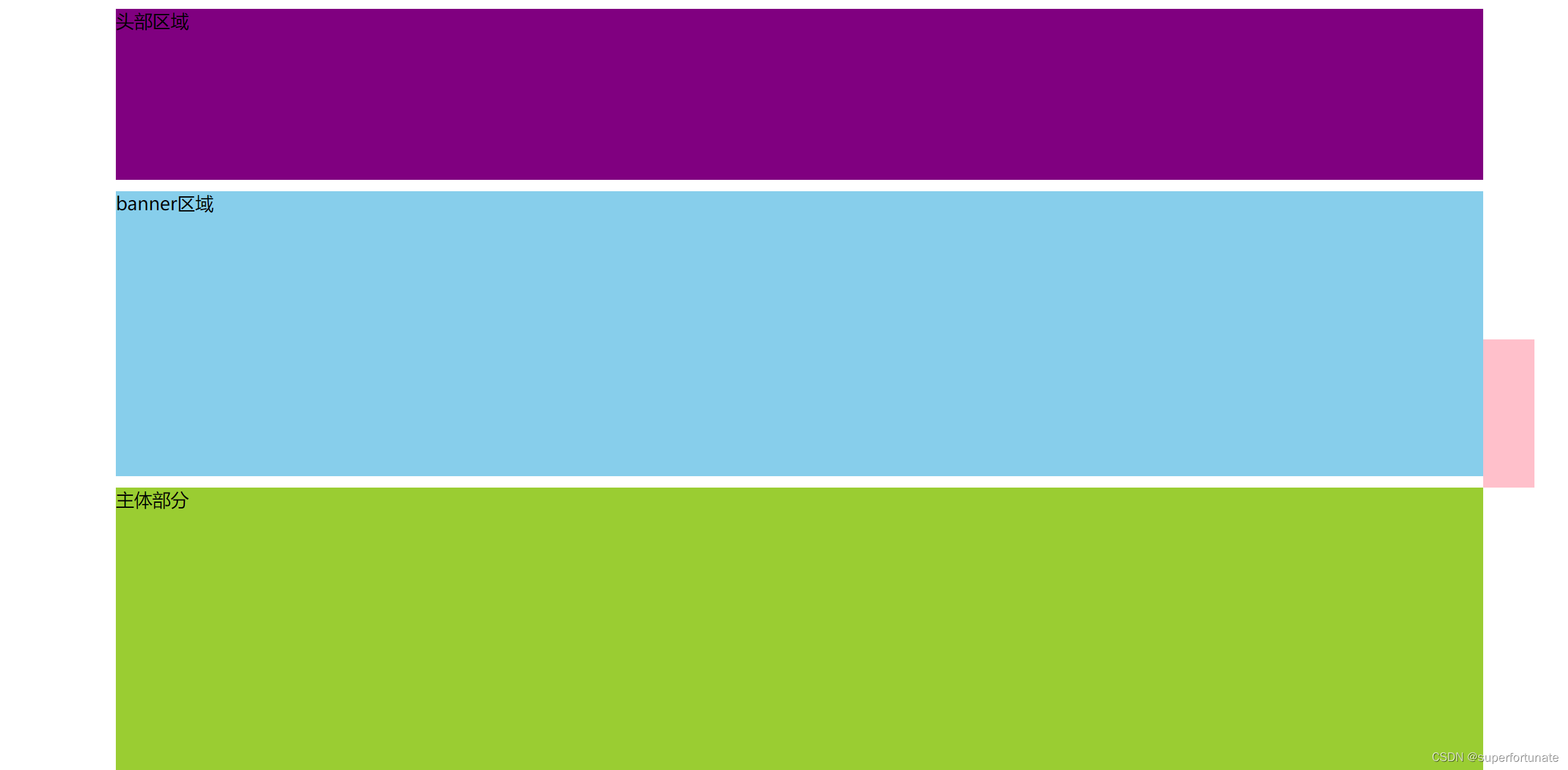
案例:仿淘宝固定右侧侧边栏案例
- 原先侧边栏是绝对定位
- 当页面滚动到一定位置,侧边栏改为固定定位(为保证丝滑还需修改top值)
- 页面继续滚动,会让返回顶部显示出来
页面document(scroll是元素属性)被卷去的头部:可以通过window.pageYOffset获得 ; 左侧window.pageXOffset
?
<div class="slider-bar">
<span class="goBack">返回顶部</span>
</div>
<div class="header w">头部区域</div>
<div class="banner w">banner区域</div>
<div class="main w">主体部分</div>.slider-bar {
position: absolute;
left: 50%;
top: 300px;
margin-left: 600px;
width: 45px;
height: 130px;
background-color: pink;
}
.w {
width: 1200px;
margin: 10px auto;
}
.header {
height: 150px;
background-color: purple;
}
.banner {
height: 250px;
background-color: skyblue;
}
.main {
height: 1000px;
background-color: yellowgreen;
}
span {
display: none;
position: absolute;
bottom: 0;
} <script>
var sliderbar = document.querySelector('.slider-bar');
var banner = document.querySelector('.banner');
// banner.offestTop 就是你要侧边栏固定时被卷去头部的大小 一定要写到滚动的外面
var bannerTop = banner.offsetTop;
// 当我们侧边栏固定定位之后应该变化的数值
var sliderbarTop = sliderbar.offsetTop - bannerTop;
var main = document.querySelector('.main');
var goBack = document.querySelector('.goBack');
var mainTop = main.offsetTop;
document.addEventListener('scroll',function(){
console.log(window.pageYOffset);
// 当我们页面被卷去的头部大于等于了 banner.offsetTop 此时 侧边栏就要改为固定定位
if(window.pageYOffset >= bannerTop ){
sliderbar.style.position = 'fixed';
sliderbar.style.top = sliderbarTop+'px';
}
else{
sliderbar.style.position = 'absolute';
sliderbar.style.top ='300px';//复原回去
}
// 当我们页面滚动到main盒子,就显示 goback模块
if (window.pageYOffset >= mainTop) {
goBack.style.display = 'block';
} else {
goBack.style.display = 'none';
}
})
</script>
?
祝你学习快乐!