一、概览
- Less (Leaner Style Sheets 的缩写) 是一门向后兼容的 CSS 扩展语言。
- 因为 Less 和 CSS 非常像,因此很容易学习。而且 Less 仅对 CSS 语言增加了少许方便的扩展。
- less在浏览器端使用的时候,借助less.js文件进行编译,编译之后其实就是css文件。
- 引入less文件
<link rel="stylesheet/less" type="text/css" href="./css/index.less"/>- 引入less的编译文件
<script src="js/less.min.js"></script>
二、变量
- less声明变量使用的是@
- 变量存在全局变量和局部变量:变量写在样式类外部叫全局变量;变量写在样式里面叫局部变量。
@width:100px;
@height:100px;
#btn{
@color:red;
width: @width;
height: @height;
color: @color;
}

@width:100px;
@height:100px;
#btn{
@color:red;
width: @width;
height: @height;
color: @color;
}
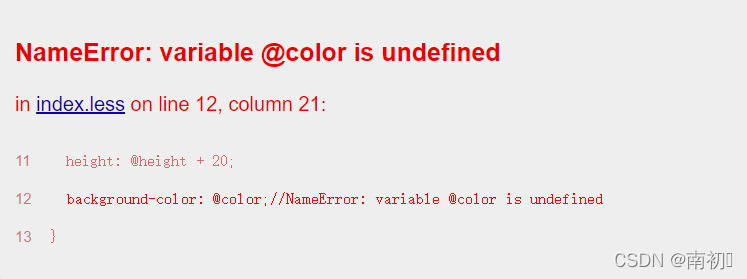
#btn1{
width: @width - 20;
height: @height + 20;
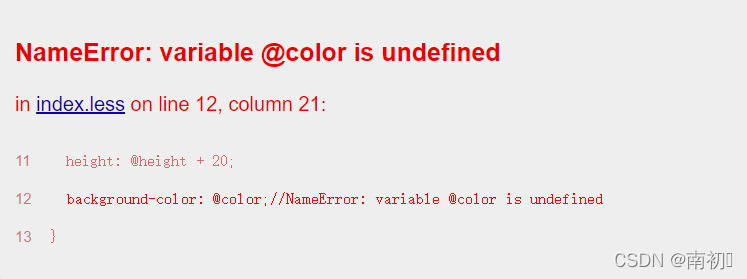
background-color: @color;//NameError: variable @color is undefined
}

三、运算
- 算术运算符 +、-、*、/ 可以对任何数字、颜色或变量进行运算。如果可能的话,算术运算符在加、减或比较之前会进行单位换算。计算的结果以最左侧操作数的单位类型为准。如果单位换算无效或失去意义,则忽略单位。无效的单位换算例如:px 到 cm 或 rad 到 % 的转换。
@width:100px;
@height:100px;
#btn{
@color:red;
width: @width;
height: @height;
color: @color;
}
#btn1{
width: @width - 20;
height: @height + 20;
}

@width:100px;
@height:100px;
@w:5cm+10mm;
#btn1{
width: @w - 20;
height: @height + 20;
}

- 乘法和除法不作转换。因为这两种运算在大多数情况下都没有意义,一个长度乘以一个长度就得到一个区域,而 CSS 是不支持指定区域的。Less 将按数字的原样进行操作,并将为计算结果指定明确的单位类型。
- 可以对颜色进行算术运算。
#btn1{
width: @w;
height: @height + 20;
background-color: #223344+#111;
}

四、混合
- 混合(Mixin)是一种将一组属性从一个规则集包含(或混入)到另一个规则集的方法。
- 类似提取方法,可以进行默认值,可以进行传递参数。
@width:100px;
@height:100px;
@w:5cm+10mm;
#btn{
@color:red;
width: @width;
height: @height;
color: @color;
.borderradius;
}
#btn1{
width: @w;
height: @height + 20;
.borderradius;
}
.borderradius{
border-radius: 50px;
}

@width:100px;
@height:100px;
@w:5cm+10mm;
#btn{
@color:red;
width: @width;
height: @height;
color: @color;
.borderradius;
}
#btn1{
width: @w;
height: @height + 20;
.borderradius(20px);
}
.borderradius(@rad:50px){
border-radius: @rad;
}

五、嵌套
ul{
margin: 0;
padding: 0;
li{
line-height: 30px;
padding-left: 10px;
list-style: none;
a{
color: #000;
text-decoration: none;
}
}
}
ul{
margin: 0;
padding: 0;
li{
line-height: 30px;
padding-left: 10px;
list-style: none;
a{
color: #000;
text-decoration: none;
}
&:hover{
border-bottom: 1px solid red;
}
}
}
@规则嵌套和冒泡
- @ 规则(例如 @media 或 @supports)可以与选择器以相同的方式进行嵌套。@ 规则会被放在前面,同一规则集中的其它元素的相对顺序保持不变。这叫做冒泡(bubbling)。
body{
background-color: #fff;
@media (min-width: 1280px) {
background-color: red;
@media (max-width: 768px) {
background-color: blue;
}
}
@media (max-width: 768px) {
background-color: orange;
}
}

六、转义
- 转义(Escaping)允许你使用任意字符串作为属性或变量值。任何 ~“anything” 或 ~‘anything’ 形式的内容都将按原样输出,除非 interpolation。
//转义
@bgimg:~'url(./image/1.png)';
body{
background-image: @bgimg;
}
七、函数
- Less 内置了多种函数用于转换颜色、处理字符串、算术运算等
命名空间和访问符
- (不要和 CSS @namespace 或 namespace selectors 混淆了)。
- 有时,出于组织结构或仅仅是为了提供一些封装的目的,你希望对混合(mixins)进行分组。你可以用 Less 更直观地实现这一需求。假设你希望将一些混合(mixins)和变量置于 #bundle 之下,为了以后方便重用或分发。
- 命名空间:类似代码封装,将混合封装到一个模块,使用的时候点出来就行。
#boundle(){
.boxshow(@sh:~'0 0 1px #000'){
box-shadow:@sh;
}
.boxrad(@rad:10px){
border-radius:@rad;
}
}
button{
width:100px;
height:30px;
#boundle.boxshow(~'3px 5px 10px #000');
}

八、映射
- 还可以将混合(mixins)和规则集(rulesets)作为一组值的映射(map)使用。
- 类似键值对取值。
#boun(){
primary:'green';
danger:red;
}
#btn{
background-color: #boun[danger];
}

九、导入
- “导入”的工作方式和你预期的一样。你可以导入一个 .less 文件,此文件中的所有变量就可以全部使用了。如果导入的文件是 .less 扩展名,则可以将扩展名省略掉。
@import "library"; // library.less
@import "typo.css";
|