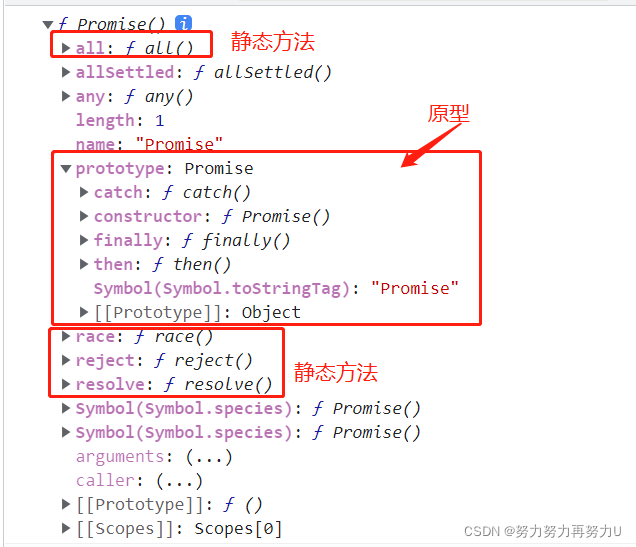
首先,我们认识Promise从console.dir(Promise)开始

prototype里面的是原型方法,需要实例
all race reject resolve 是静态方法,直接用
具体是如何用Promise的呢?
new Promise((resolve,reject) => {
setTimeout(() => {
console.log('执行Promise')
resolve('要返回的数据')
},2000)
})这段代码只是new了一个Promise对象,并没有调用到resolve

?我们尝试一下去调用到resolve方法,并打印里面的参数
<div onclick="promiseClick()">点击我发送异步请求</div>
<script>
function promiseClick(){
let p = new Promise((resolve,reject) => {
setTimeout(() => {
console.log('123')
resolve('456')
},2000)
});
return p
}
promiseClick().then((data) => {
console.log(data)
})
</script>
在?promiseClick这个方法中,返回了一个Promise实例,这个实例中有then方法,then方法就是Promise成功时的回调,也可以写成
function promiseClick(){
return new Promise((resolve,reject) => {
setTimeout(() => {
console.log('123')
resolve('456')
},2000)
});
}
//直接return new Promise 实例 和之前是类似的效果其实then里面可以写两个回调函数,第一个是成功的回调函数,第二个是失败的回调函数,就像下面这样
function promiseClick(){
new Promise((resolve,reject) => {
setTimeout(() => {
let num = Math.ceil(Math.random()*20)
console.log('随机数:',num)
if(num <= 10) {
resolve('456')
}else {
reject('数字大于10执行失败回调')
}
},2000)
})
.then((res1) => {
console.log(res1)
},
(res2) => {
console.log(res2)
})
;
}
?
?除了then这个方法,还有catch方法,他相当于是Promise失败时的回调,和then里面的第二个回调一样,不过他还具有多一些的作用,就是如果then里面出现了异常,会跑去catch
function promiseClick(){
new Promise((resolve,reject) => {
setTimeout(() => {
let num = Math.ceil(Math.random()*20)
console.log('随机数:',num)
if(num <= 10) {
resolve('456')
}else {
reject('数字大于10执行失败回调')
}
},2000)
})
.then((res) => {
console.log(res)
})
.catch((res) => {
console.log(res)
})
;
}Promise中有一个静态方法all
<script>
function promiseClick(){
let p = new Promise((resolve,reject) => {
setTimeout(() => {
let num = Math.ceil(Math.random()*20)
console.log('随机数:',num)
if(num <= 10) {
resolve('456')
}else {
reject('数字大于10执行失败回调')
}
},2000)
})
return p
}
function promiseClick2(){
let p = new Promise((resolve,reject) => {
setTimeout(() => {
let num = Math.ceil(Math.random()*20)
console.log('随机数:',num)
if(num <= 10) {
resolve('456')
}else {
reject('数字大于10执行失败回调')
}
},2000)
})
return p
}
function promiseClick3(){
let p = new Promise((resolve,reject) => {
setTimeout(() => {
let num = Math.ceil(Math.random()*20)
console.log('随机数:',num)
if(num <= 10) {
resolve('456')
}else {
reject('数字大于10执行失败回调')
}
},2000)
})
return p
}
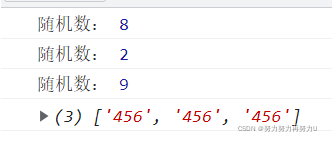
Promise.all([promiseClick(),promiseClick2(),promiseClick3()])
.then((res) => {
console.log(res)
})
</script>Promise.all()里面传一个数组,then:成功了的话就会打印出结果,结果也是数组哦

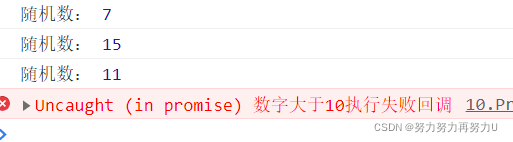
如果?promiseClick,promiseClick2,promiseClick3有一个走了reject都会报错,得不到最后的数组

其实看到这里仍然不知道promise有什么用,那就继续往下看吧
setTimeout(()=> {
console.log('我')
setTimeout(() => {
console.log('爱')
setTimeout(() => {
console.log('大米饭')
},1000)
},1000)
},1000)?
每隔一秒种,就打印,你觉的这样写好看吗?(嵌套是不是有点多了,这才3层,如果是30层呢?)
现在换Promise试一试
function getStr(){
return new Promise((resolve,reject) => {
setTimeout(() => resolve('我'),1000)
})
}
function getStr2(){
return new Promise((resolve,reject) => {
setTimeout(() => resolve('爱'),1000)
})
}
function getStr3(){
return new Promise((resolve,reject) => {
setTimeout(() => resolve('大米饭'),1000)
})
}
/* 链式操作 */
getStr().then((res) => {
console.log(res)
return getStr2()
}).then(res => {
console.log(res)
return getStr3()
}).then(res => {
console.log(res)
})?实现了一样的效果,注意这是链式操作哦,第一个getStr的then,就是成功了来这里,打印一下携带的数据,并且返回了getStr2,代表着去调用getStr2,getStr2成功了就去他的then,在getStr2的then中又返回了了getStr3,虽然代码多了,但是不是好看了一些呢?
最后附上1个案例
/*
b依赖a的请求数据
*/
function a(){
return new Promise(function(res,rej){
$.ajax({
url:"a接口",
type: "GET",
async:true,
dataType:"json",
success:function(data){
console.log(data,"a");
res(data);
}
})
});
}
function b(data){
console.log(data,"data");
return new Promise(function(res,rej){
$.ajax({
url:"b接口",
type: "POST",
async:true,
data:JSON.stringify(data),
dataType:"json",
success:function(data){
console.log(data,"b");
res();
}
})
});
}
$("#btn").click(function(){
a().then(function (data){
b(data);
}).then(function(){
})
})
后期的话就把axios这个接上