简介
ES全称ECMAScript,是脚本语言的规范,而JavaScript是ES的一种实现,所以ES的新特性也可以叫作JavaScript的新特性。
为啥要学习:
- 语法简洁,功能丰富。
- 利用框架开发应用,例如利用Vue进行前端开发,需要使用很多ES6的知识。
为什么要专门学习ES6:
- ES6是ES版本中变动内容最多的,具有里程碑式意义。
- ES6加入了许多新的语法特性,编程实现更简单、高效。
特性一:let关键字
let关键字是用于声明变量的,类似于var,但是他有些特殊的特性。
- 用let声明的变量不能重复声明:

结果:


结果:

-
块级作用于,var没有作用域之分,就是在块级里面声明的变量,在全局,别的代码块里面也能用,而let不行。代码块指的是 if 、else if、 else、for、while等

结果:

-
不存在变量提升,具体意思是必须在该变量声明之后使用该变量。
var效果:

结果:var声明的变量可以在该变量声明前使用,只是没有赋值undefined。

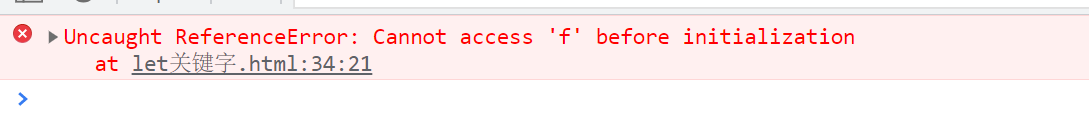
let效果:

结果:

const关键字
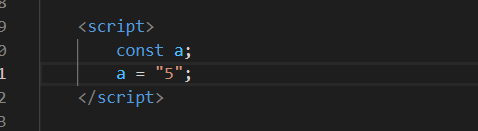
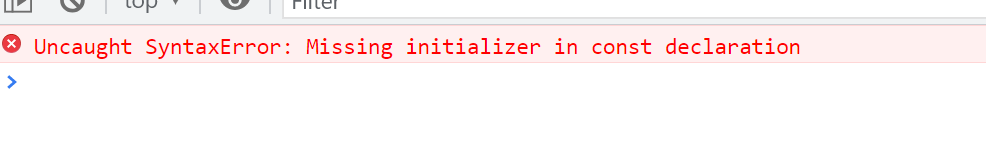
const关键字是用于声明常量的,也就是声明时就要赋值,并且之后再也不能更改。

结果:

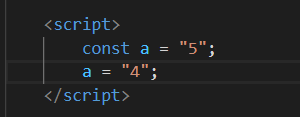
不能改变:


这里的不能修改是指,如果是基本类型,那么就不能对其值进行修改,如上面的例子,如果是对象或者数组的换,就不能对对象或者数组的引用进行修改,但是可以对其元素进行修改。

结果:

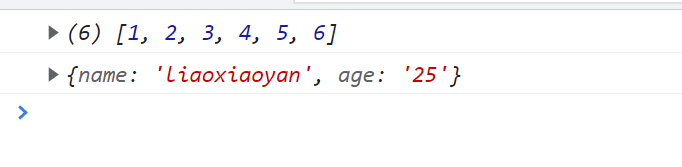
可以对内部元素进行修改:


- 块级作用域,跟let一样。
const一般用于声明对象,let用于声明基本数据类型。
解构赋值
ES6允许按照一定的模式从数组或者对象中提取值,对变量进行赋值,称为解构赋值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>解构赋值</title>
</head>
<body>
<script>
//数组的解构
const arr = [1,2,3,4];
let [one,two,three,four] = arr;
console.log(one);
console.log(two);
console.log(three);
console.log(four);
//对象的解构
const obj = {
name:"yehaocong",
sex:"男",
age:25,
fun:function() {
console.log("哈哈哈");
}
};
//解构的属性名要与obj中的对应
let {name,sex,age,fun} = obj;
console.log(name);
console.log(sex);
console.log(age);
console.log(fun);
fun();
</script>
</body>
</html>
结果:

声明字符串的方式 ``
声明字符串的方式有双引号、单引号。
ES6添加了一个 ``,
特性是可以换行和拼接方式有点不同:
用双引号或者单引号进行字符串定义时,换行会报错。

结果:

使用新的方式不会报错:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字符串声明</title>
</head>
<body>
<script>
let strNew = `
<ul>
<li></li>
<li></li>
<li></li>
</ul>
`;
console.log(strNew);
//拼接
let strNew3 = "<div>" + strNew + "</div>";
let strNew4 = `<div>${strNew}<div>`;
console.log(strNew3);
console.log(strNew4);
</script>
</body>
</html>

对象属性定义的优化
ES在定义对象属性时,如果属性名和属性值对应的变量的字符串是一样时,可以省略属性值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对象属性定义的优化</title>
</head>
<body>
<script>
let name = "yehaocong";
let age = 18;
function fun() {
console.log("aaaa");
}
const obj = {
name,
age,
fun
};
console.log(obj);
</script>
</body>
</html>

箭头函数
ES新增了一种定义函数的语法,箭头函数。
其他特性都在这个代码里面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>箭头函数</title>
</head>
<body>
<script>
/**
* 具体语法是 (形参列表,如果只有一个形参,括号可以省略) => {代码逻辑,如果只有一行代码,花括号可以省略,这行代码的值会作为函数的返回值}
*
*/
let fun1 = ()=>{
console.log("fun1");
};
fun1();
let fun2 = param => param*2;
console.log(fun2(1));
console.log("分隔================");
/**
* this的不同,如果用普通的函数定义方法,this是其函数定义的上下文。
* 如果使用箭头函数,this始终会指向当前作用域的this的值,换句话理解是箭头函数没有自己的this,要去找当前作用域的this,使用call、apply也无法改变
*/
//当前全局作用域的this是 Window
console.log("当前作用于的this=",this);
//先验证call和apply无法使其改变this。
console.log("先验证call和apply无法使其改变this================================");
let fun3 = function(){
console.log("普通函数this=",this);
}
let fun4 = ()=>{
console.log("箭头函数this=",this);
}
const obj = {
name:"yehaocong",
age:25
}
fun3.call(obj);
fun3.apply(obj);
fun4.call(obj);
fun4.apply(obj);
//验证this的取值不同
console.log("验证this的取值不同================================");
let obj2 = {
name:"yehaocong",
fun1:function(){
//setTimeout延时器是在window的上下文下定义的,所以使用普通函数来作为回调时,函数的this是window
setTimeout(function() {
//此处设置延时器的回调函数使用的是普通函数
console.log("对象obj里面使用延时器时的回调函数使用的是普通函数的this的取值=",this);
}, 1000);
},
fun2:function(){
//如果使用箭头函数来作为回调时,函数的this始终是指向当前作用域的this,换句话说,箭头函数没有this,要向上找this。
//向上找this就是函数fun2的this,也就是obj2
setTimeout(() => {
//此处设置延时器的回调函数使用的是箭头函数
console.log("对象obj里面使用延时器时的回调函数使用的是箭头函数的this的取值=",this);
}, 1000);
}
};
obj2.fun1();
obj2.fun2();
// //箭头函数不能作为构造函数使用
// let fun5 = ()=>{
// }
// let fun5Obj = new fun5();
</script>
</body>
</html>
结果:配合代码、注释细细品味会大有收获。

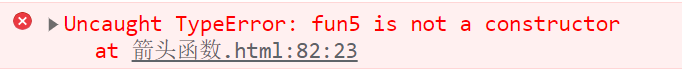
箭头函数不能用做构造函数:

结果:

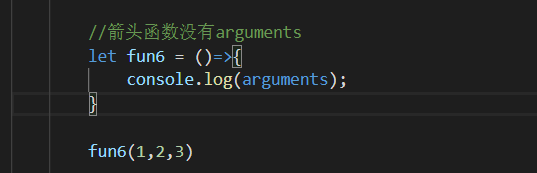
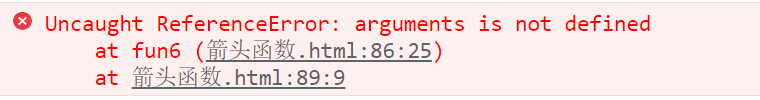
箭头函数没有参数列表属性argument:

结果:

ES6允许给函数参数赋默认值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>函数参数赋默认值</title>
</head>
<body>
<script>
//ES6允许给函数参数赋默认值,当调用时没有调用该函数没有传对应的实参,就会赋默认值
//语法
let fun1 = function(a,b=10){
return a + b;
}
console.log(fun1(5,15));
//第二个形参没有传值,使用默认值10
console.log(fun1(5));
</script>
</body>
</html>
结果:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>函数参数赋默认值</title>
</head>
<body>
<script>
//需要默认值的形参一般要设置在形参列表的最后,如果违背这个,虽然不会报错,但是这样会好无意义
let fun2 = function(a,b=10,c){
console.log(a);
console.log(b);
console.log(c);
}
fun2(1,2);
</script>
</body>
</html>
结果:所以一般最后用在最后面。

如果需要多个参数都需要默认值,最好配合解构使用,把解构形参放最后:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>函数参数赋默认值</title>
</head>
<body>
<script>
let fun3 = function(a,{name="1234",age,sex="男"}){
console.log(a);
console.log(name);
console.log(age);
console.log(sex);
}
fun3(1,{
age:18,
sex:"女"
})
</script>
</body>
</html>
结果:

可变参数
ES6引入可变参数rest来代替arguments参数列表。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>可变参数rest</title>
</head>
<body>
<script>
//使用arguments
let fun1 = function(a,b){
console.log(a);
console.log(b);
console.log(arguments);
}
fun1(1,2,3,4);
//使用可变参数语法:
// ...参数名
// 该形参必须放在形参列表最后一位
let fun2 = function(a,b,...param){
console.log(a);
console.log(b);
console.log(param);
}
fun2(1,2,3,4,5,6);
</script>
</body>
</html>
结果:

arguments与rest的区别有:
- arguments是隐形注入的参数,rest是显性定义的参数。
- arguments是类数组,实际是个对象,rest是个数组。
- arguments的值涵盖所有形参,而rest不会涵盖前面定义的形参,如果图,arguments涵盖了a、b形参,而rest没有。
可变参数如果不是最后一个就会报错


扩展运算符 …
扩展运行符 … 能够将数组转化为逗号分割列表。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>扩展运算符...</title>
</head>
<body>
<script>
let arr = [1,2,3,4];
let fun1 = function(){
console.log(arguments);
}
//相当于将数组 拆分成 1,2,3,4
fun1(...arr);
相当于这样调用
fun1(arr[0],arr[1],arr[2],arr[3]);
//其他用途
console.log("数组合并============================");
//数组的合并
let arr1 = [1,2,3,4];
let arr2 = [5,6,7];
//合并方式1
console.log(arr1.concat(arr2));
console.log([...arr1,...arr2]);
console.log("数组克隆============================");
//数组的克隆
//这种方式仅仅是引用的复制,实际两个变量还是指向同一个数组
let arr3 = arr1;
console.log(arr3)
//打印true
console.log(arr3===arr1);
//这里就相当于创建一个新数组arr4,然后将arr1遍历push进arr4中
let arr4 = [...arr1];
console.log(arr4)
//打印false
console.log(arr4===arr1);
//将伪数组转化为真正的数组,arguments就是伪数组
console.log("将伪数组转化为真正的数组============================");
let fun2 = function(){
console.log(arguments);
console.log("arguments是数组吗:",Array.isArray(arguments));
//转化
let arr = [...arguments];
console.log(arr);
console.log("arr是数组吗:",Array.isArray(arr));
}
fun2(1,2,3);
</script>
</body>
</html>
结果:

Set构造函数
ES6新增了一个内置构造函数Set,代表着集合,类似数组,但是他的元素是唯一的,不允许出现重复元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Set集合</title>
</head>
<body>
<script>
//构造函数可以传入一个数组用于初始化
let setObj = new Set([8,9,10,10]);
//主要四个api
//新增
setObj.add(1);
setObj.add(8)
console.log(setObj);
//删除
setObj.delete(8);
console.log(setObj);
//元素个数
console.log(setObj.size);
//判断是否含有某个元素
console.log(setObj.has(9));
console.log(setObj.has(8));
//用途:
//数组去重
console.log("数组去重===================================");
let arr = [8,9,10,10,2,2,4,4];
let set1 = new Set(arr);
let arrNoRepeat = [...set1];
console.log(arrNoRepeat);
//取交集
console.log("取交集===================================");
let set2 = new Set([1,2,3]);
let set3 = new Set([2,3,4,5]);
let andSet = [...set2].filter(item => set3.has(item));
console.log(andSet);
console.log("取并集===================================");
let set4 = new Set([1,2,3]);
let set5 = new Set([2,3,4,5]);
let setOr = [...new Set([...set4,...set5])];
console.log(setOr);
//去差集是交集相反
console.log("取差集===================================");
let set6 = new Set([1,2,3]);
let set7 = new Set([2,3,4,5]);
let diffSet = [...set6].filter(item => !(set7.has(item)));
console.log(diffSet);
</script>
</body>
</html>
结果:

Map结构
ES6提供了Map结构,类似对象,是键值对的集合,但是键的范围不限于字符串,各种类型,甚至对象都可以当key。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Map</title>
</head>
<body>
<script>
let map = new Map();
//设置
map.set("name","yehaocong");
console.log(map);
//根据key获取value
console.log(map.get("name"));
//获取map的元素个数
console.log(map.size);
//判断key是否存在
console.log(map.has("name"));
console.log(map.has("yehaocong"));
//获取键集合
console.log(map.keys());
//获取值的集合
console.log(map.values());
//获取键值对集合
console.log(map.entries());
//遍历,每个item是一个数组,下标0的元素是key,1是value
for(item of map){
console.log(item);
}
//清空
map.clear();
console.log(map);
</script>
</body>
</html>
结果:

Number方法扩展
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Number方法扩展</title>
</head>
<body>
<script>
//新增属性表示JavaScript的最小精度,当两个数相减小于这个精度
console.log(Number.EPSILON);
//判断是否是有限数
console.log(Number.isFinite(200));
//判断是否是NaN
console.log(Number.isNaN(Number.parseInt("sad")));
//判断是否是整数
console.log(Number.isInteger(12.23));
//截断小数部分,也就是向下取整
console.log(Math.trunc(123.45));
</script>
</body>
</html>
