引言
辛丑年末,南方小年后,长江流域暴雪将至,《水门桥》此时上映实属应景。
2015年后,各类JavaScript的ES6方法层出不穷,在鲁迅先生“拿来主义”的鞭策下,也想尝试自己封装一下,今天就选"padStart"——这一阿卡林性质的API来随便聊聊吧。
场景
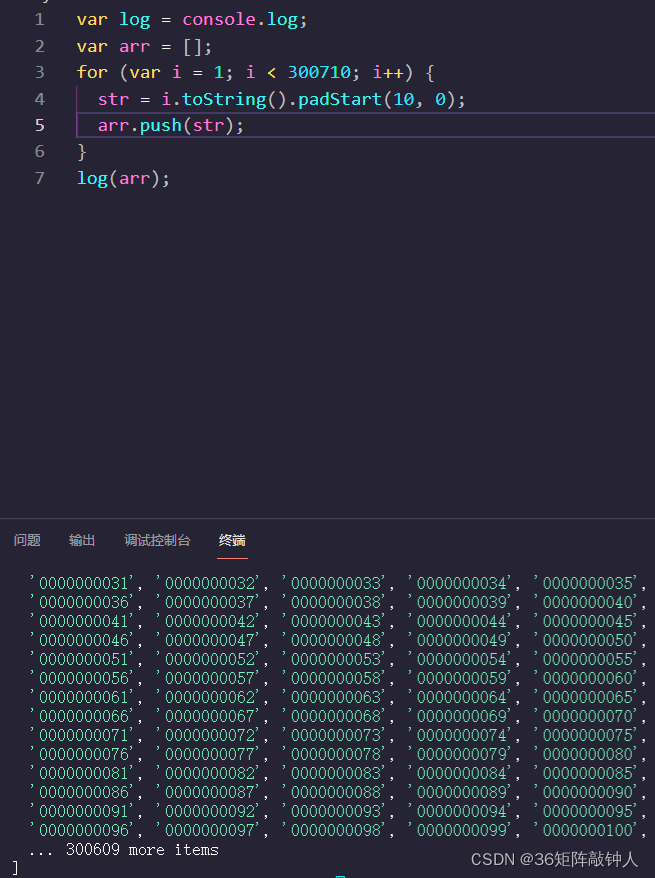
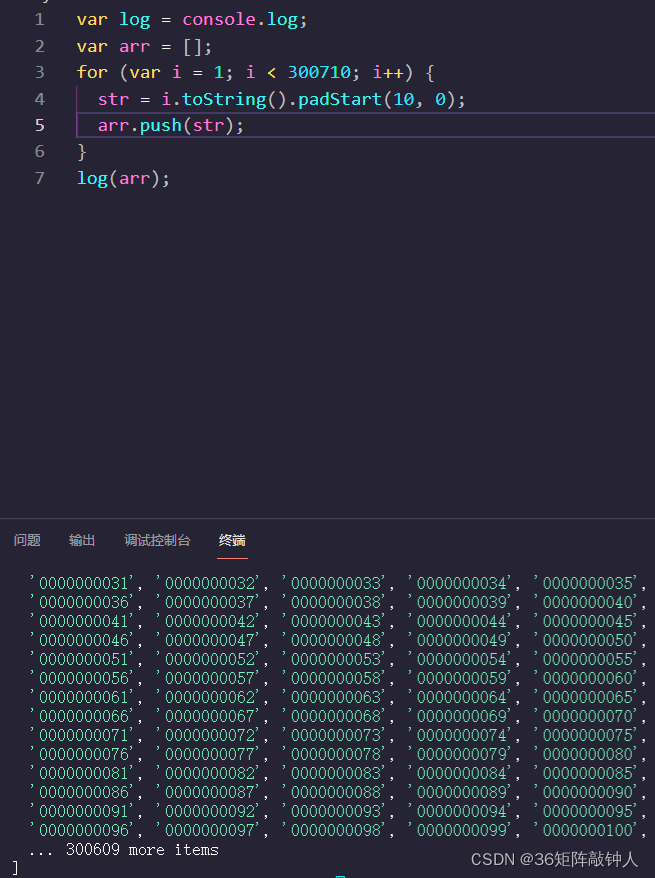
先来看看padStart的使用场景,取10位字符,首位用0补齐,集合如下:

各位职场人入职时,企业会分配员工工号,这里面有没有各位熟悉的工号呢?
以下算是今天整了一下午的成果吧,写完之后,竟然发现保姆式教程解说起来比较困难,不如学学MDN的Polyfill,闲言少叙,直接上号。在prototype原型下添加名为padS的自定义方法:
还是遵循全var的写法,尽量向ES5靠拢。
var log = console.log;
//使用String prototype 添加自定义方法
String.prototype.padS = function (n, str) {
/* n为长度,str为占位字符 */
log(this, '_this');
//this为new String(xxx)之后的实例对象,需要转成字符串类型
var _this = this.toString();
if (typeof _this === "string") {
var space = Number(n) - _this.length;
var num = Math.ceil(space / 15);
var numF = Math.ceil(space / 5); //str为布尔值false
var numT = Math.ceil(space / 4); //str为布尔值false
var baseStr = "[object Object]"; //str类型为对象
var toStr = str.toString(); // str类型为数组/字符串
var num2 = Math.ceil(space / toStr.length);
if (space <= 0 || toStr.length == 0) {
return _this;
} else {
if (str === undefined) {
return Array(space + 1).join("\xa0") + _this;
} else {
if (typeof str === "object") {
if (Array.isArray(str)) {
return Array(num2+1).join(toStr).slice(0, space) + _this;
} else {
return Array(num+1).join(baseStr).slice(0, space) + _this;
}
} else if (typeof str === "boolean") {
if(str === false) return Array(numF + 1).join('false').slice(0, space) + _this;
else return Array(numT + 1).join('true').slice(0, space) + _this;
} else if (typeof str === "string" || typeof str === "number") {
return Array(num2 + 1).join(toStr).slice(0, space) + _this;
}
}
}
} else {
console.error(`Uncaught TypeError: ${Boolean().padS()} is not a function`);
}
};
至此,padStart简易封装术已经完成。
实用性不强,主要练习封装思维,自己设关卡层层加固。六耳猕猴的易容术,能不能破防就看各位怎么整了。

各位看客老爷破防试试呢O(∩_∩)O~

MDN兼容补丁Polyfill方法如下:
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/String/padStart
江山父老能容我,不使人间造孽钱
完结,撒花~~
|