列表过滤,可以用以下两种方法实现,
- 使用watch。
- 使用computed。
列表过滤
使用watch
- 第一次实现
<body>
<div id="root">
<input type="text" v-model="keyWord">
<ul>
<li v-for="(p,index) of persons" :key="p.id">
{{p.name}}-{{p.age}}-{{p.gender}}-{{index}}
</li>
</ul>
</div>
<script>
Vue.config.productionTip = false;
new Vue({
el:"#root",
data:{
keyWord:'',
persons:[
{id:"001",name:"周冬雨",age:18,gender:"女"},
{id:"002",name:"马冬梅",age:19,gender:"女"},
{id:"003",name:"张桂梅",age:19,gender:"女"},
{id:"004",name:"周杰伦",age:20,gender:"男"}
]
},
watch:{
keyWord:{
handler(val){
this.persons = this.persons.filter((p) => {
return p.name.indexOf(val)!==-1;
})
}
}
}
})
</script>
</body>

- 第二次实现
添加了filterPersons。
<body>
<div id="root">
<input type="text" v-model="keyWord">
<ul>
<li v-for="(p,index) of filterPersons" :key="p.id">
{{p.name}}-{{p.age}}-{{p.gender}}-{{index}}
</li>
</ul>
</div>
<script>
Vue.config.productionTip = false;
new Vue({
el:"#root",
data:{
keyWord:'',
persons:[
{id:"001",name:"周冬雨",age:18,gender:"女"},
{id:"002",name:"马冬梅",age:19,gender:"女"},
{id:"003",name:"张桂梅",age:19,gender:"女"},
{id:"004",name:"周杰伦",age:20,gender:"男"}
],
filterPersons:[]
},
watch:{
keyWord:{
handler(val){
this.filterPersons = this.persons.filter((p) => {
return p.name.indexOf(val)!==-1;
})
}
}
}
})
</script>
</body>

- 第三次实现
添加了immediate:true,一刷新页面就调用回调。
<body>
<div id="root">
<input type="text" v-model="keyWord">
<ul>
<li v-for="(p,index) of filterPersons" :key="p.id">
{{p.name}}-{{p.age}}-{{p.gender}}-{{index}}
</li>
</ul>
</div>
<script>
Vue.config.productionTip = false;
new Vue({
el:"#root",
data:{
keyWord:'',
persons:[
{id:"001",name:"周冬雨",age:18,gender:"女"},
{id:"002",name:"马冬梅",age:19,gender:"女"},
{id:"003",name:"张桂梅",age:19,gender:"女"},
{id:"004",name:"周杰伦",age:20,gender:"男"}
],
filterPersons:[]
},
watch:{
keyWord:{
immediate:true,
handler(val){
this.filterPersons = this.persons.filter((p) => {
return p.name.indexOf(val)!==-1;
})
}
}
}
})
</script>
</body>
使用computed
<body>
<div id="root">
<input type="text" v-model="keyWord">
<ul>
<li v-for="(p,index) of filterPersons" :key="p.id">
{{p.name}}-{{p.age}}-{{p.gender}}-{{index}}
</li>
</ul>
</div>
<script>
Vue.config.productionTip = false;
new Vue({
el:"#root",
data:{
keyWord:'',
persons:[
{id:"001",name:"周冬雨",age:18,gender:"女"},
{id:"002",name:"马冬梅",age:19,gender:"女"},
{id:"003",name:"张桂梅",age:19,gender:"女"},
{id:"004",name:"周杰伦",age:20,gender:"男"}
],
},
computed:{
filterPersons(){
return this.persons.filter((p) => {
return p.name.indexOf(this.keyWord)!==-1;
})
}
}
})
</script>
</body>

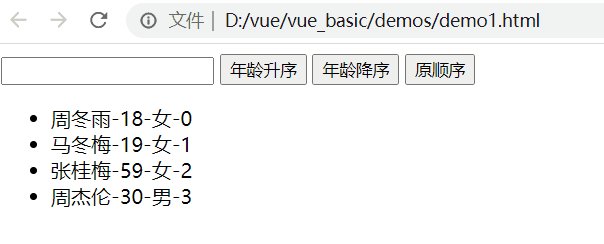
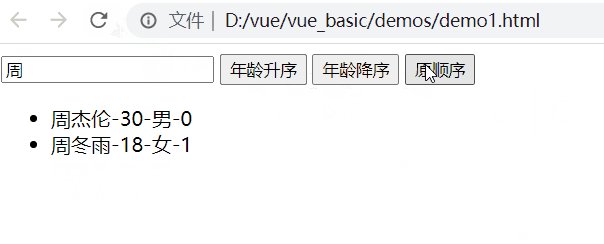
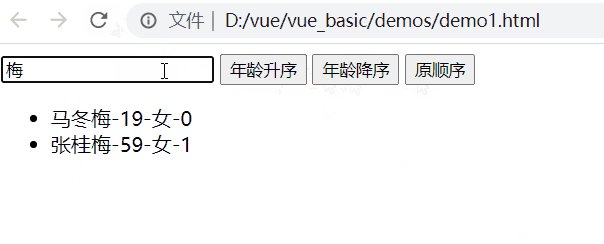
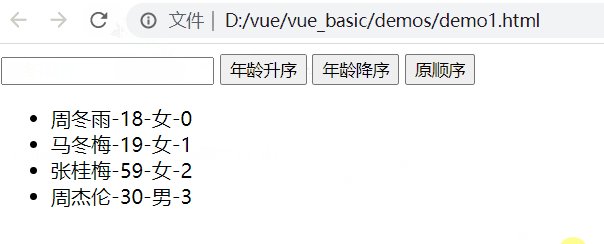
列表排序
<body>
<div id="root">
<input type="text" v-model="keyWord">
<button @click="sortType = 1">年龄升序</button>
<button @click="sortType = 2">年龄降序</button>
<button @click="sortType = 0">原顺序</button>
<ul>
<li v-for="(p,index) of filterPersons" :key="p.id">
{{p.name}}-{{p.age}}-{{p.gender}}-{{index}}
</li>
</ul>
</div>
<script>
Vue.config.productionTip = false;
new Vue({
el:"#root",
data:{
keyWord:'',
sortType:0,
persons:[
{id:"001",name:"周冬雨",age:18,gender:"女"},
{id:"002",name:"马冬梅",age:19,gender:"女"},
{id:"003",name:"张桂梅",age:59,gender:"女"},
{id:"004",name:"周杰伦",age:30,gender:"男"}
],
},
computed:{
filterPersons(){
const arr = this.persons.filter((p) => {
return p.name.indexOf(this.keyWord)!==-1;
})
if(this.sortType){
arr.sort((p1,p2) => this.sortType===1? p1.age-p2.age : p2.age-p1.age);
}
return arr;
}
}
})
</script>
</body>