Vue2.x学习记录(1)
1. 安装Vue,安装vue-cli,webpack,webpack-cli,element-ui,router.
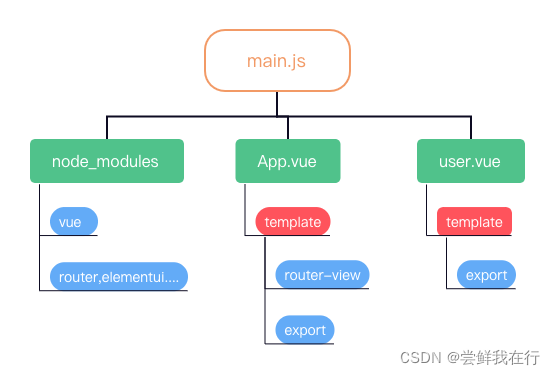
2. 了解文件之间的耦合关系。

在脚手架中用export暴露接口,在main.js中import使用接口。
程序主入口为new Vue();
3.数据与方法
当一个 Vue 实例被创建时,它将 data 对象中的所有的 property 加入到 Vue 的响应式系统中。当这些 property 的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
// 我们的数据对象
var data = { a: 1 }
// 该对象被加入到一个 Vue 实例中
var vm = new Vue({
data: data
})
// 获得这个实例上的 property
// 返回源数据中对应的字段
vm.a == data.a // => true
// 设置 property 也会影响到原始数据
vm.a = 2
data.a // => 2
// ……反之亦然
data.a = 3
vm.a // => 3
Object.freeze(obj)
使用Object.freeze(obj)可以使一个被绑定的对象不受影响。如:
var obj = {
foo: 'bar'
}
Object.freeze(obj)
new Vue({
el: '#app',
data: obj
})
<div id="app">
<p>{{ foo }}</p>
<!-- 这里的 `foo` 不会更新! -->
<button v-on:click="foo = 'baz'">Change it</button>
</div>
4.Vue中为了区别new Vue参数,与外界定义的对象,使用了$区别
var data = { a: 1 }
var vm = new Vue({
el: '#example',
data: data
})
vm.$data === data // => true
vm.$el === document.getElementById('example') // => true
// $watch 是一个实例方法
vm.$watch('a', function (newValue, oldValue) {
// 这个回调将在 `vm.a` 改变后调用
})
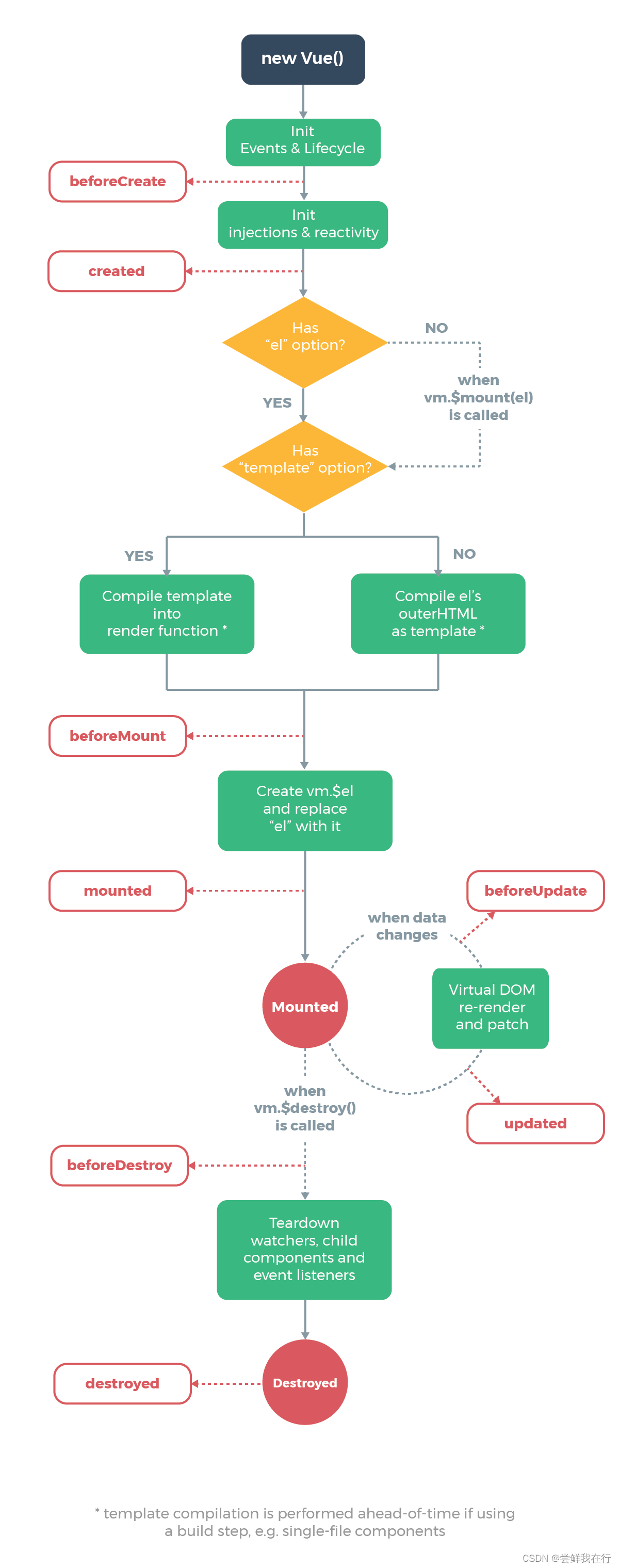
5.生命周期

图中这些红色字体的便是vue运行中的钩子函数,vue进入初始化后遇到第一个钩子:beforeCreate,
初始化完毕后遇到第二个钩子:Create,
这个时候会判断你是否设置了el节点和template模块,
如果设置了template,那么他会把template变成一个方法,
下一步即将把$el转化为el,
但是在前面又遇到了第三个钩子:beforeMount,
转换完毕后,再次遇到钩子:mounted,
进入Mouted,
这个时候会对数据data做出选择判断,
遇到第五个钩子:beforeUpdate,
实际上的dom再次提供补丁,
遇到第六个钩子:Update,
再跳转到vm的destory前遇到第七个钩子:beforedestory,
销毁完watch,子组件,监听器,遇到第八个钩子:destory,
之后便销毁,new vue()的运行流程。
比如 created 钩子可以用来在一个实例被创建之后执行代码:
new Vue({
data: {
a: 1
},
created: function () {
// `this` 指向 vm 实例
console.log('a is: ' + this.a)
}
})
// => "a is: 1"
注意点:不能在new vue参数和钩子函数回调中使用箭头函数
在vue中render是渲染函数
6.模版语法
1.v-once 一次性文本指令
只显示第一次值,当值发生改变,不会改变。
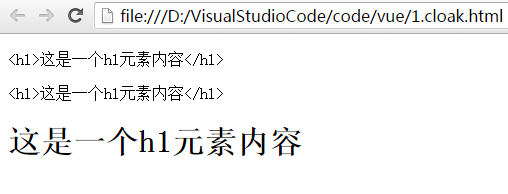
2.v-html 解析文本中的html代码
如:
<div id="app">
<p v-cloak>{{ msg }}</p>
<p v-text="msg"></p>
<p v-html="msg"></p>
</div>
<script type="text/javascript">
var vm = new Vue({
el : "#app",
data : {
msg : "<h1>这是一个h1元素内容</h1>"
}
});
</script>

3.v-bind 是Vue提供的用于绑定html属性的指令。
html中常见的属性有:id、class、src、title、style等,他们都是以 名称/值对 的形式出现,如:id=“first”
本篇的内容主要是介绍使用v-bind指令动态给这些属性赋值。
话不多说,上代码:
<body>
<div id="app">
<img v-bind:src="path" style="width: 200px;height: 200px"/>
</div>
<script type="text/javascript">
var vm = new Vue({
el : "#app",
data : {
path : "img/clock.png"
}
});
</script>
</body>
动态绑定
<body>
<div id="app">
<img v-bind:src="path + 'clock.png'" style="width: 200px;height: 200px"/>
</div>
<script type="text/javascript">
var vm = new Vue({
el : "#app",
data : {
path : "img/"
}
});
</script>
</body>
4.v-show and v-if 条件判断指令
v-show 是依靠display的隐藏和现实来实现,
v-if是依靠创建和删除来实现,
各有千秋,看实际业务。
5.v-on 用来触发页面事件的指令
<body>
<div id="app">
<button v-on:click="show()">点击</button>
</div>
<script type="text/javascript">
var vm = new Vue({
el : "#app",
data : {},
methods:{
show:function(){
alert('aa');
}
}
});
</script>
</body>
在Vue中,我们还可以对v-on进行简化,用@来代替,效果是一样的,代码如下所示:
<button @click="show()">点击</button>
除了click事件,我们还可以定义其他的一些常用事件,如:
mouseover:鼠标放上事件
mouseout:鼠标移开事件
change:内容改变
dblclick:双击事件
focus:聚焦事件
blur:失去焦点事件
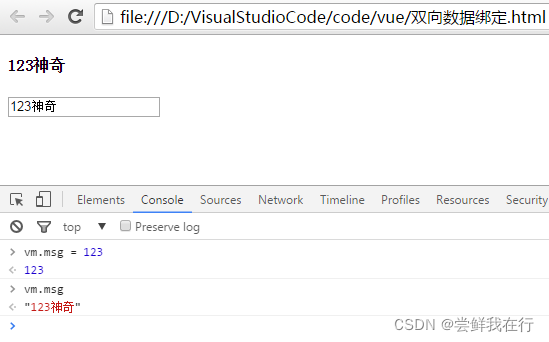
6.v-model 双向绑定
①:双向数据绑定可以简单理解为:后端定义的数据改变,前端页面展示的时候会自动改变,数据通过前端页面修改的时候,后端定义的数据内容也会随之改变。
②:指令中只有v-model可以实现双向数据绑定。
③:v-model只能应用在表单元素中,如:input(radio、text、address、email…)、checkbox、select、textarea等。
<body>
<div id="app">
<h4>{{ msg }}</h4>
<input type="text" v-model:value="msg"/>
</div>
<script type="text/javascript">
var vm = new Vue({
el : "#app",
data : {
msg : 'This is a msg'
},
methods : {}
});
</script>
</body>

7.v-for 循环,迭代,遍历指令
<body>
<divi id="app">
<span v-for="item in list">{{item}} </span>
</div>
<script type="text/javascript">
var vm = new Vue({
el:"#app",
data:{
list:['one','two','three','four','five']
},
methods:{}
})
</script>
</body>
<body>
<divi id="app">
<span v-for="(item,i) in list">序号:{{i}},科目为:{{item.course}},分数为:{{item.score}}<br></span>
</div>
<script type="text/javascript">
var vm = new Vue({
el:"#app",
data:{
list:[
{'course':'语文', 'score':89},
{'course':'数学', 'score':80},
{'course':'英语', 'score':90}
]
},
methods:{}
})
</script>
</body>
<body>
<divi id="app">
<span v-for="(value,key) in mark">属性名:{{key}},属性值:{{value}}<br></span>
</div>
<script type="text/javascript">
var vm = new Vue({
el:"#app",
data:{
mark:{
'语文':90,
'数学':95,
'英语':89
}
},
methods:{}
})
</script>
</body>
<divi id="app">
<span v-for="count in 5">当前数字为:{{count}}<br></span>
</div>
6.计算属性
模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的。在模板中放入太多的逻辑会让模板过重且难以维护。例如:
<div id="example">
{{ message.split('').reverse().join('') }}
</div>
所以,可以在这里加入计算属性(computed)
<div id="example">
<p>Original message: "{{ message }}"</p>
<p>Computed reversed message: "{{ reversedMessage }}"</p>
</div>
var vm = new Vue({
el: '#example',
data: {
message: 'Hello'
},
computed: {
// 计算属性的 getter
reversedMessage: function () {
// `this` 指向 vm 实例
return this.message.split('').reverse().join('')
}
}
})
Original message: “Hello”
Computed reversed message: “olleH”
console.log(vm.reversedMessage) // => 'olleH'
vm.message = 'Goodbye'
console.log(vm.reversedMessage) // => 'eybdooG'
计算属性具有缓存功能,不会太耗费性能
7.监听属性
Vue 提供了一种更通用的方式来观察和响应 Vue 实例上的数据变动:侦听属性。当你有一些数据需要随着其它数据变动而变动时,你很容易滥用 watch——特别是如果你之前使用过 AngularJS。然而,通常更好的做法是使用计算属性而不是命令式的 watch 回调。细想一下这个例子:
watch:可以监听模型数据 当模型数据改变的时候就会触发
watch:{
监听的data数据(newval,oldval){
console.log(newval+"---"+oldval)
}
}
watch初始化的时候不会运行,当数值发生改变的时候就会运行watch监听属性
8.计算属性的setting
计算属性computed本来只有getting的,但是给他加一个setting,当数值发生改变的时候,就会调用computed的setting:
// ...
computed: {
fullName: {
// getter
get: function () {
return this.firstName + ' ' + this.lastName
},
// setter
set: function (newValue) {
var names = newValue.split(' ')
this.firstName = names[0]
this.lastName = names[names.length - 1]
}
}
}
// ...