之前 ES5 中是没有 Map 这种数据集合的,ES6才把它添加进来了。
Map 是 key-value 的集合,key 可以是任意类型的数据,类似于对象,但对象的 key 只能是字符串。
下面分别详细说说我对它特性及使用的了解。
Map 数据集合
1、通过 new Map() 创建 Map 实例
let map = new Map()
2、向 Map 集合中添加值-- key 可以是任意类型的数据
// 方式 1: 通过传入二维数组
let map1 = new Map([[1, 2], [3, 4], [5, 6]])
// 方式 2: 通过 set() 方法进行添加值
let map2 = new Map()
map2.set(.1, 2132)
map2.set(true, {})
map2.set({}, .31241)
map2.set(NaN, [1, 2, 3])
map2.set([], 32131312)
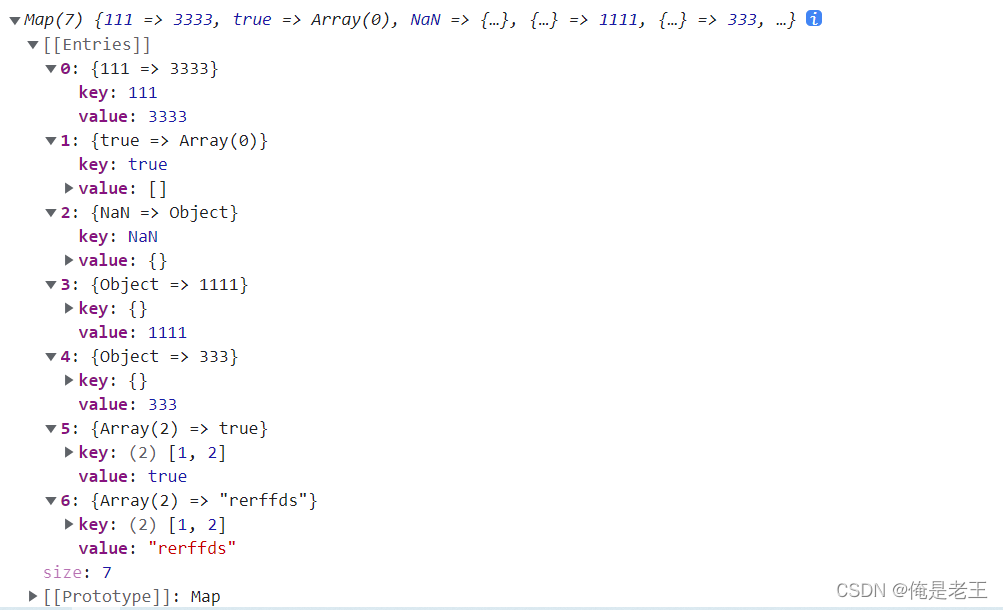
3、重复添加键,基础数据类型的键会将值覆盖,引用类型的不会,因为内存地址不一样
let map = new Map()
map.set(111, 222)
map.set(111, 3333)
map.set(true, [])
map.set(NaN, {})
map.set({}, 1111)
map.set({}, 333)
map.set([1,2], true)
map.set([1,2], 'rerffds')

4、Map 的方法:set()、get()、has()、delete()、clear()、size
let map = new Map([[true, 111], [{}, 4124], [NaN, false]])
let arr = [1, 2]
map.set(111, 222) // 设置 键 111,对应的值为 222
map.set(arr, {}) // 设置 键 为变量 arr,对应的值为 {}
map.get(111) // 获取键 111 ,对应的值 ---> 222
map.get(43141414) // 获取不存在的键 43141414 ,对应的值 ---> undefined
map.has(true) // 是否存在键 true ---> true
map.has({}) // 是否存在键 {} ---> false
map.has(arr) // 是否存在键 arr ---> false true
map.size // 5
map.clear() //清除所有成员数据
5、遍历 Map 的集中方式:keys()、values()、entries()、for…of 及 forEach()
let map = new Map([[1, 2], [3, 4], [5, 6]])
// 遍历键 key
for(let key of map.keys()){
console.log(key);
}
/* 输出结果为:
1
3
5
*/
// 遍历键值 value
for(let value of map.values()){
console.log(value);
}
/* 输出结果为:
2
4
6
*/
// 遍历键值
for(let item of map.entries()){
console.log(item[0], item[1]);
}
for(let [key, value] of map.entries()){
console.log(key, value);
}
for(let [key, value] of map){
console.log(key, value);
}
/* 输出结果都为:
1 2
3 4
5 6
*/
6、Map 和二维数组的互相转换
// 二维数组转 Map方式 1:直接作为 Map 参数传入
let arrRes1 = [[1, 2], [3, 4], [5, 6]]
let mapRes1 = new Map(arrRes1)
// 二维数组转 Map方式 2:遍历 for...of
let arrRes2 = [[1, 2], [3, 4], [5, 6]]
let mapRes2 = new Map()
arrRes2.forEach(item => {
mapRes2.set(item[0], item[1])
})
// 二维数组转 Map方式 2:遍历 for
let arrRes3 = [[1, 2], [3, 4], [5, 6]]
let mapRes3 = new Map()
for(let i = 0; i < arrRes3.length; i++){
mapRes3.set(arrRes3[i][0], arrRes3[i][0])
}
//=====================================================//
// Map 转二维数组方式 1: 使用展开符 ...
let map1 = new Map([[1, 2], [3, 4], [5, 6]])
let arr1 = [...map1]
// Map 转二维数组方式 2: 使用 Array.form
let map2 = new Map([[1, 2], [3, 4], [5, 6]])
let arr2 = Array.from(map2)
// Map 转二维数组方式 3: 使用遍历 forEach
let map3 = new Map([[1, 2], [3, 4], [5, 6]])
let arr3 = []
map3.forEach(item => {
arr3.push([item[0], item[1]])
})
// Map 转二维数组方式 4: 使用遍历 for...of
let map4 = new Map([[1, 2], [3, 4], [5, 6]])
let arr4 = []
for(let [key, value] of map4){
arr4.push([key, value])
}
7、Map 和对象的互相转换
// 对象转 Map 方式1:使用 Object.entries()
let objRes1 = {
'name': 'bob',
age: 111,
sex: '男'
}
let mapRes1 = new Map(Object.entries(objRes1))
// 对象转 Map 方式2:使用 遍历 for...in
let objRes2 = {
'name': 'bob',
age: 111,
sex: '男'
}
let mapRes2 = new Map()
for(let key in objRes2){
mapRes2.set(key, objRes2[key])
}
//==========================================
// Map 转对象:使用 遍历 for...of
let map1 = new Map([["name", "bob"],["age", 11],["sex", "男"]])
let obj1 = {}
for(let [key, value] of map1){
obj1[key] = value;
}
扩展
1、WeakMap 类似于 Map,但 WeakMap 的键必须是对象(null除外)
2、WeakMap 的键指向的对象,不计入垃圾回收机制,除非键自己清除了
let weakMap = new WeakMap()
weakMap.set({}, 1111)
weakMap.set({name: 'bob'}, true)
weakMap.set([], NaN)
weakMap.set([1,2], {})
就记录到这,祝大家开心!!!!!!
