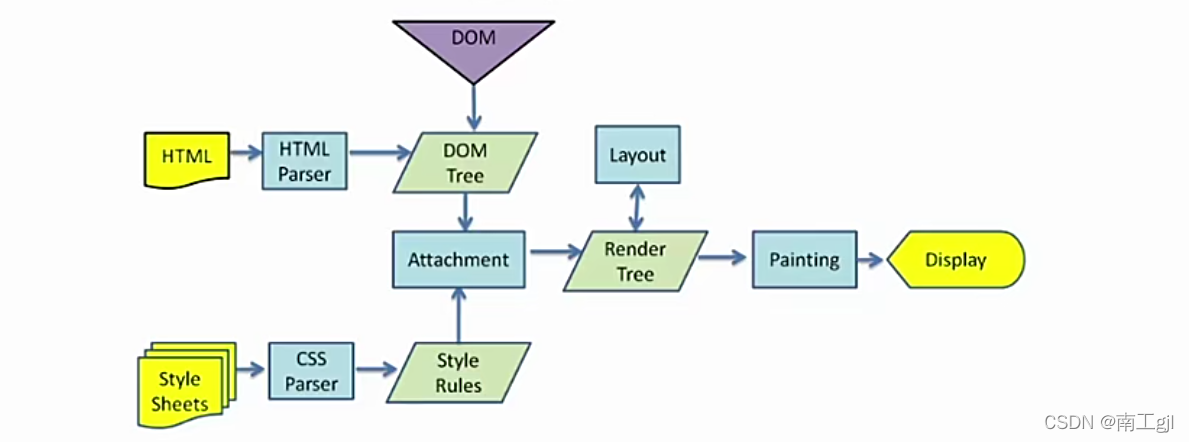
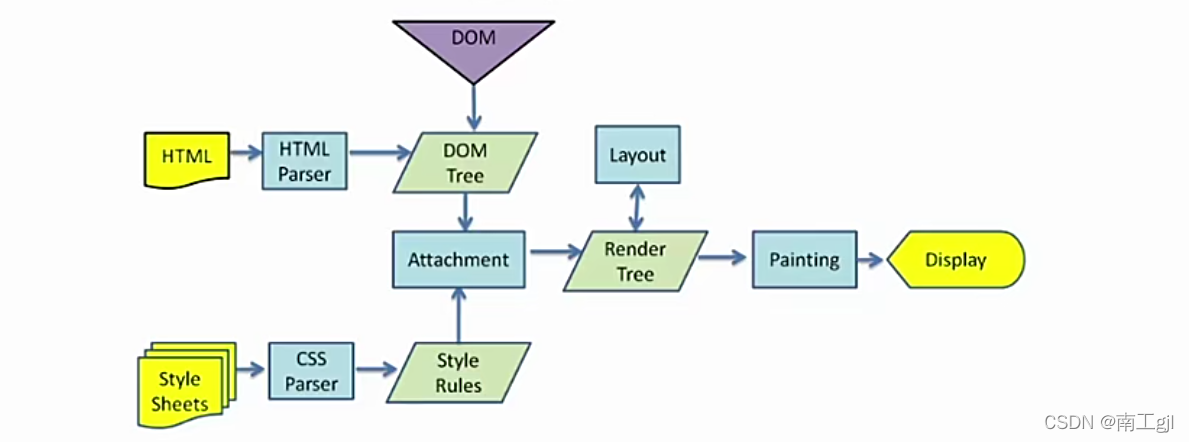
1.解析过程
- 解析->输入网址后被dns解析后的返回的html(包含html标签css样式)文件
- 解析html标签时,使用html parser进行解析,解析 css时使用 css parser 进行解析
- html被parser后生成Dom tree , css被 Parser后生成 style rules
- 合并生成的 Dom Tree和 Style Rules 生成Attachment
- 再将Attachment 解析成 Render Tree (渲染树), 其中 生成Render Tree的过程,使用到了 Layout engine (排版引擎)
- 将生成的Render Tree进行Patting渲染,进行显示(即我们在浏览器看到的页面)

2.解析html时,出现script标签时
会停止解析html,浏览器会去加载,并执行js文件。(所以一般情况下,script标签都会放到最后)
3.解析过程中对Dom的一些操作由谁来完成
在图中,可以看到在生成Dom数的时候,就已经进行了Dom的操作,操作dom的过程是由js引擎来做的
4.js引擎在编译js代码时,都做了什么(以V8引擎为例)
- 进行Parser (词法分析,语法分析)
- 生成抽象AST树
- AST通过Ignition(理解成解释器或者转化器)生成 bytecode(字节码),js实现跨平台的关键点
- 最后根据运行环境,自动将字节码转成对应的汇编代码->机器码,由cpu执行
5.Layout engine 的作用是什么?
根据界面的大小,进行界面尺寸的动态排版
|