
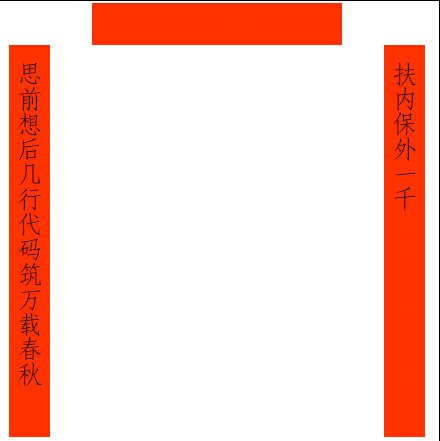
过年了,写幅春联玩玩。
主要知识点:
1. 控制文字的上下排列样式:
writing-mode:vertical-lr;2. 计时器: setInterval
HTML结构:
<div class="box" id="box">
<div class="hengpi">一代键客</div>
<div class="duilian d1">
思前想后几行代码筑万载春秋
</div>
<div class="duilian d2">
扶内保外一千精英带五千干将
</div>
</div>CSS:
*{
margin: 0;
padding: 0;
}
.box{
width: 500px;
margin-left: auto;
margin-right: auto;
overflow: hidden;
margin-top: 100px;
}
.hengpi,.duilian{
background: #f30;
color: #000;
font-size: 30px;
font-family: "仿宋_GB2312";
}
.duilian{
width: 50px;
writing-mode:vertical-lr;
line-height: 50px;
padding-top: 20px;
padding-bottom: 20px;
height: 430px;
}
.hengpi{
text-align: center;
margin-left: auto;
margin-right: auto;
width: 300px;
height: 50px;
line-height: 50px;
}
.d1{
float: left;
}
.d2{
float: right;
}JavaScript:
// 获取对应标签
let box = document.querySelector("#box")
let duilian = document.querySelectorAll(".duilian");
let hengpi = document.querySelector(".hengpi");
let myset = null;
let tagIndex = 0
// 把找到的标签放入一个数组中。先找对联,再找横批。
let arr = Array.from(duilian);
arr.push(hengpi);
// 把每个标签的文本放入统一的数组中。
let textArr = [];
for(let i=0 ; i <= arr.length-1 ; i++ ){
textArr.push( arr[i].innerHTML.trim());// 去掉标签头尾的空白内容
arr[i].innerHTML = ""; // 并且清空对应标签的文本
}
function showText(){
let text = textArr[tagIndex];
let tagText = text.split(""); // 把文本内容转为数组
let index = 0 ;
// 利用计时器依次挨个显示文字
myset = setInterval(function(){
arr[tagIndex].innerHTML += tagText[index];
index ++ ;
// 当一个标签的文字显示完毕时
if(index >= tagText.length){
clearInterval(myset);
// 准备显示下一个标签的文字
tagIndex++;
if(tagIndex >= arr.length ){
return false ;
}
showText(arr[tagIndex]);
}
},200);
}
showText();