Web基础入门 HTML+CSS+JS
文章目录
参考资料:
HTML参考手册:手册地址https://www.w3cschool.cn/htmltags/
CSS参考手册:手册地址https://www.w3cschool.cn/cssref/
课程链接:交互课程链接 https://www.w3cschool.cn/minicourse/play/wsfnp
一、前期准备
1.web学习路径&思想准备

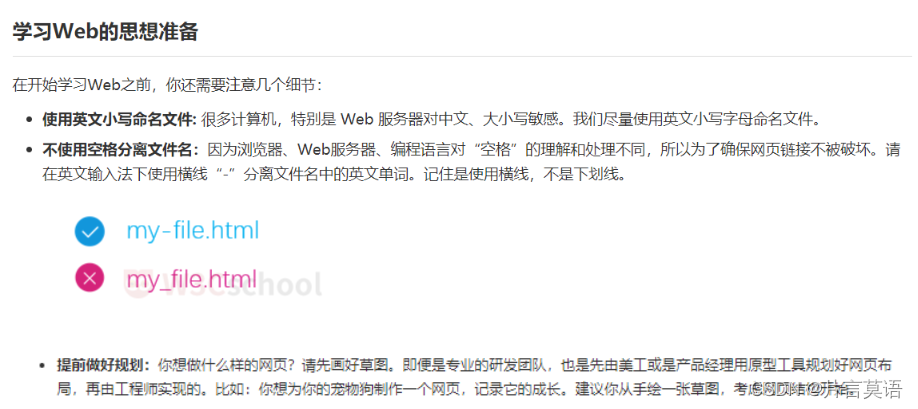
思想准备

3.Web简介

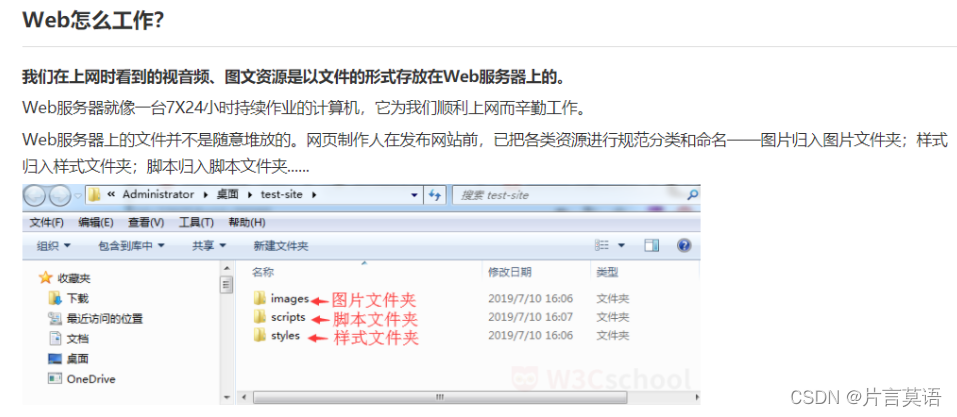
Web工作原理


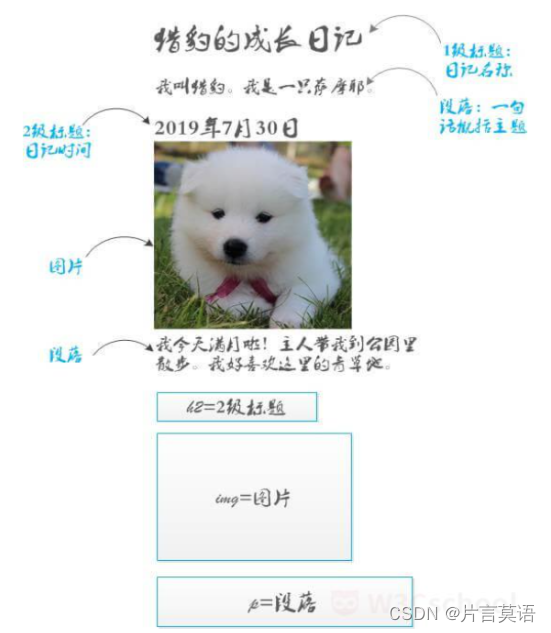
●标题:在html的元素中,标题用<h>示。<h1 >至<h6>分别表示1级至6级标题,1至6级的标题字体逐渐变小。
●段落:在html的元素中,段落用<p>表示。段落是文本。它可以是:词、子- -段或几段的段落。
●图片:在html的元素中,图片用<img>表示。 图片格式可以是png, jpg, svg等。
以上三个元素的布局可以多种多样,但对于初学者来说,不妨先从简单的布局开始。如图。

4.HTML简介

5.重点:标签和属性。
HTML的标签大约几十个。每个标签有几个属性。在初学阶段,你不需要将它全部记下来。你只需记住最常用的十几个即可。当你在实践中,遇到生疏的标签或属性时,请查阅
w3cschool.cn的手册:https://m.w3cschool.cn/htmltags/html-reference.html
对照列表中的例子用起来就能解决实际的问题了。
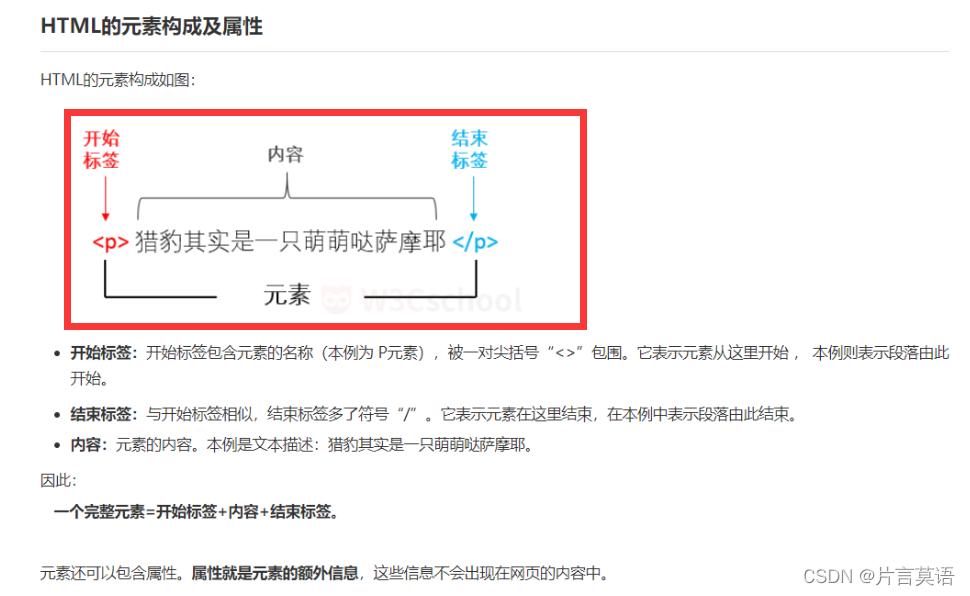
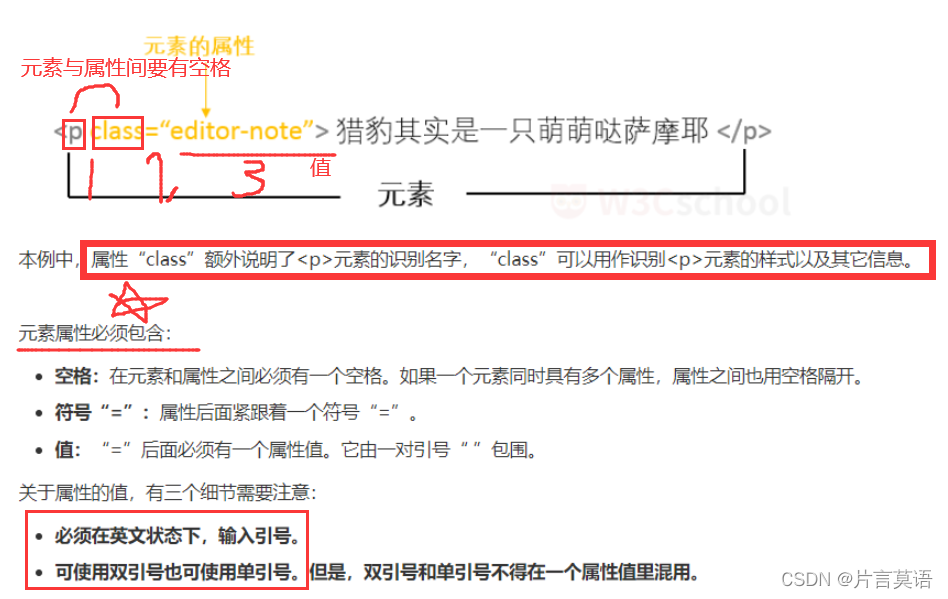
6.HTML构成

注意:

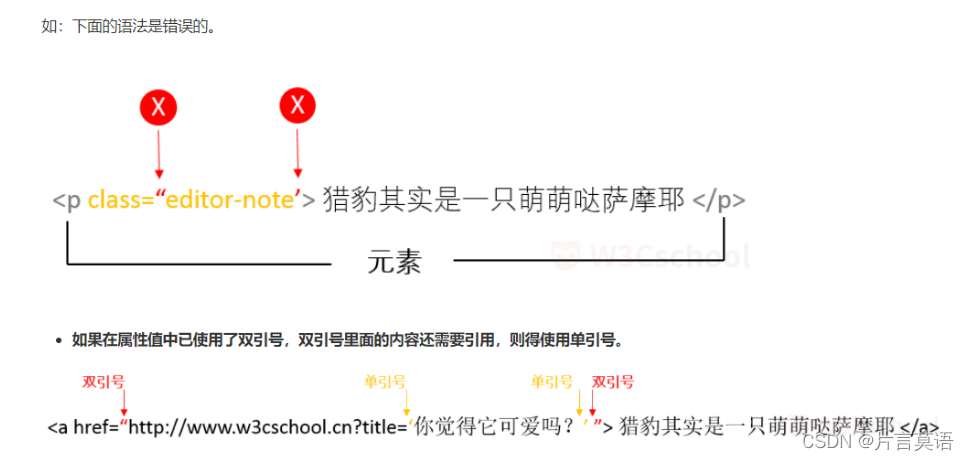
错误案例:

二、块级元素和内联元素

em:行状显示
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-0ikCnCxi-1643291499034)(C:\Users\acer\AppData\Roaming\Typora\typora-user-images\1642843263907.png)]](https://img-blog.csdnimg.cn/1ac47c014a4a4265b45de7f042c2f4f9.png)
P:块状元素

空元素
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-GElHGmJ7-1643291499034)(C:\Users\acer\AppData\Roaming\Typora\typora-user-images\1642843477958.png)]](https://img-blog.csdnimg.cn/8bc4a3b185ab4bfb9c69633de2511133.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA54mH6KiA6I6r6K-t,size_20,color_FFFFFF,t_70,g_se,x_16)
三、HTML 文档结构
<!DOCTYPE html>
<html>
<head>
<title>My Puppy</title>
</head>
<body>
<p>这是我的宠物成长日记页面</p>
</body>
</html>
- **<!DOCTYPE html >:****它是文档声明。**你不需要记忆这行代码,也不需要纠结于它的意义。当它出现时,知道它是一行文档类型的说明即可。
- **<html></html>:** <html>元素是整个完整页面的根元素。
- **<head></head>:**<head>元素是一个容器。它包含了所有HTML页面的头部信息。这些信息用户不一定全都看见。这些信息包括搜索关键字,页面描述,CSS样式等。
- **<title></title>:**<title>元素用来设置页面标题。它出现在浏览器标签上,当你的浏览器标记或收藏页面时,它可用来描述页面。如:w3cschool.cn的微课页面title

- **<body></body>:**<body>元素包含了访问页面时所有显示在页面上的内容:文本,图片,音频,视频、动画等等。之前的课程,我们介绍过的<h>元素、<p>元素、<img>元素均可嵌套在<body>元素之中形成网页的主体内容。
综上:HTML的文档结构包括网页的头部和主体两个部分。
<img src="https://atts.w3cschool.cn/attachments/image/20190808/1565246800318681.png" alt="views">
src=""是的必要属性。它的值是图片文件的URL。URL就是浏览器找到该图的路径。
alt=""也是的属性。它的值是文本。它规定了当图像无法显示时的替代显示。显示结果:

四、超链接
网页中的超链接怎么做呢?
我们可以通过元素对文本植入超链接。
例如:在文本“随时随地学编程,请上w3cschool.cn”上添加一个超链接,使用户点击这个文本时转移到w3cschool.cn的官网首页。步骤如下:
- 用<a> </a>包围文本: <a>随时随地学编程,请上w3cschool.cn </a>。
- 为此<a>元素添加一个href属性: <a href="">随时随地学编程,请上w3cschool.cn </a>
- 把w3cschool.cn官网首页的地址写入的href属性的引号当中: <a href="https://www.w3cschool.cn/"> 随时随地学编程,请上w3cschool.cn </A>
点击“尝试一下”,看看你是否能顺利访问w3cschool.cn的官网?
<a href="https://www.w3cschool.cn/">随时随地学编程,请上w3cschool.cn</a>
有序无序:
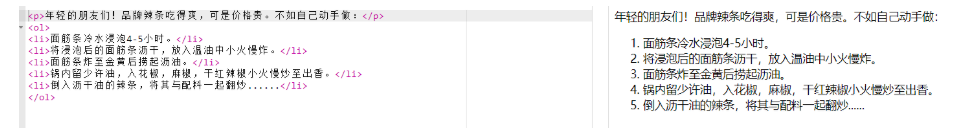
- 有序ol:
标有序号的内容是有序列表的样式。在HTML代码中,它用一个
- 元素包围。

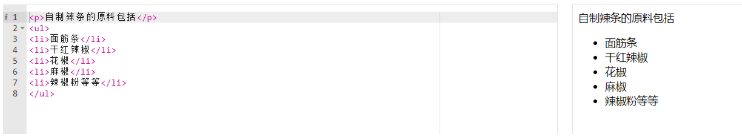
- 无序ul:
标有黑色小圆点的内容是无序列表的样式。在HTML代码中,它用一个
- 元素包围。

五、属性标签总结
5.1标签
元素:
加粗
斜体
超链接
也是空元素。它的作用是折行。**它能够使图片和下面的段落文本分离成两行。这样能使网页结构更加清晰,看起来更加美观。
5.2属性
alt :img的非必要属性,值为文本,当图片无法显示的时候的代替显示。但是通常要加上,默认alt=“view”。
src: img的必要属性,图片的URL。
5.3注释
`JavaScript注释:
1、//…… 单行注释
2、/……/ 多行注释
CSS注释:
/注释内容/
HTML注释:
`HTML全部代码:
<html>
<head>
<meta charset="utf-8">
<title>第一个网页</title>
<link href="styles/ss.css" rel="stylesheet" type="text/css">
<link href="styles/css2.css" rel="stylesheet" type="text/css">
<link href="styles/css3.css" rel="stylesheet" type="text/css">
<link href="styles/css4.css" rel="stylesheet" type="text/css">
<link href="styles/css5.css" rel="stylesheet" type="text/css">
<script src="scripts/script1.js"></script>
</head>
<body>
<h1>考研一志愿</h1>
<p>这是我最初的梦想</p>
<h2>2021年10月8日</h2>
<button>切换用户</button>
<img src="E:\my-first-web\img\pic1.jpg" width="310px" height="260px"><br>
<p>好好学习,天天向上</p>
<h3>一志愿失败了</h3>
<p>走了调剂来到了东北石油大学</p><br>
<p>现在的学习生活也很好,要继续努力</p>
<img src="E:\my-first-web\img\pic2.jpg" width="310px" height="260px"><br>
<p>考研的顺序:</p>
<ol> <!--有列表-->
<li>第一天上午政治</li>
<li>第一天下午英语</li>
<li><em>第二天上午数学</em></li>
<li><strong><em>第三天下午专业课</em></strong></li>
</ol>
<p>初试需要准备的材料有:</p>
<ul><!--无列表-->
<li><a href="http://www.chinakaoyan.com/info/list/ClassID/69.shtml"></a>数学真题</li> <!--添加超链接-->
<li>英语真题</li>
<li>政治真题</li>
</ul>
</body>
</html>
CSS学习
与HTML 一样,CSS 也不是真正的编程语言,甚至连标记语言都不是。
**CSS是层叠样式列表。**单纯采用HTML制作的网页就像毛坯房一样,不美观;而使用CSS能使网页变得更加美观。CSS不止有美观的作用,它还能与HTML分离开来,保存为独立的文件。CSS的“闹独立”可使代码保持一致性,也使编程人员能更好的控制代码量。
一、学习CSS的重点
学习CSS注意两个重点:一是选择器。二是样式。
CSS的选择器就像化妆盒。它告诉浏览器选择哪个标签美化。
CSS的样式就像化妆盒中的眼影、腮红、口红等。它告诉浏览器要把网页美化成什么样子。好比女孩儿化妆的效果,烟熏妆、桃花妆、OL妆等等。
HTML和CSS的代码能混在一起写,也可以分成两个独立的文件。
二、CSS规则集

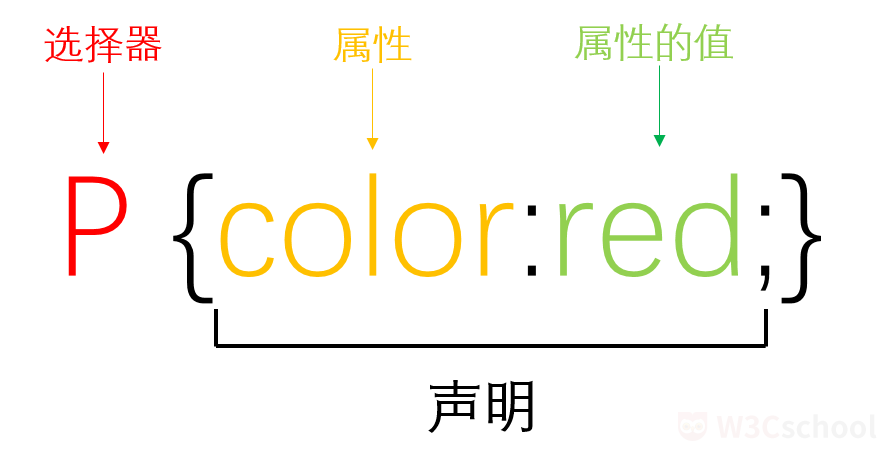
以上元素是CSS的规则集。它由以下几个部分构成:
- **选择器:**HTML 元素的名称位于规则集开始(本例是标签选择器 )。HTML 元素可选择一个或多个样式添加。给不同元素添加样式只需更改选择器即可。
- **声明:**表示一个单独的规则。由属性和属性值组成。
- **属性:**表示改变 HTML 元素样式的途径。本例中color就是改变
元素字体颜色的途径。
- **属性的值:**它从指定属性的众多外观中选择了一个值。本例中,red就是color的值。颜色种类成千上万,除了red外,color的值还可以有yellow, pink, black等等。
注意
- 除了选择器的部分,每个规则集都应该包含在一对的大括号里:{ }。
- 在每个声明里要用冒号将属性与属性值分隔开。
- 在每个规则集里要用分号将多个声明分隔开:
p{
color:red;
width:500px;
border:1px solid black;
}
我们也可利用CSS选择多个元素,将其同时修改成一种样式,不同的选择器用逗号分开。如下面的例子:
p,li,h1{
color:red;
}
段落、表格、标题元素的样式均修改为红色。
- CSS选择器的作用是选中目标标签。
- CSS提供了多种方法选择目标。
三、CSS盒模型的应用
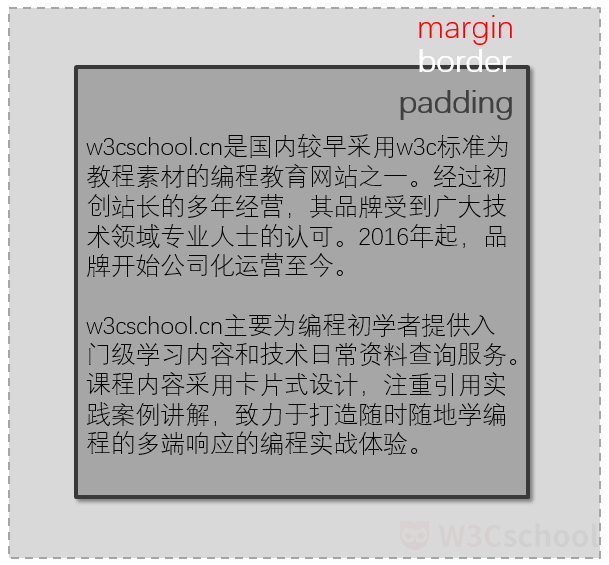
CSS 布局主要就是基于盒模型。每个占据页面空间的块都能有这样的属性:
- **padding: 内边距。**它围绕着内容的空间。
- **border: 边框。**它紧接着内边距的线。
- **margin: 外边距。**它围绕元素外部的空间。

四、更改背景颜色
以下这条CSS规则可以帮助你将整个界面的颜色设置为任意的颜色。
html {
background-color: #00539F;
}
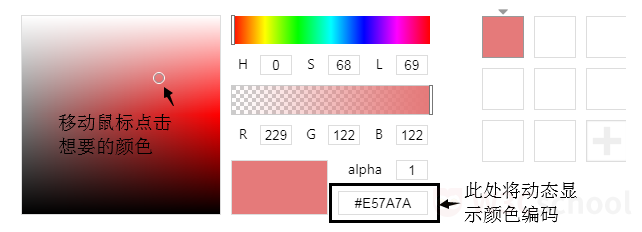
怎么获取这些颜色编码呢?
打开百度,输入关键字“在线取色器”。有许多网站可查询颜色编码。获取颜色编码的过程大同小异,如图所示:

五、文档格式设置
以下代码可以控制元素的格式样式:
body {
width: 600px;
margin: 0 auto;
background-color: #FF9500;
padding: 0 20px 20px 20px;
border: 5px solid black;
}
以上每个属性的含义是:
- width: 600px; —— body元素的宽度保持 600 像素。
- margin: 0 auto; —— 为 margin 或 padding 等属性设置两个值,第一个值代表元素的上、下方向(本例设置为 0);第二个值代表左、右两边(本例中的auto是特殊值,含义是水平方向左右对称)。
- background-color: #FF9500; —— 它指定元素的背景颜色。
- padding: 0 20px 20px 20px; —— 内边距设置的四个值。用于给网页内容的四周制造一些空白空间。这些空间为右边、下方,左边的内边距,像素为20。它们的值按照上、右、下、左的顺序排列。
- border: 5px solid black; —— 直接为 body 设置 5 像素的黑色实线边框。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-O6NsQ0RI-1643291499037)(C:\Users\acer\AppData\Roaming\Typora\typora-user-images\1642905443314.png)]](https://img-blog.csdnimg.cn/ac57de45264a40b3b85ba5422c0bb980.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA54mH6KiA6I6r6K-t,size_20,color_FFFFFF,t_70,g_se,x_16)
六、 更改定位主标题&添加样式
我们将继续在index.html的文件中引用新的样式以使网页更美观。
观察以下代码:
h1 {
margin: 0;
padding: 20px 0;
color: #00539F;
text-shadow: 3px 3px 1px grey;
}
还记得其中的要点吗?
- **margin:0;** 它可覆盖浏览器为<h1>设置的默认样式。
- **text-shadow: 3px 3px 1px grey;** 它能为<h1>字体添加阴影效果。
请在index.html文件中引用以上CSS样式,如图操作:

注意:
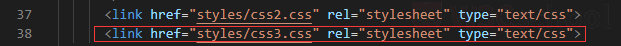
- 如果html引用了css文件后,网页仍没有发现变化,请注意检查元素属性href内的地址。比如:我们将更改文档体格式设置的文件命名为css3,请确定其在href中被指向正确。
如果你跟着我们的步骤,你的网页已发生了变化:

七、 更改文档体格式设置
仅改变标题的样式,网页还是不够美观。
我们可尝试编写下面这段代码,它能使网页更加精致。
body {
width: 600px;
margin: 0 auto;
background-color:#FFCCEB;
padding: 0 20px 20px 20px;
border: 3px solid grey;
}
你能理解以上代码的含义吗?
- body:选择器。
- width: 600px; 说明body元素的宽度保持在600 像素。
- margin: 0 auto; 为 margin 或 padding 等属性设置两个值,第一个值代表元素的上、下方向(本例设置为 0);第二个值代表左、右两边(本例中的auto是特殊值,含义是水平方向左右对称)。
- background-color: #FFCCEB; 它指定了body元素的背景颜色**。#FFCCEB是颜色的十六进制编码。你不需要记忆这些编码。需要时,请前往the color picker或使用在线取色器,即可获得你想要的颜色的十六进制编码。**
- padding: 0 20px 20px 20px; 内边距设置的四个值。用于给网页内容的四周制造一些空白空间。这些空间为右边、下方,左边的内边距,像素为20。它们的值按照上、右、下、左的顺序排列。
- border: 5px solid grey; 为 body设置3像素的灰色实线边框。
将下面的代码复制到index.html的之间;
<link href="styles/css4.css" rel="stylesheet" type="text/css">
猎豹的成长日记现在已经是这样的了:

CSS代码
img {
display: block;
margin: 0 auto;
}
html{
background-color: #E6E6E6;
}
h1 {
margin: 0;
padding: 20px 0;
color: #00539F;
text-shadow: 3px 3px 1px grey;
}
body {
width: 600px;
margin: 0 auto;
background-color:#9cccec;
padding: 0 20px 20px 20px;
border: 3px solid #f8ca4c
}
img {
display: block;
margin: 0 auto;
}
八、 图片居中
网页中的图片向左对齐显得拘谨。
使用以下CSS样式,将帮助网页的图片居中显示;
img {
display: block;
margin: 0 auto;
}
注意:
<img>是内联元素,为了赋予它也具有块级元素更改外边距和其它间距的值的行为,我们必须使用display:block
如果你在index.html文件中引用了以上CSS的样式, 原本向左对齐的图片都能居中显示了:

此刻,如果你的编译器中已存有5个css文件,说明你:
1.掌握了更改字体颜色、背景颜色、添加文本阴影、文档体格式设置以及图片居中。
代码:
JS学习
JavaScript(以下采用缩写JS)是一门动态编程语言。
当它应用于HTML文档时,可增加网页的**动态交互特性。**比如:验证输入表单的正确性;改变网页上的文字;在网页上设置实时时钟等。
JS基于浏览器运行,可以快速的响应用户动态行为。
JS脚本可与HTML混用,也可**单独存为JS文件然后在HTML中引用。**我们推荐后者。
一、学习JavaScript的重点
JS是一门易上手难精通的编程语言。
易学体现在你能够轻易的获取并使用它。它不需要经过服务器,可被任意人下载并使用;
难精则体现在它是一门复杂的编程语言。JS的交互功能多且其语法复杂,它还关联到HTML的Dom结构。又由于各厂商(如微软,它出品的浏览器是edge;厂商如Alphabet,它出品的浏览器是google)的浏览器对JS有差异化的处理,使JS难以调试。
因此,相比精通HTML和CSS,想要精通JS,你得投入更多的时间。
二、JavaScript的变量
JS的变量(变量)是存储值的容器。
点击“尝试一下”,看看下面的例子:
let x=7
let y=13
let z=x+y
如果无法更改JS的值,网页就无法响应任何动态。因此,JS的变量无处不在。
要响应一个动态,先得声明一个变量。首先输入关键字let,然后输入合适的名称。如下:
let variable
注意:
- **行末的分号表示当前语句结束了。**此分号只在单行内需要分割多条语句时才是必须的。但也有一些专业人士认为每条语句末尾加分号是好习惯。
- 几乎所有内容都可以作为变量名称。但是有些例外,请在进一步学习JS时多加注意。
- 在支持ES6语法(初学阶段的你只要知道它是一种编写代码的新规定就可以了)的JS环境中使用let声明变量,还可以 使用var声明变量。在入门阶段,你不需要深入了解使用let还是使用var来声明有何区别。你仅需知道两个都可以使用声明变量,但本例选择使用let意味着解。
- **JavaScript对大小写敏感。**变量和变量是不同的。如此,虽然它俩的英文拼写和字面意思是一样的,但由于JS对大小写的敏感,使它俩被浏览器认为一个是苹果,另一个是香蕉-完全不同的东西。如果你的代码出现问题,请先检查一下大小写。
定义变量后,随后打算赋值:
let variable = 'w3cschool.cn随时随地学编程';
以上,w3cschool.cn随时随地学编程即是myvariable的值。
变量在赋值后是可以更改的:
let variable = 'w3cschool.cn随时随地学编程';
variable = 'Web入门请上w3cschool.cn';
以上变量的值由“ w3cschool.cn随时随地学编程”更改为“ Web入门请上w3cschool.cn”。
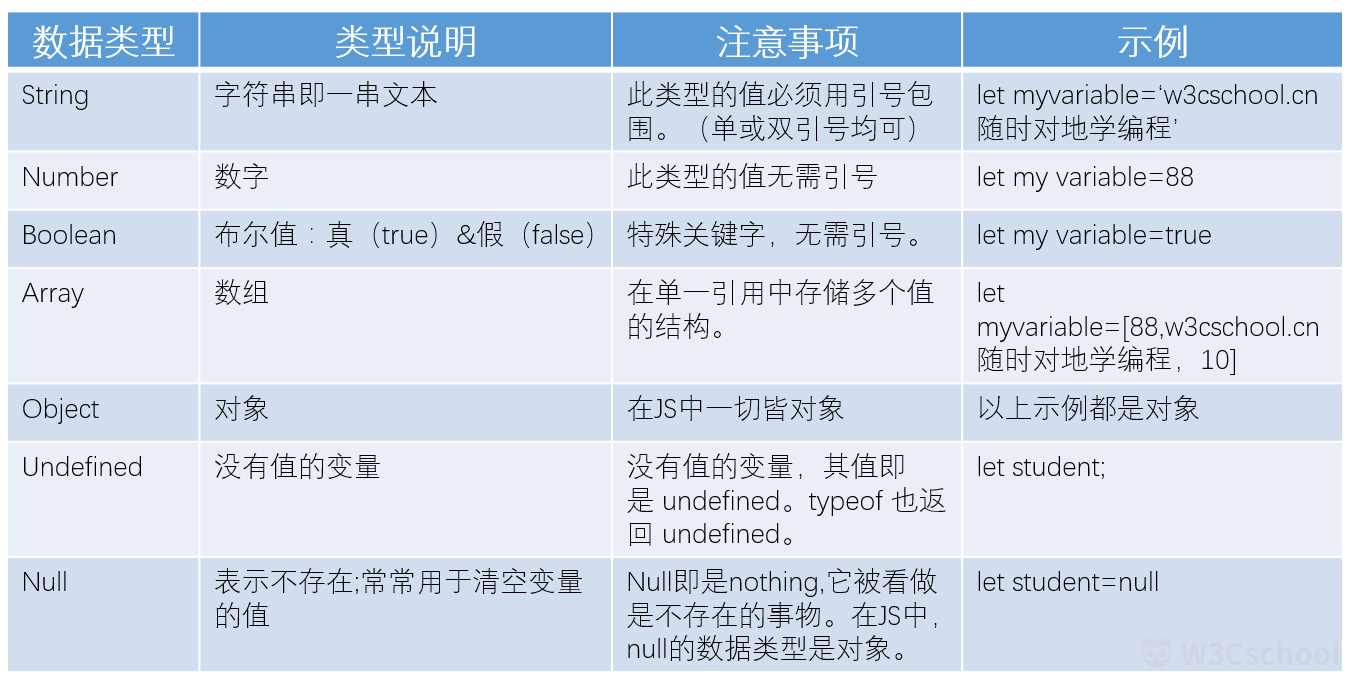
三、数据类型
JavaScript的变量具有不同的数据类型:

四、运算符
运算符是一类数学符号。
运算符可以用于计算两个变量,执行此类计算的运算符为“二元运算符”。
除此之外,还有一元运算符和三元运算符。
以下表格罗列出了JS中常用的运算符:

注意:
- "取非"是一元运算符。
- 引号能将数字转变为字符串。因此,“35”+“25”不会等于60。要将引号删掉,35+25的结果才能是60。
五、条件语句
条件语句是一种代码结构。
它用来测试表达式的真假并根据测试结果运行不同的代码。
**if…else是最常用的条件语句。**请看示例:
let bestchoice = 'w3cschool.cn';
if (bestchoice === 'w3cschoo.cn') {
alert('随时随地学编程');
} else {
alert('容我再想想');
}
以上代码的含义是:
将w3cschool.cn 赋值给bestchoice(最佳选择);
对if(…)中的表达式进行测试,用等于运算符===来比较bestchoice和w3cschool.cn是否相等;
如果返回为真(true),则反馈第一个代码块——随时随地学编程;
如果返回为假(else),则跳过第一个代码块,执行第二个代码块——容我再想想。
六、函数
函数用来封装可复用的功能。
如果没有函数,一段操作用几次就要重复写几次,效率很低。而使用函数则只需写下函数名和一些简短的信息就可以了。比如:
let myvariable = document.querySelector('h1');
alert('前方高能!');
document.querySelector和alert是浏览器内置的函数,随时可用。
使用函数alert( )可在浏览器窗口内弹出**警告框。**引号内的’前方高能’是一个字符串参数,它是警告框里显示的内容。如下图:

七、事件
事件为网页添加交互能力。它可以捕捉浏览器操作并运行代码做为响应。
最简单的事件是点击事件。可尝试将下面的代码输入控制台,然后点击页面的任意位置:
document.querySelector('html').onclick = function() {
alert('别来找我,我好烦!');
}
将事件与元素绑定有许多方法。本例选用了元素,把一个匿名函数(即未命名的函数,此匿名函数包含单击鼠标时要运行的代码)赋值给了html的onclick属性。
代码:
window.onload=function(){
? let myImage = document.querySelector('img');
? myImage.onclick = function() {
? let mySrc = myImage.getAttribute('src');
? if(mySrc === 'img/pic1.jpg') {
? myImage.setAttribute('src', 'img/pic3.jpg');
? } else {
? myImage.setAttribute('src', 'img/pic1.jpg');
? }
? }
? function setHeading(Lisa) {
? let myHeading = document.querySelector('h1');
? myHeading.textContent = 'Hello!' + Lisa + '!';
? }
? function setUserName() {
? let myName = prompt('请输入你的名字');
? localStorage.setItem('name', myName);
? setHeading(myName);
? }
? let storedName = localStorage.getItem('name');
? if(!storedName) {
? setUserName();
? } else {
? setHeading(storedName);
? }
? let myButton = document.querySelector('button');
? myButton.onclick = setUserName;
? };
效果:可以切换用户,输入的名称可以保存,点击图片会被切换。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-aXH00VWZ-1643291499040)(C:\Users\acer\AppData\Roaming\Typora\typora-user-images\1642925043159.png)]](https://img-blog.csdnimg.cn/761b781e473749d6beccf9dc2200cd78.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA54mH6KiA6I6r6K-t,size_20,color_FFFFFF,t_70,g_se,x_16)
点击图片,图片被换。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Jz1Y3dq7-1643291499041)(C:\Users\acer\AppData\Roaming\Typora\typora-user-images\1643285343710.png)]](https://img-blog.csdnimg.cn/ef8c9d5134594514a363bb3d15e60f2d.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA54mH6KiA6I6r6K-t,size_20,color_FFFFFF,t_70,g_se,x_16)