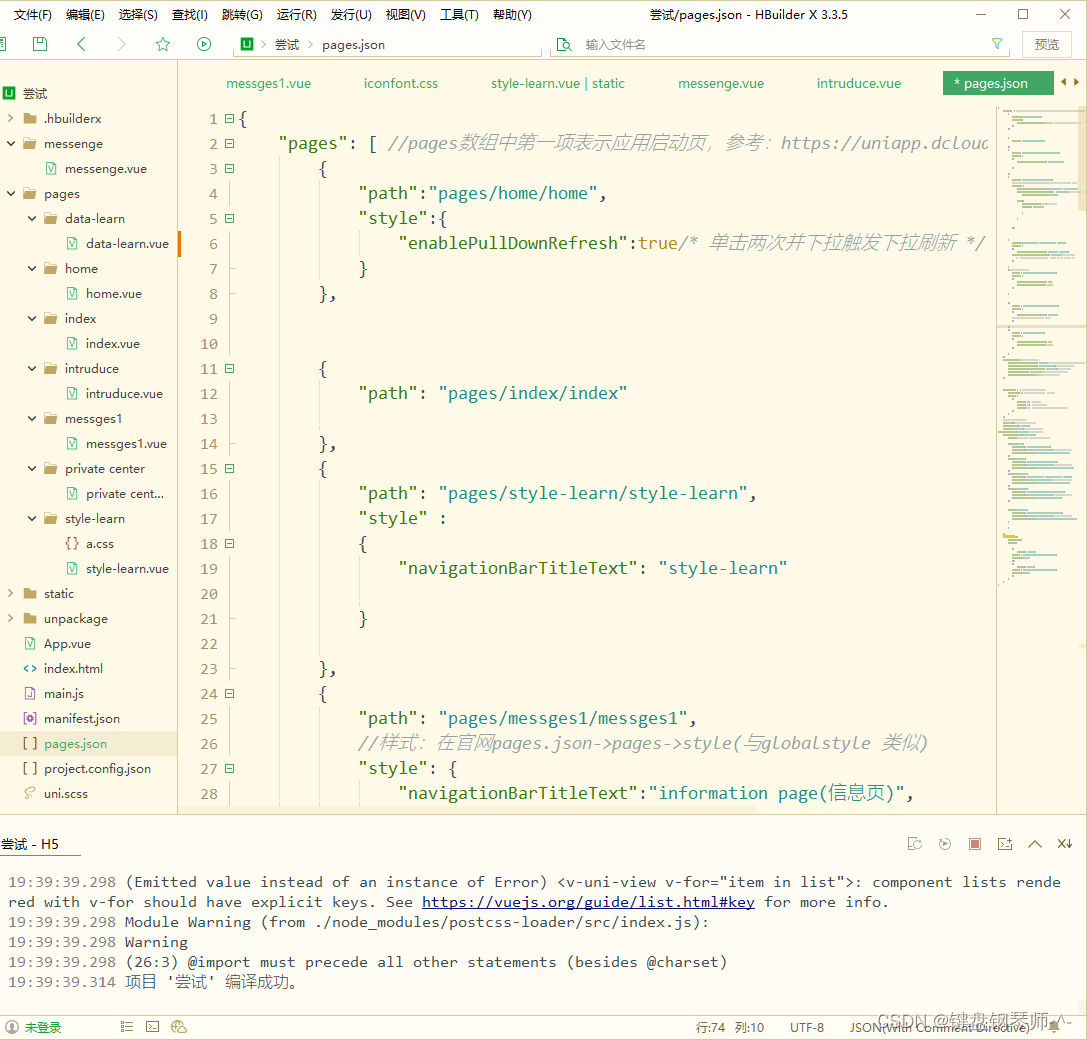
首先创建一个与index同级的文件(此处为home.vue),然后在 pages.json中 将其设置为主页面

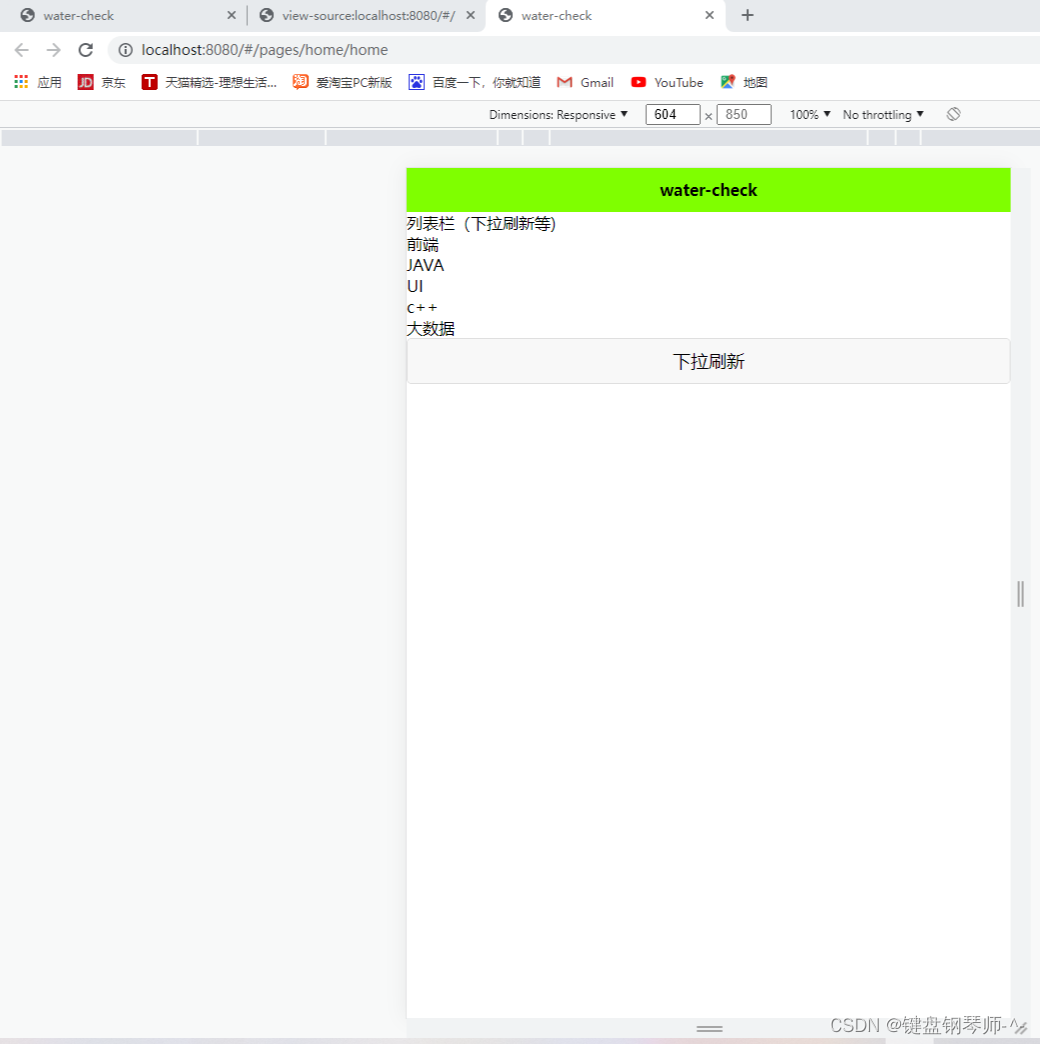
运行结果

注:该代码在home.vue中
<template>
<view>
<view >列表栏(下拉刷新等)</view>
<!-- <text space="nbsp"> </text> -->
<view v-for="item in list "><!-- 通过循环将数组渲染出来 -->
{{item}}
</view>
<button @click="pullDown">下拉刷新</button><!-- @click="自己起名",在methods里面定义起名的函数
为按钮注册点击事件 -->
</view>
</template>
<script>
export default {
data() {
return {
list:['前端','JAVA','UI','c++','大数据']
}
},
onPullDownRefresh() {//可以感知下拉刷新,刷新后list顺连续改变
console.log('触发了下拉刷新')
/* this.list=['UI','c++','大数据','前端','JAVA']
uni.stopPullDownRefresh() */ /* 数据刷新后关闭下拉刷新 */
setTimeout(()=>{
this.list=['UI','c++','大数据','前端','JAVA']
uni.stopPullDownRefresh()
},1000)//刷新时间停留 1s
},
methods: {
pullDown(){
uni.startPullDownRefresh()
}
}
}
</script>