简介
git地址:https://github.com/tsayen/dom-to-image
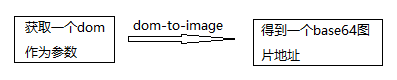
作用:

传给dom-to-image方法一个原生dom,
可以得到一个图片地址,
可以把这个地址放到img标签里,就可以展示出这个图片。
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>dom-to-image</title>
<style>
.show-wrap {
position: relative;
width: 500px;
height: 500px;
margin: auto;
margin-top: 20px;
background-color: cornsilk;
}
.img-wrap {
position: relative;
width: 320px;
height: 234px;
z-index: -2;
background: url('https://img2.baidu.com/it/u=2472290570,3415024553&fm=253&fmt=auto&app=120&f=JPEG?w=640&h=469') no-repeat center center;
background-size: 100% 100%;
}
.img-wrap img {
width: 100%;
}
.shoot-img {
width: 160px;
height: 117px;
}
.shoot-img img {
width: 100%;
}
</style>
</head>
<body>
<div class="show-wrap">
<div class="img-wrap"></div>
<div class="shoot-img">
<img src="" alt="" class="imgs">
</div>
</div>
<script src="./jquery 3.6.0.js"></script>
<script src="./dom-to-image.min.js"></script>
<script>
var imgWrap = document.querySelector('.img-wrap');
domtoimage.toPng(imgWrap)
.then(function(dataUrl) {
$('.imgs').attr('src', dataUrl);
})
</script>
</body>
</html>
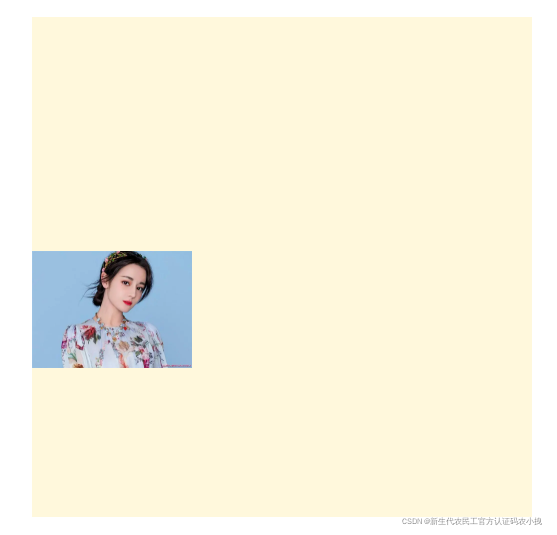
可以看到如下效果:

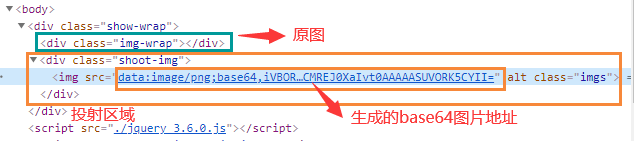
打开控制台,可以看到实现结果:

api
toPng
toJpeg
toSvg 这个经常用来做兼容
其他的可以查看文档。