目标:实现基本留言板功能,有提交留言、删除留言的交互功能。

页面布局:
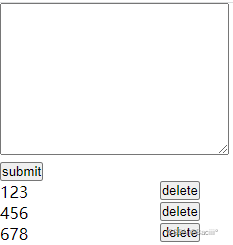
一个输入文本框textarea、一个提交按钮、一个无序列表用于存储留言信息。
<textarea name="" id="" cols="30" rows="10"></textarea><br>
<button>submit</button>
<ul></ul>实现逻辑:
????????1.提交留言:每当按下submit按钮时,检查文本框内容是否为空。若内容不为空,则创建一个li节点,将文本框的value值赋予li.innerHtml,并将其添加到列表中。
? ? ? ? 2.删除留言:在创建每个li节点时在每个li节点中增加button子节点,并新增button节点鼠标点击事件,一旦按键被按下即删除该button节点的父节点li。
var text = document.querySelector('textarea');
var btn = document.querySelector('button');
var ul = document.querySelector('ul');
btn.onclick = function() {
if (text.value !== '' && text.value !== '\n') {
// console.log(text.value);
var li = document.createElement('li');
var button = document.createElement('button');
button.innerText = 'delete';
li.innerText = text.value;
text.value = '';
ul.appendChild(li);
li.appendChild(button);
var but = document.querySelectorAll('button');
for (var j = 1; j < but.length; j++) {
but[j].onclick = function() {
ul.removeChild(this.parentNode);
}
}
} else {
alert('无输入');
}
}注意:
? ? ? ? 1.若使用querySelectorAll得到所有button节点,在遍历删除按键时,数组下标要从1开始,因为第一个按键是提交按键。
? ? ? ? 2.在添加li节点时,要注意先将li添加到ul中,再将button添加到li中,否则button添加无效。
? ? ? ? 3.removeChild()方法是删除某节点的子节点,所以这里的参数为this.parentNode,即button节点的父节点li。
? ? ? ? 4.获取textarea中的输入内容是用textarea.value而不是textarea.innerText/innerHTML。