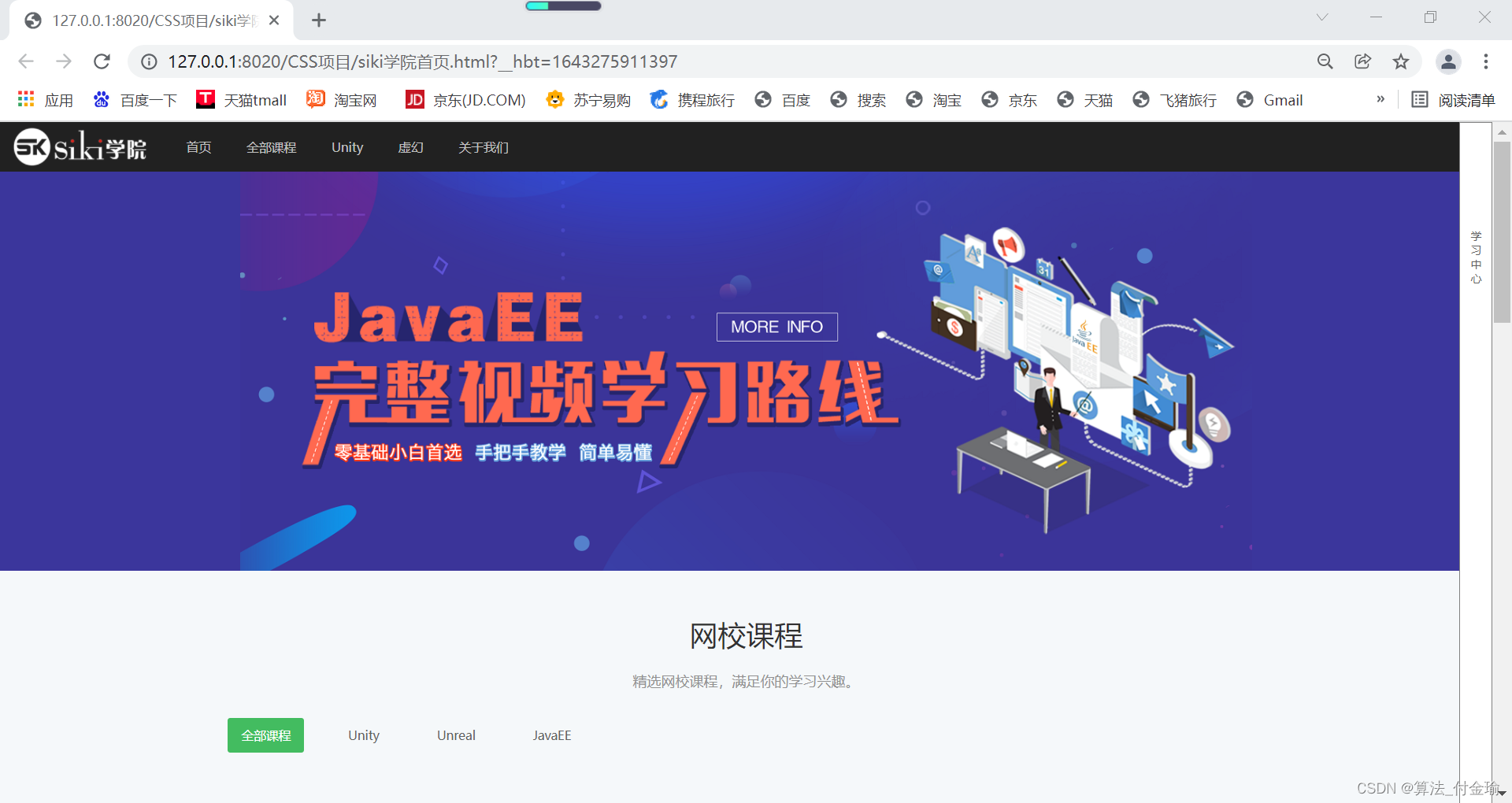
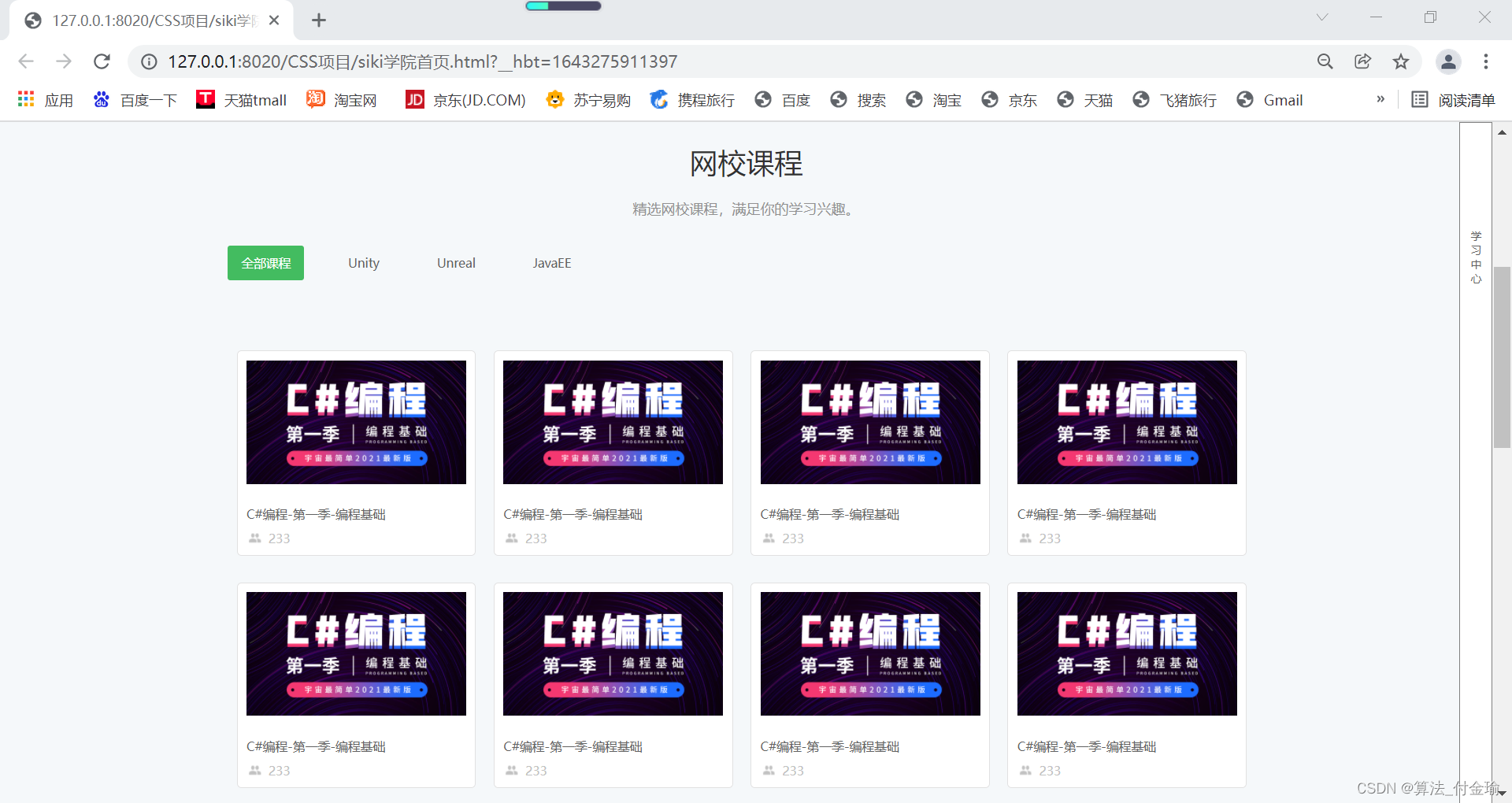
这次的网页是跟着siki学院的视频写的,自认为网页技术不太行,所以专门利用假期的一段时间来学习一下,先上两张我的作品图


网页地址:siki学院首页仿写
在这次仿写中我学到了新的知识,特地整理出来,为了以后可以方便复习
1.右侧菜单栏
这里要注意不能将高度设成百分比的形式,比如说100%,因为屏幕的高度是不确定的。
可以这样设置,将菜单栏设置成固定定位,并且将上下右边距top,bottom,right都设为0px
2.导航栏
导航栏是分左右两个部分的,左边是siki的logo还有一些文字,右边是搜索框和用户头像。
这里只说左部分的制作方法。因为logo的图片高度跟导航栏的高度不一样,所以我们要将logo的高度设置跟导航栏的高度一致或者更小,同时logo图片的宽度会等比例缩放,因为图片与上下都有边距,所以我们将高度设置的更小一些50px,margin=3px,两者之和恰好等于56px。注意img标签是行内元素,但是margin是块元素的属性,所以要将img标签设置为block属性。
左部分的文字部分我们采用无序列表的形式,但是发现文字竖向排列,因为li标签是块类元素,如何让块类元素横向排列,在ul li 标签下可以设置display:inline-block,也可以设置成float:left,让块元素向左浮动。
3.滑动图片
滑动图片这一部分,为了让图片居中,不能使用text-align:center,要使用属性margin:0px auto。同时要将display设置为block
4.整体布局
除了以上说的,还有course_list, class_list,我将他们的最小高度设置成500px,然后在course_list中加入课程信息,按计划说,course_list的高度会被撑大,但是结果显示课程信息占据了下方class_list的位置,这是因为float属性使块类元素脱离普通文档流,呈现浮动效果,要想清除浮动的影响,就要在最后一个course下面加上一个clear类的div,设置clear:both
下面是代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
body{
padding: 0px;
margin: 0px;
background-color: #f5f8fa;
}
.bar_menu{
background-color:#ffffff;
width:35px;
/*height: 100%;*/
position: fixed;
top: 0px;
bottom: 0px;
right: 0px;
border: 1px solid gray;
}
.bar_menu a{
display: block;
margin-top: 100px;
width: 35px;
text-align: center;
color: #616161;
font-size: 10px;
padding: 20px 0px;
}
.bar_menu a:hover{
background-color: #43bc60;
cursor: pointer;
/*padding: 20px auto;*/
color: white;
}
.nav{
background-color: #212121;
padding:0px 10px;
height: 56px;
}
.nav_left{
height: 56px;
float: left;
}
.nav_left img{
display: block;
float: left;
height: 50px;
margin: 3px;
}
.nav_left ul{
list-style-type: none;
float: left;
margin: 0px;
padding: 0px;
margin: 0px 0px 0px 40px;
/*display: inline-block;*/
}
.nav_left ul li{
margin: 0px 40px 0px 0px;
padding: 0px;
/*float: left;*/
display: inline-block;
font-size: 14px;
color: #C1C1C1;
line-height: 56px;
}
.nav_right{
height: 56px;
float: right;
}
.slider{
height: 451px;
background-color: #3b369c;
}
.slider img{
display: block;
height: 451px;
/*text-align: center;*/
margin: 0px auto;
}
.course_list{
min-height: 500px;
}
.course_list h2{
font-size: 32px;
color: #313131;
font-weight: 500;
text-align: center;
margin-top: 50px;
margin-bottom: 10px;
}
.course_list h4{
font-size: 16px;
color: #919191;
text-align: center;
font-weight: 400;
/*margin-top: 0px;*/
}
.course_nav{
width: 1170px;
margin: 40px auto 0px;
/*color: #616161;
font-size: 14px;*/
height: 80px;
}
.course_nav a{
margin-right: 30px;
padding: 10px 15px 10px 15px;
border-radius: 3px;
color: #616161;
font-size: 14px;
cursor: pointer;
}
.selected{
background-color: #43bc60;
color: white !important;
}
.course_nav a:hover{
background-color:#e1e1e1;
}
.course_container{
width: 1170px;
min-height: 30px;
margin: 0px auto;
/*background-color: blue;*/
}
.course{
width: 248px;
margin: 0px 10px;
padding: 0px 10px;
height: 230px;
/*background-color: green;*/
border: 1px solid #E1E1E1;
border-radius: 5px;
background-color: white;
float: left;
margin-top: 30px;
}
.course img{
width: 248px;
margin-top: 10px;
}
.course_title{
display: block;
font-size: 14px;
color: #616161;
margin-top: 20px;
}
.course .person{
width: 20px;
height: 20px;
margin-top: 10px;
}
.course .number{
font-size: 14px;
color: #c1c1c1;
position: relative;
bottom:6px ;
}
.class_list{
min-height: 500px;
}
.introduction{
height: 329px;
background-color: green;
}
.foot_link{
height: 254px;
background-color: #2e2e2e;
}
.copyright{
height: 105px;
background-color: #212121;
}
.clear{
clear: both;
}
</style>
</head>
<body>
<div class="bar_menu">
<a>学<br/>习<br/>中<br/>心</a>
</div>
<div class="nav">
<div class="nav_left">
<img src="img/logo.png" />
<ul>
<li>首页</li>
<li>全部课程</li>
<li>Unity</li>
<li>虚幻</li>
<li>关于我们</li>
</ul>
</div>
<div class="nav_right">
</div>
</div>
<div class="slider">
<img src="img/a.png" />
</div>
<div class="course_list">
<h2>网校课程</h2>
<h4>精选网校课程,满足你的学习兴趣。</h4>
<div class="course_nav">
<a class="selected">全部课程</a>
<a>Unity</a>
<a>Unreal</a>
<a>JavaEE</a>
</div>
<div class="course_container">
<div class="course">
<img src="img/c.png" />
<span class="course_title">C#编程-第一季-编程基础</span>
<img class="person" src="img/person.png" />
<span class="number">233</span>
</div>
<div class="course">
<img src="img/c.png" />
<span class="course_title">C#编程-第一季-编程基础</span>
<img class="person" src="img/person.png" />
<span class="number">233</span>
</div>
<div class="course">
<img src="img/c.png" />
<span class="course_title">C#编程-第一季-编程基础</span>
<img class="person" src="img/person.png" />
<span class="number">233</span>
</div>
<div class="course">
<img src="img/c.png" />
<span class="course_title">C#编程-第一季-编程基础</span>
<img class="person" src="img/person.png" />
<span class="number">233</span>
</div>
<div class="course">
<img src="img/c.png" />
<span class="course_title">C#编程-第一季-编程基础</span>
<img class="person" src="img/person.png" />
<span class="number">233</span>
</div>
<div class="course">
<img src="img/c.png" />
<span class="course_title">C#编程-第一季-编程基础</span>
<img class="person" src="img/person.png" />
<span class="number">233</span>
</div>
<div class="course">
<img src="img/c.png" />
<span class="course_title">C#编程-第一季-编程基础</span>
<img class="person" src="img/person.png" />
<span class="number">233</span>
</div>
<div class="course">
<img src="img/c.png" />
<span class="course_title">C#编程-第一季-编程基础</span>
<img class="person" src="img/person.png" />
<span class="number">233</span>
</div>
<div class="course">
<img src="img/c.png" />
<span class="course_title">C#编程-第一季-编程基础</span>
<img class="person" src="img/person.png" />
<span class="number">233</span>
</div>
<div class="course">
<img src="img/c.png" />
<span class="course_title">C#编程-第一季-编程基础</span>
<img class="person" src="img/person.png" />
<span class="number">233</span>
</div>
<div class="course">
<img src="img/c.png" />
<span class="course_title">C#编程-第一季-编程基础</span>
<img class="person" src="img/person.png" />
<span class="number">233</span>
</div>
<div class="course">
<img src="img/c.png" />
<span class="course_title">C#编程-第一季-编程基础</span>
<img class="person" src="img/person.png" />
<span class="number">233</span>
</div>
<div class="clear"></div>
</div>
</div>
<div class="class_list"></div>
<div class="introduction"></div>
<div class="foot_link"></div>
<div class="copyright"></div>
</body>
</html>