HTML5+CSS3的学习(一)
2018版李立超html+css基础 103集教程,哔哩哔哩链接:https://www.bilibili.com/video/BV1sW411T78k?spm_id_from=333.999.0.0
2019版李立超前端html5+css3 148集教程,哔哩哔哩链接:https://www.bilibili.com/video/BV1XJ411X7Ud?spm_id_from=333.999.0.0
前言
不管是前端工程师还是后台工程师我们要做的工作无非就是软件的开发。软件主要分两种架构C/S和B/S。我们主要从事的是B/S的软件的开发。
B/S中的B指的是browsers,是浏览器的意思,S即Server,指服务器的意思。B/S架构的软件一般都是通过访问一个网页的形式来使用的,而将一些运算等操作放到远端的服务器上。这样就降低了对客户端的要求,我们的计算机上只需要安装一个浏览器即可使用。
软件开发流程

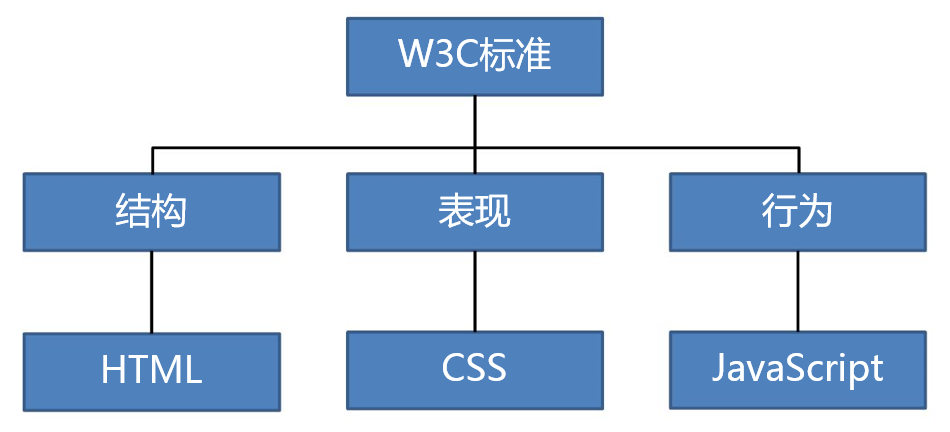
? 根据万维网联盟(W3C)标准,一个网页主要由三部分组成:结构、表现还有行为。
? 万维网联盟World Wid Web Consortium,W3C专门为了定义网页相关的标准而成立,W3C定义了网页中的HTML、CSS、DOM、HTTP、XML等标准。
-
结构:HTML用于描述页面的结构
-
表现:CSS用于控制页面中元素的样式
-
行为:JavaScript用于响应用户操作

一、HTML
-
HTML(Hypertext Markup Language)超文本标记语言,所谓超文本指的是超链接,使用超链接可以让我们从一个页面跳转到另一个页面,而标记就是标签。它负责网页的三个要素之中的结构。 -
HTML使用标签的的形式来标识网页中的不同组成部分。
1.HTML的发展
? 1993年6月:HTML第一个版本发布。
? 1995年11月:HTML2.0
? 1997年1月:HTML3.2(W3C推荐)
? 1999年12月:HTML4.01(W3C推荐)
? 2000年底:XHTML1.0(W3C推荐)
? 2014年10月:HTML5(W3C推荐)
2.HTML的语法规范
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>Html的语法规范</title>
</head>
<body>
<!--
1.HTML中不区分大小写,但是我们一般都使用小写
2.HTML中的注释不能嵌套
3.HTML标签必须结构完整,要么成对出现,要么自结束标签
-->
<!-- 正确 -->
<p>我是一个p标签</p>
<!-- 错误 -->
<p>我是一个p标签
<!--
4.浏览器尽最大的努力正确的解析页面,你所有的不符合语法规范的内容,
浏览器都会为你自动修正,但是有些情况会修正错误
-->
abc
<!-- 自结束标签 -->
<br />
bcd
<br>
efg
<!--
5.HTML标签可以嵌套,但是不能交叉嵌套
-->
<!-- 正确 -->
<p>今天天气<font color="red">真不错</font><p>
<!-- 错误 -->
<p>今天天气<font color="red">真不错<p></font>
<hr />
<!--
6.HTML标签中的属性必须有值,且值必须加引号(双引号单引号都可以)
-->
<p>今天天气<font color>真不错</font><p>
<p>今天天气<font color='red'>真不错</font><p>
</body>
</html>
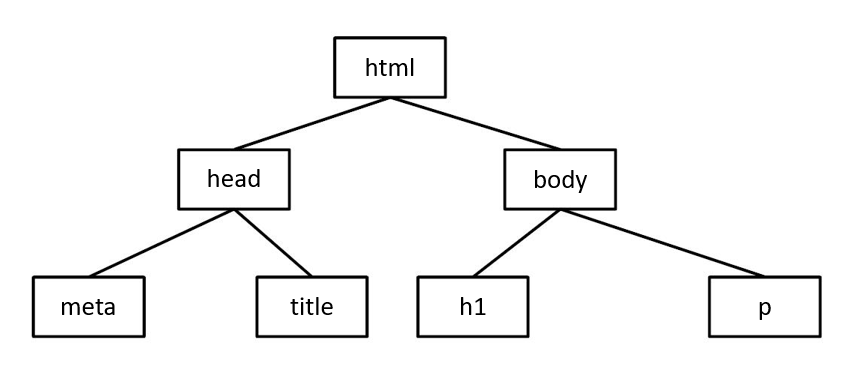
3.HTML族谱

4.标签
? HTML中的标记指的就是标签, HTML使用标记标签来描述网页。
? 结构:
<标签名>标签内容</标签名>
? <标签名 />
常用标签
html

- 在网页中HTML专门用来负责网页的结构,所以在使用html标签时,应该关注的是标签的语义,而不是它的样式
head

- head标签,该标签中的内容,不会在网页中直接显示,它用来帮助浏览器解析页面的
- head是网页的头部,head中的内容不会在网页中直接出现,主要用来帮助浏览器或搜索引擎来解析网页
title

<head>
<!--
title网页的标题标签,默认会显示在浏览器的标题栏中
搜索引擎在检索页面时,会首先检索title标签中的内容
它是网页中对于搜索引擎来说最重要的内容,会影响到网页在搜索引擎中的排名
-->
<title>网页的标题</title>
</head>
body

- body是html的子元素,表示网页的主体,网页中所有的可见内容都应该写在body里
h1~h6

<!--
标题标签,都是块元素(在页面中独占一行的元素称为块元素(block element),
在页面中不会独占一行的元素称为行内元素(inline element)
在HTML中,一共有六级标题标签
h1 ~ h6
在显示效果上h1最大,h6最小,但是文字的大小我们并不关心
使用HTML标签时,关心的是标签的语义,我们使用的标签都是语义化标签
6级标题中,h1的最重要,表示一个网页中的主要内容,h2 ~ h6重要性依次降低
对于搜索引擎来说,h1的重要性仅次于title,搜索引擎检索完title,会立即查看h1中的内容
h1标签非常重要,它会影响到页面在搜索引擎中的排名,一个页面只能写一个h1
一般页面中标题标签只使用h1 h2 h3,h3以后的基本不使用
-->
<h1>一级标题</h1>
<h2>一级标题</h2>
<h3>一级标题</h3>
hgroup
<!--
hgroup标签用来为标题分组,可以将一组相关的标题同时放入到hgroup
-->
<hgroup>
<h1>回乡偶书二首</h1>
<h2>其一</h2>
</hgroup>

p

<!--
段落标签,段落标签用于表示内容中的一个自然段
使用p标签来表示一个段落, p也是一个块元素
p标签中的文字,默认会独占一行,并且段与段之间会有一个间距
-->
<p>我是一个p标签,我用来表示一个段落</p>
<p>我是一个p标签,我用来表示一个段落</p>
br

<!--
在HTML中,字符之间写再多的空格,浏览器也会当成一个空格解析,
换行也会当成一个空格解析。
在页面中可以使用br标签来表示一个换行,br标签是一个自结束标签
-->
<p>
锄禾日当午,<br />
汗滴禾下土,<br />
谁知盘中餐,<br />
粒粒皆辛苦。<br />
</p>
hr

<!--
hr标签也是一个自结束标签,可以在页面中生成一条水平线
-->
<hr />
img

- 属性
<!--
使用img标签来向网页中引入一个外部图片,img这种元素属于替换元素(块和行内元素之间,具有两种元素的特点)
img标签也是一个自结束标签
属性:
src:设置一个外部图片的路径
alt:可以用来设置在图片不能显示时,对图片的描述,这个描述默认情况下不会显示,
有些浏览器会图片无法加载时显示,搜索引擎可以通过alt属性来识别不同的图片
如果不写alt属性,则搜索引擎不会对img中的图片进行收录
width:可以用来修改图片的宽度,一般使用px作为单位
height :可以用来修改图片的高度,一般使用px作为单位
宽度和高度两个属性如果指设置一个,另一个也会同时等比例调整大小
如果两个值同时指定则按照你指定的值来设置
一般开发中除了自适应的页面,不建议设置width和height
注意:
一般情况在pc端,不建议修改图片的大小,需要多大的图片就裁多大
但是在移动端,经常需要对图片进行缩放(大图缩小)
-->
<!--
src属性配置的是图片的路径,当我们需要跳转一个服务器内部的页面时,一般我们都会使用相对路径
相对路径:
相对路径指相对于当前资源所在目录的位置,相对路径都会使用.或..开头
./
../
./可以省略不写,如果不写./也不写../则就相当于写了./
./ 表示当前文件所在的目录
在这里当前页面就是 09.相对路径.html
./就等于 09.相对路径.html 所在的目录 path
../ 表示当前文件所在目录的上一级目录
<img src="abc/bcd/2.gif" alt="这是一个大松鼠"/>
可以使用../来返回一级目录,返回几级目录就写几个../
<img src="../../img/2.gif" alt="这是一个大松鼠"/>
-->
<!--
图片的格式
JPEG(JPG)
- JPEG图片支持的颜色比较多,图片可以压缩,但是不支持透明,不支持动图
- 一般使用JPEG来保存照片等颜色丰富的图片
GIF
- GIF支持的颜色少,只支持简单的透明,支持动态图
- 图片颜色单一或者是动态图时可以使用gif
PNG
- PNG支持的颜色多,并且支持复杂的透明,不支持动图
- 可以用来显示颜色复杂的透明的图片(专为网页而生)
webp
- 这种格式是谷歌新推出的专门用来表示网页中的图片的一种格式
- 它具备其他图片格式的所有优点,而且文件还特别的小
- 缺点:兼容性不好
base64
- 将图片使用base64编码,这样可以将图片转换为字符,通过字符的形式来引入图片
- 一般都是一些需要和网页一起加载的图片才会使用base64
图片的使用原则:
效果不一致,使用效果好的
效果一致,使用小的
-->
HTML之绝对路径与相对路径
相对路径
相对路径是指目标相对于当前文件的路径,网页结构设计中多采用这种方法来表示目标的路径。相对路径有多种表示方法,其表示的意义不尽相同。表示方法如下:
./:代表文件所在的目录(可以省略不写)
../ :代表文件所在的父级目录
../../ :代表文件所在的父级目录的父级目录
/:代表文件所在的根目录
值得注意的是,(/ :代表文件所在的根目录)其实可以理解成项目内部的绝对路径。
"/aaa" //表示根目录下的aaa 也相当于./aaa
"../aaa" //表示当前目录的上级目录下的aaa
"bbb/aaa" //表示当前目录的bbb目录下的aaa
如果要在test.html中引入000.css,可以有以下写法:
<linkhref="./css/css1/000.css"/> (./可以省略)
<link href="/html/css/css1/000.css"/>
<link href="../html/css/css1/000.css"/>
绝对路径
绝对路径是指完整的网址,假设项目的网站域名为www.quanbaike.com,那么000.css的绝对路径应该是
https://www.quanbaike.com/html/css/css1/000.css
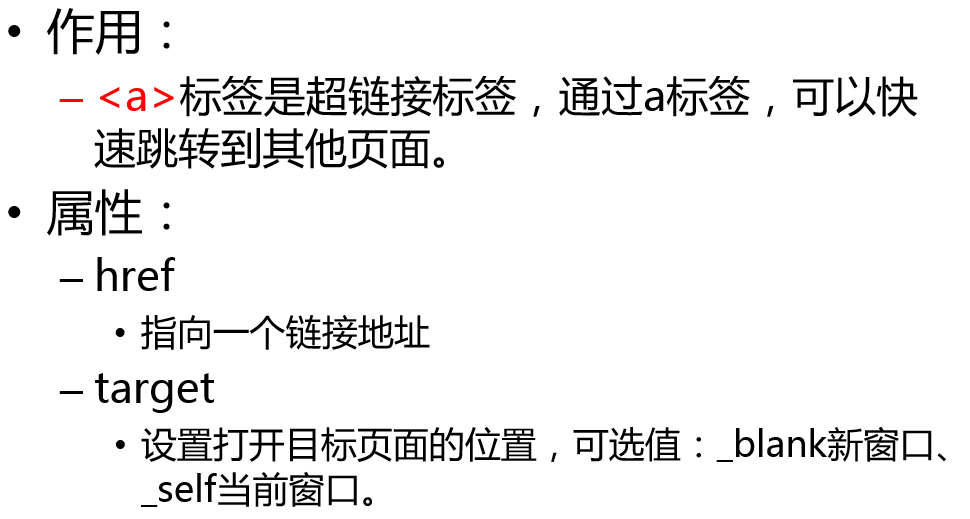
a

/*
* 涉及到a的链接伪类选择器一共有四个:
* :link
* :visited
* :hover
* :active
* 而这四个选择器的优先级是一样的。
*/
/* 未访问的链接 */
a:link{
color: yellowgreen;
}
/* 已访问的链接 */
a:visited{
color: red;
}
/* 鼠标移动到链接上
*/
a:hover{
color: orange;
}
/*
* 选定的链接
*/
a:active{
color: cornflowerblue;
}
<!--
使用超链接可以让我们从一个页面跳转到另一个页面
使用a标签来创建一个超链接
属性:
href:指向链接跳转的目标地址,可以写一个相对路径也可以写一个完整的地址
href 指定跳转的目标路径
- 值可以是一个外部网站的地址
- 也可以写一个内部页面的地址
超链接是也是一个行内元素,在a标签中可以嵌套除它自身外的任何元素
-->
<a href="http://www.baidu.com">我是一个超链接</a> <br /><br />
<!--
a标签中的target属性可以用来指定打开链接的位置
可选值:
_self,表示在当前窗口中打开(默认值)
_blank,在新的窗口中打开链接
可以设置一个内联框架的name属性值,链接将会在指定的内联框架中打开
-->
<!-- 当点击了“我是一个超链接”之后,下面的内联框架iframe中demo02.html会变为demo03.html的内容 -->
<a href="demo03.html" target="tom">我是一个超链接</a>
<br /> <br />
<iframe src="demo02.html" name="tom"></iframe>
<!-- 在开发中可以将#作为超链接的路径的展位符使用 -->
<a href="#">这是一个新的超链接</a>
<br><br>
<!-- 可以使用 javascript:; 来作为href的属性,此时点击这个超链接什么也不会发生 -->
<a href="javascript:;">这是一个新的超链接</a>
<br><br>
<!--
可以直接将超链接的href属性设置为#,这样点击超链接以后,页面不会发生跳转,而是转到当前页面的顶部的位置
也可以跳转到页面的指定位置,只需将href属性设置 #目标元素的id属性值
id属性(唯一不重复的)
- 每一个标签都可以添加一个id属性
- id属性就是元素的唯一标识,同一个页面中不能出现重复的id属性
-->
<a id="bottom" href="#">回到顶部</a>
返回顶部和底部
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>练习</title>
</head>
<body>
<center>
<!--
跳转到id为bottom的元素所在的位置
直接在href中写 #id属性值
-->
<a href="#bottom">去底部</a>
<a href="#hello">去指定位置</a>
<h1>这是我的个人博客</h1>
<hr />
<h2>东风破</h2>
<!-- 创建超链接时,如果地址不确定可以直接写一个#作为占位符 -->
<a href="#">周杰伦</a>
<p id="hello">
一盏离愁 孤单伫立在窗口 <br />
我在门后 假装你人还没走 <br />
<img src="1.jpg" alt="图片" width="300px" /> <br />
篱笆外的古道我牵着你走过<br />
荒烟漫草的年头 就连分手都很沉默<br />
<img src="2.jpg" alt="图片2" width="300px" /> <br />
谁在用琵琶弹奏 一曲东风破<br />
岁月在墙上剥落 看见小时候<br />
犹记得那年我们都还很年幼<br />
</p>
<hr />
友情链接:<a href="#">A网站</a> | <a href="#">B网站</a> | <a href="#">C网站</a> <br /><br />
<!--
如果将链接地址设置为#,则点击超链接以后,会自动跳转到当前页面的顶部
html中有一个属性,每一个元素都可以设置,该属性可以作为标签的唯一标识
这个属性就是id,id属性在同一个页面中只能有一个不能重复
-->
<a id="bottom" href="#">回到顶部</a> |
<!--
发送电子邮件的超链接,点击链接以后可以自动打开计算机中默认的邮件客户端
href="mailto:邮件地址"
当点击这个超链接时,会默认打开计算机的默认电子邮件客户端,并且将收件人设置mailto后的邮件地址
-->
<a href="mailto:abc@atguigu.com">联系我们</a>
</center>
</body>
</html>
center
<!-- center标签中的内容,会默认在页面中居中显示
我们可以将要居中的元素,全都放到center中
-->
<center>
<p>我是一个p标签</p>
</center>
5.元素
我们还将一个完整的标签称为元素。
<!--这就是一个元素-->
<h1>一级标题</h1>
<!--p也是一个元素,em是p的子元素,p是em的父元素。-->
<p>我是一个<em>段落</em></p>
<!--body是p和em的祖先元素,p和em是body的后代元素。-->
<body>
<p><em>内容</em></p>
</body>
标签和元素的区别
比如<p>这就是一个标签; <p>这里是内容</p> 这就是一个元素,也就是说元素由一个开始的标签和结束的标签组成,用来包含某些内容;
这里有一个值得注意的例外,即<br/>本身既是开始标签也是结束标签,但不包含任何内容,所以这只是个标签。
1. 元素: HTML网页实际上就是由许许多多各种各样的HTML元素构成的文本文件,并且任何网页浏览器都可以直接运行HTML文件。
所以可以这样说,HTML元素就是构成HTML文件的基本对象,HTML元素可以说是一个统称而已。
HTML元素就是通过使用HTML标签进行定义的。
2. 标签: 标签就是<head>、<body>、<table>等被尖括号“<”和“>”包起来的对象,绝大部分的标签都是成对出现的,
如<table></talbe>、<form></form>。
当然还有少部分不是成对出现的,如<br>、<hr>等。
标签就是用来标记HTML元素的。位于起始标签和结束标签之间的文本就是HTML元素的内容。
3. 属性: 为HTML元素提供各种附加信息的就是HTML属性,它总是以"属性名=属性值"这种名值对的形式出现,
而且属性总是在HTML元素的开始标签中进行定义。
元素之间的关系
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*
* 为id为d1的div中span设置一个颜色为绿色
* 后代元素选择器
* - 作用:
* - 选中指定元素的指定后代元素
* - 语法:
* 祖先元素 后代元素{}
*/
#d1 span{
color: greenyellow;
}
/*
* 选中id为d1的div中的p元素中的span元素
*/
#d1 p span{
font-size: 50px;
}
/*
* 为div的子元素span设置一个背景颜色为黄色
* 子元素选择器
* - 作用:
* - 选中指定父元素的指定子元素
* - 语法:
* 父元素 > 子元素
* 表示div里的第一级元素,在第二级,第三级都不算
例如:
*/
/* 表示div里的第一级span元素,在第二级,第三级都不算
IE6及以下的浏览器不支持子元素选择器
*/
div > span{
background-color: yellow;
}
</style>
</head>
<body>
<!--
元素之间的关系
<div id="d1">
<p>
<span>我是p标签中的span</span>
</p>
<span>我是div标签中的span</span>
</div>
父元素:直接包含子元素的元素
(p中的span的父元素为p,p和span(非p中的span)的父元素为div)
子元素:直接被父元素包含的元素
(p的子元素为p中的span,div的子元素为p和span(非p中的span))
祖先元素:直接或间接包含后代元素的元素;
父元素也是祖先元素(一个元素的父元素也是它的祖先元素);
(就例如p中的span的祖先元素有p、div、body、html)
后代元素:直接或间接被祖先元素包含的元素,子元素也是后代元素
(div中的后代元素为其里面的所有元素)
兄弟元素:拥有相同父元素的元素叫做兄弟元素
(p和span(不是p标签中的span)是兄弟元素,拥有相同的父元素div)
//我是爷爷 哈哈
<ul>
//我是爸爸,
<li>
//我是ul的后代元素,li的子元素
<a href="">hi,mofe</a>
</li>
<ul>
//body是p和em的祖先元素,p和em是body的后代元素。
<body>
<p><em>内容</em></p>
</body>
//em是p的子元素,p是em的父元素。
<p>我是一个<em>段落</em></p>
-->
<div id="d1">
<p>
<span>我是p标签中的span</span>
</p>
<span>我是div标签中的span</span>
</div>
<div>
<span>我是body中的span元素</span>
</div>
</body>
</html>

6.属性
? 可以为HTML标签设置属性,通过属性为HTML元素提供附加信息。
? 属性总是以名称/值对的形式出现。 比如:name=“value”
? 有些属性可以是任意值,有些则必须是指定值。
<!--
属性,在标签中(开始标签或自结束标签)还可以设置属性
属性需要写在开始标签中,实际上就是一个名值对的结构(x=y)
可以通过属性来设置标签如果处理标签中的内容
属性名 = "属性值",一个标签中可以同时设置多个属性,属性之间需要使用空格隔开
属性不能瞎写,应该根据文档中的规定来编写,
有些属性有属性值,有些没有。如果有属性值,属性值应该使用引号引起来
-->
<h1>这是我的<font color="green" size="7">第二个</font>网页</h1>
<h2 title="我是一个标题">标题</h2>
<img src="" alt="" />
常见属性
id
– id属性作为标签的唯一标识,在同一个网页中不能出现相同的id属性值。
class
– class属性用来为标签分组,拥有相同class属性的标签我们认为就是一组,可以出现相同的class属性,可以为一个元素指定多个class。
title
– title属性用来指定标签的标题,指定title以后,鼠标移入到元素上方时,会出现提示文字。
7.html注释
? HTML注释中的内容不会在网页中显示。
<!--
HTML的注释,注释中的内容会被浏览器所忽略,不会在网页中直接显示,
但是可以在源码中查看注释,注释用来对代码进行解释说明的
开发中一定要养成良好的编写注释的习惯,注释要求简单明了
注释还可以将一些不希望显示的内容隐藏
注释不能嵌套
标签一般成对出现,但是也存在一些自结束标签
<img>
<img />
<input>
<input />
-->
<!--这是单行注释-->
<!--
这是多行注释
这是多行注释
这是多行注释
-->
注释不能嵌套!以下为错误的错误:
<!--
<!--
我是注释中的注释 注释不能嵌套
-->
-->
8.css的注释
CSS的注释,作用和HTML注释类似,只不过它必须编写在style标签中,或者是css文件中,注释中的内容会自动被浏览器所忽略
/*这是单行注释*/
/*
这是多行注释
这是多行注释
这是多行注释
*/
9.JS、jQuery注释
//这是单行注释
/*
这是多行注释
这是多行注释
这是多行注释
*/
10.less注释
//这是单行注释,且当编译为css文件时注释内容不会转移过去
/*
这是多行注释,当编译为css文件时注释内容会转移过去
*/
11.DOCTYPE(文档声明)
<!--
h5的文档声明,声明当前的网页是按照HTML5标准编写的
编写网页时一定要将h5的文档声明写在网页的最上边
如果不写文档声明,则会导致有些浏览器会进入一个怪异模式,
进入怪异模式以后,浏览器解析页面会导致页面无法正常显示,所以为了避免进入该模式,一定要写文档声明
-->
<!--声明为HTML5-->
<!doctype html>
<html>
<head>
<title>这是一个非常好的网页</title>
</head>
<body>
<h1>这是我的第一个网页</h1>
</body>
</html>
怪异模式
如果不写文档声明,则会导致有些浏览器会进入一个怪异模式,进入怪异模式以后,浏览器解析页面会导致页面无法正常显示,所以为了避免进入该模式,一定要写文档声明。
为了兼容一些旧的页面,浏览器中设置了两种解析模式:
? – 标准模式(Standards Mode)
? – 怪异模式(Quirks Mode)
? 怪异模式解析网页时会产生一些不可预期的行为,所以我们应该避免怪异模式的出现。
? 避免的最好方式就是在页面中编写正确的doctype。
12.编码、解码
字符编码
李立超 -> 110000110110 (编码)
110000110110 -> 李立超 (解码)
- 所有的数据在计算机中存储时都是以二进制形式存储的,文字也不例外。
所以一段文字在存储到内存中时,都需要转换为二进制编码
当我们读取这段文字时,计算机会将编码转换为字符,供我们阅读
- 编码
- 将字符转换为二进制码的过程称为编码
- 解码
- 将二进制码转换为字符的过程称为解码
13.字符集(charset)
-
字符集规定了如何将文本转换为二进制编码。
-
常见的字符集:
ASKII、ISO8859-1、GBK、GB2312、UTF-8。
14.乱码
如果编码和解码所采用的字符集不同就会出现乱码问题,在html5中只需要使用meta标签就可解决,如果网页声明为HTML5则可以省略/
<meta charset="utf-8" />
15.进制
<!--
进制:
十进制(日常使用)
- 特点:满10进1
- 计数:0 1 2 3 4 5 6 7 8 9 10 11 12 13 ... 19 20
- 单位数字:10个 (0-9)
二进制(计算机底层的进制)
- 特点:满2进1
- 计数:0 1 10 11 100 101 110 111
- 单位数字:2个 (0-1)
- 扩展:
- 所有数据在计算机底层都会以二进制的形式保存
- 可以将内存想象为一个有多个小格子组成的容器,每一个小格子中可以存储一个1或一个0
这一个小格子在内存中被称为1位(bit)
1位(b)=1比特(bit);1字=2字节(byte);1字节=8位(b);1字=16位(b)。
1、位
位是计算机存储的最小单位,简记为b,也称为比特(bit)计算机中用二进制中的0和1来表示数据,一个0或1就代表一位。
位数通常指计算机中一次能处理的数据大小;
2、比特
比特(bit)是由英文BIT音译而来,比特同时也是二进制数字中的位,是信息量的度量单位,为信息量的最小单位;
3、字节
字节,英文Byte,是计算机用于计量存储容量的一种计量单位,通常情况下一字节等于八位,
字节同时也在一些计算机编程语言中表示数据类型和语言字符,在现代计算机中,一个字节等于八位;
4、字
字是表示计算机自然数据单位的术语,在某个特定计算机中,字是其用来一次性处理事务的一个固定长度的位(bit)组,
在现代计算机中,一个字等于两个字节。
8bit = 1byte(字节)
1024byte = 1kb(千字节)
1024kb = 1mb(兆字节)
1024mb = 1gb(吉字节)
1024gb = 1tb(特字节)
1024tp = 1pb
八进制(很少用)
- 特点:满8进1
- 计数: 0 1 2 3 4 5 6 7 10 11 12 ... 17 20
- 单位数字:8个 (0-7)
十六进制(一般显示一个二进制数字时,都会转换为十六进制)
- 特点:满16进1
- 计数:0 1 2 3 4 5 6 7 8 9 a b c d e f 10 11 12 ... 1a 1b 1c 1d 1e 1f 20 ..
- 单位数字:16个(0-f)
-->
16.meta
– meta 标签可提供有关页面的元信息,比如针对搜索引擎和更新频度的描述和关键词。
– meta 标签位于文档的头部,不包含任何内容。 标签的属性定义了与文档相关联的名称/值对。
<!doctype html>
<html>
<head>
<!-- 需要来告诉浏览器,网页所采用的编码字符集
meta标签用来设置网页的一些元数据,比如网页的字符集,关键字、简介,元数据不是给用户看的
charset 指定网页的字符集
name 指定的数据的名称
content 指定的数据的内容
meta是一个自结束标签,编写一个自结束标签时,可以在开始标签中添加 一个 "/"
-->
<!--1.设置页面的字符集-->
<meta charset="utf-8" />
<!--
2.使用meta标签还可以用来设置网页的关键字,可以同时指定多个关键字,关键字间使用","隔开
-->
<meta name="keywords" content="HTML5,JavaScript,前端,Java" />
<!--
3.还可以用来指定网页的描述,网站的描述会显示在搜索引擎的搜索的结果中
搜索引擎在检索页面时,会同时检索页面中的关键词和描述,但是这两个值不会影响页面在搜索引擎中的排名
-->
<meta name="description" content="发布h5、js等前端相关的信息" />
<!--
4.使用meta可以用来做请求的重定向,将页面重定向到另一个网站
<meta http-equiv="refresh" content="秒数;url=目标路径" />
-->
<meta http-equiv="refresh" content="5;url=http://www.baidu.com" />
<title>网页的标题</title>
</head>
<body>
<h1>这是一个非常漂亮的网页</h1>
</body>
</html>
17.实体(转义字符串)
? 在HTML中预留了一些字符,这些预留字符是不能在网页中直接使用的。浏览器解析到实体时,会自动将实体转换为其对应的字符。
? 比如<和>,我们不能直接在页面中使用<和>号,因为浏览器会将它解析为html标签。
? 为了可以使用这些预留字符,我们必须在html中使用字符实体。
? 语法:
&实体名;
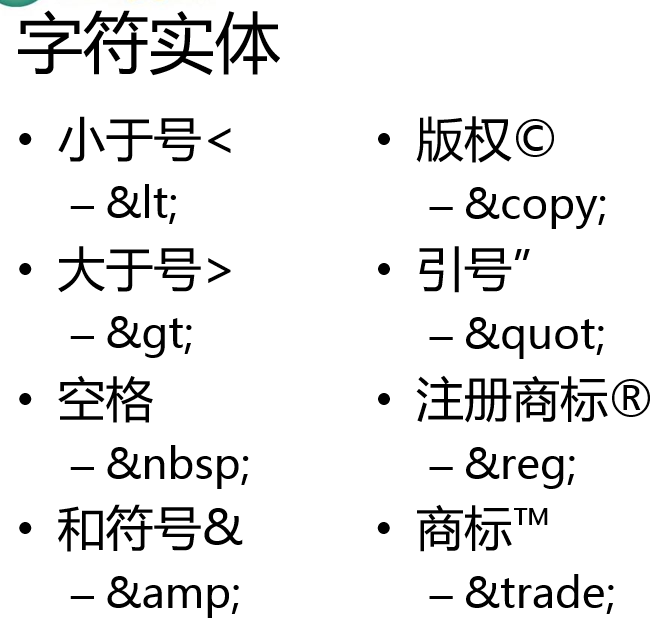
常用的字符实体
除号:÷

<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>实体</title>
</head>
<body>
<!--
在网页中编写的多个空格默认情况会自动被浏览器解析为一个空格
在HTML中,一些如< >这种特殊字符是不能直接使用,
需要使用一些特殊的符号来表示这些特殊字符,这些特殊符号我们称为实体(转义字符串)
浏览器解析到实体时,会自动将实体转换为其对应的字符
实体的语法:
&实体的名字;
-->
a<b>c
<p>©÷今天天气 好晴朗,处处好风光</p>
</body>
</html>

二、CSS(Cascading Style Sheets):层叠样式表
? css可以用来为网页创建样式表,通过样式表可以对网页进行装饰。
? 所谓层叠,可以将整个网页想象成是一层一层的结构,层次高的将会覆盖层次低的,而最终我们能看到只是网页的最上边一层。
? 而css就可以分别为网页的各个层次设置样式,总之一句话,CSS用来设置网页中元素的样式。
1.基本语法
? CSS的样式表由一个一个的样式构成,一个样式又由选择器和声明块构成。
? 语法:
– 选择器 {样式名:样式值;样式名:样式值 ; }
? – p {color:red ; font-size:12px;}
/*
CSS的基本语法:
选择器 声明块
选择器,通过选择器可以选中页面中的指定元素,并且将声明块中的样式应用到选择器对应的元素上
比如 p 的作用就是选中页面中所有的p元素
声明块紧跟在选择器的后边,使用一对{}括起来,通过声明块来指定要为元素设置的样式
声明块由一个一个的声明组成,多个声明之间使用;隔开
声明是一个名值对结构,这一组一组的名值对我们称为声明,
一个样式名对应一个样式值,名和值之间以:连接,以;结尾
*/
2.CSS的常用方式
1.行内样式(内联样式)
? 可以直接将样式写到标签内部的style属性中,这种样式不用填写选择器,直接编写声明即可。
? 这种方式编写简单,定位准确。但是由于直接将css代码写到了html标签的内部,导致结构与表现耦合,同时导致样式不能够复用,所以这种方式我们不推荐使用。
<!--
使用CSS来修改元素的样式
第一种方式(内联样式,行内样式):
- 在标签内部通过style属性来设置元素的样式
- 问题:
使用内联样式,样式只能对当前元素中的内容生效,不方便复用
内联样式属于结构与表现耦合,不方便后期的维护,不推荐使用的
如果希望影响到多个元素必须在每一个元素中都复制一遍
并且当样式发生变化时,我们必须要一个一个的修改,非常的不方便
- 注意:开发时绝对不要使用内联样式
-->
<p style="color: red;font-size: 30px"></p>
2.内部样式表
? 可以直接将样式写到
? 这样使css独立于html代码,而且可以同时为多个元素设置样式,这是我们使用的比较多的一种方式。
? 但是这种方式,样式只能在一个页面中使用,不能在多个页面中重复使用。
<!--
第二种方式(内部样式表)
- 将样式编写到head中的style标签里
然后通过CSS的选择器来选中元素并为其设置各种样式
可以同时为多个标签设置样式,并且修改时只需要修改一处即可全部应用
- 内部样式表更加方便对样式进行复用
- 问题:
我们的内部样式表只能对一个网页起作用,
它里边的样式不能跨页面进行复用
-->
<style type="text/css">
p{
color:red;
font-size:40px;
}
</style>
<style>
p{color:red; font-size: 30px;}
</style>
3.外部样式表
? 可以将所有的样式保存到一个外部的css文件中,然后通过标签将样式表引入到文件中。
? 这种方式将样式表放入到了页面的外部,可以在多个页面中引入,同时浏览器加载文件时可以使用缓存,这是我们开发中使用的最多的方式。
<!--
第三种方式 (外部样式表) 最佳实践
- 可以将CSS样式编写到一个外部的CSS文件中,
然后通过link标签来引入外部的CSS文件
- 外部样式表需要通过link标签进行引入,
意味着只要想使用这些样式的网页都可以对其进行引用
使样式可以在不同页面之间进行复用
- 将样式编写到外部的CSS文件中,可以使用到浏览器的缓存机制,
从而加快网页的加载速度,提高用户的体验。
-->
<link rel="stylesheet" type="text/css" href="style.css" />
<!--<style type="text/css">
h1{
color: purple;
}
</style>-->
<link rel="stylesheet" type="text/css" href="css/style.css"/>
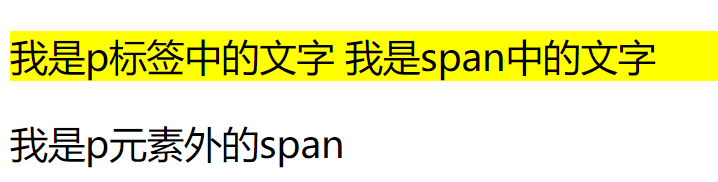
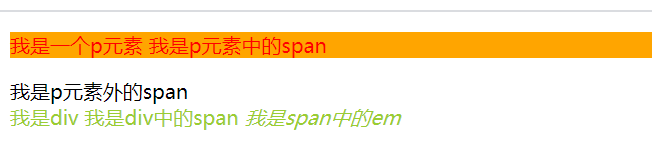
3.样式的继承
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
body{
font-size: 30px;
}
</style>
</head>
<body>
<!--
像儿子可以继承父亲的遗产一样,在CSS中,祖先元素上的样式,也会被他的后代元素所继承,
利用继承,可以将一些基本的样式设置给祖先元素,这样所有的后代元素将会自动继承这些样式。
但是并不是所有的样式都会被子元素所继承,比如:背景相关的样式都不会被继承 边框相关的样式 定位相关的
<ul>//我是爷爷 哈哈
<li>//我是爸爸,
<a href="">hi,mofe</a>//我是ul的后代元素,li的子元素a
</li>
<ul>
-->
<div style="background-color: yellow;">
<p>
我是p标签中的文字
<span>我是span中的文字</span>
</p>
</div>
<span>我是p元素外的span</span>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
/* body{
font-size: 12px;
} */
/*
样式的继承,我们为一个元素设置的样式同时也会应用到它的后代元素上
继承是发生在祖先元素和后代元素之间的
继承的设计是为了方便我们的开发,
利用继承我们可以将一些通用的样式统一设置到共同的祖先元素上,
这样只需设置一次即可让所有的元素都具有该样式
注意:并不是所有的样式都会被继承:
比如 背景相关的、布局相关、边框相关的样式、定位相关的等这些样式都不会被继承。
*/
p{
color: red;
background-color: orange;
}
div{
color: yellowgreen
}
</style>
</head>
<body>
<p>
我是一个p元素
<span>我是p元素中的span</span>
</p>
<span>我是p元素外的span</span>
<div>
我是div
<span>
我是div中的span
<em>我是span中的em</em>
</span>
</div>
</body>
</html>

三、CSS选择器
选择器(selector),会告诉浏览器:网页上的哪些元素需要设置什么样的样式。
比如:p这个选择器就表示选择页面中的所有的p元素,在选择器之后所设置的样式会应用到所有的p元素上。
1.元素选择器(标签选择器)
? 元素选择器(标签选择器),可以根据标签的名字来从页面中选取指定的元素。
? 语法:标签名 { }
/*
* 元素选择器
* 作用:通过元素选择器可以选择页面中的所有指定元素,根据标签名来选中指定的元素
* 语法:标签名 {}
例子:p{} h1{} div{}
*/
/*为页面中的所有的p元素,设置一个字体颜色为红色*/
/*p{
color: red;
}
h1{
color: red;
}*/
2.类选择器
? 类选择器,可以根据元素的class属性值选取元素。
? 语法:.className { }
/*
* 类选择器
* - 通过元素的class属性值选中一组元素
* - 语法:
* .class属性值{}
*/
/*.p2{
color: red;
}
.hello{
font-size: 50px;
}*/
<!--
class 是一个标签的属性,它和id类似,不同的是class可以重复使用
可以通过class属性来为元素分组
可以同时为一个元素指定多个class属性
可以同时为一个元素设置多个class属性值,多个值之间使用空格隔开
拥有相同class属性值的元素,我们说他们是一组元素
-->
<p class="p2 hello">锄禾日当午</p>
3.ID选择器
? ID选择器,可以根据元素的id属性值选取元素。
? 语法:#id { }
? 比如#box会选中页面中id属性值为box的元素,和class属性不同,id属性是不能重复的。
/*
* id选择器
* - 通过元素的id属性值选中唯一的一个元素
* - 语法:
* #id属性值 {}
*/
/*#p1{
font-size: 20px;
}*/
4.复合选择器(交集选择器)
? 复合选择器,可以同时使用多个选择器,这样可以选择同时满足多个选择器的元素。
? 语法:选择器1选择器2{}
? 第一个为标签选择器,第二个为class选择器,两个选择器之间不能有空格,交集选择器是并且的意思。 即...又...的意思,用的相对来说比较少,不太建议使用。
? 例如div.box1会选中页面中具有box1这个class的div元素。
/*
* 为拥有class为p3的span元素设置一个背景颜色为黄色
*
* 复合选择器(交集选择器)
* - 作用:
* - 可以选中同时满足多个选择器的元素
* - 语法:
* - 选择器1选择器2选择器N{}
比如: p.one 选择的是: 类名为 .one 的 段落标签。
注意:交集选择器中如果有元素选择器,必须使用元素选择器开头
*/
span.p3{
background-color: yellow;
}
/*
* 对于id选择器来说,不建议使用复合选择器,
注意:中间是没有空格的
* p#p1{
background-color: red;
}*/
5.群组选择器(css选择器分组或并集选择器)
? 群组选择器,可以同时使用多个选择器,多个选择器将被同时应用指定的样式。
? 语法:选择器1,选择器2,选择器3 { }
? 比如p,.hello,#box会同时选中页面中p元素,class为hello的元素,id为box的元素。
/*
* 选择器分组(并集选择器)
* - 通过选择器分组可以同时选中多个选择器对应的元素
* - 语法:选择器1,选择器2,选择器N{}
*/
/*#p1 , .p2 , h1{
background-color: yellow;
}*/
6.通用选择器(通配选择器)
? 通用选择器,可以同时选中页面中的所有元素。
? 语法:*{ }
/*
* 通配选择器
* - 他可以用来选中页面中的所有的元素
* 语法:*{}
*/
/* *{
color: red;
}*/
7.后代(元素)选择器(包含选择器)
? 后代选择器可以根据标签的关系,为处在元素内部的代元素设置样式。
? 语法:祖先元素 后代元素 后代元素 { }
? 比如p strong 会选中页面中所有的p元素内的strong元素。
/*
* 为div中的span设置一个颜色为绿色
* 后代元素选择器
* - 作用:
* - 选中指定元素的指定后代元素
* - 语法:
* 祖先元素 后代元素{}
*/
#d1 span{
color: greenyellow;
}
/*
* 选中id为d1的div中的p元素中的span元素
*/
#d1 p span{
font-size: 50px;
}
/* div > p > span{
color: red;
} */
8.伪类和伪元素
有时候,你需要选择本身没有标签,但是仍然易于识别的网页部位,比如段落首行或鼠标滑过的连接。CSS为他们提供一些选择器:伪类和伪元素。伪类用2个点表示即冒号(:)
伪类专门用来表示元素的一种的特殊的状态,比如:访问过的超链接,比如普通的超链接,比如获取焦点的文本框,当我们需要为处在这些特殊状态的元素设置样式时,就可以使用伪类
使用伪元素(用两个冒号表示 ::)来表示元素中的一些特殊的位置,
给链接定义样式
有四个伪类可以让你根据访问者与该链接的交互方式,将链接设置成4种不同的状态。
? 正常链接
? – a:link
? 访问过的链接
? – a:visited(只能定义字体颜色)
? 鼠标滑过的链接
? – a:hover
? 正在点击的链接
? – a:active
其他
? 获取焦点
? – :focus
? 指定元素前
? – :before
? 指定元素后
? – :after
? 选中的元素
? – ::selection
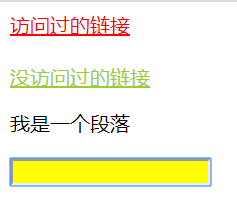
伪类选择器
a元素的伪类、焦点
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>02.伪类选择器</title>
<style type="text/css">
/*
* 伪类专门用来表示元素的一种的特殊的状态,
* 比如:访问过的超链接,比如普通的超链接,比如获取焦点的文本框
* 当我们需要为处在这些特殊状态的元素设置样式时,就可以使用伪类
*/
/*
* 为没访问过的链接设置一个颜色为绿色
* :link
* - 表示普通的链接(没访问过的链接)
*/
a:link{
color: yellowgreen;
}
/*
* 为访问过的链接设置一个颜色为红色
* :visited
* - 表示访问过的链接
*
* 浏览器是通过历史记录来判断一个链接是否访问过,
* 由于涉及到用户的隐私问题,所以使用visited伪类只能设置字体的颜色
*
*/
a:visited{
color: red;
}
/*
* :hover伪类表示鼠标移入的状态
*/
a:hover{
color: skyblue;
}
/*
* :active表示的是超链接被点击的状态
*/
a:active{
color: black;
}
/*
* :hover和:active也可以为其他元素设置
* IE6中,不支持对超链接以外的元素设置:hover和:active
*/
/*p:hover{
background-color: yellow;
}
p:active{
background-color: orange;
}*/
/*
* 文本框获取焦点以后,修改背景颜色为黄色
*/
input:focus{
background-color: yellow;
}
/**
* 为p标签中选中的内容使用样式
* 可以使用::selection为类
* 注意:这个伪类在火狐中需要采用另一种方式编写::-moz-selection
*/
/**
* 兼容火狐的
用鼠标选择段落之后选中的背景颜色会改变
*/
p::-moz-selection{
background-color: orange;
}
/**
* 兼容大部分浏览器的
用鼠标选择段落之后选中的背景颜色会改变
*/
p::selection{
background-color: orange;
}
</style>
</head>
<body>
<a href="http://www.baidu.com">访问过的链接</a>
<br /><br />
<a href="http://www.baidu123456.com">没访问过的链接</a>
<p>我是一个段落</p>
<!-- 使用input可以创建一个文本输入框,当点击之后背景颜色变为黄色 -->
<input type="text" />
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>伪类</title>
<style>
/*
伪类(不存在的类,特殊的类)
- 伪类用来描述一个元素的特殊状态
比如:第一个子元素、被点击的元素、鼠标移入的元素...
- 伪类一般情况下都是使用:开头
:first-child 第一个子元素
:last-child 最后一个子元素
:nth-child() 选中第n个子元素
特殊值:
n 第n个 n的范围0到正无穷
2n 或 even 表示选中偶数位的元素
2n+1 或 odd 表示选中奇数位的元素
- *注意:以上这些伪类都是根据所有的子元素进行排序
:first-of-type
:last-of-type
:nth-of-type()
- 这几个伪类的功能和上述的类似,不通点是他们是在同类型元素中(重点,例如相同的li)进行排序
- :not() 否定伪类
- 将符合条件的元素从选择器中去除
*/
/*
将ul里的第一个li设置为红色
ul > li:first-child{
color: red;
} */
/* ul > li:last-child{
color: red;
} */
/* ul > li:nth-child(2n+1){
color: red;
} */
/* ul > li:nth-child(even){
color: red;
} */
/* ul > li:first-of-type{
color: red;
} */
/*
ul > li:not(li:nth-of-type(3))
括号中的li可省略
*/
ul > li:not(:nth-of-type(3)){
color: yellowgreen;
}
</style>
</head>
<body>
<ul>
<span>我是一个span</span>
<li>第〇个</li>
<li>第一个</li>
<li>第二个</li>
<li>第三个</li>
<li>第四个</li>
<li>第五个</li>
</ul>
</body>
</html>

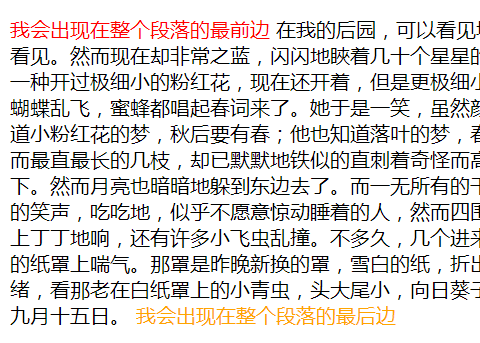
伪元素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*
* 使用伪元素来表示元素中的一些特殊的位置,
*/
/*
* 为p中第一个字符来设置一个特殊的样式
*/
/*p:first-letter {
color: red;
font-size: 20px;
}*/
/*
* 为p中的第一行设置一个背景颜色为黄色
*/
/*p:first-line {
background-color: yellow;
}*/
/*
* :before表示元素最前边的部分
* 一般before都需要结合content这个样式一起使用,
* 通过content可以向before或after的位置添加一些内容
*
* :after表示元素的最后边的部分
*/
p:before{
content: "我会出现在整个段落的最前边";
color: red;
}
p:after{
content: "我会出现在整个段落的最后边";
color: orange;
}
</style>
</head>

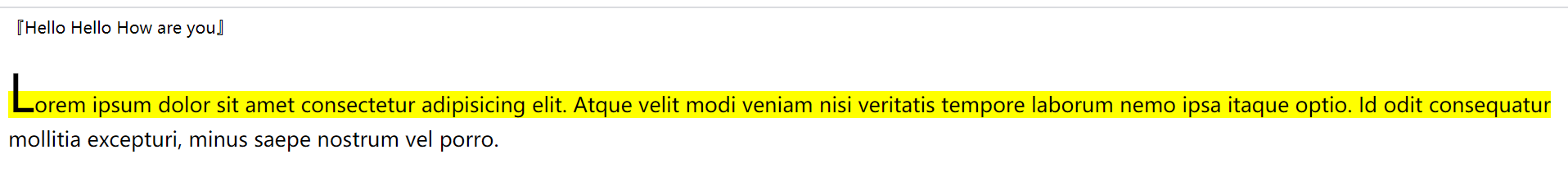
伪元素选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p{
font-size: 20px;
}
/*
伪元素,表示页面中一些特殊的并不真实的存在的元素(特殊的位置)
伪元素使用 :: 开头
::first-letter 表示第一个字母
::first-line 表示第一行
::selection 表示鼠标选中的内容
::before 元素的开始
::after 元素的最后
- before 和 after 必须结合content属性来使用
*/
p::first-letter{
font-size: 50px;
}
p::first-line{
background-color: yellow;
}
p::selection{
background-color: greenyellow;
}
/* div::before{
content: 'abc';
color: red;
}
div::after{
content: 'haha';
color: blue;
} */
div::before{
content: '『';
}
div::after{
content: '』';
}
</style>
</head>
<body>
<!-- <q>hello</q> -->
<div>Hello Hello How are you</div>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Atque velit modi veniam nisi veritatis tempore laborum nemo ipsa itaque optio. Id odit consequatur mollitia excepturi, minus saepe nostrum vel porro.
</p>
</body>
</html>

:after/::after和:before/::before的异同
相同点
都可以用来表示伪类对象,用来设置对象前的内容
:before和::before写法是等效的; :after和::after写法是等效的
不同点
:before/:after是Css2的写法,::before/::after是Css3的写法
:before/:after 的兼容性要比::before/::after好 ,
不过在H5开发中建议使用::before/::after比较好
注意
这些伪元素 要配合content属性一起使用
这些伪元素 不会出现在DOM中,所以不能通过js来操作,仅仅是在 CSS 渲染层加入
这些伪元素 的特效通常要使用:hover伪类样式来激活
<style>
span{
background: yellow;
}
/* 当鼠标移在span上时,span前插入”111111” */
span:hover::before{
content:"111111";
}
</style>
<span>222</span>
9.其他选择器
否定伪类
? 否定伪类可以帮助我们选择不是其他东西的某件东西。
? 语法:
:not(选择器){}
? 比如p:not(.hello)表示选择所有的p元素但是class为hello的除外。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*
* 为所有的p元素设置一个背景颜色为黄色,除了class值为hello的
*
* 否定伪类:
* 作用:可以从已选中的元素中剔除出某些元素
* 语法:
* :not(选择器)
*/
p:not(.hello){
background-color: yellow;
}
</style>
</head>
<body>
<p>我是一个p标签</p>
<p>我是一个p标签</p>
<p>我是一个p标签</p>
<p class="hello">我是一个p标签</p>
<p>我是一个p标签</p>
<p>我是一个p标签</p>
</body>
</html>

10.属性选择器
? 属性选择器可以挑选带有特殊属性的标签。
? 语法:
- [属性名]
- [属性名=“属性值”]
- [属性名~=“属性值”]
- [属性名|=“属性值”]
- [属性名^=“属性值”]
- [属性名$=“属性值”]
- [属性名*=“属性值”]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*
*
* 属性选择器
* - 作用:可以根据元素中的属性或属性值来选取指定元素
* - 语法:
* [属性名] 选取含有指定属性的元素
* [属性名="属性值"] 选取含有指定属性值的元素
* [属性名^="属性值"] 选取属性值以指定内容开头的元素
* [属性名$="属性值"] 选取属性值以指定内容结尾的元素
* [属性名*="属性值"] 选取属性值以包含指定内容的元素
*/
/*为所有具有title属性的p元素,设置一个背景颜色为黄色*/
/*p[title]{
background-color: yellow;
}*/
/*
* 为title属性值是hello的元素设置一个背景颜色为黄色
*/
/*p[title="hello"]{
background-color: yellow;
}*/
/*
* 为title属性值以ab开头的元素设置一个背景颜色为黄色
*/
/*p[title^="ab"]{
background-color: yellow;
}*/
/*
* 为title属性值以c结尾的元素设置一个背景颜色
*/
/*p[title$="c"]{
background-color: yellow;
}*/
/*
* 为title属性值包含c的元素设置一个背景颜色
*/
p[title*="c"]{
background-color: yellow;
}
</style>
</head>
<body>
<!--
title属性,这个属性可以给任何标签指定
当鼠标移入到元素上时,元素中的title属性的值将会作为提示文字显示
-->
<p title="hello">我是一个段落</p>
<p>我是一个段落</p>
<p title="hello">我是一个段落</p>
<p title="abbc">我是一个段落</p>
<p title="abccd">我是一个段落</p>
<p title="abc">我是一个段落</p>
</body>
</html>

11.子元素选择器
? 子元素选择器可以给另一个元素的子元素设置样式。
? 语法:父元素 > 子元素{}
? 比如body > h1将选择body子标签中的所有h1标签。 div.box > span{color: orange;}
其他子元素选择器
? :first-child– 选择第一个子标签
? :last-child– 选择最后一个子标签
?:nth-child(n)– 选择指定位置的子元素
选择指定类型的子元素:
? :first-of-type
? :last-of-type
? :nth-of-type
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*
* 为第一个p标签设置一个背景颜色为黄色
* :first-child 可以选中第一个子元素
* :last-child 可以选中最后一个子元素
*/
/*body > p:first-child{
background-color: yellow;
}*/
/*p:last-child{
background-color: yellow;
}*/
/*
* :nth-child 可以选中任意位置的子元素
* 该选择器后边可以指定一个参数,指定要选中第几个子元素
* even 表示偶数位置的子元素
* odd 表示奇数位置的子元素
*
*/
/*p:nth-child(odd){
background-color: yellow;
}*/
/*
* :first-of-type
* :last-of-type
* :nth-of-type
* 和:first-child这些非常的类似,
* 只不过child,是在所有的子元素中排列
* 而type,是在当前类型的子元素中排列
*/
/*p:first-of-type{
background-color: yellow;
}*/
p:last-of-type{
background-color: yellow;
}
</style>
</head>
<body>
<span>我是span</span>
<p>我是一个p标签</p>
<p>我是一个p标签</p>
<p>我是一个p标签</p>
<p>我是一个p标签</p>
<p>我是一个p标签</p>
<p>我是一个p标签</p>
<span>hello</span>
<!--<div>
<p>我是DIV中的p标签</p>
</div>-->
</body>
</html>

12.兄弟选择器
? 除了根据祖先父子关系,还可以根据兄弟关系查找元素。
? 语法:
– 查找后边一个兄弟元素
? 兄弟元素 + 兄弟元素{}
– 查找后边所有的兄弟元素
? 兄弟元素 ~ 兄弟元素{}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*
* 为span后的一个p元素设置一个背景颜色为黄色
* 后一个兄弟元素选择器
* 作用:可以选中一个元素后紧挨着的指定的兄弟元素
* 语法:前一个 + 后一个
*
*/
/*span + p{
background-color: yellow;
}*/
/*
* 选中后边的所有兄弟元素
* 语法:前一个 ~ 后边所有
*/
span ~ p{
background-color: yellow;
}
</style>
</head>
<body>
<p>我是一个p标签</p>
<p>我是一个p标签</p>
<p>我是一个p标签</p>
<span>我是一个span</span>
<p>我是一个p标签</p>
<p>我是一个p标签</p>
<p>我是一个p标签</p>
</body>
</html>

13.选择器的权重
? 在页面中使用CSS选择器选中元素时,经常都是一个元素同时被多个选择器选中。
? 比如:body h1 h1
? 上边的两个选择器都会选择h1元素,如果两个选择器设置的样式不一致那还好不会产生冲突,但是如果两个选择器设置的是同一个样式,这样h1到底要应用那个样式呢?CSS中会默认使用权重较大的样式,权重又是如何计算的呢?
权重的计算
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.p1{
background-color: yellow;
}
p{
background-color: red;
}
/*
样式的冲突
- 当我们通过不同的选择器,选中相同的元素,并且为相同的样式设置不同的值时,此时就发生了样式的冲突。
发生样式冲突时,应用哪个样式由选择器的权重(优先级)决定
* 当使用不同的选择器,选中同一个元素时并且设置相同的样式时,
* 这时样式之间产生了冲突,最终到底采用哪个选择器定义的样式,由选择器的优先级(权重)决定
* 优先级高的优先显示。
*
* 不同的选择器有不同的权重值,
优先级的规则:
* 内联样式,优先级 1000
* id选择器,优先级 100
* 类、属性和伪类选择器, 优先级 10
* 元素选择器,优先级 1
* 通配选择器、通配符 ,优先级 0
* 继承的样式,没有优先级
*
* 当选择器中包含多种选择器时,需要将多种选择器的优先级相加然后在比较,
* 但是注意,选择器优先级计算不会超过他的最大的数量级,如果选择器的优先级一样,则使用靠后的样式。
比较优先级时,需要将所有的选择器的优先级进行相加计算,最后优先级越高,
则越优先显示(分组选择器是单独计算的,例如div,p,#p1,.hello{}),
重点:选择器的累加不会超过其最大的数量级,类选择器在高(多)也不会超过id选择器,不能跨数量级
如果优先级计算后相同,此时则优先使用靠下的样式
*
* 并集选择器的优先级是单独计算
* div,p,#p1,.hello{}
*
* 可以在样式的最后,添加一个!important,则此时该样式将会获得一个最高的优先级,
* 将会优先于所有的样式显示甚至超过内联样式,但是在开发中尽量避免使用!important
* .p1{
color: yellow;
background-color: greenyellow !important;
}
*/
*{
font-size: 50px;
}
p{
font-size: 30px;
}
#p2{
background-color: yellowgreen;
}
/*p元素是1,id选择器是100,相加为101*/
p#p2{
background-color: red;
}
.p3{
color: green;
}
.p1{
color: yellow;
background-color: greenyellow !important;
}
</style>
</head>
<body>
<p class="p1 p3" id="p2" style="background-color: orange;">我是一个段落
<span>我是p标签中的span</span>
</p>
</body>
</html>

源码获取
至此,我们的HTML5+CSS3的学习(一)就讲解完成了。下篇我们将介绍文本标签及样式,源码素材可以通过关注我的微信公众号 我爱学习呀嘻嘻 ,回复关键字HTML5+CSS3源码素材进行获取哦。
HTML5+CSS3的学习(五):表单、动画、less、flex
