<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>动态表格</title>
<style>
* {
margin: 0;
padding: 0;
}
table {
width: 500px;
margin: 100px auto;
border-collapse: collapse;
text-align: center;
}
th,
td {
border: 1px solid #333;
}
thead tr {
background-color: #ccc;
height: 40px;
}
a {
text-decoration: none;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>姓名</th>
<th>科目</th>
<th>成绩</th>
<th>操作</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script>
// 准备数据
let datas = [{
name: '张三',
subject: 'JS',
score: 99
},{
name: '李四',
subject: 'JS',
score: 88
},{
name: '王五',
subject: 'JS',
score: 77
},{
name: '赵六',
subject: 'JS',
score: 90
}];
// 往tbody里创建行,通过数组长度创建
let tbody = document.querySelector('tbody');
for(let i=0;i<datas.length;i++) {
// 创建tr行
let tr = document.createElement('tr');
tbody.appendChild(tr);
// 往里面创建单元格td 个数取决于每个对象里的属性个数
// 里面的for循环管td
for(var k in datas[i]) {
// 创建单元格
let td = document.createElement('td');
// 把对象里的属性值datas[i][k] 给td
// console.log(datas[i][k]);
td.innerHTML = datas[i][k];
tr.appendChild(td);
}
// 创建有删除两个字的单元格
let td = document.createElement('td');
td.innerHTML = '<a href="javascript:;">删除</a>';
tr.appendChild(td);
}
// 删除操作
let as = document.querySelectorAll('a');
for(let i=0;i<as.length;i++) {
as[i].onclick = function() {
// 点击a删除 当前a所在行(链接的爸爸的爸爸)node.removeChild(child)
tbody.removeChild(this.parentNode.parentNode);
}
}
</script>
</body>
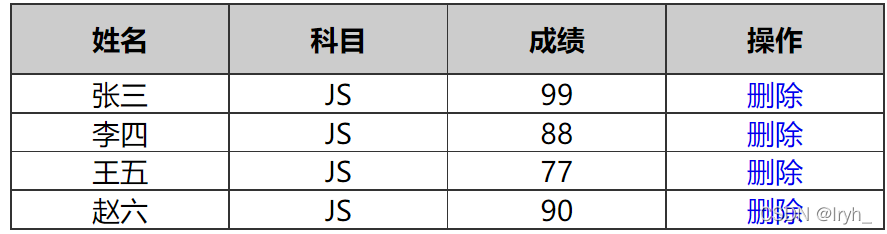
</html>实现效果:

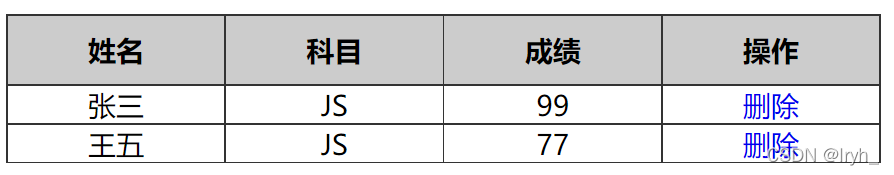
点击删除后: