前端学习是一个漫长且艰辛的过程,我们很容易因为急于求成而迷失方向。所以,建议初入前端的小伙伴们,最开始就要去花一些时间了解一下什么是前端、前端可以做什么、前端需要掌握哪些知识,然后就是制定计划去学习这些知识,每一阶段的学习完成之后要记得独立的完成几个实战项目,这样才能更好的了解所学的新知识到底能完成什么效果。学习完HTML和CSS就可以试着写一个静态网页,学习完JavaScript就可以试着写一个动态网页了,这几天我自己写了一下美团首页,感觉收获很多,想跟大家分享一下。
1.列表(ul、ol、dl)
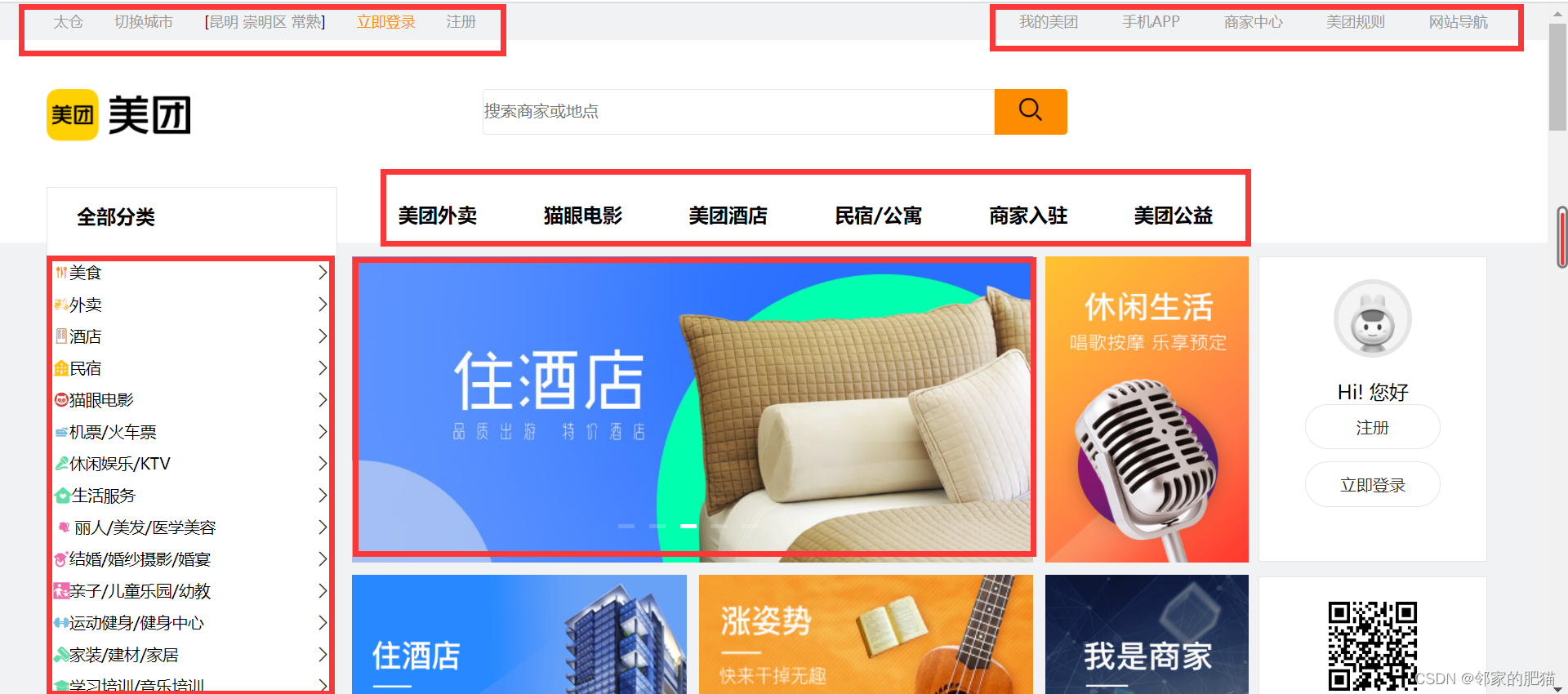
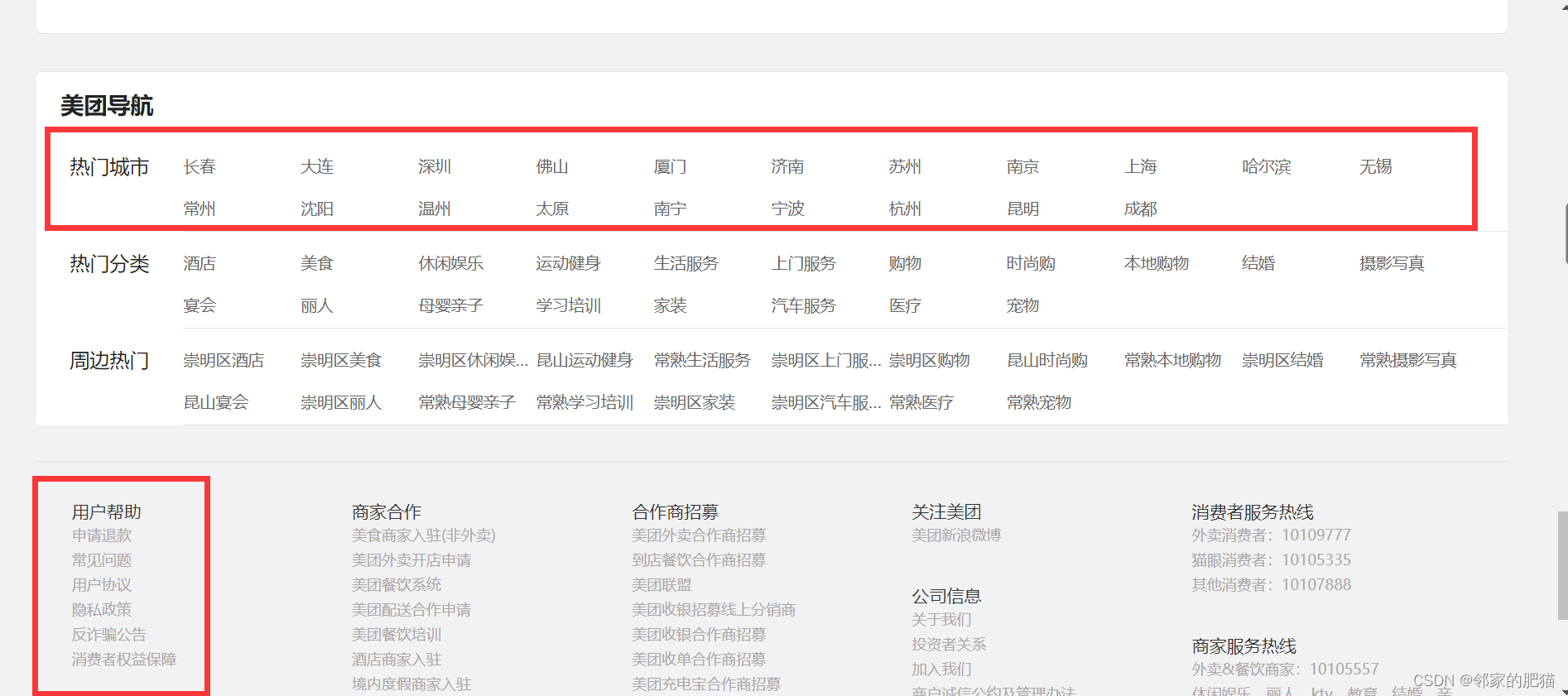
????????在这次实战中,我发现html中的列表实在是太重要了,在页面的很多地方都会用到列表。ul无序列表,ol有序列表,dl自定义列表,其中使用最多的就是ul。像图中标出的,网页的顶部导航栏、侧边导航栏、轮播图、底部导航栏等都可以使用列表。代码的写法是非常灵活的,这些内容用div也可以实现相同的效果,为什们我们喜欢使用无序列表ul呢?我觉得,首先是语义规范方便阅读和修改代码,其次就是使用ul的li标签非常的灵活,li本身是块状元素,独占一行,如侧边导航栏;我们也可以通过display:inline-block将li转化成行内元素,使元素并排排列,直到一行排满才换行,如顶部导航栏。

 ?
?
 ?
?
2.页面自适应
????????页面自适应就是网页的元素会根据窗口的大小进行自动调整,最简单的页面自适应方法就是容器的宽使用百分比,如width:30%;,容器的高使用固定的像素,如height:50px;。
3.轮播图
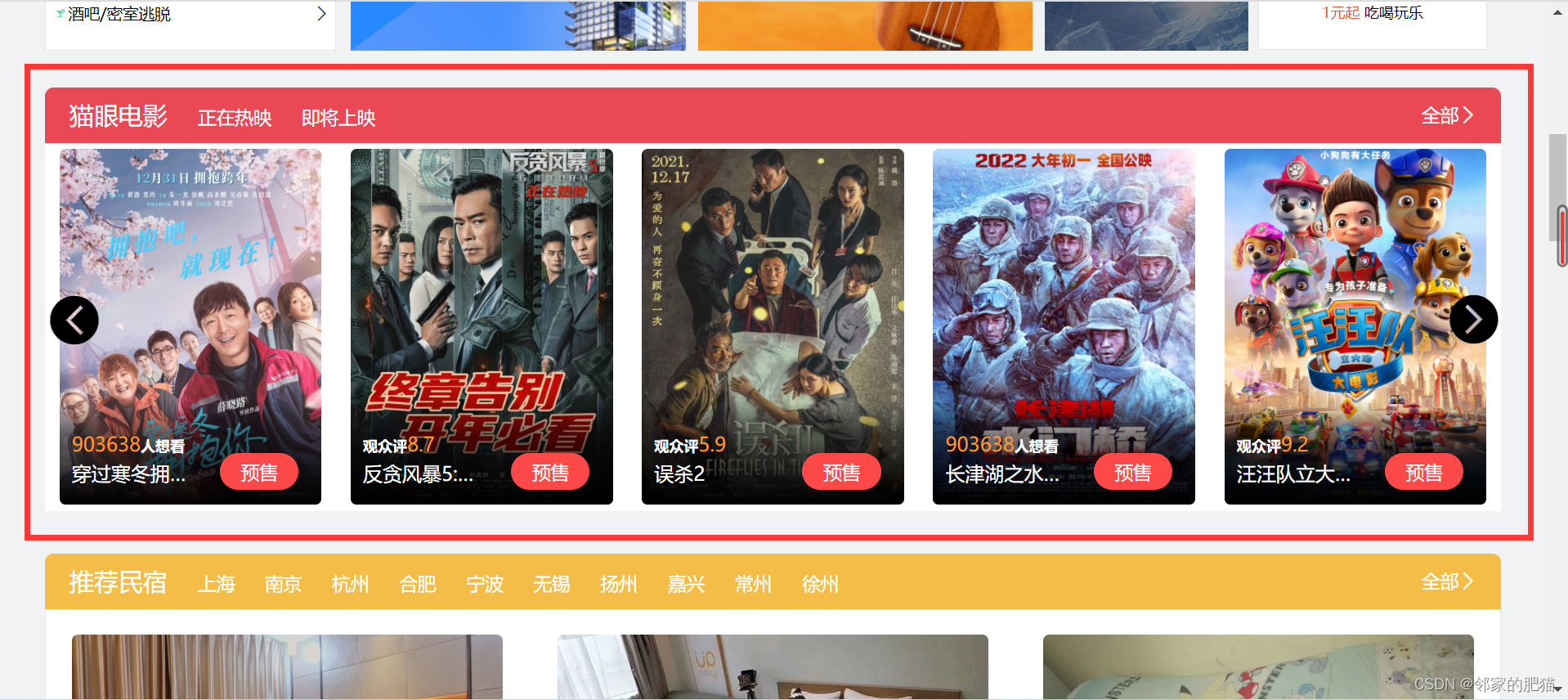
轮播图html部分我们主要利用无序列表ul和它的li标签,将所有的轮播的图片放在li标签中,并使用绝对定位使所有的图片叠在一起,然后在通过写一个JavaScript函数给要显示的图片动态的添加一个类,并且把该类的样式设置为z-index:100;,从而使要显示的图片的拥有更高的叠排顺序。再把这个显示指定图片的函数与按钮和定时器结合使用,最终实现点击上一页按钮显示上一张页面、点击下一页显示下一张图片、、点击指定的点跳转指定图片、图片按照固定的时间间隔进行轮播并在鼠标移入时停止轮播。
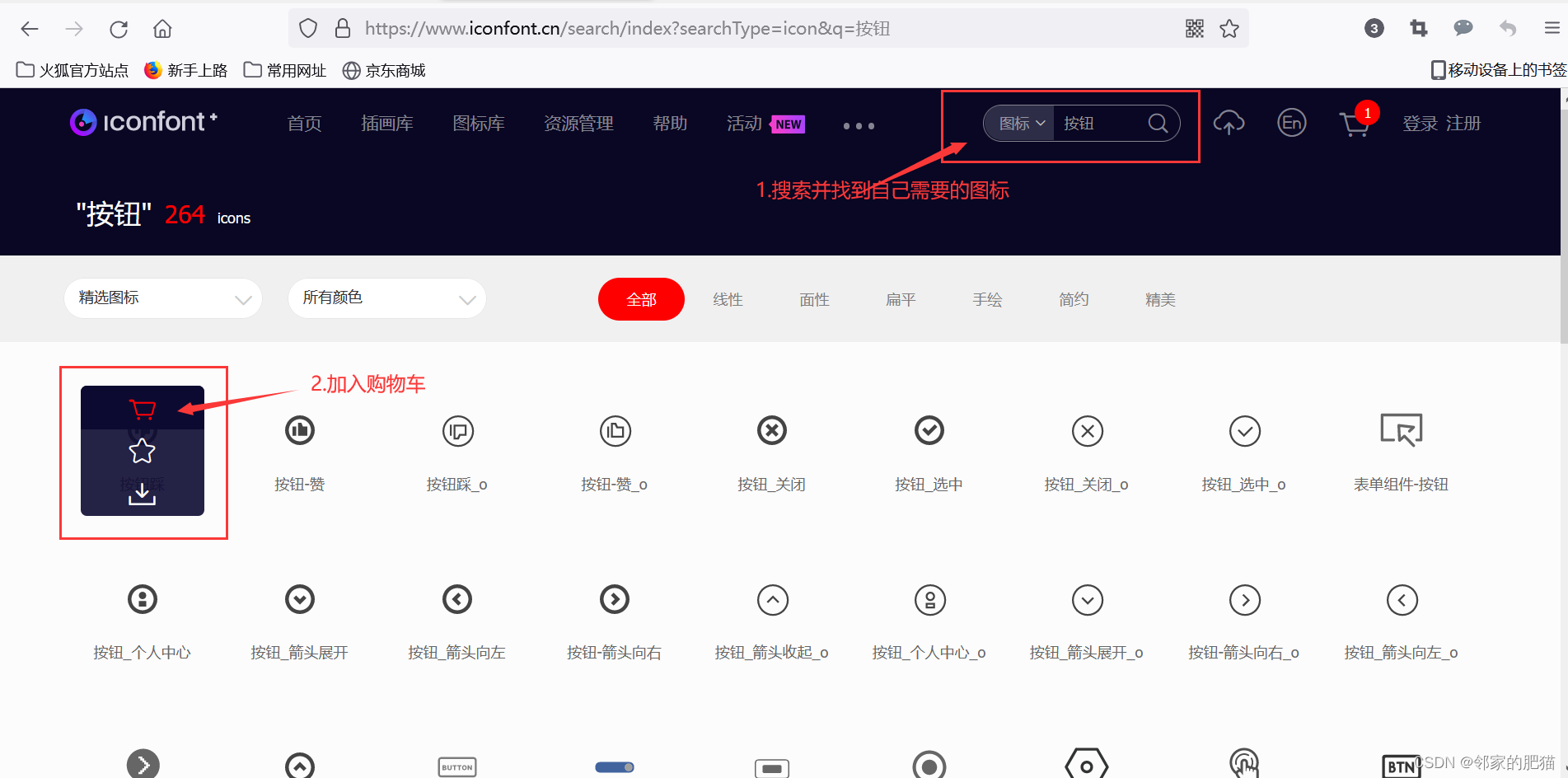
4.阿里巴巴矢量库的使用方法
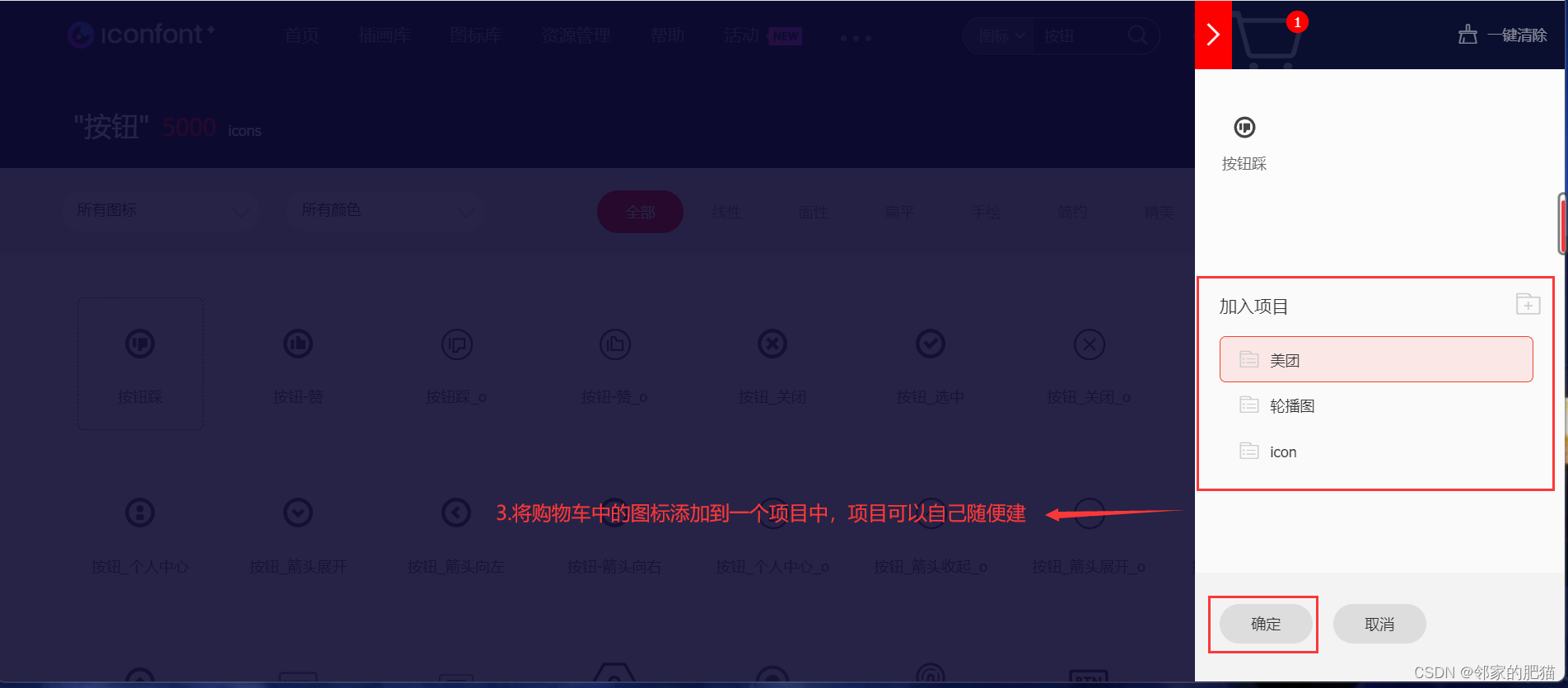
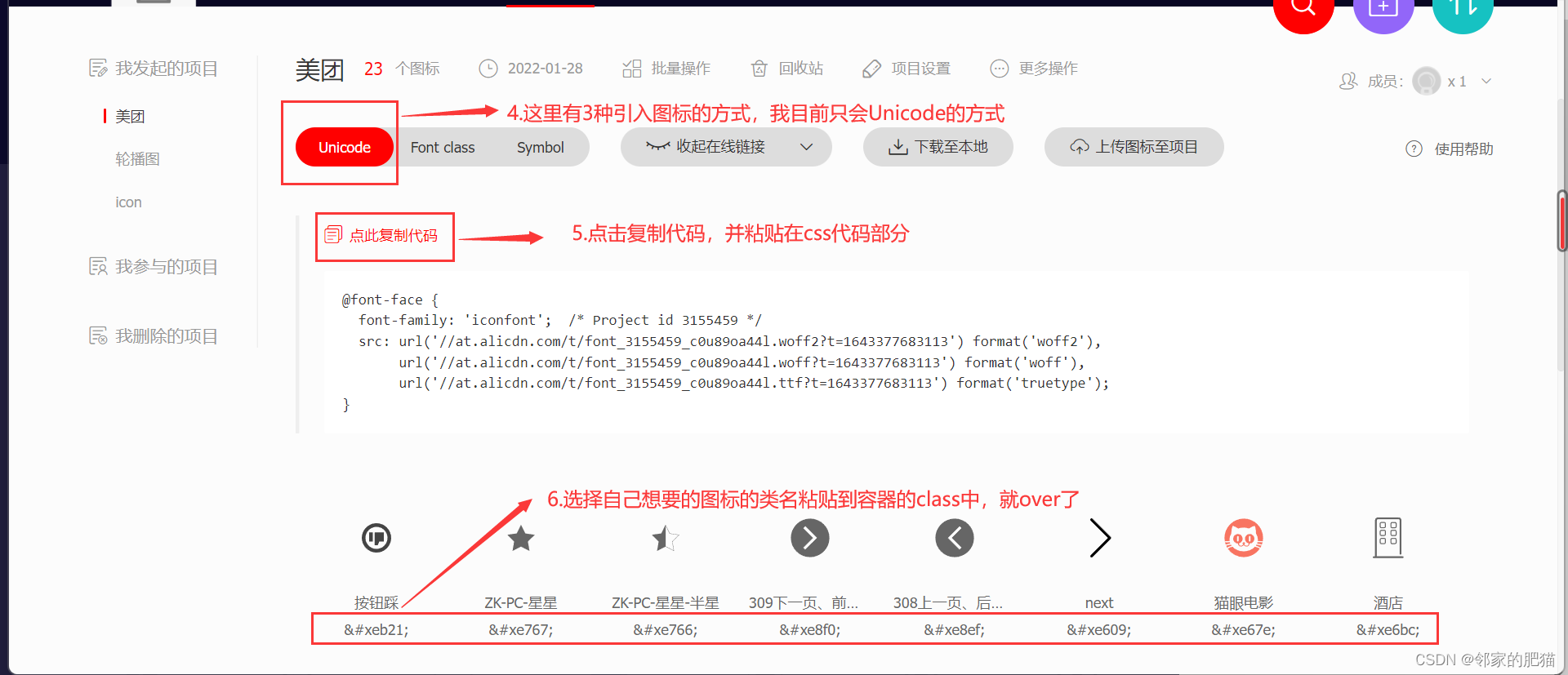
阿里巴巴矢量库真的超级好用,应该没有学前端的小伙伴可以拒绝阿里矢量库。阿里矢量库拥有各种样式的图标,我们可以免费的使用它。
 ?
?
 ?
?
?阿里巴巴矢量库实在是太好用了,友友们,给我用起来。
5.项目源码
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>MeiTuan首页</title>
<link rel="shortcut icon" href="#">
<link rel="stylesheet" href="/css/index.css">
</head>
<body>
<div id="header">
<div class="top-nav">
<ul class="left-list">
<li style="color: #999;">太仓</li>
<li class="active">切换城市</li>
<li>[<span class="active">昆明 </span><span class="active">崇明区 </span><span class="active">常熟</span>]</li>
<li style="color: #FE8C00;">立即登录</li>
<li class="active">注册</li>
</ul>
<ul class="right-list">
<li class="active small">我的美团
<ul class="childlist">
<li>我的订单</li>
<li>我的收藏</li>
<li>抵用券</li>
<li>账户设置</li>
</ul>
</li>
<li class="active">手机APP</li>
<li class="active center">商家中心
<ul class="specialchildlist">
<li>商户餐饮中心</li>
<li>登录商家中心</li>
<li>美团智能收银</li>
<li>我想合作</li>
<li>手机免费开店</li>
<li>到店综合业务招募</li>
<li>餐饮合作商招募</li>
<li>商家申请开票</li>
<li>免费合作美团排队</li>
</ul>
</li>
<li class="active small">美团规则
<ul class="childlist">
<li>规则中心</li>
<li>规则目录</li>
<li>规则评议院</li>
</ul>
</li>
<li class="active nav newpage">网站导航
<div class="load" id="load"></div>
<div class="pilot">
<ul class="trip">
<p>酒店旅游</p>
<li>国际机票</li>
<li>火车票</li>
<li>民宿</li>
<li>经济型酒店</li>
<li>主题酒店</li>
<li>商务酒店</li>
<li>公寓</li>
<li>豪华酒店</li>
<li>客栈</li>
<li>青年旅社</li>
<li>度假酒店</li>
<li>别墅</li>
<li>农家院</li>
</ul>
<ul class="snack">
<p>吃美食</p>
<li>烤鱼</li>
<li>特色小吃</li>
<li>烧烤</li>
<li>自助餐</li>
<li>火锅</li>
<li>代金券</li>
</ul>
<ul class="film">
<p>看电影</p>
<li>热映电影</li>
<li>热门影院</li>
<li>热映电影口碑榜</li>
<li>最受期待电影</li>
<li>国内票房榜</li>
<li>北美票房榜</li>
<li>电影排行榜</li>
</ul>
<ul class="application">
<p>手机应用</p>
<li><img src="/img/app1.png" alt=""></li>
<li><img src="/img/app2.png" alt=""></li>
<li><img src="/img/app3.png" alt=""></li>
<li><img src="/img/app4.png" alt=""></li>
<li><img src="/img/app5.png" alt=""></li>
</ul>
</div>
</li>
</ul>
</div>
<div class="top-main">
<div class="logo"><a href=""><img src="/img/logo.png" alt=""></a></div>
<div class="search">
<input type="text" placeholder="搜索商家或地点">
<button type="submit"><img src="/img/search.png" alt=""></button>
</div>
</div>
<div class="top-menu">
<div class="all">全部分类</div>
<div class="menu">
<ul>
<li><a href="" class="act-2">美团外卖</a></li>
<li><a href="" class="act-3">猫眼电影</a></li>
<li><a href="" class="act-3">美团酒店</a></li>
<li><a href="" class="act-2">民宿/公寓</a></li>
<li><a href="" class="act-4">商家入驻</a></li>
<li><a href="" class="act-3">美团公益</a></li>
<div style="clear: both;"></div>
</ul>
</div>
</div>
</div>
<div id="content">
<div class="alllist">
<ul>
<li><i class="iconfont" style="color:#FE8C00;"></i>美食<span class="iconfont next"></span></li>
<li><i class="iconfont" style="color:#fbc700;">贈</i>外卖<span class="iconfont next"></span></li>
<li><i class="iconfont" style="color:rgb(201, 144, 79);"></i>酒店<span class="iconfont next"></span></li>
<li><i class="iconfont" style="color:#fbc700;"></i>民宿<span class="iconfont next"></span></li>
<li><i class="iconfont" style="color:rgb(218, 62, 62)"></i>猫眼电影<span class="iconfont next"></span></li>
<li><i class="iconfont" style="color:rgb(108, 190, 223);"></i>机票/火车票<span class="iconfont next"></span></li>
<li><i class="iconfont" style="color:rgb(96, 221, 169);">響</i>休闲娱乐/KTV<span class="iconfont next"></span></li>
<li><i class="iconfont" style="color:rgb(96, 221, 169);"></i>生活服务<span class="iconfont next"></span></li>
<li><i class="iconfont" style="color:rgb(238, 108, 173);"></i>丽人/美发/医学美容<span class="iconfont next"></span></li>
<li><i class="iconfont" style="color:rgb(238, 108, 173);"></i>结婚/婚纱摄影/婚宴<span class="iconfont next"></span></li>
<li><i class="iconfont" style="color:rgb(238, 108, 173);"></i>亲子/儿童乐园/幼教<span class="iconfont next"></span></li>
<li><i class="iconfont" style="color:rgb(108, 190, 223);"></i>运动健身/健身中心<span class="iconfont next"></span></li>
<li><i class="iconfont" style="color:rgb(96, 221, 169);"></i>家装/建材/家居<span class="iconfont next"></span></li>
<li><i class="iconfont" style="color:rgb(96, 221, 169);"></i>学习培训/音乐培训<span class="iconfont next"></span></li>
<li><i class="iconfont" style="color:rgb(108, 190, 223);"></i>医疗健康/宠物/爱车<span class="iconfont next"></span></li>
<li><i class="iconfont" style="color:rgb(96, 221, 169);"></i>酒吧/密室逃脱<span class="iconfont next"></span></li>
</ul>
</div>
<div class="wrap">
<div class="banner">
<div class="contentone">
<div class="bigbanner" onmouseover="stop()" onmouseleave="start()">
<ul class="photolist">
<li class="ban show"><img src="/img/banner1.png" alt=""></li>
<li class="ban"><img src="/img/banner2.png" alt=""></li>
<li class="ban"><img src="/img/banner3.png" alt=""></li>
<li class="ban"><img src="/img/banner4.png" alt=""></li>
<li class="ban"><img src="/img/banner5.png" alt=""></li>
</ul>
<button class="back" id="back" onclick="goBack()"><i class="iconfont"></i></button>
<button class="next" id="next" onclick="goNext()"><i class="iconfont next"></i></button>
<ul class="pointlist">
<li class="point show" onclick="getPoint(this)" data-index="0"></li>
<li class="point" onclick="getPoint(this)" data-index="1"></li>
<li class="point" onclick="getPoint(this)" data-index="2"></li>
<li class="point" onclick="getPoint(this)" data-index="3"></li>
<li class="point" onclick="getPoint(this)" data-index="4"></li>
</ul>
</div>
<div class="life"><img src="/img/wrap1.png" alt=""></div>
</div>
<div class="contenttwo">
<div class="hotel"><img src="/img/wrap2.png" alt=""></div>
<div class="music"><img src="/img/wrap3.png" alt=""></div>
<div class="boss"><img src="/img/wrap4.png" alt=""></div>
</div>
</div>
<div class="login">
<div class="register">
<div class="headimg"><img src="/img/person.png" alt=""></div>
<p>Hi! 您好</p>
<button>注册</button>
<button>立即登录</button>
</div>
<div class="app">
<div class="code"><img src="/img/app.png" alt=""></div>
<p class="p1">美团APP手机版</p>
<p class="p2"><span>1元起</span> 吃喝玩乐</p>
</div>
</div>
</div>
</div>
<div id="movie">
<div class="movie-nav">
<ul>
<li class="brand">猫眼电影</li>
<li class="hotshowing" onmouseover="hotShow()">正在热映</li>
<li class="willshowing" onmouseover="willShow()">即将上映</li>
<li class="all">全部<span class="iconfont"></span></li>
</ul>
</div>
<div class="movie-list">
<button class="btn back" onclick="goPre()"><i class="iconfont"></i></button>
<button class="btn next" onclick="goAft()"><i class="iconfont next"></i></button>
<div class="hotmovie">
<ul class="hot">
<li>
<img src="/img/hotmovie1.png" alt="">
<div class="movie-info">
<div class="moive-main">
<b class="movie-score"><span>903638</span>人想看</b>
<p class="movie-name">穿过寒冬拥抱你</p>
</div>
<button class="buy">预售</button>
</div>
</li>
<li>
<img src="/img/hotmovie2.png" alt="">
<div class="movie-info">
<div class="moive-main">
<b class="movie-score">观众评<span>8.7</span></b>
<p class="movie-name">反贪风暴5:最终章</p>
</div>
<button class="buy">预售</button>
</div>
</li>
<li>
<img src="/img/hotmovie3.png" alt="">
<div class="movie-info">
<div class="moive-main">
<b class="movie-score">观众评<span>5.9</span></b>
<p class="movie-name">误杀2</p>
</div>
<button class="buy">预售</button>
</div>
</li>
<li>
<img src="/img/hotmovie4.png" alt="">
<div class="movie-info">
<div class="moive-main">
<b class="movie-score"><span>903638</span>人想看</b>
<p class="movie-name">长津湖之水门桥</p>
</div>
<button class="buy">预售</button>
</div>
</li>
<li>
<img src="/img/hotmovie5.png" alt="">
<div class="movie-info">
<div class="moive-main">
<b class="movie-score">观众评<span>9.2</span></b>
<p class="movie-name">汪汪队立大功大电影</p>
</div>
<button class="buy">预售</button>
</div>
</li>
</ul>
<ul class="hot hide">
<li>
<img src="/img/hotmovie6.png" alt="">
<div class="movie-info">
<div class="moive-main">
<b class="movie-score">观众评<span>8.4</span></b>
<p class="movie-name">李茂扮太子</p>
</div>
<button class="buy">预售</button>
</div>
</li>
<li>
<img src="/img/hotmovie7.png" alt="">
<div class="movie-info">
<div class="moive-main">
<b class="movie-score">观众评<span>8.7</span></b>
<p class="movie-name">以年为单位的恋爱</p>
</div>
<button class="buy">预售</button>
</div>
</li>
<li>
<img src="/img/hotmovie8.png" alt="">
<div class="movie-info">
<div class="moive-main">
<b class="movie-score">观众评<span>7.8</span></b>
<p class="movie-name">这个杀手不太冷静</p>
</div>
<button class="buy">预售</button>
</div>
</li>
<li>
<img src="/img/hotmovie9.png" alt="">
<div class="movie-info">
<div class="moive-main">
<b class="movie-score"><span>903638</span>人想看</b>
<p class="movie-name">喜羊羊与灰太狼</p>
</div>
<button class="buy">预售</button>
</div>
</li>
<li>
<img src="/img/hotmovie10.png" alt="">
<div class="movie-info">
<div class="moive-main">
<b class="movie-score">观众评<span>9.2</span></b>
<p class="movie-name">狙击手</p>
</div>
<button class="buy">预售</button>
</div>
</li>
</ul>
</div>
<div class="upcoming-movie">
<ul class="hot">
<li>
<img src="/img/upcoming1.png" alt="">
<div class="movie-info">
<div class="moive-main">
<b class="movie-score"><span>903638</span>人想看</b>
<p class="movie-name">穿过寒冬拥抱你</p>
</div>
<button class="buy">预售</button>
</div>
</li>
<li>
<img src="/img/upcoming2.png" alt="">
<div class="movie-info">
<div class="moive-main">
<b class="movie-score">观众评<span>8.7</span></b>
<p class="movie-name">反贪风暴5:最终章</p>
</div>
<button class="buy">预售</button>
</div>
</li>
<li>
<img src="/img/upcoming3.png" alt="">
<div class="movie-info">
<div class="moive-main">
<b class="movie-score">观众评<span>5.9</span></b>
<p class="movie-name">误杀2</p>
</div>
<button class="buy">预售</button>
</div>
</li>
<li>
<img src="/img/upcoming4.png" alt="">
<div class="movie-info">
<div class="moive-main">
<b class="movie-score"><span>903638</span>人想看</b>
<p class="movie-name">长津湖之水门桥</p>
</div>
<button class="buy">预售</button>
</div>
</li>
<li>
<img src="/img/upcoming5.png" alt="">
<div class="movie-info">
<div class="moive-main">
<b class="movie-score">观众评<span>9.2</span></b>
<p class="movie-name">汪汪队立大功大电影</p>
</div>
<button class="buy">预售</button>
</div>
</li>
</ul>
<ul class="hot hide">
<li>
<img src="/img/upcoming6.png" alt="">
<div class="movie-info">
<div class="moive-main">
<b class="movie-score">观众评<span>8.4</span></b>
<p class="movie-name">李茂扮太子</p>
</div>
<button class="buy">预售</button>
</div>
</li>
<li>
<img src="/img/upcoming7.png" alt="">
<div class="movie-info">
<div class="moive-main">
<b class="movie-score">观众评<span>8.7</span></b>
<p class="movie-name">以年为单位的恋爱</p>
</div>
<button class="buy">预售</button>
</div>
</li>
<li>
<img src="/img/upcoming8.png" alt="">
<div class="movie-info">
<div class="moive-main">
<b class="movie-score">观众评<span>7.8</span></b>
<p class="movie-name">这个杀手不太冷静</p>
</div>
<button class="buy">预售</button>
</div>
</li>
<li>
<img src="/img/upcoming9.png" alt="">
<div class="movie-info">
<div class="moive-main">
<b class="movie-score"><span>903638</span>人想看</b>
<p class="movie-name">喜羊羊与灰太狼</p>
</div>
<button class="buy">预售</button>
</div>
</li>
<li>
<img src="/img/upcoming10.png" alt="">
<div class="movie-info">
<div class="moive-main">
<b class="movie-score">观众评<span>9.2</span></b>
<p class="movie-name">狙击手</p>
</div>
<button class="buy">预售</button>
</div>
</li>
</ul>
</div>
</div>
</div>
<div id="homestay">
<div class="homestay-nav">
<ul>
<li class="brand">推荐民宿</li>
<li>上海</li>
<li>南京</li>
<li>杭州</li>
<li>合肥</li>
<li>宁波</li>
<li>无锡</li>
<li>扬州</li>
<li>嘉兴</li>
<li>常州</li>
<li>徐州</li>
<li class="all">全部<span class="iconfont"></span></li>
</ul>
</div>
<div class="homestay-list">
<ul class="shanghai">
<li>
<img src="/img/home1.png" alt="" class="home-style">
<img src="/img/headimg1.png" alt="" class="home-owner">
<div class="home-details">
<p class="title">特惠大床房(浦东机场免费24小时随时接定时送,地铁站随时接定时送)</p>
<p class="address">整套1居室·可住2人|浦东机场</p>
<p class="price"><span>¥</span>196</p>
</div>
</li>
<li>
<img src="/img/home2.png" alt="" class="home-style">
<img src="/img/headimg2.png" alt="" class="home-owner">
<div class="home-details">
<p class="title">上海浦东机场24小时免费接送大床房/24小时热水</p>
<p class="address">整套1居室·可住2人|浦东机场</p>
<p class="price"><span>¥</span>168</p>
</div>
</li>
<li>
<img src="/img/home3.png" alt="" class="home-style">
<img src="/img/headimg3.png" alt="" class="home-owner">
<div class="home-details">
<p class="title">青樱05 巨屏投影 松江大学城地铁站 公寓式民宿</p>
<p class="address">整套1居室·可住2人|佘山/松江大学城</p>
<p class="price"><span>¥</span>200</p>
</div>
</li>
<li>
<img src="/img/home4.png" alt="" class="home-style">
<img src="/img/headimg4.png" alt="" class="home-owner">
<div class="home-details">
<p class="title">近虹桥高铁站,机场,国家会展中心,有直达车三站路去地铁站</p>
<p class="address">整套1居室·可住2人|虹桥机场/国家会展中心</p>
<p class="price"><span>¥</span>168</p>
</div>
</li>
<li>
<img src="/img/home5.png" alt="" class="home-style">
<img src="/img/headimg5.png" alt="" class="home-owner">
<div class="home-details">
<p class="title">安云公寓,近虹桥机场火车站</p>
<p class="address">整套1居室·可住2人|虹桥机场/国家会展中心</p>
<p class="price"><span>¥</span>208</p>
</div>
</li>
<li>
<img src="/img/home6.png" alt="" class="home-style">
<img src="/img/headimg6.png" alt="" class="home-owner">
<div class="home-details">
<p class="title">嘉定新城地铁两人间LOFT/ins风可做饭楼下万达/直达迪士尼F1徐家汇</p>
<p class="address">整套1居室·可住2人|嘉定新城</p>
<p class="price"><span>¥</span>226</p>
</div>
</li>
</ul>
</div>
</div>
<div id="youlike">
<div class="like-nav">
<ul>
<li class="brand">猜你喜欢</li>
<li>为你甄选最合适的</li>
</ul>
</div>
<div class="like-list">
<ul class="food">
<li>
<img src="/img/food1.png" alt="">
<div class="food-details">
<p class="title">忆香园云南过桥米线黄焖鸡米饭(万达店)</p>
<p class="iconfont"><span>1839人评价</span></p>
<p class="address">太仓万达</p>
<p class="price">¥<span>11.6</span>起</p>
</div>
</li>
<li>
<img src="/img/food2.png" alt="">
<div class="food-details">
<p class="title">鎏渊洗浴</p>
<p class="iconfont"><span>5263人评价</span></p>
<p class="address">太仓万达</p>
<p class="price">¥<span>39.0</span>起</p>
</div>
</li>
<li>
<img src="/img/food3.png" alt="">
<div class="food-details">
<p class="title">龙江龙蒸汽海鲜自助(人民路店)</p>
<p class="iconfont"><span>2353人评价</span></p>
<p class="address">人民路</p>
<p class="price">¥<span>59.9</span>起</p>
</div>
</li>
<li>
<img src="/img/food4.png" alt="">
<div class="food-details">
<p class="title">龙门花甲(南洋广场店)</p>
<p class="iconfont"><span>695人评价</span></p>
<p class="address">人民路</p>
<p class="price">¥<span>13.8</span>起</p>
</div>
</li>
<li>
<img src="/img/food5.png" alt="">
<div class="food-details">
<p class="title">桥头排骨(南洋店)</p>
<p class="iconfont"><span>5939人评价</span></p>
<p class="address">南洋广场</p>
<p class="price">¥<span>8.8</span>起</p>
</div>
</li>
<li>
<img src="/img/food6.png" alt="">
<div class="food-details">
<p class="title">北疆饭店(南洋广场店)</p>
<p class="iconfont"><span>10165人评价</span></p>
<p class="address">人民路</p>
<p class="price">¥<span>6.8</span>起</p>
</div>
</li>
<li>
<img src="/img/food7.png" alt="">
<div class="food-details">
<p class="title">本溯.我家酸菜鱼(浏河镇店)</p>
<p class="iconfont"><span>598人评价</span></p>
<p class="address">浏河镇</p>
<p class="price">¥<span>43.0</span>起</p>
</div>
</li>
<li>
<img src="/img/food8.png" alt="">
<div class="food-details">
<p class="title">川號子(武陵街店)</p>
<p class="iconfont"><span>1206人评价</span></p>
<p class="address">人民路</p>
<p class="price">¥<span>89.9</span>起</p>
</div>
</li>
<li>
<img src="/img/food9.png" alt="">
<div class="food-details">
<p class="title">猫窝咖啡(万达店)</p>
<p class="iconfont"><span>485人评价</span></p>
<p class="address">太仓万达</p>
<p class="price">¥<span>12.9</span>起</p>
</div>
</li>
<li>
<img src="/img/food10.png" alt="">
<div class="food-details">
<p class="title">1+7花甲</p>
<p class="iconfont"><span>1323人评价</span></p>
<p class="address">人民路</p>
<p class="price">¥<span>16.5</span>起</p>
</div>
</li>
<li>
<img src="/img/food11.png" alt="">
<div class="food-details">
<p class="title">淡然1993烘焙工作室</p>
<p class="iconfont"><span>177人评价</span></p>
<p class="address">人民路</p>
<p class="price">¥<span>3</span>起</p>
</div>
</li>
<li>
<img src="/img/food12.png" alt="">
<div class="food-details">
<p class="title">法莎贝克(滨河路店)</p>
<p class="iconfont"><span>571人评价</span></p>
<p class="address">太仓万达</p>
<p class="price">¥<span>15.8</span>起</p>
</div>
</li>
<li>
<img src="/img/food13.png" alt="">
<div class="food-details">
<p class="title">金色世纪洗浴汗蒸会馆</p>
<p class="iconfont"><span>4139人评价</span></p>
<p class="address">太平南路沿线</p>
<p class="price">¥<span>39.0</span>起</p>
</div>
</li>
<li>
<img src="/img/food14.png" alt="">
<div class="food-details">
<p class="title">传统石锅拌饭(太仓万达店)</p>
<p class="iconfont"><span>597人评价</span></p>
<p class="address">太仓万达</p>
<p class="price">¥<span>19.8</span>起</p>
</div>
</li>
<li>
<img src="/img/food15.png" alt="">
<div class="food-details">
<p class="title">章鱼小丸子(南洋广场店)</p>
<p class="iconfont"><span>3711人评价</span></p>
<p class="address">人民路</p>
<p class="price">¥<span>8.8</span>起</p>
</div>
</li>
</ul>
</div>
</div>
<div id="appnav">
<h3>美团导航</h3>
<div class="city">
<p>热门城市</p>
<ul>
<li>长春</li>
<li>大连</li>
<li>深圳</li>
<li>佛山</li>
<li>厦门</li>
<li>济南</li>
<li>苏州</li>
<li>南京</li>
<li>上海</li>
<li>哈尔滨</li>
<li>无锡</li>
<li>常州</li>
<li>沈阳</li>
<li>温州</li>
<li>太原</li>
<li>南宁</li>
<li>宁波</li>
<li>杭州</li>
<li>昆明</li>
<li>成都</li>
</ul>
</div>
<div class="kind">
<p>热门分类</p>
<ul>
<li>酒店</li>
<li>美食</li>
<li>休闲娱乐</li>
<li>运动健身</li>
<li>生活服务</li>
<li>上门服务</li>
<li>购物</li>
<li>时尚购</li>
<li>本地购物</li>
<li>结婚</li>
<li>摄影写真</li>
<li>宴会</li>
<li>丽人</li>
<li>母婴亲子</li>
<li>学习培训</li>
<li>家装</li>
<li>汽车服务</li>
<li>医疗</li>
<li>宠物</li>
</ul>
</div>
<div class="around">
<p>周边热门</p>
<ul>
<li>崇明区酒店</li>
<li>崇明区美食</li>
<li>崇明区休闲娱乐</li>
<li>昆山运动健身</li>
<li>常熟生活服务</li>
<li>崇明区上门服务</li>
<li>崇明区购物</li>
<li>昆山时尚购</li>
<li>常熟本地购物</li>
<li>崇明区结婚</li>
<li>常熟摄影写真</li>
<li>昆山宴会</li>
<li>崇明区丽人</li>
<li>常熟母婴亲子</li>
<li>常熟学习培训</li>
<li>崇明区家装</li>
<li>崇明区汽车服务</li>
<li>常熟医疗</li>
<li>常熟宠物</li>
</ul>
</div>
</div>
<div id="foot">
<div class="line-one">
<dl>
<dt>用户帮助</dt>
<dd>申请退款</dd>
<dd>常见问题</dd>
<dd>用户协议</dd>
<dd>隐私政策</dd>
<dd>反诈骗公告</dd>
<dd>消费者权益保障</dd>
</dl>
<dl>
<dt>美团服务</dt>
<dd>美团外卖</dd>
<dd>美团酒店</dd>
<dd>猫眼电影</dd>
<dd>美团配送</dd>
<dd>美团云</dd>
<dd>大众点评</dd>
<dd>美团民宿</dd>
<dd>无人配送</dd>
<dd>企业用餐、企业用车、企业差旅</dd>
</dl>
</div>
<div class="line-two">
<dl>
<dt>商家合作</dt>
<dd>美食商家入驻(非外卖)</dd>
<dd>美团外卖开店申请</dd>
<dd>美团餐饮系统</dd>
<dd>美团配送合作申请</dd>
<dd>美团餐饮培训</dd>
<dd>酒店商家入驻</dd>
<dd>境内度假商家入驻</dd>
<dd>综合商家入驻</dd>
<dd>美团民宿房东商家入驻</dd>
<dd>商家开票申请</dd>
<dd>美团智能收银机</dd>
<dd>美团开放平台</dd>
<dd>美团收单</dd>
<dd>免费使用美团排队</dd>
<dd>快驴进货商家合作</dd>
<dd>美团闪购商家入驻</dd>
<dd>合作/招聘</dd>
</dl>
</div>
<div class="line-three">
<dl>
<dt>合作商招募</dt>
<dd>美团外卖合作商招募</dd>
<dd>到店餐饮合作商招募</dd>
<dd>美团联盟</dd>
<dd>美团收银招募线上分销商</dd>
<dd>美团收银合作商招募</dd>
<dd>美团收单合作商招募</dd>
<dd>美团充电宝合作商招募</dd>
<dd>美团优选渠道合作商招募</dd>
<dd>美团买菜合作商招募</dd>
</dl>
<dl>
<dt>美团规则</dt>
<dd>规则中心</dd>
<dd>规则目录</dd>
<dd>规则评议院</dd>
</dl>
</div>
<div class="line-four">
<dl>
<dt>关注美团</dt>
<dd>美团新浪微博</dd>
</dl>
<dl>
<dt>公司信息</dt>
<dd>关于我们</dd>
<dd>投资者关系</dd>
<dd>加入我们</dd>
<dd>商户诚信公约及管理办法</dd>
<dd>保险经纪资质</dd>
</dl>
<dl>
<dt>廉正举报</dt>
<dd>廉正举报平台</dd>
</dl>
<dl>
<dt>知识产权</dt>
<dd>知识产权维权平台</dd>
</dl>
</div>
<div class="line-five">
<dl>
<dt>消费者服务热线</dt>
<dd>外卖消费者:10109777</dd>
<dd>猫眼消费者:10105335</dd>
<dd>其他消费者:10107888</dd>
</dl>
<dl>
<dt>商家服务热线</dt>
<dd>外卖&餐饮商家:10105557</dd>
<dd>休闲娱乐、丽人、ktv、教育、结婚、亲子、家装等商家:10100107</dd>
</dl>
<dl>
<dt>投诉举报专区</dt>
<dd>违法和不良信息举报电话:4006018900</dd>
<dd>举报邮箱:tousujubao@meituan.com</dd>
<dd>网上有害信息举报</dd>
<dd>注:以上渠道均可投诉举报涉未成年人的违法和不良信息</dd>
</dl>
<dl>
<dt><a href="">商家自助入驻美团入口</a></dt>
</dl>
<dl>
<dt><a href="">供应商注册入口</a></dt>
</dl>
</div>
</div>
<script src="/js/index.js"></script>
</body>
</html>index.css
@font-face {
font-family: 'iconfont'; /* Project id 3155459 */
src: url('//at.alicdn.com/t/font_3155459_5dupbcjohd2.woff2?t=1643024857839') format('woff2'),
url('//at.alicdn.com/t/font_3155459_5dupbcjohd2.woff?t=1643024857839') format('woff'),
url('//at.alicdn.com/t/font_3155459_5dupbcjohd2.ttf?t=1643024857839') format('truetype');
}
.iconfont{
font-family:"iconfont" !important;
font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}
/* 初始化 */
*{
padding: 0;
margin: 0;
}
a{
text-decoration: none;
cursor: pointer;
color: black;
}
li{
list-style: none;
}
/* body */
body{
width: 100%;
min-width: 1000px;
height: 3500px;
background-color: rgb(241, 242, 243);
}
#header{
width: 100%;
height: 195px;
background-color: white;
}
.top-nav{
width: 94%;
height: 30px;
padding: 0 3%;
background-color: rgb(241, 242, 243);
font-size: 12px;
}
.left-list{
width: 50%;
height: 100%;
float: left;
}
.left-list li{
width: auto;
height: 100%;
line-height: 30px;
display: inline-block;
padding: 0 1%;
margin-right: 10px;
}
.right-list{
width: 45%;
height: 100%;
float: right;
text-align: right;
}
.right-list li{
width: 70px;
height: 30px;
line-height: 30px;
text-align: center;
display: inline-block;
margin-left: 10px;
position: relative;
}
.active{
color: #999;
}
.left-list .active:hover{
color: #FE8C00;
cursor: pointer;
}
.right-list li.active:hover{
color: #FE8C00;
background-color: white;
cursor: pointer;
box-shadow: 0 3px 5px 0 rgba(0,0,0,0.1);
border-radius: 5px 5px 0 0;
}
.childlist{
width: auto;
min-width: 70px;
box-sizing: border-box;
color: #999;
border:1px solid #E5E5E5;
display: none;
z-index: 1000;
position: absolute;
right: 0;
background-color: white;
}
.right-list .childlist li{
display: block;
width: auto;
margin-left: 0;
}
.right-list .small:hover .childlist{
display: block;
border-radius: 0 0 5px 5px;
}
.right-list .childlist li:hover{
color: #FE8C00;
}
.specialchildlist{
width: auto;
min-width: 120px;
box-sizing: border-box;
color: #999;
border:1px solid #E5E5E5;
display: none;
z-index: 1000;
position: absolute;
right: 0;
background-color: white;
}
.right-list .specialchildlist li{
display: block;
width: auto;
margin-left: 0;
}
.right-list .center:hover .specialchildlist{
display: block;
border-radius: 5px 0 5px 5px;
}
.right-list .specialchildlist li:hover{
color: #FE8C00;
}
.load{
width: 1190px;
height: 300px;
position: absolute;
box-sizing: border-box;
border:1px solid #E5E5E5;
right: 0;
margin-right: 0;
z-index: 1000;
line-height: 17px;
display: none;
background-color: white;
}
.nav:hover .load{
display: block;
}
.pilot{
width: 1190px;
height: 300px;
position: absolute;
box-sizing: border-box;
border:1px solid #E5E5E5;
right: 0;
margin-right: 0;
z-index: 1000;
line-height: 17px;
display: none;
background-color: white;
}
.right-list .nav:hover .pilot{
display: block;
}
.pilot p{
font-size: 16px;
color: black;
line-height: 50px;
}
.pilot li{
color: #999;
}
.pilot li:hover{
color: #FE8C00;
}
.pilot .trip{
width: 22%;
height: 270px;
box-sizing: border-box;
display: inline-block;
vertical-align: top;
}
.pilot .trip li{
min-width: 40px;
display: inline-block;
}
.pilot .snack{
width: 20%;
height: 270px;
box-sizing: border-box;
display: inline-block;
vertical-align: top;
}
.pilot .snack li{
min-width: 40px;
display: inline-block;
}
.pilot .film{
width: 13%;
height: 270px;
box-sizing: border-box;
display: inline-block;
vertical-align: top;
}
.pilot .film li{
min-width: 100px;
display: inline-block;
}
.pilot .application{
width: 43%;
height: 270px;
box-sizing: border-box;
display: inline-block;
vertical-align: top;
}
.pilot .application img{
width: 90%;
height: auto;
}
.top-main{
clear: both;
width: 94%;
height: 80px;
padding-left: 3%;
padding-right: 3%;
padding-top: 40px;
}
.logo{
width: 30%;
height: 100%;
float: left;
}
.logo img{
width: 33%;
height: auto;
}
.search{
width: 50%;
height: 100%;
float: left;
}
.search input{
width: 70%;
height: 35px;
float: left;
border: 1px solid #E5E5E5;
border-radius: 3px 0 0 3px;
}
.search button{
width: 10%;
height: 37px;
float: left;
border: #FE8C00;
background-color: #FE8C00;
border-radius: 0 3px 3px 0;
}
.search button img{
width: 40%;
height: auto;
}
.top-menu{
clear: both;
width: 94%;
height: 45px;
padding: 0 3%;
font-weight: bold;
}
.top-menu .all{
width: 20%;
height: 100%;
box-sizing: border-box;
padding-left: 2%;
border: 1px solid #e5e5e5;
border-bottom: none;
float: left;
line-height: 45px;
}
.top-menu .menu{
width: 70%;
height: 100%;
line-height: 45px;
float: left;
}
.top-menu .menu li{
display: inline-block;
margin-left: 6%;
}
.act-2:hover{
color: #fbc700;
}
.act-3:hover{
color: #ed1e24;
}
.act-4:hover{
color: #FE8C00;
}
#content{
clear: both;
width: 94%;
height: 445px;
padding: 0 3%;
background-color: rgb(241, 242, 243);
}
#content .alllist{
width: 20%;
height: 100%;
box-sizing: border-box;
padding: 1% 0 0 0;
background-color: white;
float: left;
line-height: 26px;
font-size: 13px;
border: 1px solid #e5e5e5;
border-top: none;
}
#content .alllist li{
width: 100%;
box-sizing: border-box;
padding: 0 2% 0 2%;
}
#content .alllist li:hover{
background-color: wheat;
font-weight: bold;
}
.next{
float: right;
}
#content .wrap{
width: 79%;
height: 100%;
box-sizing: border-box;
padding: 1% 0 0 1%;
background-color: #f8f8f8;
background-color: rgb(241, 242, 243);
float: left;
}
#content .wrap .banner{
width: 79%;
height: 100%;
background-color: rgb(241, 242, 243);
float: left;
}
#content .wrap .banner .contentone{
width: 100%;
height: 60%;
box-sizing: border-box;
padding-bottom: 10px;
}
#content .wrap .banner .contentone .bigbanner{
width: 76%;
height: 100%;
float: left;
position: relative;
}
#content .wrap .banner .contentone .bigbanner .photolist{
width: 100%;
height: 100%;
position: relative;
}
#content .wrap .banner .contentone .bigbanner button{
position: absolute;
width: 45px;
height: 45px;
font-size: 40px;
background-color: transparent;
display: none;
border: none;
z-index: 100;
}
#content .wrap .banner .contentone .bigbanner .back{
top: 45%;
left: 10px;
}
#content .wrap .banner .contentone .bigbanner .next{
top: 45%;
right: 10px;
}
#content .wrap .banner .contentone .bigbanner .photolist li{
width: 100%;
height: 100%;
position: absolute;
}
#content .wrap .banner .contentone .bigbanner .photolist li img{
width: 100%;
height: 100%;
}
.ban.show{
z-index: 100;
}
#content .wrap .banner .contentone .bigbanner .pointlist{
width: 30%;
height: 20px;
position: absolute;
bottom: 10%;
left: 35%;
text-align: center;
z-index: 100;
}
.point{
width: 8%;
height: 3px;
margin-right: 7px;
display: inline-block;
background-color: white;
opacity: 0.2;
}
.point.show{
opacity: 1;
}
#content .wrap .banner .contentone .life{
width: 24%;
height: 100%;
box-sizing: border-box;
padding-left: 10px;
float: left;
}
#content .wrap .banner .contentone .life img{
width: 100%;
height: 100%;
}
#content .wrap .banner .contenttwo{
width: 100%;
height: 40%;
}
#content .wrap .banner .contenttwo .hotel{
width: 38%;
height: 100%;
box-sizing: border-box;
padding-right: 5px;
float: left;
}
#content .wrap .banner .contenttwo .hotel img{
width: 100%;
height: 100%;
}
#content .wrap .banner .contenttwo .music{
width: 38%;
height: 100%;
box-sizing: border-box;
padding-left: 5px;
float: left;
}
#content .wrap .banner .contenttwo .music img{
width: 100%;
height: 100%;
}
#content .wrap .banner .contenttwo .boss{
width: 24%;
height: 100%;
box-sizing: border-box;
padding-left: 10px;
float: left;
}
#content .wrap .banner .contenttwo .boss img{
width: 100%;
height: 100%;
}
#content .wrap .login{
width: 20%;
height: 100%;
margin-left: 8px;
float: left;
}
#content .wrap .login .register{
width: 100%;
height: 57%;
border: 1px solid #e5e5e5;
margin-bottom: 12px;
background-color: white;
}
#content .wrap .login .register .headimg{
width: 100%;
height: 40%;
display: flex;
justify-content: center;
align-items: center;
}
#content .wrap .login .register p{
text-align: center;
}
#content .wrap .login .register button{
width: 60%;
height: 15%;
display: block;
margin-left: 20%;
border: 1px solid #e5e5e5;
background-color: white;
border-radius: 20px;
text-align: center;
margin-bottom: 10px;
color: #333;
}
#content .wrap .login .register button:hover{
background-color: #f6f6f6;
transition: background-color 0.5s;
cursor: pointer;
}
#content .wrap .login .register .headimg img{
width: 30%;
height: auto;
border-radius: 50%;
border: 4px solid #E5E5E5;
}
#content .wrap .login .app{
width: 100%;
height: 38.8%;
padding-top: 1%;
border: 1px solid #e5e5e5;
background-color: white;
}
#content .wrap .login .app .code{
width: 100%;
height: 65%;
display: flex;
align-items: center;
justify-content: center;
}
#content .wrap .login .app p{
text-align: center;
}
#content .wrap .login .app .p2{
font-size: 10px;
}
#content .wrap .login .app .p2 span{
color: #EC5330;
}
#content .wrap .login .app .code img{
width: 50%;
height: auto;
}
/* movie */
#movie{
clear: both;
width: 94%;
height: 330px;
padding: 30px 3%;
background-color: rgb(241, 242, 243);
}
#movie .movie-nav{
width: 100%;
height: 45px;
box-sizing: border-box;
padding: 0 20px;
line-height: 45px;
border-radius: 7px 7px 0 0;
background-color: rgb(235, 72, 85);
}
#movie .movie-nav li{
display: inline-block;
color: white;
margin-right: 20px;
cursor: pointer;
}
#movie .movie-nav .brand{
font-size: 20px;
}
#movie .movie-nav .hotshowing,#movie .movie-nav .willshowing{
font-size: 15px;
}
#movie .movie-nav .all{
font-size: 15px;
float: right;
margin: 0;
}
#movie .movie-list{
width: 100%;
height: 300px;
background-color: white;
position: relative;
overflow: hidden;
}
#movie .movie-list .hotmovie{
width: 100%;
height: 100%;
}
#movie .movie-list button{
position: absolute;
width: 48px;
height: 48px;
font-size: 45px;
background-color: transparent;
border: none;
z-index: 1000;
}
#movie .movie-list .back{
left: 0;
top: 40%;
}
#movie .movie-list .next{
right: 0;
top: 40%;
}
#movie .movie-list ul{
width: 100%;
height: 100%;
}
#movie .movie-list li{
width: 18%;
height: 290px;
float: left;
margin:5px 1%;
border-radius: 5px 5px;
cursor: pointer;
position: relative;
}
#movie .movie-list li img{
width: 100%;
height: 100%;
border-radius: 5px 5px;
}
#movie .movie-list li .movie-info{
width: 100%;
height: 30%;
box-sizing: border-box;
padding: 27px 10px 7px 10px;
position: absolute;
bottom: 0;
border-radius: 0 0 5px 5px;
background: -webkit-linear-gradient(bottom, rgba(0,0,0,1)0%,rgba(0,0,0,0.5)66%, rgba(0,0,0,0)99%);
}
#movie .movie-list li .movie-info .moive-main{
width: 50%;
height: 100%;
float: left;
}
#movie .movie-list li .movie-info .movie-score{
font-size: 12px;
color: white;
}
#movie .movie-list li .movie-info .movie-score span{
color: #FD9827;
font-size: 16px;
font-weight: normal;
}
#movie .movie-list li .movie-info .movie-name{
font-size: 16px;
margin-top: 3px;
color: white;
font-weight: 400;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
#movie .movie-list li .movie-info .buy{
width: 30%;
height: 30px;
font-size: 15px;
color: white;
background-color: #FF4949;
border-radius: 30px;
margin-top: 18px;
margin-left: 24px;
float: right;
}
.hot.hide{
display: none;
}
#movie .movie-list .upcoming-movie{
width: 100%;
height: 100%;
display: none;
}
/* homestay */
#homestay{
clear: both;
width: 100%;
height: 780px;
box-sizing: border-box;
padding: 20px 3% 0 3%;
background-color: rgb(241, 242, 243);
}
#homestay .homestay-nav{
width: 100%;
height: 45px;
box-sizing: border-box;
padding: 0 20px;
line-height: 45px;
border-radius: 7px 7px 0 0;
background-color: #f3bd48;
}
#homestay .homestay-nav ul{
width: 100%;
height: 100%;
}
#homestay .homestay-nav ul li{
display: inline-block;
color: white;
font-size: 15px;
margin-right: 20px;
cursor: pointer;
}
#homestay .homestay-nav .brand{
font-size: 20px;
}
#homestay .homestay-nav .all{
float: right;
margin: 0
}
#homestay .homestay-list{
width: 100%;
height: 700px;
box-sizing: border-box;
border: 1px solid #E5E5E5;
border-radius: 0 0 7px 7px;
background-color: white;
}
#homestay .homestay-list ul{
width: 100%;
height: 100%;
text-align: center;
}
#homestay .homestay-list ul li{
width: 33%;
height: 330px;
box-sizing: border-box;
padding: 20px;
margin-bottom: 20px;
display: inline-block;
background-color: white;
position: relative;
}
#homestay .homestay-list ul li .home-style{
width: 100%;
height: auto;
border-radius: 5px;
}
#homestay .homestay-list ul li .home-owner{
width: 50px;
height: 50px;
border: 2px solid white;
border-radius: 50%;
position: absolute;
top: 185px;
right: 40px;
z-index: 100;
}
#homestay .homestay-list ul li .home-details{
width: 70%;
height: 90px;
text-align: left;
position: absolute;
}
#homestay .homestay-list ul li .home-details .title{
font-size: 16px;
color: #222222;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
margin: 7px 0;
}
#homestay .homestay-list ul li .home-details .address{
font-size: 12px;
color: #999999;
}
#homestay .homestay-list ul li .home-details .price{
font-size: 22px;
color: #FF6600;
}
#homestay .homestay-list ul li .home-details .price span{
font-size: 14px;
}
/* youlike */
#youlike{
width: 100%;
height: 840px;
box-sizing: border-box;
padding: 20px 3%;
background-color: rgb(241, 242, 243);
}
#youlike .like-nav{
width: 100%;
height: 45px;
box-sizing: border-box;
padding: 0 20px;
line-height: 45px;
border-radius: 7px 7px 0 0;
}
#youlike .like-nav .ul{
width: 100%;
height: 100%;
font-size: 20px;
}
#youlike .like-nav li{
display: inline-block;
color: white;
font-size: 15px;
margin-right: 20px;
cursor: pointer;
}
#youlike .like-nav ul .brand{
font-size: 20px;
}
#youlike .like-list{
width: 100%;
height: 755px;
box-sizing: border-box;
border: 1px solid #E5E5E5;
border-radius: 0 0 7px 7px;
background-color: white;
}
#youlike .like-list ul{
width: 100%;
height: 100%;
text-align: center;
}
#youlike .like-list ul li{
width: 19.5%;
height: 230px;
box-sizing: border-box;
padding: 10px;
margin-bottom: 20px;
display: inline-block;
border-radius: 5px 5px;
}
#youlike .like-list ul li:hover{
background-color: rgb(245, 245, 245);
transition: background-color 0.3s ease-in;
}
#youlike .like-list ul li img{
width: 100%;
height: auto;
border-radius: 5px 5px;
}
#youlike .food-details{
width: 100%;
height: 90px;
}
#youlike .food-details .title{
font-size: 16px;
text-align: left;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
#youlike .food-details .iconfont{
font-size: 20px;
color: #FF9900;
text-align: left;
}
#youlike .food-details .iconfont span{
color: #999;
font-size: 12px;
}
#youlike .food-details .address{
color: #999;
font-size: 12px;
text-align: left;
}
#youlike .food-details .price{
color: #FF6600;
font-size: 14px;
text-align: left;
}
#youlike .food-details .price span{
font-size: 22px;
}
/* appnav */
#appnav{
width: 94%;
height: 284px;
box-sizing: border-box;
margin: 10px 3%;
background-color: white;
border-radius: 5px 5px 5px 5px;
border: 1px solid #E5E5E5;
}
#appnav h3{
line-height: 50px;
padding: 0 20px;
color: #222222;
}
#appnav p{
line-height: 30px;
box-sizing: border-box;
padding:10px 0;
text-align: center;
color: #222222;
}
#appnav .city,#appnav .kind,#appnav .around{
width: 100%;
height: 78px;
background-color: white;
}
#appnav p{
width: 10%;
height: 100%;
float: left;
}
#appnav ul{
width: 90%;
height: 100%;
box-sizing: border-box;
padding:10px 0;
float: right;
border-bottom: 1px solid #E5E5E5;
}
#appnav ul li{
width: 90px;
line-height: 30px;
font-size: 13px;
display: inline-block;
color: #666666;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
#appnav ul li:hover{
color: #FD9827;
}
/* foot */
#foot{
width: 94%;
height: 500px;
margin: 30px 3%;
box-sizing: border-box;
padding: 0 30px;
border-top: 1px solid #E5E5E5;
border-bottom: 1px solid #E5E5E5;
background-color: rgb(241, 242, 243);
/* background-color: rosybrown; */
}
#foot div{
width: 20%;
height: 100%;
float: left;
}
#foot div dl{
width: 100%;
height: auto;
margin-top: 30px;
display: inline-block;
}
#foot div dl dt{
font-size: 14px;
color: #333;
font-weight: 500;
}
#foot div dl dd{
font-size: 12px;
color: #aca7a7;
line-height: 20px;
}
#foot div dl dd:hover{
color: #fe8c00;
}
#foot div dl a{
color: #aca7a7;
}
#foot div dl a:hover{
color: #fe8c00;
}index.js
//轮播图
var items=document.getElementsByClassName('ban');
console.log(items.length);
var points=document.getElementsByClassName('point');
console.log(points.length);
var page=0;
var auto=null;
function clearShow(){
for(i=0;i<items.length;i++){
items[i].className="ban";
}
for(i=0;i<points.length;i++){
points[i].className="point";
}
}
function goPage(){
clearShow();
items[page].className="ban show";
points[page].className="point show";
}
function goNext(){
if(page<4){
page++;
}
else{
page=0;
}
goPage()
}
function goBack(){
if(page==0){
page=4;
}
else{
page--;
}
goPage();
}
function getPoint(point){
var pointindex=point.getAttribute("data-index");
page=pointindex;
goPage();
}
function start(){
auto=setInterval("goNext()",5000);
document.getElementById("back").style.display="none";
document.getElementById("next").style.display="none";
}
function stop(){
clearInterval(auto);
document.getElementById("back").style.display="block";
document.getElementById("next").style.display="block";
}
//猫眼电影
//1.轮播
var hotmovies=document.getElementsByClassName("hot");
var movienum=hotmovies.length-1;
console.log(movienum);
var num=0;
function clearHide(){
for(i=0;i<hotmovies.length;i++){
hotmovies[i].className="hot";
}
}
function switchMovie(){
clearHide();
hotmovies[num].className="hot hide";
}
function goPre(){
if(num==0){
num=movienum;
}
else{
num--;
}
switchMovie();
}
function goAft(){
if(num<movienum){
num++;
}
else{
num=0;
}
switchMovie();
}
//2.切换
function hotShow(){
document.querySelector('.hotmovie').style.display="block";
document.querySelector('.upcoming-movie').style.display="none";
}
function willShow(){
document.querySelector('.hotmovie').style.display="none";
document.querySelector('.upcoming-movie').style.display="block";
}