使用vue
使用仪表盘创建vue项目:输入vue ui,进入项目界面。

?
使用vue ui 创建项目
浏览器会打开以下界面:

?
创建新建项目页
创建项目的时候,cmd会同步执行命令,感觉和creat 创建项目的区别其实就是以前的命令行模式改为页面上选项了。然后根据需要创建项目即可。

接下来,引入模板框架:ivew或者elementui。
引入方式很简单,在终端输入对应指令即可创建:
npm install view-design --save?
npm i element-ui -S
?
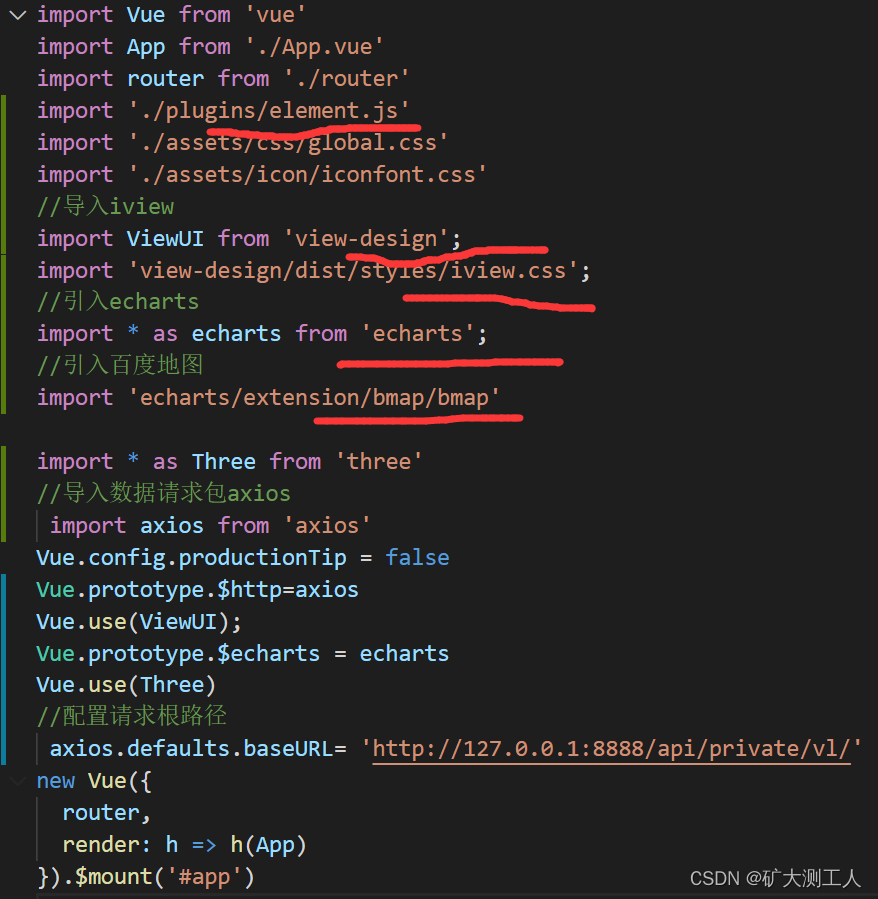
?接下来,我们在js文件里导入组件:

?
可以看到,我们需要的包都导入了 。
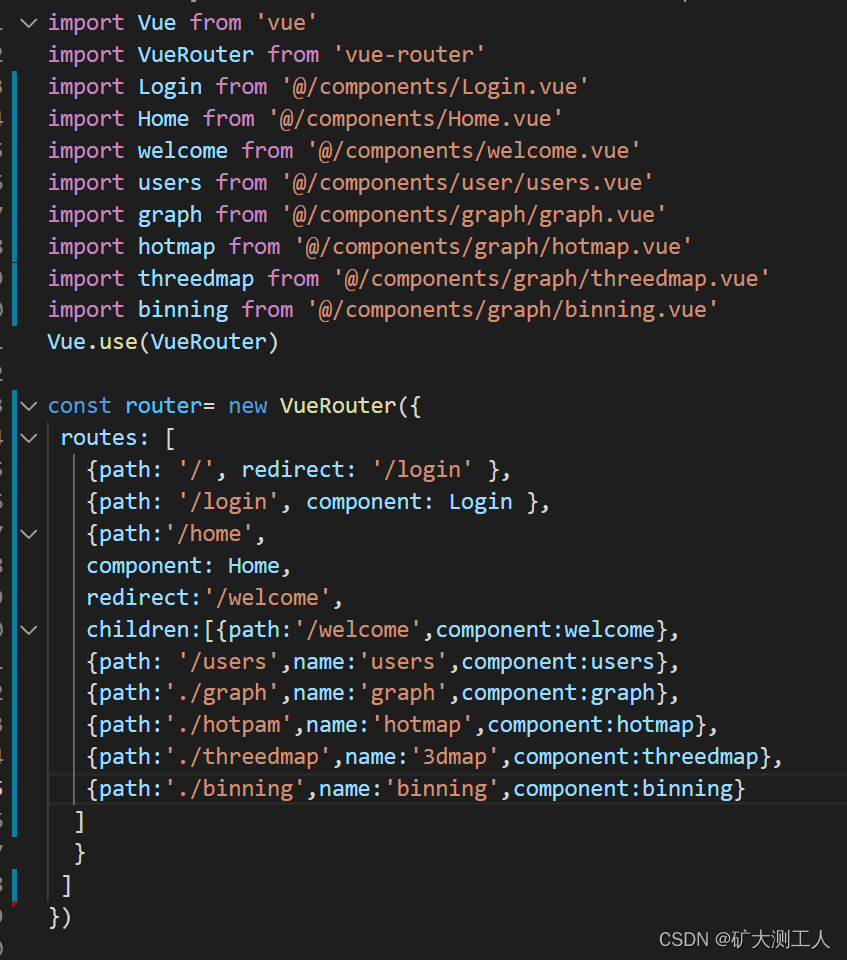
接下来,设置路由,将各个界面的关系在路由里设置好。

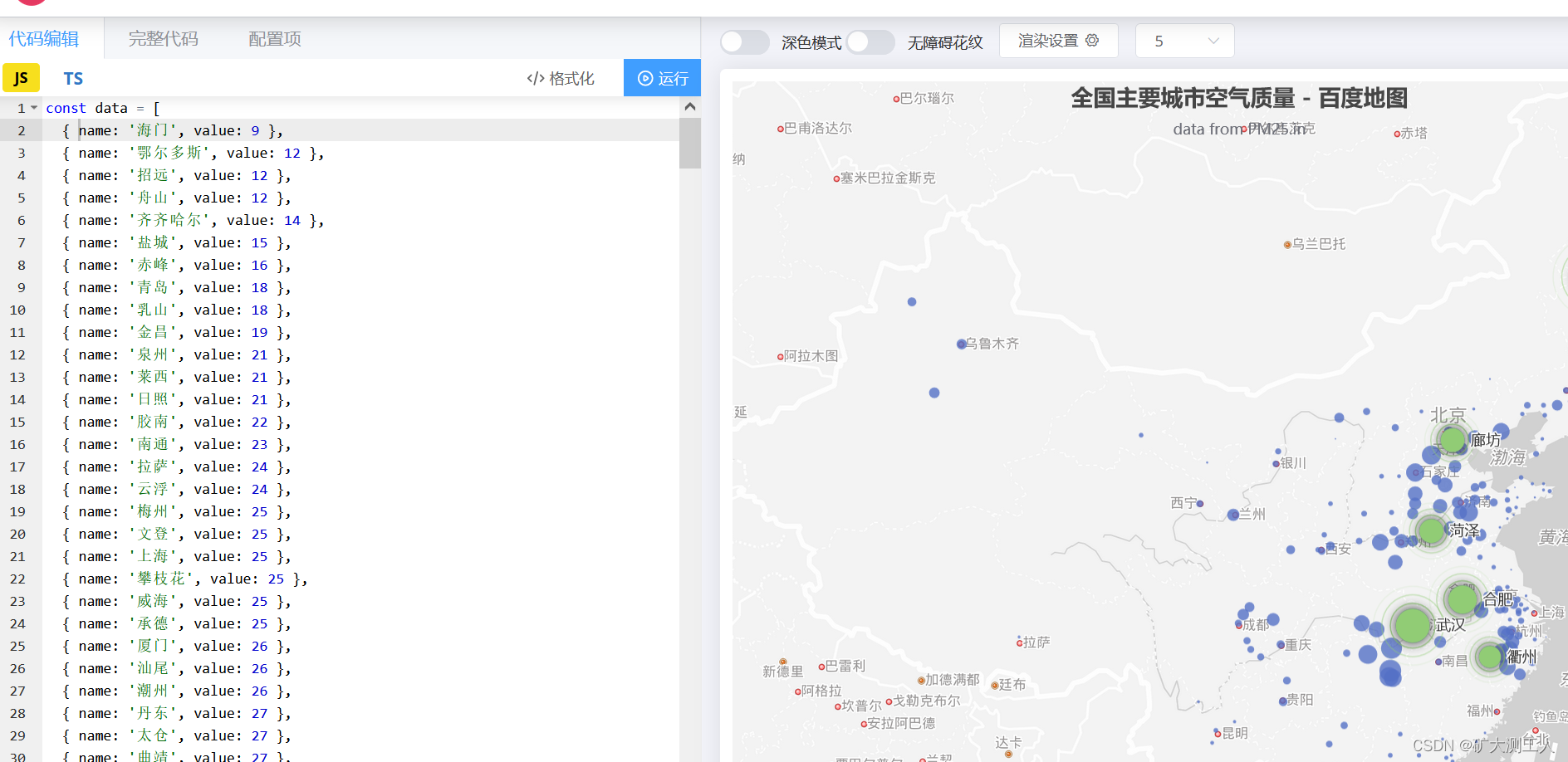
?利用百度地图的API做散点图
小试身手
先使用一个例子,感受Echarts的魅力
<template>
<div>
<div id="main" style="width: 600px;height:400px;"></div>
</div>
</template>
<script>
export default {
name: 'index',
data() {
return {
};
},
mounted() {
this.myecharts()
},
methods: {
myecharts(){
var myChart = this.$echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: '柱状图'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
}
},
};
</script>散点图
利用官网的地图实例,我们可以轻易实现:

<template>
<div id="MapChart" ref="MapChart" style="width: 1000px;height:1000px;margin:0px"></div>
</template>
<script >
require('echarts/extension/bmap/bmap')
export default {
name: 'MapDemo',
components: {},
props: {},
data () {
return {
}
},
computed: {},
watch: {},
created () {},
mounted () {
this.$nextTick(() => {
setTimeout(() => {
this.mapInit()
})
})
},
methods: {
mapInit () {
var MapChart = this.$echarts.init(this.$refs.MapChart)
var data = [
{ name: '连云港', value: 193 },
{ name: '南通', value: 193 },
{ name: '苏州', value: 193 },
{ name: '扬州', value: 193 },
{ name: '南京', value: 193 },
{ name: '连云港', value: 193 },
{ name: '盐城', value: 194 },
{ name: '淮安', value: 229 },
{ name: '宿迁', value: 273 },
{ name: '徐州', value: 279 }
]
var geoCoordMap = {
连云港: [119.23,34.9],
南通: [120.9,31.9],
苏州: [120.6,31.3],
杨州: [119.4,32.4],
南京: [118.8,32],
连云港: [119.25,34.58],
盐城: [120.13,33.4],
淮安: [119.12, 33.56],
宿迁: [11.2, 33.9],
徐州: [117, 34]
}
var convertData = function (data) {
var res = []
for (var i = 0; i < data.length; i++) {
var geoCoord = geoCoordMap[data[i].name]
if (geoCoord) {
res.push({
name: data[i].name,
value: geoCoord.concat(data[i].value)
})
}
}
return res
}
var option = {
title: {
text: '江苏主要城市空气质量 - 百度地图',
subtext: 'data from PM25.in',
sublink: 'http://www.pm25.in',
left: 'center'
},
tooltip: {
trigger: 'item'
},
bmap: {
center: [104.114129, 37.550339],
zoom: 5,
roam: true,
mapStyle: {
styleJson: [{
featureType: 'water',
elementType: 'all',
stylers: {
color: '#d1d1d1'
}
}, {
featureType: 'land',
elementType: 'all',
stylers: {
color: '#f3f3f3'
}
}]
}
},
series: [
{
name: 'pm2.5',
type: 'scatter',
coordinateSystem: 'bmap',
data: convertData(data),
symbolSize: function (val) {
return val[2] / 10
},
encode: {
value: 2
},
label: {
formatter: '{b}',
position: 'right',
show: false
},
emphasis: {
label: {
show: true
}
}
},
{
name: 'pm2.5',
type: 'effectScatter',
coordinateSystem: 'bmap',
data: convertData(data.sort(function (a, b) {
return b.value - a.value
}).slice(0, 6)),
symbolSize: function (val) {
return val[2] / 10
},
encode: {
value: 2
},
showEffectOn: 'render',
rippleEffect: {
brushType: 'stroke'
},
hoverAnimation: true,
label: {
formatter: '{b}',
position: 'right',
show: true
},
itemStyle: {
shadowBlur: 10,
shadowColor: '#333'
},
zlevel: 1
}
]
}
MapChart.setOption(option)
}
}
}
</script>
<style lang='scss' scoped>
</style>?
坐标可以在百度地图的工具箱里找到。