文章目录
样式的继承(p38)
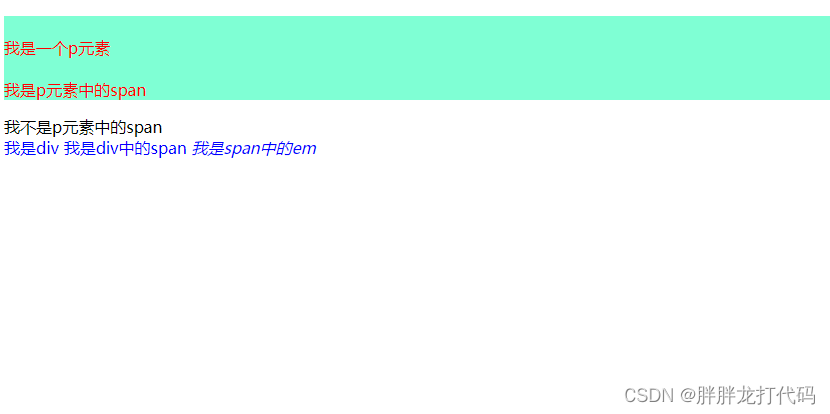
1.样式的继承:我们为一个元素设置的样式也会同时应用到后代元素。
2.继承是发生在子孙元素和后代之间的。
3.继承的设计是为了方便我们的开发,利用继承可以将一些通用的样式统一设置到共同的祖先元素,所有元素都具有该样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*
1.样式的继承:我们为一个元素设置的样式也会同时应用到后代元素
2.继承是发生在子孙元素和后代之间的
3.继承的设计是为了方便我们的开发,利用继承可以将一些通用的样式统一设置到共同的祖先元素,所有元素都具有该样式
注意:并不是所有的样式都会被继承,
比如说背景相关的,布局相关的样式
*/
p{color:red;
background-color: aquamarine;}
div{color: blue;}
</style>
</head>
<body>
<p><br>
我是一个p元素<br><br>
<span>我是p元素中的span</span>
</p>
<span>我不是p元素中的span</span>
<div>
我是div
<span>
我是div中的span
<em>我是span中的em</em>
</span>
</div>
</body>
</html>

选择器的权重(p39)
样式冲突:
-当我们通过不同的选择器选择相同的元素,并为相同的样式设置不同的值,此时发生了样式的冲突。
发生样式冲突时,由选择器的权重决定
选择器的权重:
内联样式:1000 <p style=" color:red"></p>
id选择器 100 #red{color:red} <p id="red">我是一个p段落</p>
类和伪类选择器 10 .red{color:red}<p class="red">我是一个p</p>
元素选择器 1
通配选择器 0 *{ }
继承的样式 没有优先级
比较优先级时,需要将所有的选择器相加计算,累加不可能越级(分组选择器时单独计算的)
如果优先级计算后相等,此时优先使用靠下的样式
在某一个样式后面添加一个!important ,获得最优先级
像素和百分比(p40)
长度单位:
像素
显示器实际上由一个个小点构成
像素越小的屏幕越清晰
200px在不同设备下显示效果不一样
百分比:
-百分比可以设置属性相对于父元素属性的百分比
<style>
.box1{
/*
长度单位:
像素
显示器实际上由一个个小点构成
像素越小的屏幕越清晰
200px在不同设备下显示效果不一样
百分比:
-百分比可以设置属性相对于父元素属性的百分比
*/
width: 200px;
height:200px;
background-color: orange;
}
.box2{width:50%;
height: 50%;
background-color: aqua;}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>
_em和rem(p41)
em
-相对于元素的字体大小计算-1em=1font-size
-em会根据字体大小的改变而改变
.box3{
font-size: 30px;
width:10em;
height: 20em;
background-color: rgb(0, 255, 64);}
rem
-rem是相对根元素的字体大小来计算
width: 10rem;
height: 10rem;
RGB颜色的属性(p42)

HSL值(p43)
H 色相(0-360)
S 饱和度 (0-100)
L 亮度 (0-100)
文档流(p44)
<style>
.box1 {
background-color: red;
}
span{background-color: aqua;}
</style>
</head>
<body>
<!--
文档流
- 网页是一个多层的结构,一层摞着一楼
- 通过css可以分别为每一层来设计样式
- 作为用户来讲只能看到最上面一层
- 这些层中最底下的一层称为文档流,文档流是网页的基础
我们创建的元素都是在文档流中进行排列
- 对于我们来说文档流有两个状态
在文档流和不在文档流
- 元素在文档流中有什么特点:
- 块元素
- 块元素会在页面中独占一行
- 默认宽度是父元素的全部(会把父元素撑满)
- 默认高度是被内容撑开
行内元素
-在页面中不会独占网页的一行,只占自身大小
- 行内元素在页面自左向右水平排列,如果一行中不能容纳所有的行内元素,则所有元素换到第二行
- 行内元素的默认宽度和高度都是被内容撑开
-->
<div class="box1">我是div</div>
<div class="box2">我是div</div>
<span>我是span1</span>

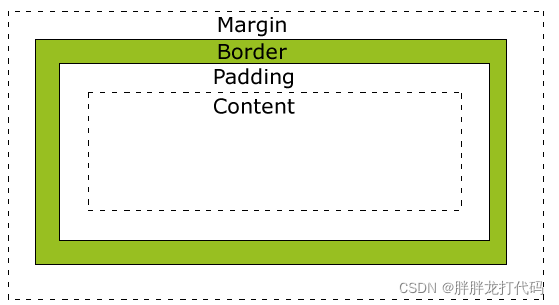
盒子模型(p45)
内容区
width和height只设置内容区的大小
边框border(p46)
边框:边框属于盒子边缘,边缘里边属于盒子内部,除了边框都是盒子的外部,边框的大小会影响到盒子的大小
要设置边框至少要设置三个样式
宽度 border-width(有默认值,3~4px)
颜色 border-color
样式 border-style
四个值:上右下左
三个值:上 左右 下
两个值: 上下 左右
border-width: 10px 20px 30px ;
border-color:aqua red orange black;
border-style:solid dotted double groove;

边框简写
border:solid 10px orange;
内边距padding(p47)
<style>
/*
内边距padding
-内容区和边框之间的距离是内边距
padding-top
padding-right
padding-bottom
padding-left
*/
.box1 {
border-color: aqua;
border-style: solid;
border-width: 10px;
width: 100px;
height: 100px;
background-color: bisque;
padding-top: 100px;
padding-left: 100px;
padding-right: 100px;
padding-bottom: 100px;
}
.inner {
background-color: blue;
width: 100%;
height: 100px;
}
</style>
</head>
<body>
<div class="box1">
<div class="inner"></div>
</div>
</body>

内边距简写属性和border一样
外边距margin(p48)
margin-top: 100px;
margin-left: 100px;
margin-right: 100px;
margin-bottom: 100px;
- top和left移动自己,right和bottom挤别人的位置
- 简写属性和border一样
盒子模型,水平方向的布局(p49)

盒子水平方向和垂直方向布局
元素在其父元素水平方向由以下几个属性决定
margin-left
border-left
padding-left
width
padding-right
border-right
margin-right
<style>
.box1 {
width: 800px;
height: 200px;
border: 10px red solid
}
.inner {
width: 200px;
height: 200px;
background-color: blue;
margin-left: auto;
margin-right: auto;
</style>
<body>
<div class="box1">
<div class="inner"></div>
</div>
</body>

overflow:
- hidden 隐藏超出部分
- visible 显示溢出部分
- scroll 生成两个滚动条
- auto 根据需要生成滚动条
盒子模型外边距折叠(p51)
外边距重叠(折叠)
<style>
.box1,
.box2 {
width: 400px;
font-size: 20px;
height: 400px;
}
.box1 {
background-color: aquamarine;
/* 设置一个下外边距 */margin-bottom: 100px;
}
.box2 {
background-color: blanchedalmond;
/* 设置一个上外边距 */
margin-top: 100px;
}
</style>
</head>
<body>
<div class="box3">
<div class="box4"></div>
</div>
<div class="box1"> 1.相邻的垂直方向外边距会发生重叠现象<br>
2.兄弟元素之间的相邻垂直外边距会取两者绝对值较大值,符号不同两者相加<br>
3.父子元素<br></div>
<div class="box2">2</div>
</body>
</html>

行内元素的盒模型(p52)
display
用来设置元素显示的一个类型
display 用来设置元素显示的类型
可选值:
inline 将元素设置为行内元素
block 将元素设置为块元素
inline-block 将元素设置为行内块元素
行内块既可以设置高度和宽度又不会独占一行
table 将元素设置为一个表格
none 元素不在页面中显示
visibility 用来设置元素的显示状态
可选值:
visible 默认值,元素在页面中正常显示
hidden 元素在页面中隐藏,不显示,但是占据页面位置
浏览器的默认样式(p53)
默认样式
- 通常情况下,浏览器会设置一些默认样式
- 默认样式的存在会影响页面布局,通常情况下需去除
布置练习(p54)
京东图片列表(p55)
<style>
body{
background-color: bisque;
background-position: auto auto;
}
.img-list{
width: 200px;
height: 200px;
margin: 0 auto;
}
ul {
list-style: none;
margin: 0 0;
padding: 0 0;
}
li{
margin-bottom: 9px;
}
</style>
</head>
<body>
<ul class="img-list">
<li>
<a href="javascript:;">
<img src="//img12.360buyimg.com/seckillcms/s140x140_jfs/t1/220857/11/11525/70508/61f3bccaE5a505190/a9f25e21c5c4665b.jpg.webp"
>
</a>
</li>
<li><a href="javascript:;">
<img
src="//img10.360buyimg.com/seckillcms/s140x140_jfs/t1/221143/5/7399/67900/61c96eddE061df73b/28f76dd1bae7f6fb.jpg.webp">
</a>
</li>
<li><a href="javascript:;">
<img
src="//img11.360buyimg.com/seckillcms/s140x140_jfs/t1/165368/35/26436/76259/61ea5507E6ab98922/75d3bc3634e67354.jpg.webp">
</a>
</li>
</ul>
</body>

京东左侧导航栏(p56)
<style>
body{
background-color: rgb(167, 209, 164);
}
/*
为div设置鼠标移入特效
*/
.item:hover{
background-color: rgb(230, 212, 227);
}
.item{
padding-left: 18px;
padding-bottom: 3px;
}
.left-nav{
width: 200px;
height: px;
padding: 5px 0;
background-color: rgb(255, 253, 250);
border: 3px red solid;
margin: 50px auto; /*居中处理*/
}
.item a{
color:#333(36, 36, 151);
text-decoration: none; /* 去除下划线 */
}
a:hover{
color: #c81623;/*hover设置鼠标移入变色*/
}
</style>
</head>
<body>
<nav class="left-nav"> <!--设置一个nav容器,便于改样式-->
<div >
<div class="item"><a href="#">家用电器</a>
</div>
<div class="item">
<a href="#">手机</a>/
<a href="#">运营商</a>/
<a href="#">数码</a>
</div>
<div class="item"><a href="#">电脑</a>/
<a href="#">办公</a>
</div>
<div class="item">
<a href="">家居</a>/
<a href="">家具</a> /
<a href="">家装</a> /
<a href="">厨具</a>
</div>
<div class="item">
<a href="">男装</a>
/<a href="">女装</a>
/<a href="">童装</a>
/<a href="">内衣</a>
</div>
<div class="item">
<a href="">美妆</a>
/<a href="">个护清洁</a>
/<a href="">宠物</a>
</div>
<div class="item">
<a href="">女鞋</a>/<a href="">箱包</a>/<a href="">钟表</a>/<a href="">珠宝</a>
</div>
<div class="item">男鞋/运动/户外</div>
<div class="item">房产/汽车/汽车用品</div>
<div class="item">母婴/玩具乐器</div>
<div class="item">食品/酒类/生鲜/特产</div>
<div class="item">艺术/礼品鲜花/农资绿植</div>
<div class="item">医药保健/计生情趣</div>
<div class="item">图书/文娱/教育/电子书</div>
<div class="item">机票/酒店/旅游/生活</div>
<div class="item">理财/众筹/白条/保险</div>
<div class="item">安装/维修/清洗/二手</div>
<div class="item">工业品</div>
</div>
</nav>
</body>
</html>

网易新闻列表(p57)
<link rel="stylesheet" href="/reset.css">
<style>
/* 设置框架大小 */
.news-wrapper {
height: 360px;
width: 300px;
margin: 50px auto;
/* 设置上边框 */
border-top: 1px solid rgb(133, 115, 115);
}
/* 设置标题 */
.news-title {
/* 将h2 转化为行内块元素 */
display: inline-block;
height: 30px;
border-top: 1px red solid;
/* 通过margin-top将h2 上移,盖住上边框 */
margin-top: -1px;
padding-top: 10px;
}
/* 取消链接下划线 */
a {
text-decoration: none;
color: rgb(114, 106, 106)
}
/* 鼠标移入链接变红 */
a:hover {
color: brown;
}
/* 设置标题中超链接 */
.news-title a {
color: #404068;
font-size: 20px;
text-decoration: none;
font-weight: bold;/*加粗*/
}
/* 设置图片的文字效果 */
.img-title {
margin-top: -30px;/* 向上移动文字 */
color: #fff;
font-weight: bold;
padding-left: 30px;
}
/* 设置新闻列表 */
.news-list {
margin-top: 20px;
}
/* 设置li标签,移动位置 */
.news-list li {
margin-top: 17px;
font-size: 15px;
margin-left: 5px;
}
/* 加入伪元素 ■ */
.news-list li ::before{
content:"■ " ;
color:rgba(102, 102, 102, 0.657);
font-size: 8px;
margin-right: 4px;
}
</style>
</head>
<body>
<div class="news-wrapper">
<h2 class="news-title"><a href="#">军事·航空</a></h2>
<div class="news-image">
<a href="">
<img src="https://cms-bucket.ws.126.net/2022/0129/9ff4cd5cp00r6gd2o003qc000s600e3c.png?imageView&thumbnail=300y150&type=webp"
alt="">
<!-- 创建图片标题 -->
<h2 class="img-title"> 美军证实战机坠毁照片真实性 </h2>
</a>
<!-- 新闻列表 -->
<ul class="news-list">
<li> <a href="">日本砸重金研发轨道炮对付中俄</a> </li>
<li> <a href="">俄乌两国军事力量对比如何</a></li>
<li> <a href="">新疆第一个高原机场正式投入运营</a></li>
<li> <a href="">“鲲鹏”再出国门 万里驰援汤加</a></li>
</ul>
</div>
</div>
</body>
