1. HTML 5 概述
1.1 从HTML 4 到HTML 5
HTML 5 相对于 HTML4,新增了许多功能,简化了一些语法;
HTML 5 新增了许多用于表单输入的元素类型;
HTML 5 的新增标签如下:
- vido 标签:视频标签;
- audio 标签:音频标签;
- canvas 标签:提供绘图的画布;
注意:
- 大多数浏览器都支持 HTML 5,但 IE 9 以下版本的浏览器不支持 HTML 5;
- HTML 5 在当下流行,但 HTML 5 的一些标准还在指定中;
1.2 使用标签 <details> 和 <summary> 隐藏详细内容
HTML 5 提供了标签 和 ,用来实现对详细内容的隐藏和显示;
成对标签 <summary> 和 </summary> 定义标题;
默认情况,含于成对标签 <details> 和 </details> 里且位于成对标签 <summary> 和 </summary> 后的详细内容是隐藏不显示的,单击展示按钮后才显示;
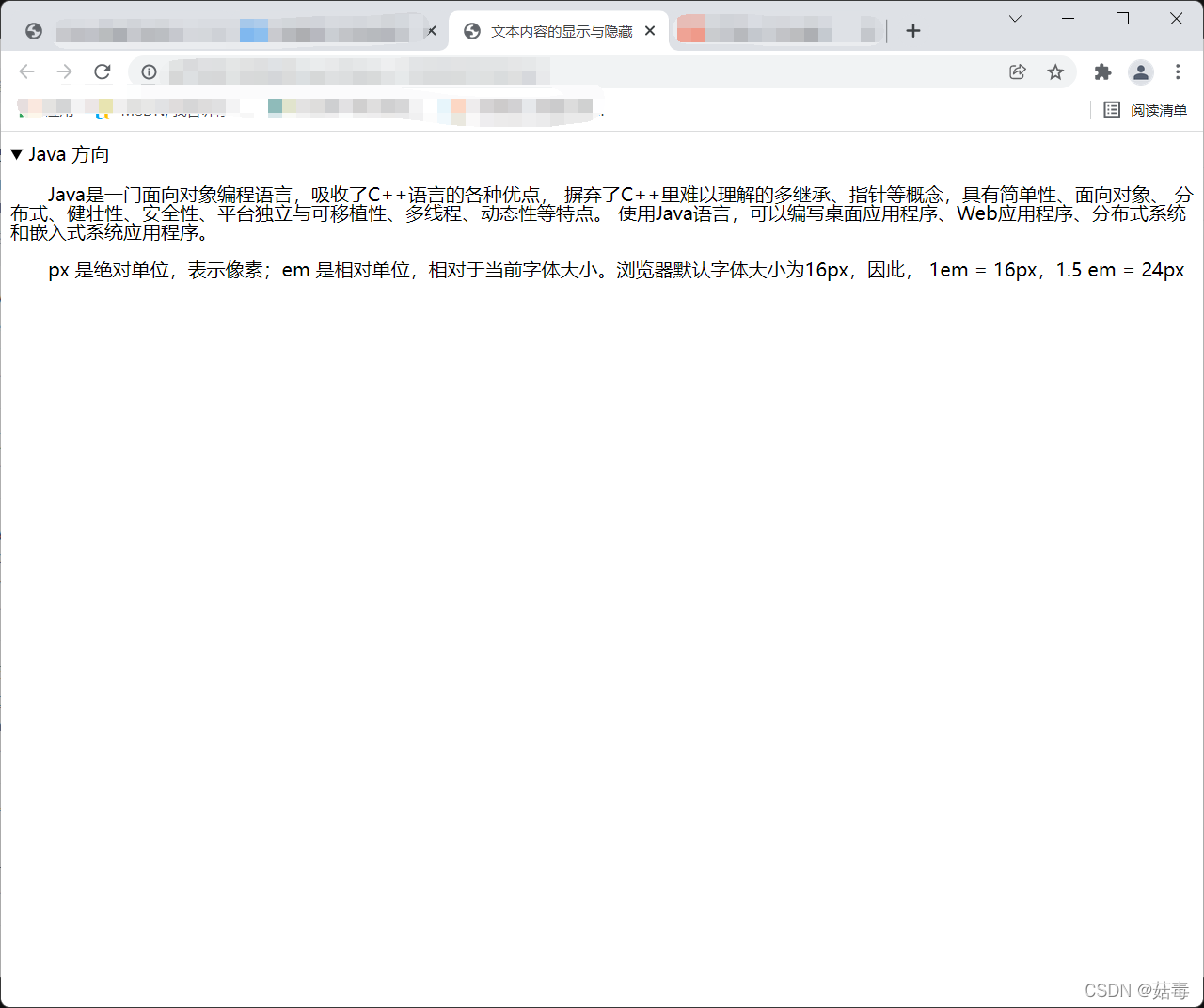
例子:使用 HTML 5 新增标签 <details> 和 <summary> 实现对详细内容的隐藏与显示;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文本内容的显示与隐藏</title>
<style type="text/css">
p{
text-indent: 2em; /*首行缩进2个字符*/
line-height: 1em; /*1倍行间距*/
font-style: normal; /*默认字体*/
}
</style>
</head>
<body>
<details>
<summary>Java 方向</summary>
<p>Java是一门面向对象编程语言,吸收了C++语言的各种优点,
摒弃了C++里难以理解的多继承、指针等概念,具有简单性、面向对象、
分布式、健壮性、安全性、平台独立与可移植性、多线程、动态性等特点。
使用Java语言,可以编写桌面应用程序、Web应用程序、分布式系统和嵌入式系统应用程序。</p>
<p>px 是绝对单位,表示像素;em 是相对单位,相对于当前字体大小。浏览器默认字体大小为16px,因此,
1em = 16px,1.5 em = 24px</p>
</details>
</body>
</html>

成对标签 <summary> 与 </summary> 内的文本默认是隐藏的,单击标题文本前的控制符号

时显示文本的全部内容;

注意:
- 在 HTML 4 中,上面例子中的效果要用 JS 脚本实现;
- 单击工具

时,将隐藏文本内容;