第一步安装Axios
npm install axios
第二步封装请求
- 在Src文件下创建一个工具文件夹 在文件夹下创建request.js
- 并配置baseurl ,代码如下
import axios from "axios"
const request=axios.create({
baseURL:"http://localhost:8080",
})
export default request;
第三步封装api
- 在src下创建api文件夹
- 在api文件夹创建具体业务api js文件(这里以用户登录为例子)
- 在use.js文件内配置一下内容
import request from "../utils/reuqest"
export const login = (loginform) => {
return request.get(
"/web-app-api/user/login",
{
params: {
userphone: loginform.userphone,
password: loginform.password,
},
}
)
}
第四步在具体的页面中引用api
<template>
<div class="login">
<div class="second">
<div class="text1"><h1>登陆</h1></div>
<el-form label-width="0px">
<el-form-item>
<el-input
v-model="loginform.userphone"
prefix-icon="el-icon-user"
clearable
placeholder="请输入登陆手机号码"
></el-input>
</el-form-item>
<el-form-item>
<el-input
v-model="loginform.password"
prefix-icon="el-icon-user"
clearable
placeholder="请输入登陆密码"
>
</el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" :loading="false" @click="userlogin"
>登陆</el-button
>
</el-form-item>
</el-form>
</div>
</div>
</template>
<script>
import { login } from "../api/user";
export default {
data() {
return {
loginform: {
userphone: "12345678910",
password: "12345678910",
},
};
},
methods: {
async userlogin() {
const res = await login(this.loginform);
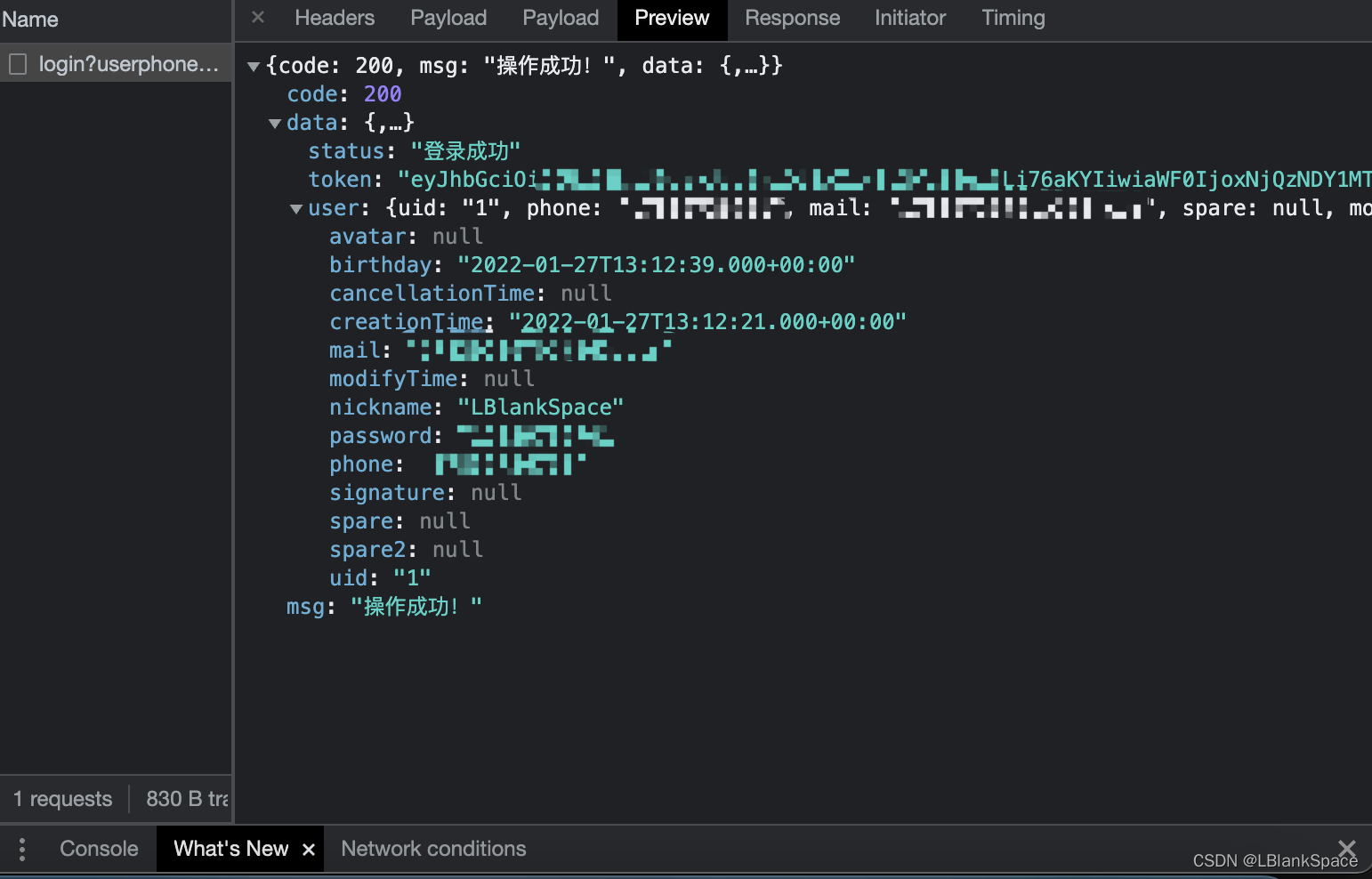
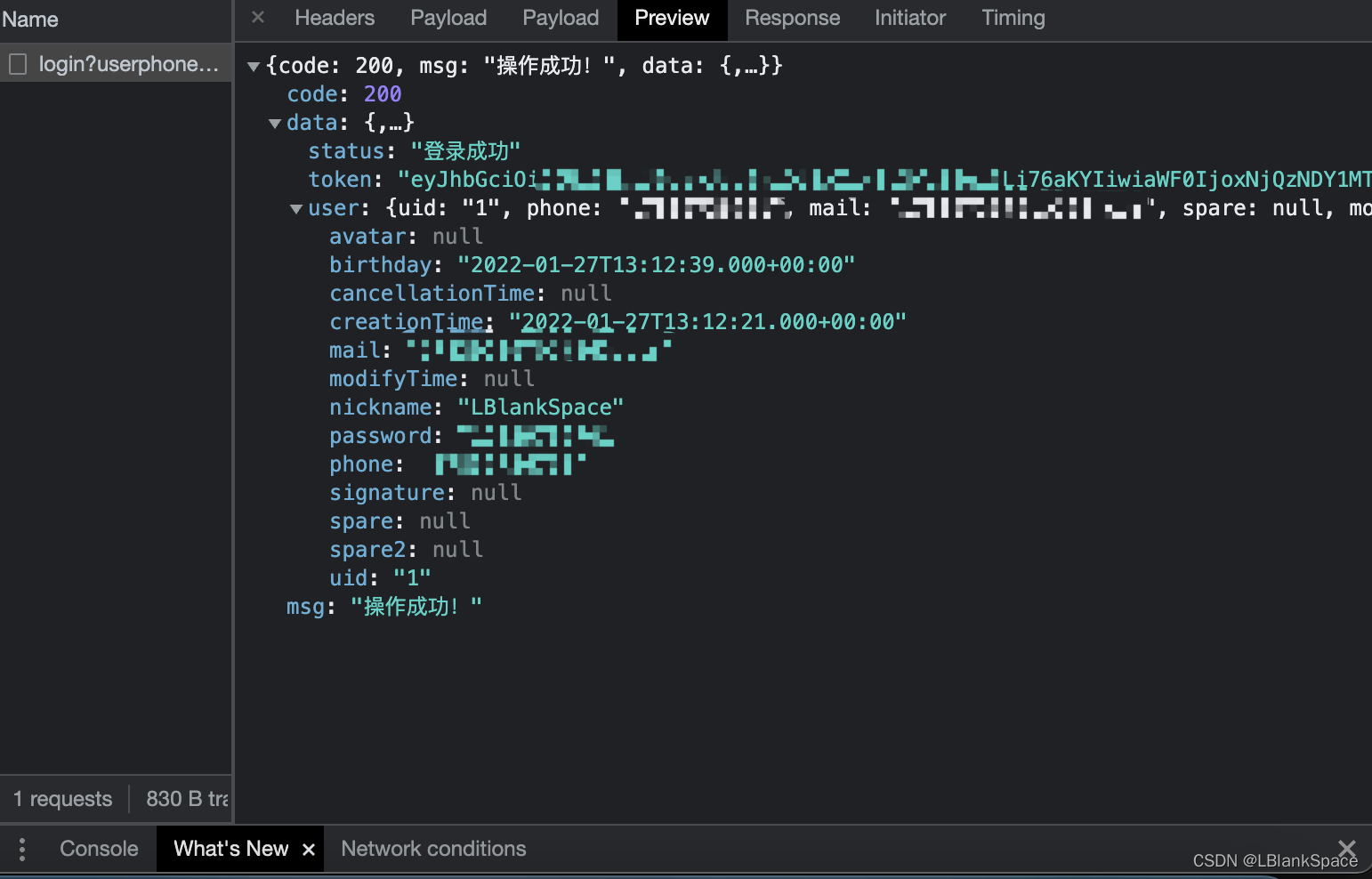
console.log(res.data.data);
},
},
};
</script>

第五步输入账户密码尝试登陆 并查看登陆返回信息

|