一、安装
在终端输入 cnpm i element-ui -S
安装完毕后,可以在node_modules文件夹查找到element-ui文件夹
二、引入ElementUI
打开项目的main.js,添加以下代码即可
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
三、Element UI使用
①Element UI官网:
https://element.eleme.cn/#/zh-CN
②开发后台管理系统的常用标签
el-container:构建整个页面框架el-aside:构建左侧菜单el-menu:左侧菜单内容,常用属性:
:default-openeds=['index']:默认展开的菜单,通过菜单的index值来关联
:default-active=['index']:默认选中菜单,通过index关联el-submenu:可展开的菜单,常用属性:
index:菜单的下标,文本类型,不是数值类型。例<el-submenu index="xx">template:对应el-submenu的菜单名。i标签:设置菜单图标,通过class属性来设置。<i calss="el-icon-iconName"/>el-menu-item:设置菜单的子节点,不可再展开
index:菜单的下标,文本类型,不是数值类型。例<el-menu-item index="xx">
③Vue通过route动态构建菜单
menu与router绑定
1.<el-menu>标签添加router属性
2.在页面中添加<router-view>标签,它是一个容器,动态渲染选择的router
3.<el-menu-item>的index值是要跳转的router
使用示例(仅展示部分重要代码):
App.vue
<el-container style="height: 500px; border: 1px solid #eee">
<!--左侧菜单-->
<el-aside width="200px" style="background-color: white">
<!--一级菜单,默认打开导航1和导航2-->
<el-menu router :default-openeds="['0','1']">
<!-- 遍历一级菜单的内容,若show为true则显示出来-->
<el-submenu v-for="(item,index) in $router.options.routes" :index="index+''" v-if="item.show">
<template slot="title"><i class="el-icon-message"></i>{{ item.name }}</template>
<!--遍历二级菜单内容并显示,class是选择某页面后展示的样式-->
<el-menu-item v-for="(item2,index2) in item.children" :index="item2.path"
:class="$route.path==item2.path?'is-active':''">{{ item2.name }}</el-menu-item>
</el-submenu>
</el-menu>
</el-aside>
<!--右侧主页面-->
<el-main>
<!--展示选择的页面-->
<router-view></router-view>
</el-main>
</el-container>
index.vue
<template>
<router-view></router-view>
</template>
router/index.js
const routes =[
{
path: '/',
name: '导航1',
component:Index,
show:true,
redirect:"/PageOne", //默认页面
children:[{
path: '/PageOne',
name: '页面1',
component:PageOne},
{path: '/页面2',
name: '添加图书',
component:PageTwo}]
},
{
path:'/navigation',
name:'导航二',
show:true,
component:Index,
children:[{
path: '/PageThree',
name: '页面3',
component:PageThree
}]
}]
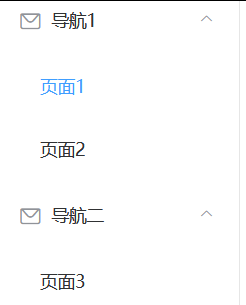
效果图: