1、前言
分享一个基于ABP(.NET 5.0) + vue-element-admin项目。希望可以降低新手对于ABP框架的学习成本,感兴趣的同学可以下载项目启动运行一下。对于想选型采用ABP框架的,个人认为: ABP框架本身功能完善、设计封装优雅、扩展性高、层次划分简直完美、DDD基础设施完善,基本适用于大部分项目。唯一致命缺陷在于租户、用户主键采用了GUID类型,兼容性太差。还有就是相对于JAVA框架来说,实践开源项目、文档资料较少。不过很多项目可以忽略这个影响,极力推荐后端直接采用ABP作为框架。然后祝大家春节快乐。
?
2、Demo项目信息
2.1、在线Demo预览
2.2、源码网址
Frank/XFreeSimple
GitHub - zhoufeihong/XFreeSimple
2.3、支持功能清单
- [x]?多租户管理(平台)
- [x]?数据库连接信息:?管理租户使用的数据库集群
- [x]?租户管理:?支持选择独享、共享数据库
- [x]?系统管理(租户)
- [x] 用户管理
- [x] 导入
- [x] 导出
- [x] 重置密码
- [x] 基于角色的用户权限分配
- [x] 部门管理
- [x] 角色管理
- [x] 权限分配
- [x] 职务管理
- [x] 菜单权限管理
- [x] 菜单管理
- [x] 按钮权限、特殊管理添加
- [x] 关联后端接口资源
- [x] 刷新后台接口资源
- [x] 数据字典管理
- [x] 用户管理
- [x]?其他要求
- [x] 多语言
- [x] 平台、租户数据首次初始化
- [x] 按钮级别的权限管控
3、如何快速开始
3.1、启动mysql、redis基础设施
如果系统已经安装了Docker Desktop
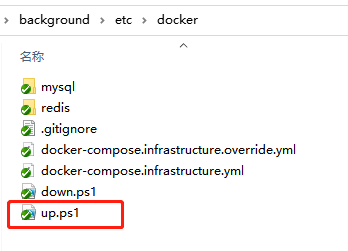
在如下图目录右键up.ps1使用Powershell运行或者使用命令行输入"powershell .\up.ps1"运行,即在本机运行了mysql、redis,同时自动创建数据库: "x_free_dev_center_1"。

Docker Desktop安装可以参考:?Install Docker Desktop on Windows | Docker Documentation
已经有Mysql服务、Redis服务
修改appsettings.json下的配置,确保和环境一致。创建"x_free_dev_center_1"数据库,不然无法启动,数据库名称可以自定义。
"ConnectionStrings": { | |
"ApplicationConnection": "Server=127.0.0.1;port=3306;Database=x_free_dev_center_1;User=root; Password=root" | |
}, | |
"Redis": { | |
"IsEnabled": true, | |
"Configuration": "127.0.0.1:6379,password=123" | |
} |
3.2、启动后台服务
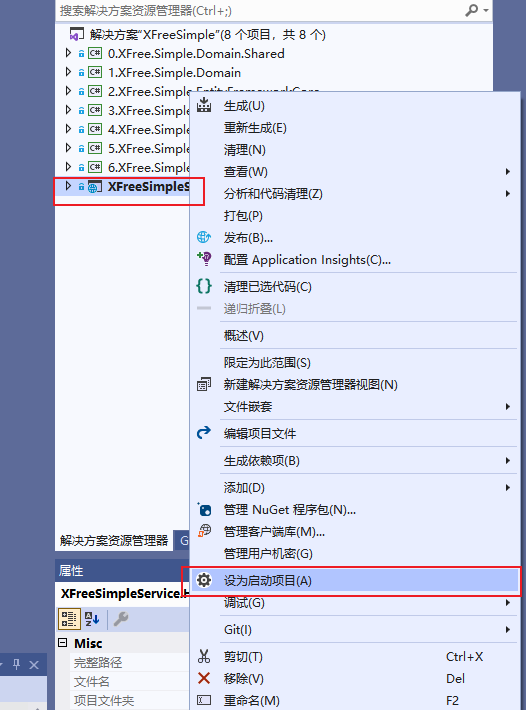
编译解决方案、将XFreeSimpleService.Host设为启动项目

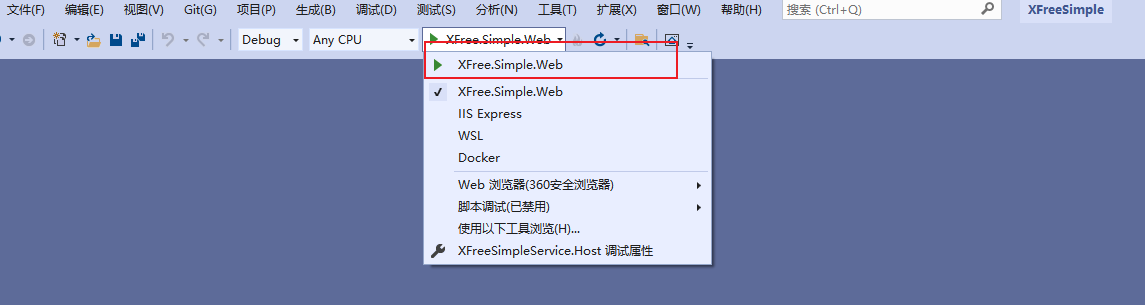
启动XFree.Simple.Web

打开swagger地址
网址:?http://localhost:41130/swagger/index.html。
出现如下界面则说明后台已经正常启动。

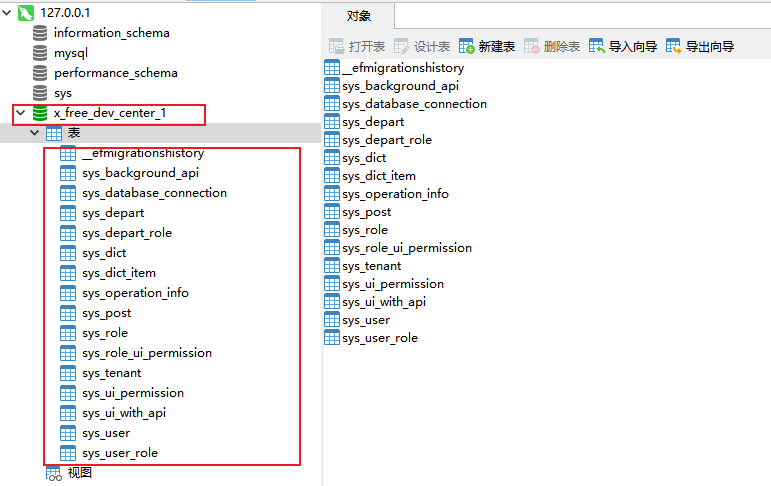
连接数据库,可以看到已经自动初始化数据库表。

3.3、启动前端项目
使用Visual Code打开项目目录vue-element-admin

前端基于vue-element-admin方案实现,具体可以参见README.vue-element-admin.md。打开后效果:

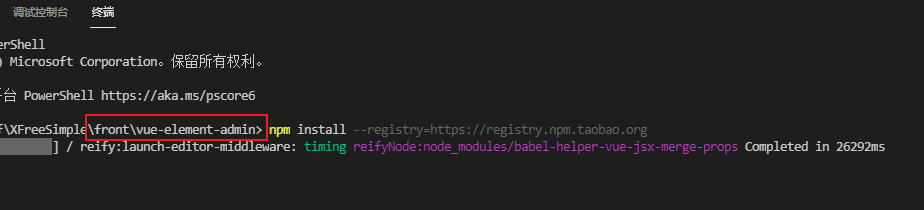
安装依赖、启动项目
# 安装依赖 | |
npm install | |
# 建议不要直接使用 cnpm 安装依赖,会有各种诡异的 bug。可以通过如下操作解决 npm 下载速度慢的问题 | |
npm install --registry=https://registry.npm.taobao.org | |
# 启动服务 | |
npm run dev |

4、功能体验
4.1、平台管理员登录
打开网址:?http://localhost:9527/
选择管理后台、输入用户名: admin、输入密码123456,进行登录。

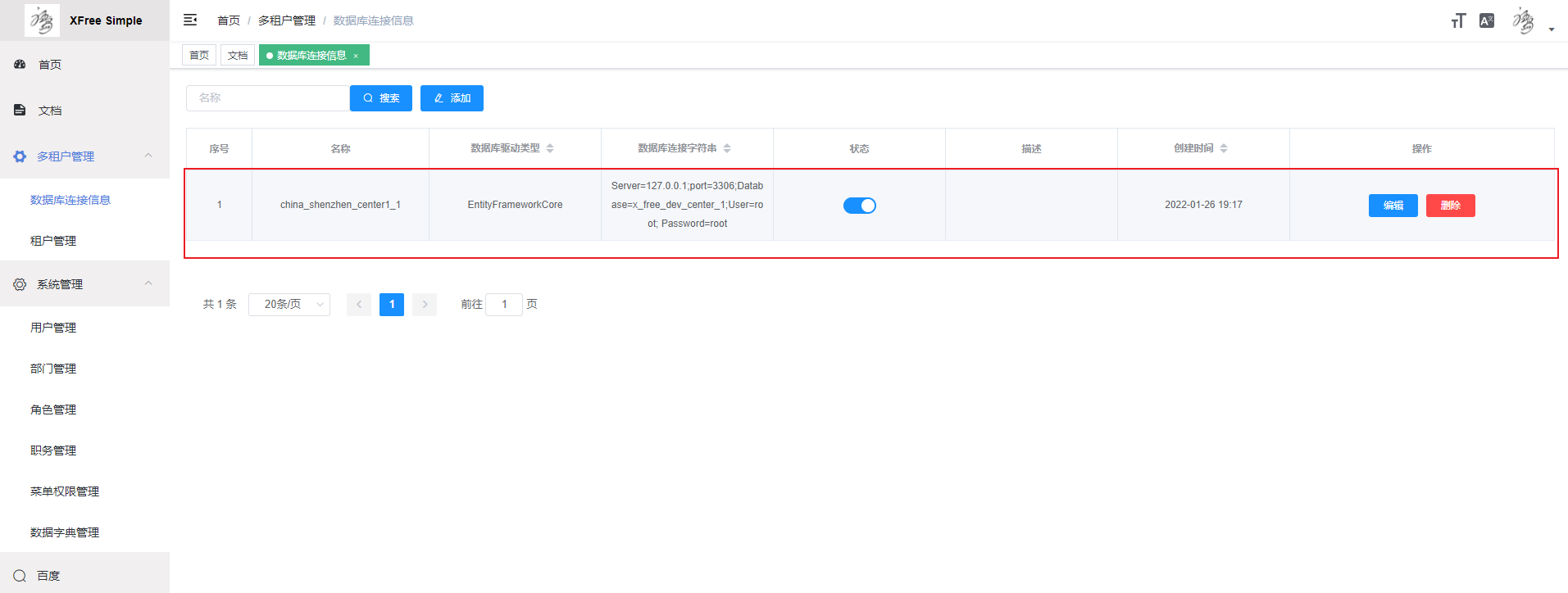
4.2、新建数据库连接信息
供租户使用。支持租户独享、共享数据库。

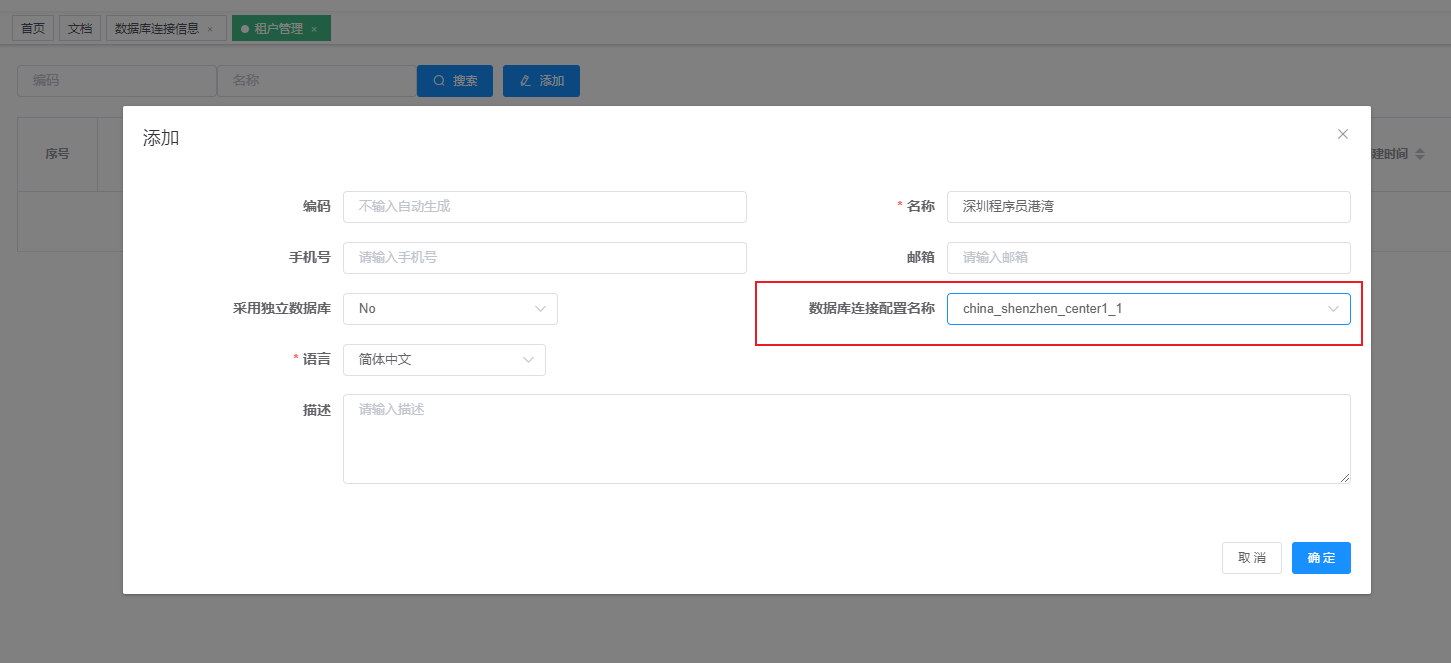
4.3、添加租户

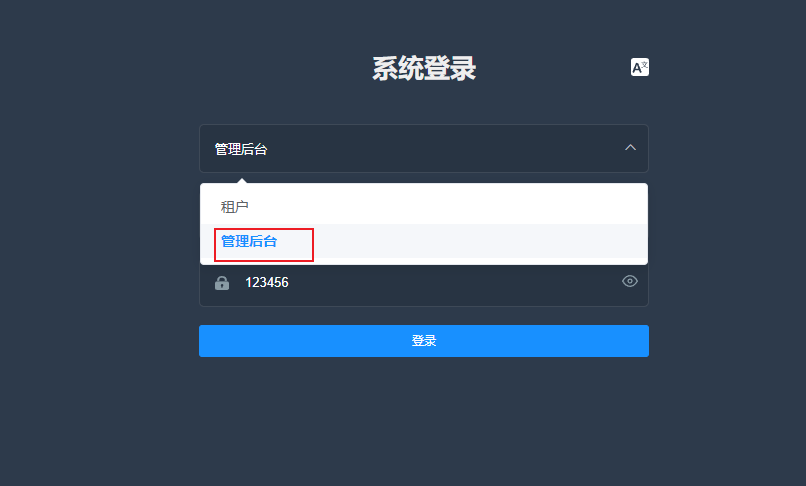
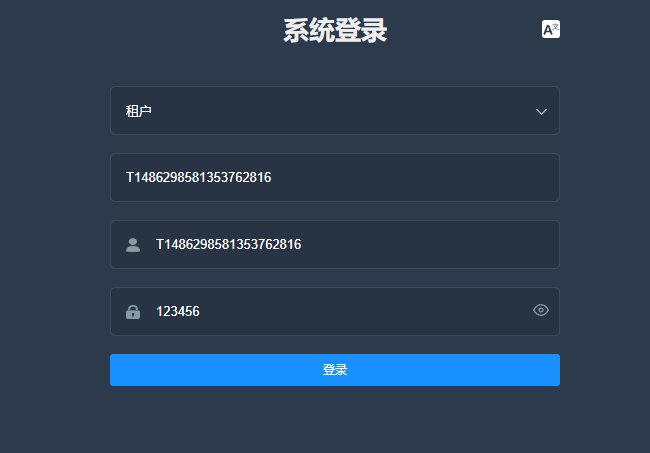
4.4、租户登录
登录界面,初始密码:123456

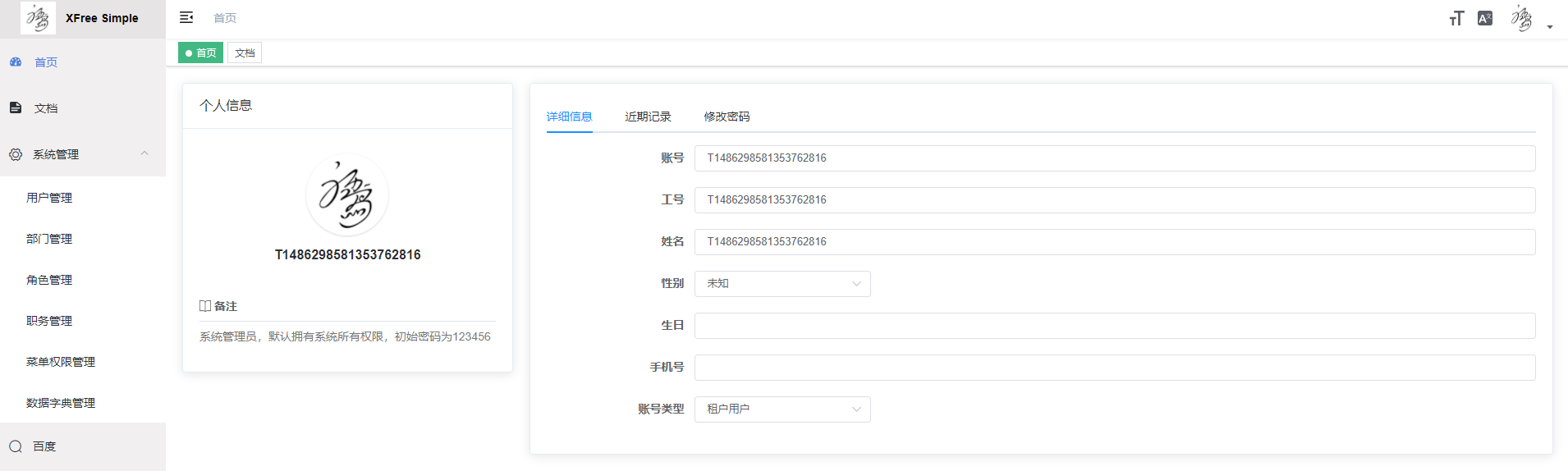
租户管理界面