临近过年,假期前两天,用 Vue Element 写后台管理页面,记录下来,方便查看。
需求:实现联动效果,重跑类型 选择 按任务ID -> TaskId 文本框显示;选择 按任务类型 -> 任务类型。
1)弹框布局
<template>
<div>
<el-dialog title="手动重跑任务" :visible.sync="dialogHandleTask" width="60%">
<el-form ref="queryForm" :rules="handleJobRulesForm" :model="queryForm" size="medium" label-width="20%">
<el-form-item label="重跑类型:" prop="handleType">
<el-select v-model="queryForm.handleType" placeholder="请选择重跑类型" style="width: 40%;">
<el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value" >
</el-option>
</el-select>
</el-form-item>
<el-form-item label="TaskId:" prop="taskId" >
<el-input v-model="queryForm.taskId" placeholder="请输入TaskId" style="width: 40%;" clearable></el-input>
</el-form-item>
<el-form-item label="任务类型:" prop="taskPeriod" >
<el-select v-model="queryForm.taskPeriod" placeholder="请选择任务类型" style="width: 40%;">
<el-option v-for="item in allTaskPerod" :key="item.value" :label="item.label" :value="item.value"></el-option>
</el-select>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="editDialogVisible = false">取 消</el-button>
<el-button type="primary" @click="eidtUserInfo">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
2)数据定义
return {
options: [
{
value: "1",
label: "按任务ID"
},
{
value: "2",
label: "按任务类型"
}
],
// 定时任务类型
allTaskPerod:[
{
value: "Y",
label: "按年统计"
},
{
value: "M",
label: "按月统计"
},
{
value: "D",
label: "按日统计"
},
{
value: "H",
label: "按小时统计"
}
],
handleJobForm:{
handleType:'按任务ID',
taskPeriod:"",
},
queryForm: {
taskId: '',
taskPeriod: ''
},
}
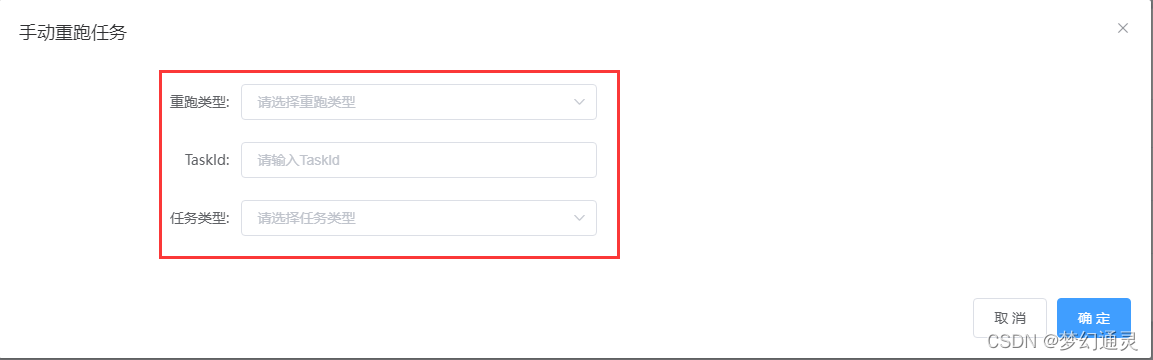
页面布局效果如下图所示。

方法一、根据 选中的queryForm.handleType 值 v-if 判断
直接在 TaskId 控件 和 任务类型 控件 添加 v-if 判断 根据选中的类型来显示控件。可以实现关联展示,但输入结果后,切换回来,数据仍然存在。
// 数据绑定
<el-form-item label="TaskId:" prop="taskId" v-if="queryForm.handleType == '1'">
<el-input v-model="queryForm2.taskId" placeholder="请输入TaskId" style="width: 40%;" clearable></el-input>
</el-form-item>
<el-form-item label="任务类型:" prop="taskPeriod" v-if="queryForm.handleType == '2'">
<el-select v-model="queryForm2.taskPeriod" placeholder="请选择任务类型" style="width: 40%;">
<el-option v-for="item in allTaskPerod" :key="item.value" :label="item.label" :value="item.value"></el-option>
</el-select>
</el-form-item>
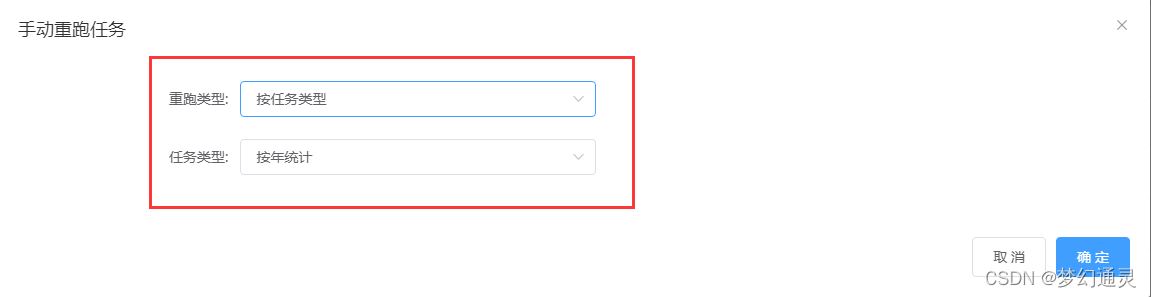
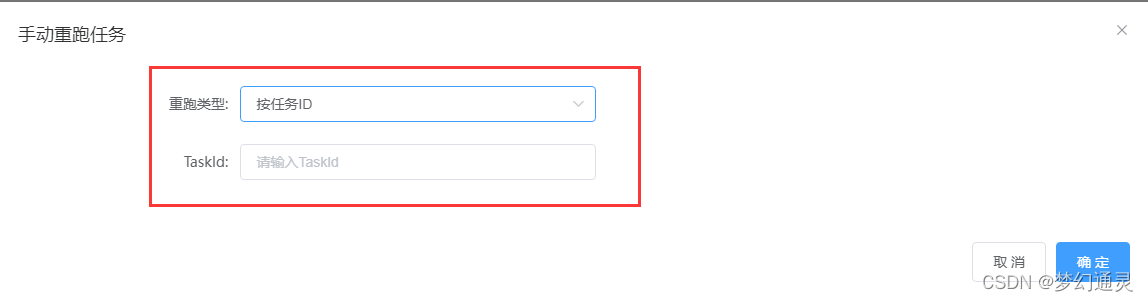
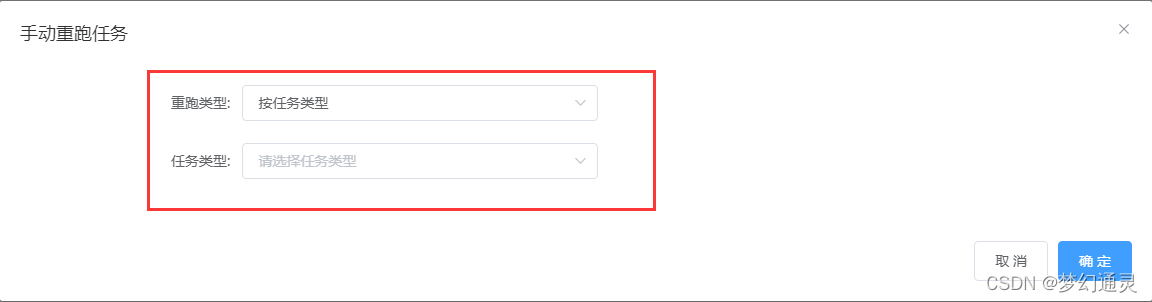
实现效果如下图所示。

方法二、v-if + 深度监听
添加事件监听,当控件切换时进行 v-if 赋值,并清空控件中已经选择的值。
// 添加监听
watch:{
'queryForm':{
// deep,默认值是 false,代表是否深度监听
deep:true,
handler:function(newValue,oldValue){
if(newValue.handleType == 2 ){
this.handleTrue1 = false;
this.handleTrue2 = true;
this.queryForm2.taskId = "";
}else{
this.handleTrue2 = false;
this.handleTrue1 = true;
this.queryForm2.taskPeriod = "";
}
},
// immediate:true 代表在wacth里声明后,立即去执行handler方法
immediate: true
}
},
修改 v-if 的配置
// 数据绑定 v-if
<el-form-item label="TaskId:" prop="taskId" v-if="this.handleTrue1">
<el-input v-model="queryForm2.taskId" placeholder="请输入TaskId" style="width: 40%;" clearable></el-input>
</el-form-item>
<el-form-item label="任务类型:" prop="taskPeriod" v-if="this.handleTrue2">
<el-select v-model="queryForm2.taskPeriod" placeholder="请选择任务类型" style="width: 40%;">
<el-option v-for="item in allTaskPerod" :key="item.value" :label="item.label" :value="item.value"></el-option>
</el-select>
</el-form-item>
切换 按任务ID,显示 TaskId 输入框,可以输入。

切换到 按任务类型 时,清空上次选择的值。

vue 中 v-if 和 v-show 的区别
1)实现方式
v-if是动态的向DOM树内添加或者删除DOM元素;
v-show是通过设置DOM元素的display样式属性控制显隐;
2)消耗
v-if有更高的切换消耗;
v-show有更高的初始渲染消耗;
3)编译
v-if是懒加载,在条件第一次变为真时才开始局部编译(编译被缓存后,然后再切换的时候进行局部卸载);
v-show是在任何条件下都被编译,然后被缓存,而且DOM元素保留;