前言
锚点定位用于网站某一模块的定位,让用户能够通过锚点直接跳到相应模块,从而实现页面内跳转,常在网页内容较长时使用。多个锚点显示可用一个无序列表显示,利用 ul 和 li 标签,在 li 标签中使用 a 标签实现锚点,对应标签用法可查看 HTML常见标签介绍1 和 HTML常见标签介绍2。
实现思路
- 使用 div 包住锚点导航栏,在其中放置列表 ul 和 li;
- 在 li 标签中放置 a 标签,href 属性设置为 #锚点值 使其指向锚点处;
- 设置多个 div 模块模拟网页内容;
- 在 div 模块中设置 id 或在 div 模块中添加 a 标签并设置 name 属性,使属性值与对应锚点值一致;
a 标签的 name 属性在 HTML5 中不支持
HTML + CSS
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 清除所有元素的默认外边距和内边距 */
* {
margin: 0;
padding: 0;
}
/* 锚点导航栏列表样式 */
.anchor ul {
list-style: none; /* 去除列表符号 */
position: fixed; /* 固定定位,固定在浏览器当前窗口 */
right: 150px;
bottom: 200px;
}
/* 锚点导航栏列表项样式 */
.anchor ul li {
width: 100px;
height: 50px;
line-height: 50px; /* 设置行高,文本垂直居中 */
text-align: center; /* 文本水平居中 */
border: 1px solid black; /* 设置边距 */
}
/* 锚点导航栏列表项超链接样式 */
.anchor ul li a{
text-decoration: none; /* 去除下划线 */
}
/* 模块样式 */
.box {
/* 模拟实际内容 */
height: 600px;
width: 900px;
background-color: paleturquoise;
margin: 0 auto;
}
</style>
</head>
<body>
<!-- 锚点导航栏 -->
<div class="anchor">
<ul>
<li><a href="#box1">模块一</a></li>
<li><a href="#box2">模块二</a></li>
<li><a href="#box3">模块三</a></li>
<li><a href="#box4">模块四</a></li>
</ul>
</div>
<!-- 模块 -->
<div class="box" id="box1">模块一</div>
<div class="box" id="box2">模块二</div>
<div class="box" id="box3">模块三</div>
<div class="box" id="box4">模块四</div>
</body>
</html>
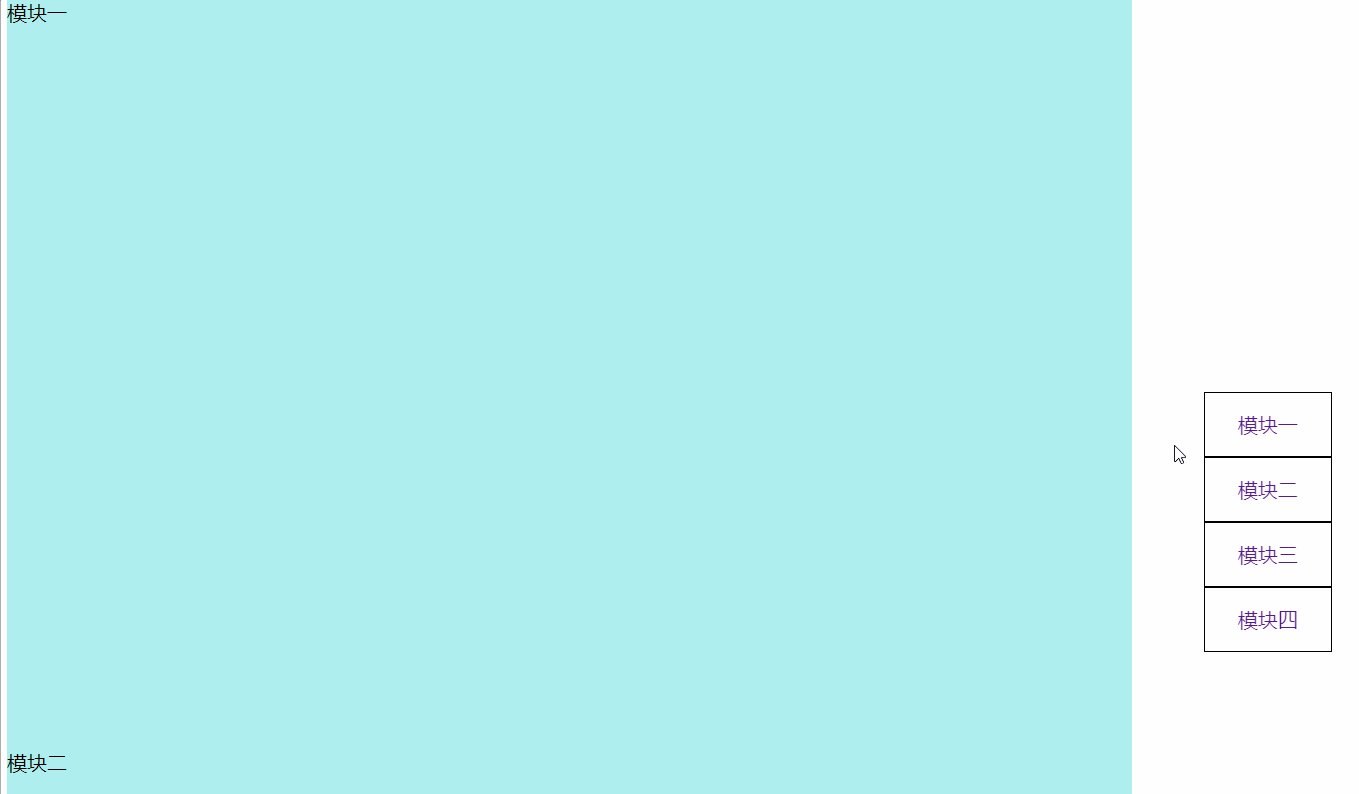
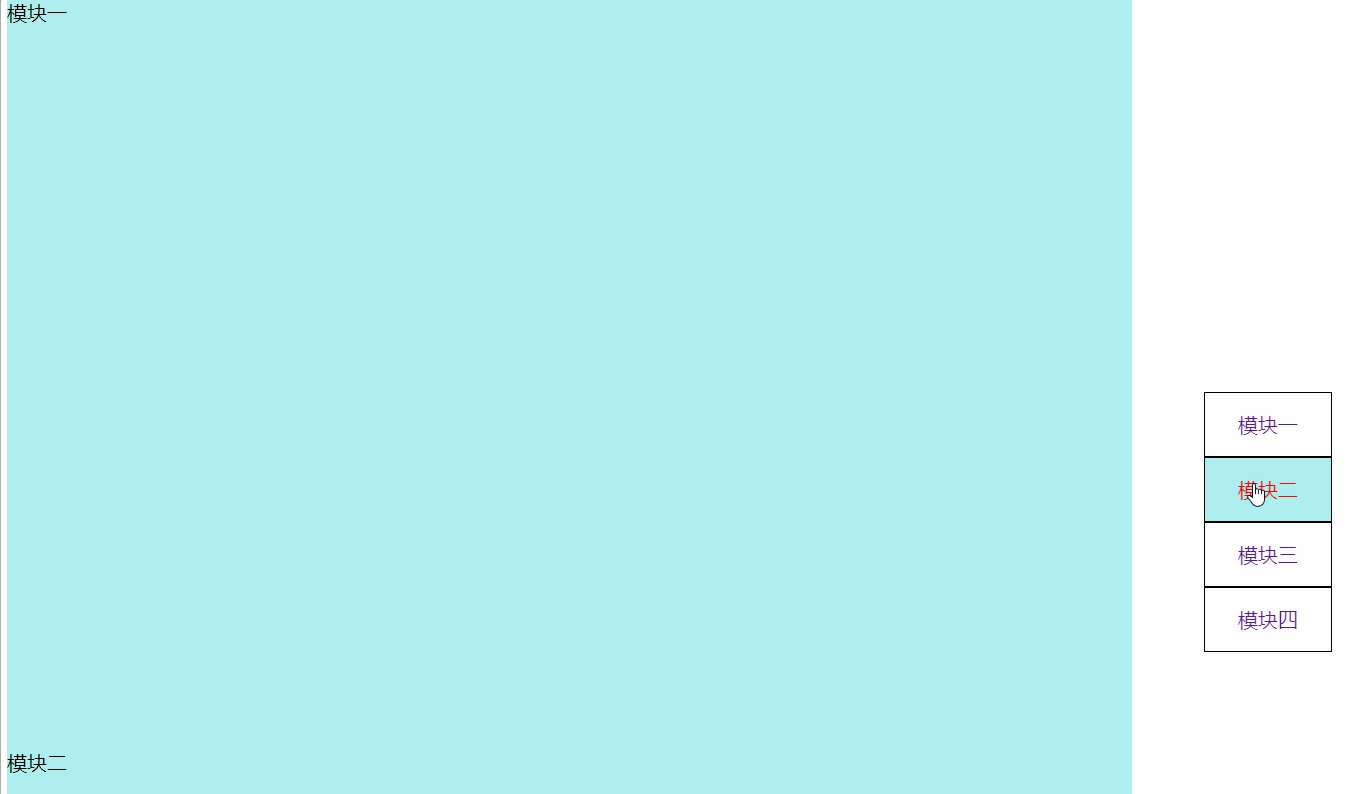
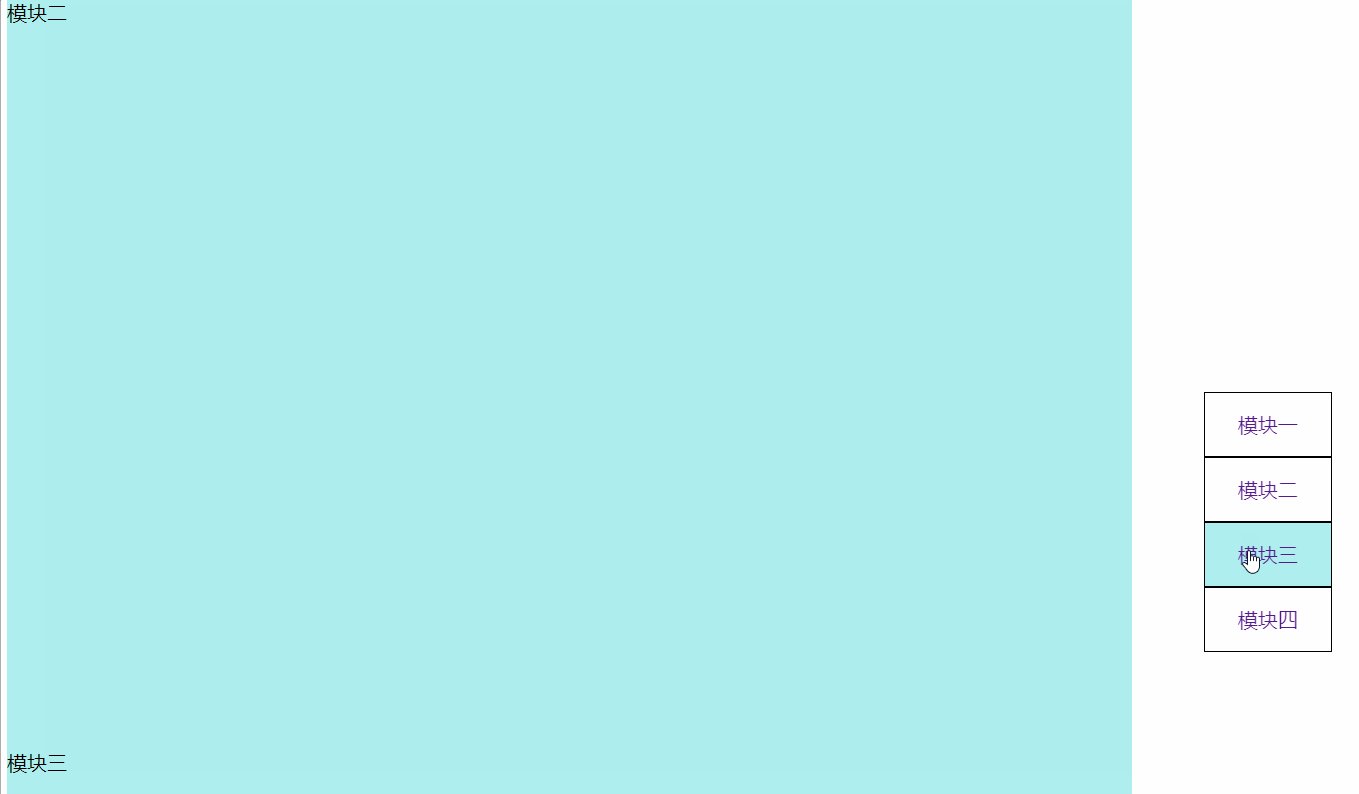
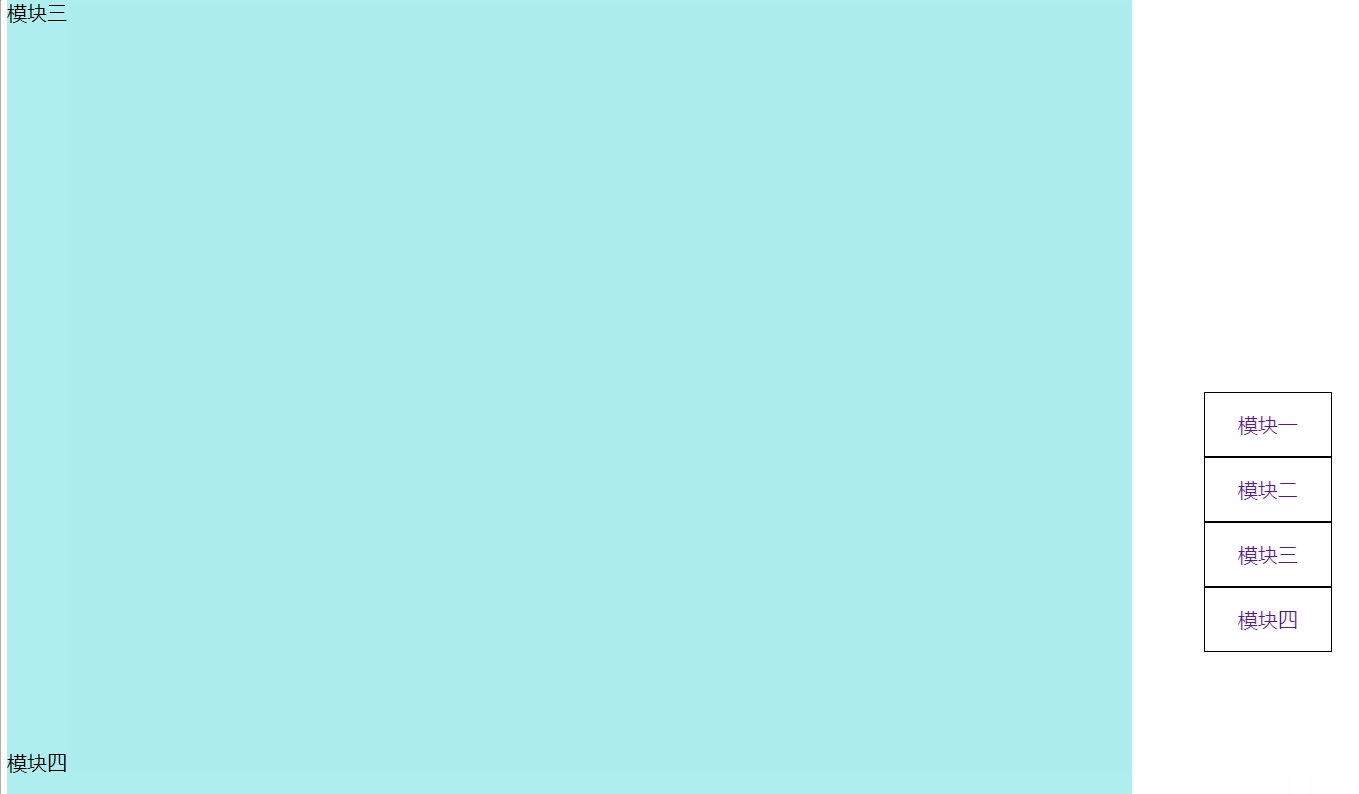
实现效果