目录
前言
? ? ? ? 首先在除夕夜里,祝大家除夕快乐!!!经过这几天的学习,也算是学习到了不少东西,此篇来记录下学习成果:实现简单的前后端来实行数据库的增删改查。后端主要有MyBatis;前端主要有vue框架,ajax(并用axios简化操作),代码实现效果摘抄了element-ui;前后端交互中用到了fastjson,更快速地实现java对象与JSON的相互转变
环境准备
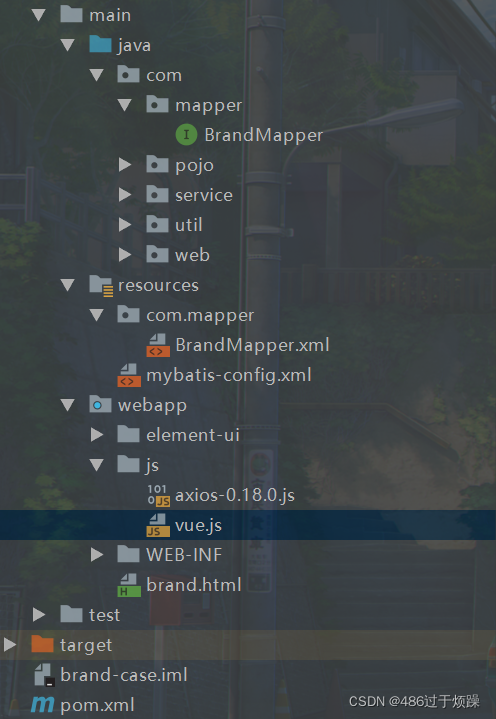
主要目录如下:

?分为Dao层,Service层,Web层和前端html
在官网找到并导入element-ui,vue.js和axios-0.18.0.js

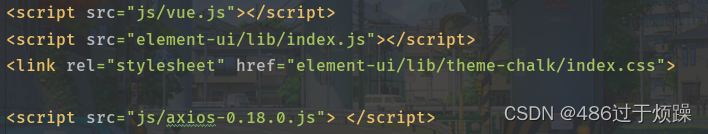
在.html文件中导入相应的坐标

pom.xml文件的相关坐标与插件导入?
<dependencies>
<!--Servlet-->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
<!--MyBatis-->
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis</artifactId>
<version>3.5.5</version>
</dependency>
<!--MySQL-->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.34</version>
</dependency>
<!--fastjson-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.62</version>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.2</version>
</plugin>
</plugins>
</build>???
事先准备好的数据库数据
-- 删除tb_brand表
drop table if exists tb_brand;
-- 创建tb_brand表
create table tb_brand
(
-- id 主键
id int primary key auto_increment,
-- 品牌名称
brand_name varchar(20),
-- 企业名称
company_name varchar(20),
-- 排序字段
ordered int,
-- 描述信息
description varchar(100),
-- 状态:0:禁用 1:启用
status int
);
-- 添加数据
insert into tb_brand (brand_name, company_name, ordered, description, status)
values
('华为', '华为技术有限公司', 100, '万物互联', 1),
('小米', '小米科技有限公司', 50, 'are you ok', 1),
('格力', '格力电器股份有限公司', 30, '让世界爱上中国造', 1),
('阿里巴巴', '阿里巴巴集团控股有限公司', 10, '买买买', 1),
('腾讯', '腾讯计算机系统有限公司', 50, '玩玩玩', 0),
('百度', '百度在线网络技术公司', 5, '搜搜搜', 0),
('京东', '北京京东世纪贸易有限公司', 40, '就是快', 1),
('小米', '小米科技有限公司', 50, 'are you ok', 1),
('三只松鼠', '三只松鼠股份有限公司', 5, '好吃不上火', 0),
('华为', '华为技术有限公司', 100, '万物互联', 1),
('小米', '小米科技有限公司', 50, 'are you ok', 1),
('格力', '格力电器股份有限公司', 30, '让世界爱上中国造', 1),
('阿里巴巴', '阿里巴巴集团控股有限公司', 10, '买买买', 1),
('腾讯', '腾讯计算机系统有限公司', 50, '玩玩玩', 0),
('百度', '百度在线网络技术公司', 5, '搜搜搜', 0),
('京东', '北京京东世纪贸易有限公司', 40, '就是快', 1),
('华为', '华为技术有限公司', 100, '万物互联', 1),
('小米', '小米科技有限公司', 50, 'are you ok', 1),
('格力', '格力电器股份有限公司', 30, '让世界爱上中国造', 1),
('阿里巴巴', '阿里巴巴集团控股有限公司', 10, '买买买', 1),
('腾讯', '腾讯计算机系统有限公司', 50, '玩玩玩', 0),
('百度', '百度在线网络技术公司', 5, '搜搜搜', 0),
('京东', '北京京东世纪贸易有限公司', 40, '就是快', 1),
('小米', '小米科技有限公司', 50, 'are you ok', 1),
('三只松鼠', '三只松鼠股份有限公司', 5, '好吃不上火', 0),
('华为', '华为技术有限公司', 100, '万物互联', 1),
('小米', '小米科技有限公司', 50, 'are you ok', 1),
('格力', '格力电器股份有限公司', 30, '让世界爱上中国造', 1),
('阿里巴巴', '阿里巴巴集团控股有限公司', 10, '买买买', 1),
('腾讯', '腾讯计算机系统有限公司', 50, '玩玩玩', 0),
('百度', '百度在线网络技术公司', 5, '搜搜搜', 0),
('京东', '北京京东世纪贸易有限公司', 40, '就是快', 1),
('华为', '华为技术有限公司', 100, '万物互联', 1),
('小米', '小米科技有限公司', 50, 'are you ok', 1),
('格力', '格力电器股份有限公司', 30, '让世界爱上中国造', 1),
('阿里巴巴', '阿里巴巴集团控股有限公司', 10, '买买买', 1),
('腾讯', '腾讯计算机系统有限公司', 50, '玩玩玩', 0),
('百度', '百度在线网络技术公司', 5, '搜搜搜', 0),
('京东', '北京京东世纪贸易有限公司', 40, '就是快', 1),
('小米', '小米科技有限公司', 50, 'are you ok', 1),
('三只松鼠', '三只松鼠股份有限公司', 5, '好吃不上火', 0),
('华为', '华为技术有限公司', 100, '万物互联', 1),
('小米', '小米科技有限公司', 50, 'are you ok', 1),
('格力', '格力电器股份有限公司', 30, '让世界爱上中国造', 1),
('阿里巴巴', '阿里巴巴集团控股有限公司', 10, '买买买', 1),
('腾讯', '腾讯计算机系统有限公司', 50, '玩玩玩', 0),
('百度', '百度在线网络技术公司', 5, '搜搜搜', 0),
('京东', '北京京东世纪贸易有限公司', 40, '就是快', 1)
;
SELECT * FROM tb_brand;在相应的Mapper映射配置文件中(为了防止数据库表中的字段名称和实体类的数据名称不一样,不能自动封装数据的问题,使用resultMap标签来替换resultType,从而实现<select>标签内的效果)
<resultMap id="brandResultMap" type="com.pojo.Brand">
<result property="brandName" column="brand_name" />
<result property="companyName" column="company_name" />
</resultMap>大致实现流程:
? ? ? ? 1.查看页面所要实现的功能,根据功能写好相应的数据库操作,简单的数据库操作可以采用注解的方式去实现,复杂的需要在相应的.xml的文件中实现(注意传参的@Param的应用,以及是否需要加?. 后缀)
//上要加后缀.,brand.成员变量
List<Brand> selectByPageAndCondition(@Param("begin") int begin,@Param("size") int size,@Param("brand")Brand brand);
//下不用,直接调用成员变量
int selectTotalCountByCondition(Brand brand);? ? ? ? 2.实现Service层的代码,写好接口,再写实现类,这样可以根据需求变化来改变实现类即可,而不用动接口
????????
? ? ? ? 3.Web层的实现与前端代码实现同时进行,根据前端代码,发送相应的ajax异步请求,前端传数据,在Servlet层中要通过fastjson内的方法转成对象(有data:),亦或是在相应的url后再上?与相应的变量名与数据(无data:),用HttpServletRequest内的getParameter方法调取,二者可以同时用
通过Servlet响应返回对应的数据与信息(实现修改与删除为了获取相应的id标识,采用了插槽的功能;在实现分页查询和条件查询时需要response返回两个数据,可以在pojo再创建一个类(Bean),用该类存储数据,转成JSON返回,然后可采用下述方法获取 data 再加后缀.)

存在的瑕疵与问题:
????????因为查询内所用的数据模型与修改所使用的数据模型相同(为了实现回显效果,而将brand的数据返回显示),这就导致了每当选中修改,就会把相应的品牌数据显示的查询框中。
????????本人想到的解决方法是想在创建一个数据模型,分开存储,但又感觉有点奇怪,欢迎大家更好解决问题的方法,虚心听取!
????????最后,祝大家除夕快乐!!!